Flutter实战视频-移动电商-60.购物车_全选按钮的交互效果制作
60.购物车_全选按钮的交互效果制作
主要做全选和复选框的这两个功能

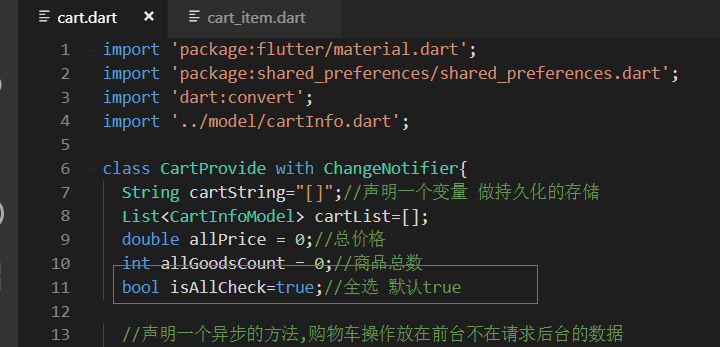
provide/cart.dart
业务逻辑写到provide里面
先持久化取出来字符串,把字符串编程list。循环list

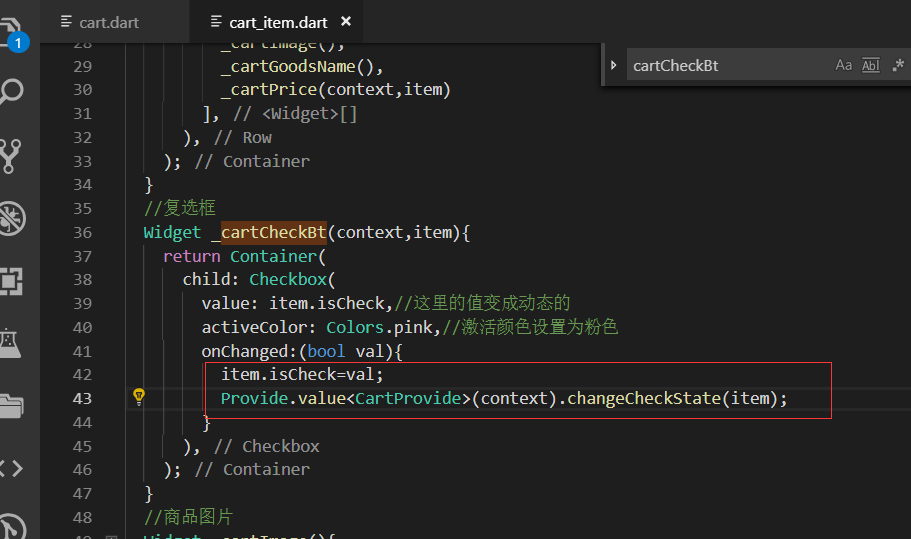
cart_page/cart_item.dart
每一项的复选框的事件

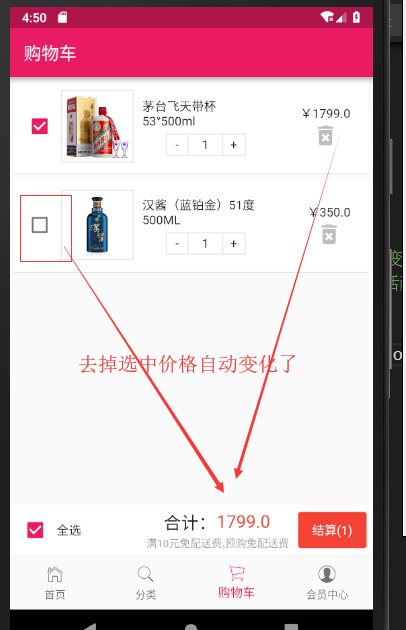
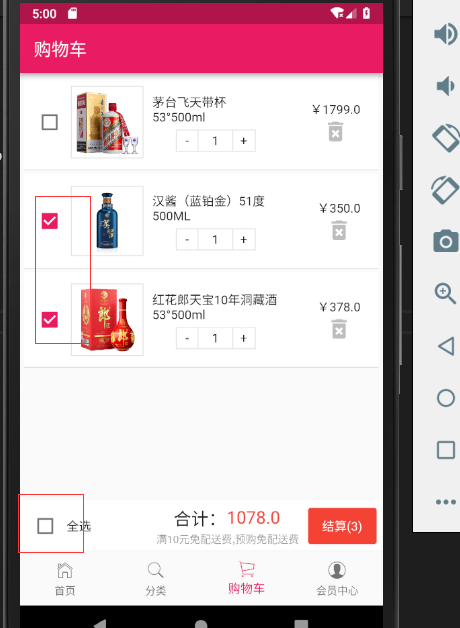
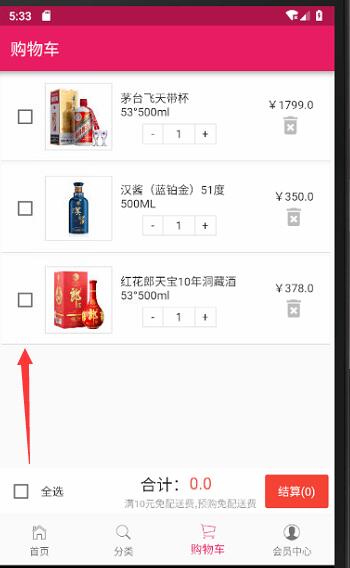
单个复选框的效果预览

