Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件
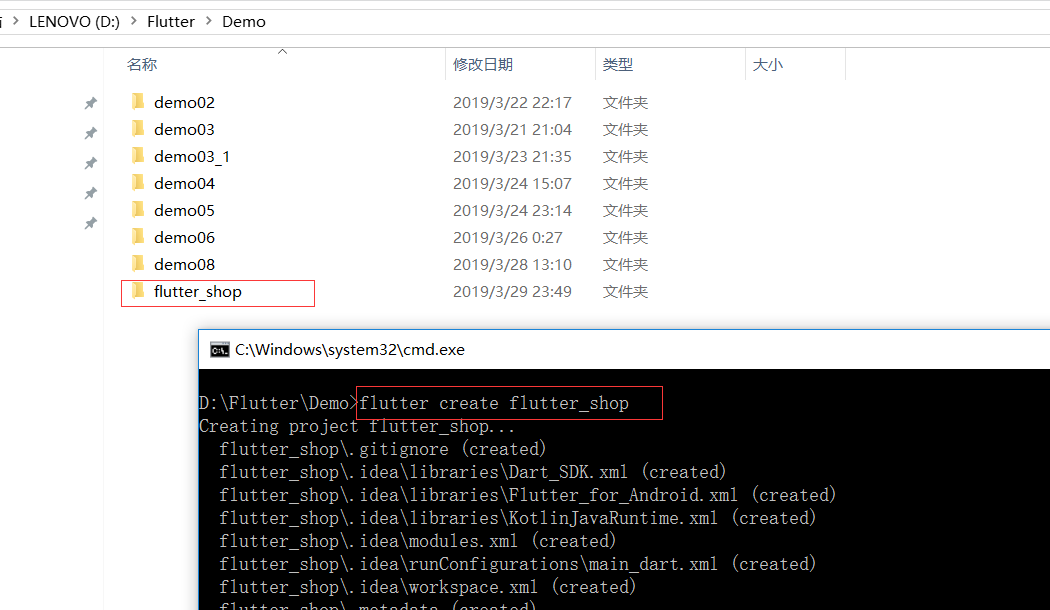
创建项目:
flutter create flutter_shop

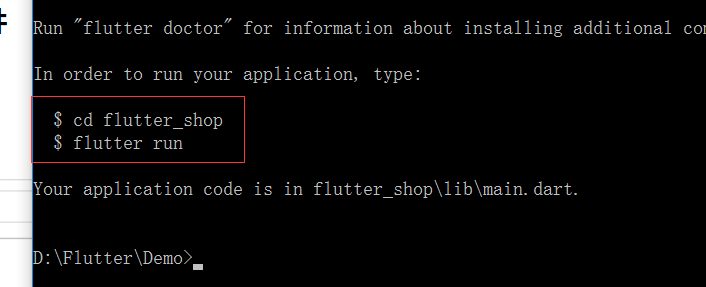
创建完成之后呢,它会提示我们,
进入flutter_shop的目录,然后执行flutter run来运行项目

为什么起名flutter_shop用下划线的形式呢?因为在windows下不支持小驼峰和大驼峰的命名方式,官方推荐我们使用下划线的形式
做项目的时候,外层都套一个Container组件呢,这样会使你以后扩展会变的很容易
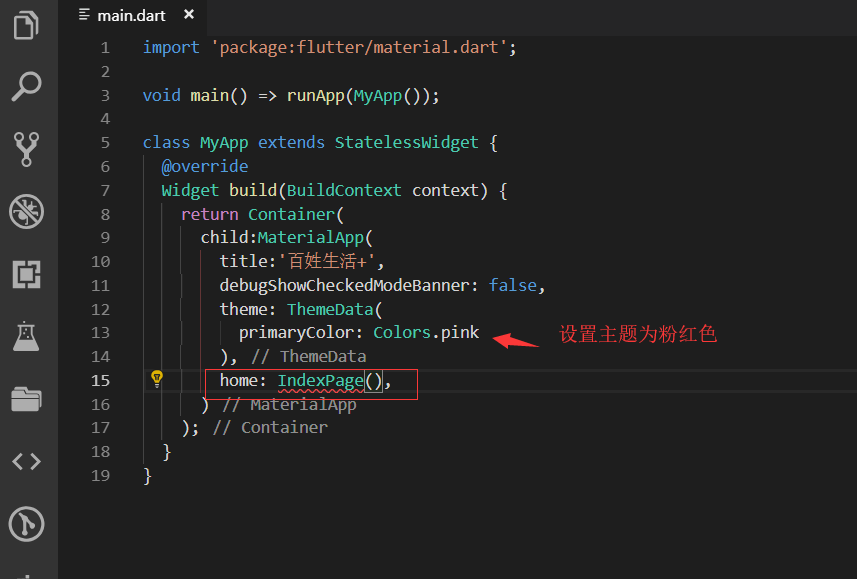
开始写入口文件main.dart

