解决Layui的switch样式显示问题
Layui官方文档是这么说的:
<input type="checkbox" name="xxx" lay-skin="switch">
<input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked>
<input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭">
<input type="checkbox" name="aaa" lay-skin="switch" disabled>
----------------------------------------------------------------------------------------------------
属性checked可设定默认开
属性disabled开启禁用
属性lay-text可自定义开关两种状态的文本
设置value="1"可自定义值,否则选中时返回的就是默认的on
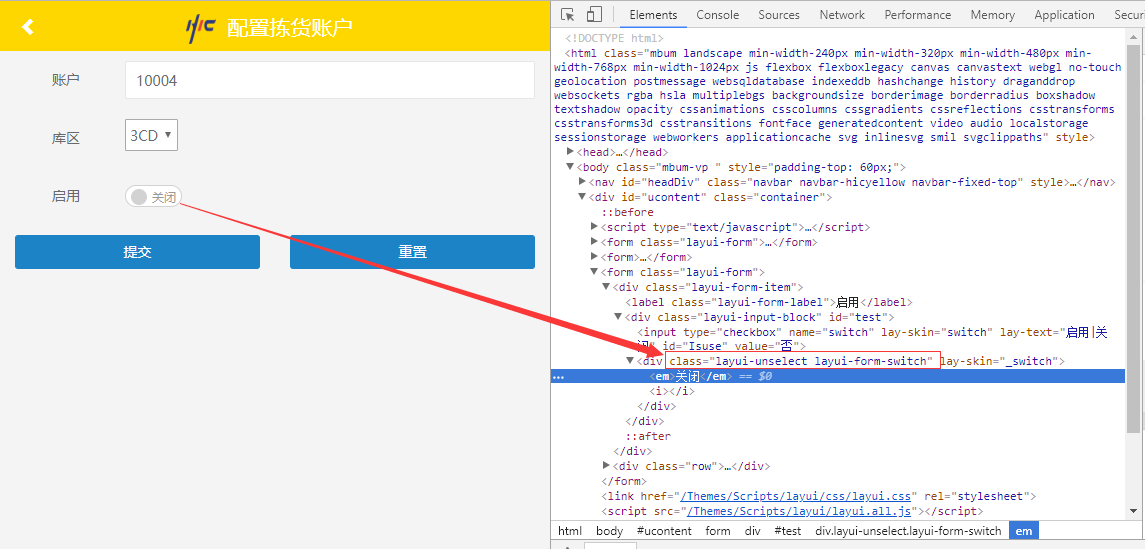
可是从一个页面A调到另一个页面B怎么动态设置页面B的这个check状态呢?默认将checked属性加上后,页面B加载后样式总是显示勾选状态
<div class="layui-form-item" >
<label class="layui-form-label">启用</label>
<div class="layui-input-block" id="test">
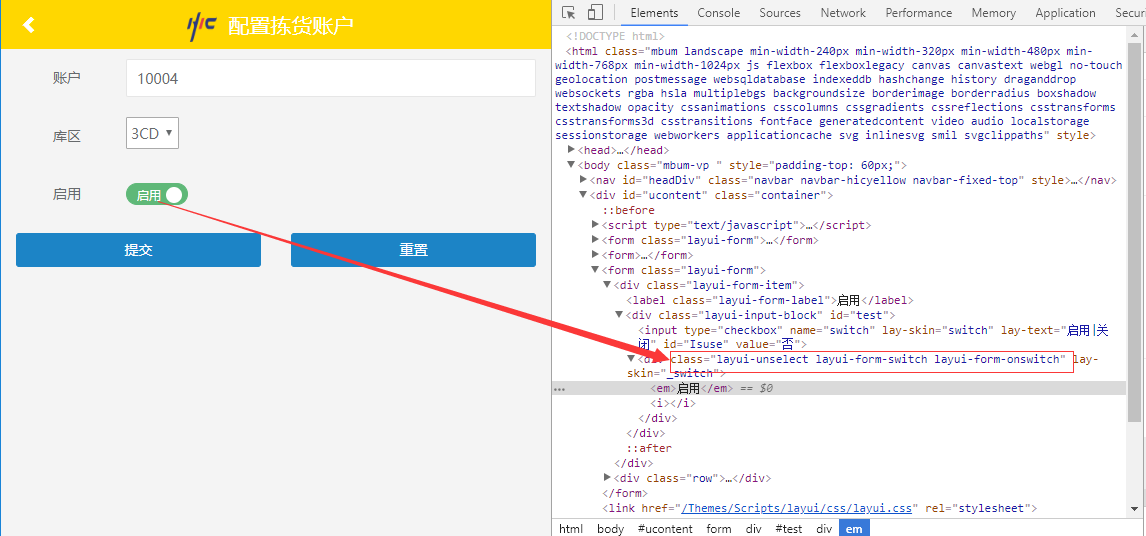
<input type="checkbox" name="switch" lay-skin="switch" lay-text="启用|关闭" id="Isuse" value="否" checked>
</div>
</div>
这里我在JS里面判断,如果加载页面B不需要将样式显示为选中状态,那么我强制将layui-form动态生成的html的class更改成unchecked的样式,代码如下:
if (Isuse == '是') {
$("#Isuse").attr("checked", "checked");
$("#Isuse").attr("value",'是');
}
else {
$("#Isuse").removeAttr("checked");
var x = document.getElementsByClassName("layui-unselect layui-form-switch layui-form-onswitch");
x[].setAttribute("class", "layui-unselect layui-form-switch");
var d = document.getElementsByTagName('em')[];
d.firstChild.nodeValue = '关闭';
}

默认为启用状态,如下:

令附上判断此switch选择状态代码:
var isChecked = $("#Isuse").attr("checked") == "checked";
alert(isChecked.toString());
trur为选中(启用),false为未选中(关闭)
解决Layui的switch样式显示问题的更多相关文章
- nginx js、css、图片 及 一些静态文件中出现 http://upstreamname:port 导致部分网页样式显示不正常
nginx js.css.图片 及 一些静态文件中出现 http://upstreamname:port 导致部分网页样式显示不正常 http://upstreamname:port/....../. ...