全部取消,价格和数量都发生了变化

全选按钮
全选单独声明一个变量,

然后我们需要在获取全部购物车列表的方法里面做一些事情
循环之前先初始化为true,循环的时候只要是有没选中的那么全选就是false

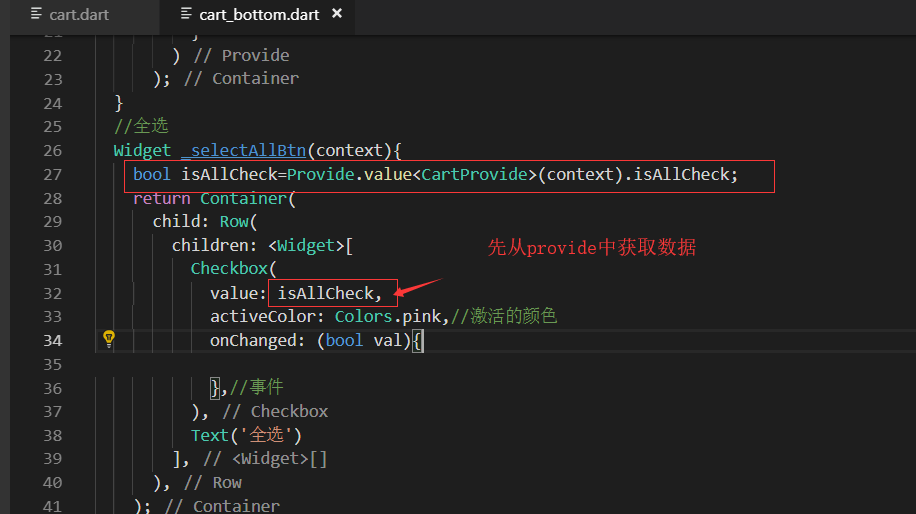
cart_page/cart_bottom.dart

只要有一个没有选中,就不会都选中

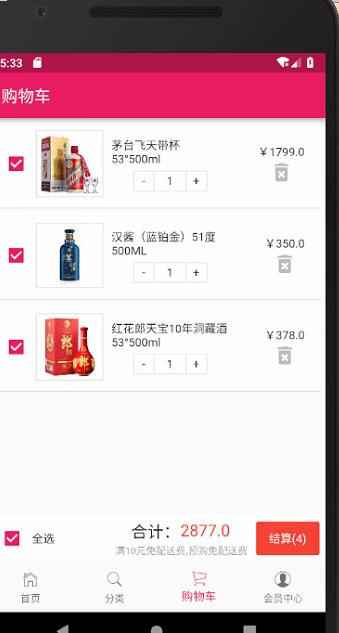
全选中,全选的付款狂也是选中的状态

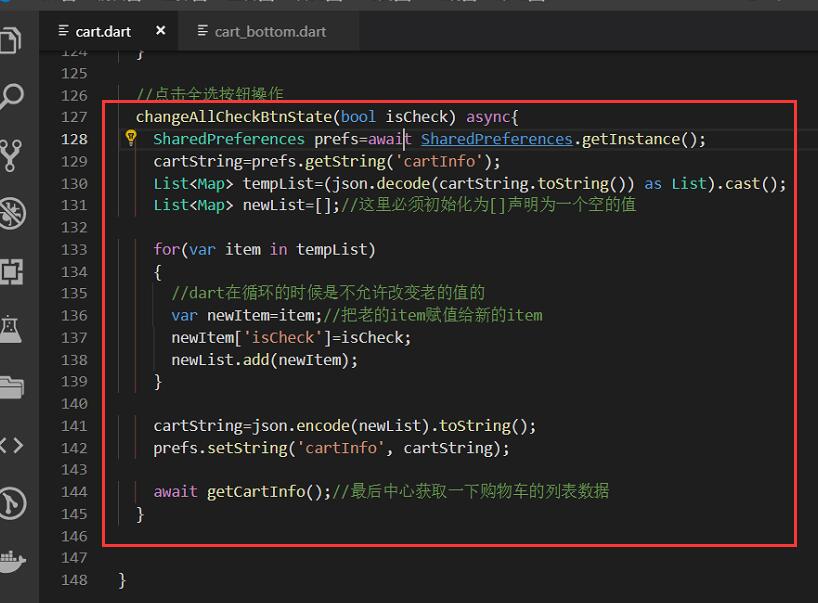
全选按钮的事件
provide/cart.dart中要单独写一个方法
新增点击全选和取消全选的方法


