【UML】构件图Component diagram(实现图)(转)
http://blog.csdn.net/sds15732622190/article/details/49048887
前言
下面要介绍UML中的构建图,它属于实现图的一种,五种静态图之一。
定义
构件种类
实施构件
一个可执行系统必要和充分的构件,运行时创建的组件,也可以是最终可运行系统产生的允许结果。如,动态链接库,可执行文件等。
配置构件
运行系统需要配置的构件,形成可执行文件的基础。如,操作系统,数据库管理系统等。
工作产品构件
主要是开发过程的产物,包括创建实施构件的源代码文件及数据文件,这些构件不直接参与可执行系统,而是用来产生可执行系统中间工作产品,是配置组件的来源。
用途
目的
关系
依赖
实现
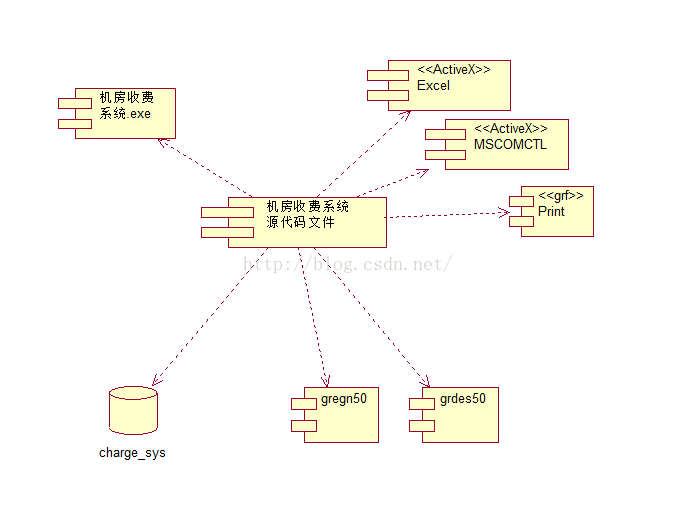
机房收费系统构件图

总结
【UML】构件图Component diagram(实现图)(转)的更多相关文章
- 构件图 Component Diagram
构件图是显示代码自身结构的实现级别的图表.构件图由诸如源代码文件.二进制代码文件.可执行文件或动态链接库 (DLL) 这样的构件构成,并通过依赖关系相连接 下面这张图介绍了构件图的基本内容: 下面这张 ...
- 【UML】NO.48.EBook.5.UML.1.008-【UML 大战需求分析】- 组件图(Component Diagram)
1.0.0 Summary Tittle:[UML]NO.48.EBook.1.UML.1.008-[UML 大战需求分析]- 组件图(Component Diagram) Style:DesignP ...
- 《火球——UML大战需求分析》(第1章 大话UML)——1.2 结构型的UML(Structure Diagram)
说明: <火球——UML大战需求分析>是我撰写的一本关于需求分析及UML方面的书,我将会在CSDN上为大家分享前面几章的内容,总字数在几万以上,图片有数十张.欢迎你按文章的序号顺序阅读,谢 ...
- UML 中有哪些常用的图?
UML 定义了多种图形化的符号来描述软件系统部分或全部的静态结构和动态结 构,包括:用例图(use case diagram).类图(class diagram).时序图(sequence diagr ...
- UML造型——使用EA时序图工具的开发实践和经验
Enterprise Architect watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQveGlhb3l3NzE=/font/5a6L5L2T/fontsiz ...
- UML总结4---UML九种图关系说明
转自:http://blog.csdn.NET/chenyujing1234/article/details/8173519 UML中包括九种图:用例图.类图.对象图.状态图.时序图.协作图.活动图. ...
- 《火球——UML大战需求分析》(第1章 大话UML)——1.3 行为型的UML(Behavior Diagram)
说明: <火球——UML大战需求分析>是我撰写的一本关于需求分析及UML方面的书,我将会在CSDN上为大家分享前面几章的内容,总字数在几万以上,图片有数十张.欢迎你按文章的序号顺序阅读,谢 ...
- Python设计模式 - UML - 对象图(Object Diagram)
简介 对象图和类图的基本概念是类似的,可以看作类图在系统某一时刻的镜像,显示了该时刻系统中参与交互的各个对象以及它们之间的关系. 对象图的元素包括对象.链接.包,元素之间的关系和类图相似. 对象图建模 ...
- UML的九种模型图
本文转自UML 的九种模型图,仅供学习交流! 一.作为一种建模语言,UML的定义包括UML语义和UML表示法两个部分. UML语义:描述基于UML的精确元模型定义. UML表示法:定义UML符号的表示 ...
随机推荐
- IIS7启用GZip压缩
本文转载自 http://www.cnblogs.com/kissdodog/p/6252129.html GZip压缩通常会达到70%以上的压缩率,如果是手机Web这无疑会使网站的访问速度大大增加, ...
- QDUOJ 河老师的新年礼物(尺取法)
河老师的新年礼物 发布时间: 2017年1月1日 15:11 最后更新: 2017年1月1日 15:13 时间限制: 1000ms 内存限制: 256M 描述 河老师的新年礼物是一个长度为 ...
- UIButton和UINavigationItem设置图片和文字位置
1.UIButton设置文字位置 有些时候我们想让UIButton的title居左对齐,我们设置 btn.textLabel.textAlignment = UITextAlignmentLeft 是 ...
- mysql给id生成uuid
mysql中id一般都设为uuid,除了我们在后台用到的uuid利用jpa注解来生成外,其实在mysql中直接也可以生成 直接上代码: 1.mysql中直接使用uuid()函数,可以生成一个随机的uu ...
- 51nod1109(bfs)
题目链接:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1109 题意:中文题诶- 思路:可以用二叉树构建,根节点为 1, ...
- CF1119F Niyaz and Small Degrees【treedp+堆】
如果枚举d来dp,那么就是设f[u][0/1]为u点不断/断掉和父亲的边,然后优先选取f[v][1]+w(u,v)<=f[v][0]的,如果断掉这些度数还是多就用一个堆维护剩下的按f[v][1] ...
- 洛谷P3847 [TJOI2007]调整队形
P3847 [TJOI2007]调整队形 题目背景 学校艺术节上,规定合唱队要参加比赛,各个队员的衣服颜色不能很混乱:合唱队员应排成一横排,且衣服颜色必须是左右对称的. 例如:“红蓝绿蓝红”或“红蓝绿 ...
- AcEdCommandStack 输出所有命令
; AcEdCommandIterator* iter = nullptr; for (iter = acedRegCmds->iterator(); !iter->done(); ite ...
- [Xcode 实际操作]六、媒体与动画-(12)检测UIView动画的结束事件:反转动画并缩小至不可见状态
目录:[Swift]Xcode实际操作 本文将演示UIView视图反转动画的制作,并检测其动画结束事件. 即视图在进行反转动画的同时,将移动到目标位置,并缩小至不可见状态. 在项目导航区,打开视图控制 ...
- angularJs 自定义指令传值---父级与子级之间的通信
angularJs自定义指令用法我忽略,之前有写过,这里只说一下父子级之间如何传值: 例如: 模块我定义为myApp,index.html定义 <my-html bol-val="bo ...