新建文件夹Pages,所有的UI页面都放在Pages页面下面
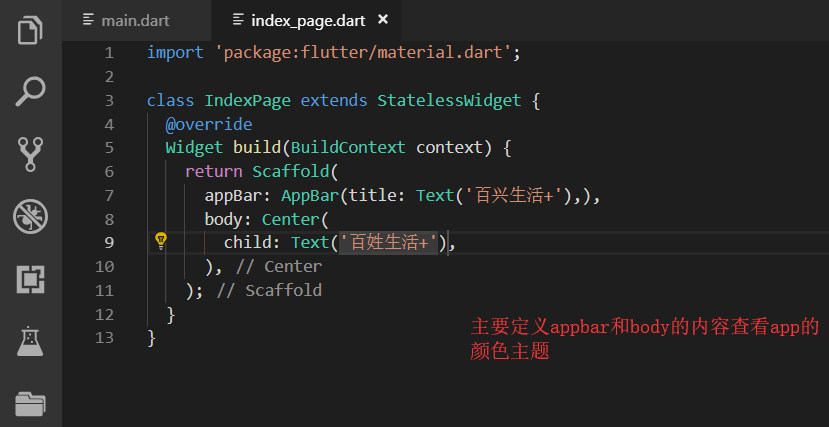
新建index_page.dart页面。官方推荐使用下划线的方式,这里我也使用下划线的方式去命名页面的文件。


在main.dart页面引入我们的index_page页面

查看效果:

代码;
import 'package:flutter/material.dart';
import './pages/index_page.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child:MaterialApp(
title:'百姓生活+',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: Colors.pink
),
home: IndexPage(),
)
);
}
}
main.dart
import 'package:flutter/material.dart';
class IndexPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('百兴生活+'),),
body: Center(
child: Text('百姓生活+'),
),
);
}
}
index_page.dart
Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件的更多相关文章
- Flutter移动电商实战 --(2)建立项目和编写入口文件
1.创建项目 采用AndroidStudio构建本项目,FIle>New>New Flutter Project… 创建后的项目如下图所示: 我们着重需要注意一下几个文件夹,其他的暂时不用 ...
- 02-Flutter移动电商实战-建立项目和编写入口文件
环境搭建请参考之前写的一篇文章:Flutter_初体验_创建第一个应用 1.创建项目 采用AndroidStudio构建本项目,FIle>New>New Flutter Project… ...
- Flutter实战视频-移动电商-15.首页_商品推荐模块编写
15.首页_商品推荐模块编写 商品推荐,我们做成可以横向滚动的 分析: 上面是标题,下面是ListView,里面是一个Column, column分三层,第一是图片,第二是价格,第三是市场价格 小细节 ...
- Flutter实战视频-移动电商-17.首页_楼层组件的编写技巧
17.首页_楼层组件的编写技巧 博客地址: https://jspang.com/post/FlutterShop.html#toc-b50 楼层的效果: 标题 stlessW快速生成: 接收一个St ...
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-03.底部导航栏制作
03.底部导航栏制作 material是谷歌退出的 还有另外的一种:cupertino是IOS的风格 我们底部的导航栏,静态的widget是不合适的,这垃圾我们用到动态的widget 这重新改成动态的 ...
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
随机推荐
- Java EJB JBoss
JBoss:JBoss是web服务器的一种,主要做EJB容器,和tomcat集成就可以jsp,servlet,ejb通吃了JBoss有两种版本,一种是独立的,一种是和tomcat集成的,当然都是免费的 ...
- (八):构建WineLib DLL
(一):介绍 出于某些原因,你可能会发现你想要和使用Windows DLL一样使用你的Linux库.对于这有一些原因例如以下: 你正在支持一个使用多个第三方库的大应用.该项目在Linux中是可用的,可 ...
- mysql-介绍、MySQL部署、数据类型、存储引擎
数据库介绍 什么是数据? 数据(data)是事实或观察的结果,是对客观事物的逻辑归纳,是用于表示客观事物的未经加工的原始素材.数据是信息的表现形式和载体,可以是符号.文字.数字.语音.图像.视频等. ...
- shiro框架的使用
1.配置二级缓存 <ehcache updateCheck="false" name="shiroCache"> <defaultCache ...
- erlang实现DNS解析域名
erlang的DNS解析,有个inet模块,可以做这个事情,对应的api如下:(这里用的R16B的版本) inet:getaddr/2解析对应一个ip,而inet:getaddr/2解析有可能对应1个 ...
- 在JS中将JSON的字符串解析成JSON数据格式
使用eval函数来解析 <script> var data="{root: [{name:'1',value:'0'},{name:'6101',value:'北京市'},{na ...
- javascript中提高代码的封装性
我出的面试题中,有一条是问如何避免页面引用JS,出现函数.变量重复.冲突的. 从大的方面讲,应该引入javascript的模块化开发,符合AMD规范之类: 从小的方面说,大概就是限定变量和函数的作用域 ...
- Python数据分析简介
1,Python作为一门编程语言开发效率快,运行效率被人诟病,但是Python核心部分使用c/c++等更高效的语言来编写的还有强大的numpy, padnas, matplotlib,scipy库等应 ...
- esri和ArcGIS
1 esri esri是environment system research institute,环境系统研究所.总部在美国加州.它是世界上最大的GIS技术提供商. 主要产品有ArcGIS.ArcV ...
- (linux)BSP板级支持包开发理解
1. 概述 嵌入式系统由硬件环境.嵌入式操作系统和应用程序组成,硬件环境是操作系统和应用程序运行的硬件平台,它随应用的不同而有不同的要求.硬件平台的多样性是嵌入式系统的主要特点,如何使嵌入式操作系统在 ...