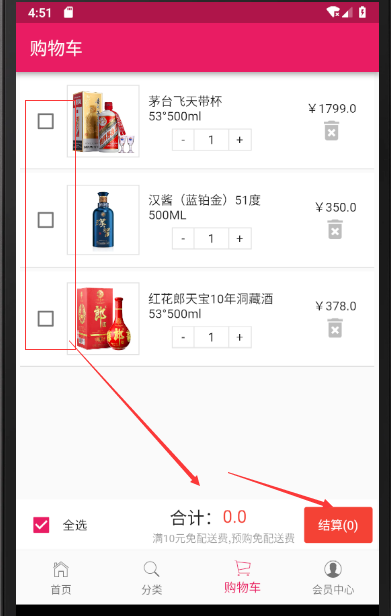
效果展示

点击后都取消了选择的状态

最终代码:
provide/cart.dart
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
import 'dart:convert';
import '../model/cartInfo.dart'; class CartProvide with ChangeNotifier{
String cartString="[]";//声明一个变量 做持久化的存储
List<CartInfoModel> cartList=[];
double allPrice = ;//总价格
int allGoodsCount = ;//商品总数
bool isAllCheck=true;//全选 默认true //声明一个异步的方法,购物车操作放在前台不在请求后台的数据
save(goodsId,goodsName,count,price,images) async {
SharedPreferences prefs = await SharedPreferences.getInstance();
cartString= prefs.getString('cartInfo');//先从持久化中获取
var temp = cartString==null?[]:json.decode(cartString.toString());
//声明list 强制类型是Map
List<Map> tempList=(temp as List).cast();//把temp转成list
bool isHave=false;//是否已经存在了这条记录
int ival=;//foreach循环的索引
//循环判断列表是否存在该goodsId的商品,如果有就数量+1
tempList.forEach((item){
if(item['goodsId']==goodsId){
tempList[ival]['count']=item['count']+;
cartList[ival].count++;
isHave=true;
}
ival++;
});
//没有不存在这个商品,就把商品的json数据加入的tempList中
if(!isHave){
Map<String,dynamic> newGoods={
'goodsId':goodsId,//传入进来的值
'goodsName':goodsName,
'count':count,
'price':price,
'images':images,
'isCheck':true
};
tempList.add(newGoods);
cartList.add(CartInfoModel.fromJson(newGoods));
}
cartString=json.encode(tempList).toString();//json数据转字符串
// print('字符串》》》》》》》》》》》${cartString}');
// print('字符串》》》》》》》》》》》${cartList}'); prefs.setString('cartInfo', cartString);
notifyListeners();
}
remove() async{
SharedPreferences prefs=await SharedPreferences.getInstance();
prefs.remove('cartInfo');
cartList=[];
print('清空完成----------------------');
notifyListeners();
} getCartInfo() async{
SharedPreferences prefs=await SharedPreferences.getInstance();
cartString=prefs.getString('cartInfo');//持久化中获得字符串
print('购物车持久化的数据================>'+cartString);
cartList=[];//把最终的结果先设置为空list
if(cartString==null){
cartList=[];//如果持久化内没有数据 那么就还是空的list
}else{
//声明临时的变量
List<Map> tempList=(json.decode(cartString.toString()) as List).cast();
allPrice=;//价格先初始化为0
allGoodsCount=;//数量先初始化为0
isAllCheck=true;//循环之前初始化一下
tempList.forEach((item){
if(item['isCheck']){
allPrice+=(item['count']*item['price']);
allGoodsCount +=item['count'];
}else{
isAllCheck=false;
}
cartList.add(CartInfoModel.fromJson(item));//json转成对象,加入到cartList中
}); }
notifyListeners();//通知
} //删除单个购物车商品
deleteOneGoods(String goodsId) async{
SharedPreferences prefs=await SharedPreferences.getInstance();
cartString=prefs.getString('cartInfo');
List<Map> tempList=(json.decode(cartString.toString()) as List).cast();
int tempIndex=;//定义循环的索引
int deleteIndex=;//要删除的索引
tempList.forEach((item){
if(item['goodsId']==goodsId){
deleteIndex=tempIndex;
}
tempIndex++;
});
tempList.removeAt(deleteIndex);//删除
//删除后转换成string进行持久化
cartString=json.encode(tempList).toString();//list转字符串
prefs.setString('cartInfo', cartString);