- js控制div样式显示与隐藏,JS通过点击超链接右边(指定位置)显示一个图标
原文出自:https://blog.csdn.net/seesun2012 javascript基础篇,老土的方法解决js控制div样式,便于新手理解,粗暴的不能再粗暴,如果你是高手,请忽略! 思路: ...
- bootstrap异步加载树后样式显示问题
整个过程: 1.先加载整个页面 2.通过jquery异步请求后台返回数据 3.循环遍历数据,拼接需要的内容 4.把拼接好的数据加载到页面中. 问题: 把拼接好的内容加载到页面后,样式显示不正确.而如果 ...
- 完美解决,浏览器下拉显示网址问题 | 完美解决,使用原生 scroll 写下拉刷新
在 web 开发过程中我们经常遇到,不想让用户下拉看到我的地址,也有时候在 div 中没有惯性滚动,就此也出了 iScroll 这种关于滚动条的框架,但是就为了一个体验去使用一个框架好像又不值得,今天 ...
- 解决 PHPExcel 长数字串显示为科学计数
解决 PHPExcel 长数字串显示为科学计数 在excel中如果在一个默认的格中输入或复制超长数字字符串,它会显示为科学计算法,例如身份证号码,解决方法是把表格设置文本格式或在输入前加一个单引号. ...
- 解决dede搜索页面只能显示10条信息解决方案
解决dede搜索页面只能显示10条信息解决方案,感觉显示的信息太少,这时就要想办法去解决一下.看看有什么好办法来解决一下这个问题. dede搜索页模板中,默认只能显示10条记录. 打开dede搜索页模 ...
- 解决每次打开office 2010显示正在配置的问题
解决每次打开office 2010显示正在配置的问题 OFFICE 2010 MSDN版出来后,下载安装 ,启动后发现每次打开都会出现“正在配置”的进度,删除重装亦不成功,对SETUP.EXE改名也不 ...
- 编码问题导致样式显示在IE中不正常
今天在做项目的时候,遇到样式显示不正常的问题,结果是因为用系统自带的notepad编辑器编辑文件时,编码格式被更改了.我们需要在Notepad++中,将编码格式改成Encode inUTF8 with ...
- 解决django关于图片无法显示的问题
http://python.usyiyi.cn/django/index.html http://m.blog.csdn.net/blog/qingyuanluofeng/44877399 http: ...
随机推荐
- query builder 在线生成sql
http://devtools.korzh.com/easyquery/javascript/docs/javascript-query-builder-php
- mogilefs分布式文件存储
MogileFS是一个开源的分布式文件存储系统,由LiveJournal旗下的Danga Interactive公司开发.Danga团队开发了包括 Memcached.MogileFS.Perlbal ...
- MSSQl分布式查询(转)
MSSQlServer所谓的分布式查询(Distributed Query)是能够访问存放在同一部计算机或不同计算机上的SQL Server或不同种类的数据源, 从概念上来说分布式查询与普通查询区别 ...
- php中使用mysqli和pdo扩展,测试mysql数据库的执行效率。
<?php /** * 测试pdo和mysqli的执行效率 */ header("Content-type:text/html;charset=utf-8"); //通过pd ...
- Ext.net Calendar 控件在有模板页的时候,模板页定义了TD的样式造成日历控件的样式丢掉
Ext.net Calendar 控件在有模板页的时候,模板页定义了TD的样式造成日历控件的样式丢掉 解决方案 在本页面添加下面的样式 <style type="text/css&qu ...
- HDU-6395 多校7 Sequence(除法分块+矩阵快速幂)
Sequence Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others)Total ...
- SCUT - 278 - 谜题#020 - 左偏树
https://scut.online/p/278 第一次遇到不需要并查集的左偏树. #include<bits/stdc++.h> using namespace std; typede ...
- zoj2901【DP·二进制优化】
题意: 要排一个L长度的序列,当 j 放在 i 后面的时候会增加v[ i ][ j ]的值,求构成L长度序列的最大值. 思路: 可以想到预处理任意两点<i,j>的最大值是多少,然后题目还有 ...
- U3D Shader基础
http://blog.sina.com.cn/s/blog_471132920101dcnr.html 转载自风宇冲Unity3D教程学院 一个SubShader(渲染方案)是由一个个Pass块来执 ...
- 利用正则取出Stirng中“”引号内的内容
// 取出所有""中间的内容,正则如下 Pattern pattern1 = Pattern.compile("(?<=\")([\\S]+?)(?=\& ...
