准备Kendo UI 开发环境
准备
首先你需要从 Telerik 网站下载试用版开发包,注意需要注册后才能下载。
下载后直接解压后包含下面几个文件和目录:
- ./examples – 示例.
- /js – minified 化后的 JavaScript 库.
- /vsdoc JavaScript Intellisense 支持文件
- /styles – minified 后的 CSS 及主题资源.
- changelog.html – Kendo UI 发布文件.
如果你下载服器端支持(比如 ASP.NET,PHP 等)还可能包含
- .wrappers 目录,支持伺服器端 UI 组件的封装。
本教程侧重于直接使用 JavaScript ,伺服器端支持只是使用 PHP,Net 等服器端 API 生产这些客户端代码(主要是 UI 组件的配置),Kendo UI 应用不需要这些服器端封装就可以运行。
这裡我们使用 Visual Studio 2012 IDE 作为开发环境,你可以使用你自己熟悉的开发工具,或者直接使用 NotePad 都可以开发基于 Kendo UI 的 Web 应用。
下面就可以使用 Keudo UI 来开发 Web 应用了。首先使用 Visual Studio 创建一个空的 Web Site ,然后及 Kendo UI 的 js 和 styles 目录拷贝到这个新创建的 Website 应用中。你如果直接使用 Notepad 作为开发工具,可以创建一个开发目录,然后把 js,和 Styles 目录拷贝过来也是一样的。使用 Visual Studio 的一个好处是支持 Intelisense ,帮助编写 JavaScript 代码,这是就需要把 vsdoc 的内容拷贝到 js 目录下。
然后添加三个 HTML 文档用来测试。
- index.html Web 应用测试页
- dataviz.html 数据显示测试页
- mobile.html 移动应用测试页

Kendo UI Web
编写基于桌面系统的 Web 应用,使用 KendoUI WEB Javascript 库,在 Html 的 Head 部分添加对应的 CSS 和 JavaScrpt,这裡我们使用一个 DataPicker 控制项做为示例,完整代码如下:
- <!doctype html>
- <html>
- <head>
- <title>Kendo UI Web</title>
- <link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.1.220/styles/kendo.common.min.css"/>
- <link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.1.220/styles/kendo.rtl.min.css"/>
- <link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.1.220/styles/kendo.silver.min.css"/>
- <link rel="stylesheet" href="https://kendo.cdn.telerik.com/2019.1.220/styles/kendo.mobile.all.min.css"/>
- <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
- <script src="https://kendo.cdn.telerik.com/2019.1.220/js/kendo.all.min.js"></script>
- </head>
- <body>
- <input id="datepicker" />
- <script>
- $(function () {
- $("#datepicker").kendoDatePicker();
- });
- </script>
- </body>
- </html>

如果能够正确显示 dataPicker 控制项,就表示 Kendo UI Web 开发环境已经正确设置好了。
Kendo UI DataViz
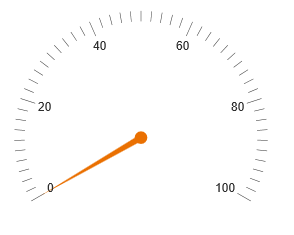
如果需要开发数据显示控制项的 Web 页面(比如 DataGrid,表格等),在页面添加 DataViz 库和 CSS 的应用,如下例显示一个仪表盘:
- <!doctype html>
- <html>
- <head>
- <title>Kendo UI DataViz</title>
- <link href="styles/kendo.dataviz.min.css" rel="stylesheet" />
- <script src="https://7n.w3cschool.cn/attachments/image/wk/kendouidevelopmenttutorial/jquery.min.js"></script>
- <script src="https://7n.w3cschool.cn/attachments/image/wk/kendouidevelopmenttutorial/kendo.dataviz.min.js"></script>
- </head>
- <body>
- <div id="gauge"></div>
- <script>
- $(function () {
- $("#gauge").kendoRadialGauge();
- });
- </script>
- </body>
- </html>

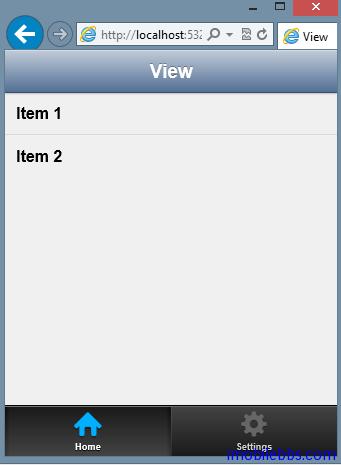
Kendo UI Mobile
最后,修改 mobile.html 测试一下移动 Web 应用
- <!doctype html>
- <html>
- <head>
- <title>Kendo UI Mobile</title>
- <link href="styles/kendo.mobile.all.min.css" rel="stylesheet" />
- <script src="https://7n.w3cschool.cn/attachments/image/wk/kendouidevelopmenttutorial/jquery.min.js"></script>
- <script src="https://7n.w3cschool.cn/attachments/image/wk/kendouidevelopmenttutorial/kendo.mobile.min.js"></script>
- </head>
- <body>
- <div data-role="view" data-title="View" id="index">
- <header data-role="header">
- <div data-role="navbar">
- <span data-role="view-title"></span>
- </div>
- </header>
- <ul data-role="listview">
- <li>Item 1</li>
- <li>Item 2</li>
- </ul>
- <footer data-role="footer">
- <div data-role="tabstrip">
- <a data-icon="home" href="#index">Home</a>
- <a data-icon="settings" href="#settings">Settings</a>
- </div>
- </footer>
- </div>
- <script>
- var app = new kendo.mobile.Application();
- </script>
- </body>
- </html>