await getCartInfo();//重新获取下列表数据,因为getCartInfo方法里面有通知,这里就不再调用了
} changeCheckState(CartInfoModel cartItem) async{
SharedPreferences prefs=await SharedPreferences.getInstance();
cartString=prefs.getString('cartInfo');
List<Map> tempList=(json.decode(cartString.toString()) as List).cast();
int tempIndx=;//历史索引
int changeIndex=;//改变的索引
tempList.forEach((item){
if(item['goodsId']==cartItem.goodsId){
changeIndex=tempIndx;
}
tempIndx++;
}); tempList[changeIndex]=cartItem.toJson();//toJson就变成了Map值
cartString=json.encode(tempList).toString();
prefs.setString('cartInfo', cartString); await getCartInfo();//再次重新获取购物车的数据
} //点击全选按钮操作
changeAllCheckBtnState(bool isCheck) async{
SharedPreferences prefs=await SharedPreferences.getInstance();
cartString=prefs.getString('cartInfo');
List<Map> tempList=(json.decode(cartString.toString()) as List).cast();
List<Map> newList=[];//这里必须初始化为[]声明为一个空的值 for(var item in tempList)
{
//dart在循环的时候是不允许改变老的值的
var newItem=item;//把老的item赋值给新的item
newItem['isCheck']=isCheck;
newList.add(newItem);
} cartString=json.encode(newList).toString();
prefs.setString('cartInfo', cartString); await getCartInfo();//最后中心获取一下购物车的列表数据
} }
cart_bottom.dart
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provide/provide.dart';
import '../../provide/cart.dart'; class CartBottom extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(5.0),
color: Colors.white,
child: Provide<CartProvide>(
builder: (context,child,val){
return Row(
children: <Widget>[
_selectAllBtn(context),
_allPriceArea(context),
_goButton(context)
],
);
}
)
);
}
//全选
Widget _selectAllBtn(context){
bool isAllCheck=Provide.value<CartProvide>(context).isAllCheck;
return Container(
child: Row(
children: <Widget>[
Checkbox(
value: isAllCheck,
activeColor: Colors.pink,//激活的颜色
onChanged: (bool val){
Provide.value<CartProvide>(context).changeAllCheckBtnState(val);
},//事件
),
Text('全选')
],
),
);
}
//合计
Widget _allPriceArea(context){
double allPrice = Provide.value<CartProvide>(context).allPrice;
return Container(
width: ScreenUtil().setWidth(),
child: Column(
children: <Widget>[
Row(
children: <Widget>[
Container(
alignment: Alignment.centerRight,
width: ScreenUtil().setWidth(),
child: Text(
'合计:',
style:TextStyle(
fontSize:ScreenUtil().setSp()
)
),
),
//红色的价格
Container(
alignment: Alignment.centerLeft,
width: ScreenUtil().setWidth(),
child: Text(
'${allPrice}',
style: TextStyle(
fontSize: ScreenUtil().setSp(),
color: Colors.red
)
),
)
],
),
//第二行
Container(
width: ScreenUtil().setWidth(),//和第一行一样宽
alignment: Alignment.centerRight,
child: Text(
'满10元免配送费,预购免配送费',
style: TextStyle(
color: Colors.black38,
fontSize: ScreenUtil().setSp()
),
),
)
],
),
);
} //结算 用 inkWell
Widget _goButton(context){
int allGoodsCount= Provide.value<CartProvide>(context).allGoodsCount;
return Container(
width: ScreenUtil().setWidth(),
padding: EdgeInsets.only(left:10.0),