这样就设置好了 Kendo UI 的开发环境。
准备Kendo UI 开发环境的更多相关文章
- [置顶] Kendo UI开发教程: Kendo UI 示例及总结
前面基本介绍完Kendo UI开发的基本概念和开发步骤,Kendo UI的示例网站为http://demos.kendoui.com/ ,包含了三个部分 Web DemoMobile DemoData ...
- Kendo UI开发教程(16): Kendo MVVM 数据绑定(五) Events
本篇和Kendo UI开发教程(14): Kendo MVVM 数据绑定(三) Click类似,为事件绑定的一般形式.Events绑定支持将ViewModel的方法绑定到DOM元素的事件处理(如鼠标事 ...
- Kendo UI开发教程(9): Kendo UI Validator 概述
Kendo UI Validator 支持了客户端校验的便捷方法,它基于HTML 5 的表单校验功能,支持很多内置的校验规则,同时也提供了自定义规则的便捷方法. 完整的Kendo UI 的Valida ...
- 关于Kendo UI 开发教程
Kendo UI 开发教程 jQuery UI 是一套 JavaScript 函式库,提供抽象化.可自订主题的 GUI 控制项与动画效果.基于 jQuery JavaScript 函式库,可用来建构互 ...
- Kendo UI开发教程(27): 移动应用开发简介
Kendo UI 支持开发Web应用,前面介绍的SPA,也支持开发移动应用,至于使用 HTML5 + JavaScript + CSS开发移动是不是一个好的选择不在本文的讨论之中.Kendo UI M ...
- Kendo UI开发教程(6): Kendo DataSource 概述
Kendo 的数据源支持本地数据源(JavaScript 对象数组),或者远程数据源(XML, JSON, JSONP),支持CRUD操作(创建,读取,更新和删除操作),并支持排序,分页,过滤,分组和 ...
- Kendo UI开发教程(7): Kendo UI 模板概述
Kendo UI 框架提供了一个易用,高性能的JavaScript模板引擎.通过模板可以创建一个HTML片段然后可以和JavaScript数据合并成最终的HTML元素. Kendo 模板侧重于UI显示 ...
- Kendo UI开发教程(8): Kendo UI 特效概述
Kendo UI Fx 提供了一个丰富,可扩展,性能经过优化的工具集合用来完成HTML元素的过渡显示.每种特效近可能的使用CSS Transition ,对于一些老版本浏览器使用修改属性的方法作为补充 ...
- Kendo UI开发教程(23): 单页面应用(一)概述
Kendo单页面应用(Single-Page Application,缩写为SPA)定义了一组类用于简化Web应用(Rich Client)开发,最常见的单页面应用为Gmail应用,使用单页面可以给用 ...
随机推荐
- 搭建基于Nagios的监控系统——之监控远程Linux服务器
上一篇介绍了如何安装Nagios Core,这一篇跟大家分享一下如何将一台远程的Linux服务器加入纳入监控范围. 第一部分:在远程Linux上安装Nagios Plugins和NRPE 第一步: ...
- unreal Script(US)一些注意事项
转自:http://www.cnblogs.com/dongbo/archive/2012/07/10/2585311.html 1.如果计算量很大,考虑使用native Code来完成. 2.如果代 ...
- linux 命令2
who who am i ssh scott@192.168.1.105 ps aux | grep pts/8 pwd // where are you? Page 205 mkdir -p dir ...
- Java关键字以及一些基础解释
Java Se:Java Me 和Java Ee的基础,允许开发和部署在桌面,服务器,嵌入式环境和实时环境中使用的java程序,支持java web服务开发类 java ee:是目前java技术应用最 ...
- Docker入门(三):容器(Containers)
这个<Docker入门系列>文档,是根据Docker官网(https://docs.docker.com)的帮助文档大致翻译而成.主要是作为个人学习记录.有错误的地方,Robin欢迎大家指 ...
- RedisDesktopManager 可视化工具提示:无法加载键:Scan..
原因是redis的版本过低,window下的redis-cli.exe客户端输入 info 命令可看到该redis的版本,这个scan查看要redis2.80版本以上!!!!
- C#窗体控件拖动
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Java日志:集成slf4j和logback
Java日志方案有很多,包括:java.util.logging.Apache的commons-logging和log4j.slf4j以及logback. 一个大型项目会用到众多第三方jar包,这些j ...
- 结合webpack 一步一步实现懒加载的国际化简易版方案
想法来源于工作需求,最后倒腾出一个国际化工作流,期望是这样的: 1. 自动化处理国际化文案(表现为转义翻译人员给到的文件处理成技术人员所识别的文件) 2. 转化后的国际化文件能够按需加载,实现懒加载的 ...
- android基础复习
http://www.cnblogs.com/aimeng/archive/2012/03/13/2393244.html android体系介绍 http://blog.chinaunix.net/ ...