child: InkWell(
onTap: (){},
child: Container(
padding: EdgeInsets.all(10.0),
alignment: Alignment.center,//居中对齐
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(3.0)//圆角
),
child: Text(
'结算(${allGoodsCount})',
style: TextStyle(
color: Colors.white
),
),
),
),
);
}
}
Flutter实战视频-移动电商-60.购物车_全选按钮的交互效果制作的更多相关文章
- Flutter实战视频-移动电商-63.购物车_详细页显示购物车商品数量
63.购物车_详细页显示购物车商品数量 购物车的图标嵌套在statck组件里面 外层套了一个stack组件 数量我们需要用Provide 返回一个container来做样式 气泡效果,中间是个数字外面 ...
- Flutter实战视频-移动电商-52.购物车_数据模型建立和Provide修改
52.购物车_数据模型建立和Provide修改 根据json数据生成模型类 {,"price":830.0,"images":"http://imag ...
- Flutter实战视频-移动电商-53.购物车_商品列表UI框架布局
53.购物车_商品列表UI框架布局 cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartP ...
- Flutter实战视频-移动电商-54.购物车_商品列表子项布局
54.购物车_商品列表子项布局 子项做成一个单独的页面 新建cartItem.dart文件 新建cart_page文件夹,在里面新建cart_item.dart页面, 页面名字叫做CartItem 定 ...
- Flutter实战视频-移动电商-55.购物车_底部结算栏UI制作
55.购物车_底部结算栏UI制作 主要做下面结算这一栏目 cart_bottom.dart页面 先设置下内边距 拆分成三个子元素 全选 因为有一个文本框和一个全选的text文本,所以这里也用了Row布 ...
- Flutter实战视频-移动电商-56.购物车_商品数量控制区域制作
56.购物车_商品数量控制区域制作 主要做购物车中的数量这里 cart_page文件夹下新建cart_count.dart 减少按钮 因为会有点击事件,所以这里我们使用InkWell. child里面 ...
- Flutter实战视频-移动电商-57.购物车_在Model中增加选中字段
57.购物车_在Model中增加选中字段 先修改model类 model/cartInfo.dart类增加是否选中的属性 修改provide 修改UI部分pages/cart_page/cart_it ...
- Flutter实战视频-移动电商-58.购物车_删除商品功能制作
58.购物车_删除商品功能制作 主要做购物车后面的删除按钮 删除的方法写在provide里面 provide/cart.dart文件 传入goodsId,循环对比,找到后进行移除 //删除单个购物车商 ...
- Flutter实战视频-移动电商-59.购物车_计算商品价格和数量
59.购物车_计算商品价格和数量 本节课主要是加上自动计算的功能 provide/cart.dart 在provide的类里面增加两个变量 cart_bottom.dart 三个组件因为我们都需要套一 ...
随机推荐
- python--面向对象—接口
开放封闭原则依赖导致原则接口隔离原则继承多态抽象类和接口类 编程思想:为子类做规范 归一化设计:几个类都实现了相同的方法 抽象类:最好单继承,且可以简单的实现功能 接口类:可以多继承,且最好不实 ...
- Android组件系列----ContentProvider内容提供者【4】
(4)单元測试类: 这里须要涉及到另外一个知识:ContentResolver内容訪问者. 要想訪问ContentProvider.则必须使用ContentResolver. 能够通过ContentR ...
- FFmpeg Basics阅读笔记1:介绍
Multimedia handling with a fast audio and video encoder 作者:Frantisek Korbel 网址:http://ffmpeg.tv/ FFm ...
- vi 之行号操作---显示行号、跳到指定行
1.设置行号显示 esc ->:->set nu 2.跳到指定行 esc-> 123gg 3. 进入命令模式 ?一:在冒号下输入 vim vi 在命令模式中 使用 d(版本不同 使用 ...
- Struts2中的数据类型转换
Struts2对数据的类型转换 一.Struts2中自带类型转换拦截器 Struts2内部提供了大量转换器,用来完成数据类型转换的问题,有如下 * boolean 和 Boolean * char和 ...
- 页面滚动tab监听
页面 需求,顶部固定,左侧固定,右侧内容滚动 所以给右侧内容高度,内容里面滚动(使用固定定位的话,右侧内容总会给head部分遮挡,比较坑) 1.左侧是侧边栏,点击li,右侧内容显示当前 右侧内容滚动, ...
- jquery 通过ajax 提交表单
1.需要引入以下两个js文件 <script src="Easyui/jquery-1.7.2.min.js"></script> <scrip ...
- leetcode 750. Number Of Corner Rectangles
Given a grid where each entry is only 0 or 1, find the number of corner rectangles. A corner rectang ...
- codeforces776E
传送门 这题看着很唬人,但实际上是道水题... f[n]通过打表或证明,可以发现就是欧拉函数,g[n]恒等于n,所以题目的意思就是让你求n的k次欧拉函数. 可以发现实际上k次欧拉函数,n的数值减小得很 ...
- vue路由的两种模式,hash与history
对于Vue 这类渐进式前端开发框架,为了构建SPA(单页面应用),需要引入前端路由系统,这也就是Vue-router存在的意义.前端路由的核心,就在于——— 改变视图的同时不会向后端发出请求. 一.为 ...
