jQuery EasyUI/TopJUI上传多个附件并可以进行删除操作
jQuery EasyUI/TopJUI上传多个附件并可以进行删除操作
html
<table data-toggle="topjui-datagrid"
data-options="id:'productDg',
url:'../../json/datagrid/product-list.json'">
<thead>
<tr>
<th data-options="field:'id',title:'ID',checkbox:true"></th>
<th data-options="field:'name',title:'商品名称'"></th>
<th data-options="field:'code',title:'商品编号'"></th>
<th data-options="field:'spec',title:'规格型号'"></th>
<th data-options="field:'danwei',title:'规格型号'"></th>
<th data-options="field:'sale_price',title:'销售单价'"></th>
</tr>
</thead>
</table> <!-- 用户 表格工具栏 -->
<div id="productDg-toolbar" class="topjui-toolbar"
data-options="grid:{
type:'datagrid',
id:'productDg'
}">
<!--<a href="javascript:void(0)"
data-toggle="topjui-uploader"
data-options="iconCls:'fa fa-check-circle',
btnCls:'topjui-btn-brown',
parentGrid:{
type:'datagrid',
id:'productDg',
unselectedMsg:'请先选中要上传附件的数据!'
}">webUploader上传</a>-->
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'upload',
extend:'#productDg-toolbar',
iconCls:'fa fa-cloud-upload',
btnCls:'topjui-btn-green',
accept:'file',
dialog:{
title:'附件批量上传'
},
parentGrid:{type:'datagrid', id:'productDg'},
uploadUrl:_ctx + '/json/response/upload.json?uuid={uuid}'">批量上传</a>
</div>
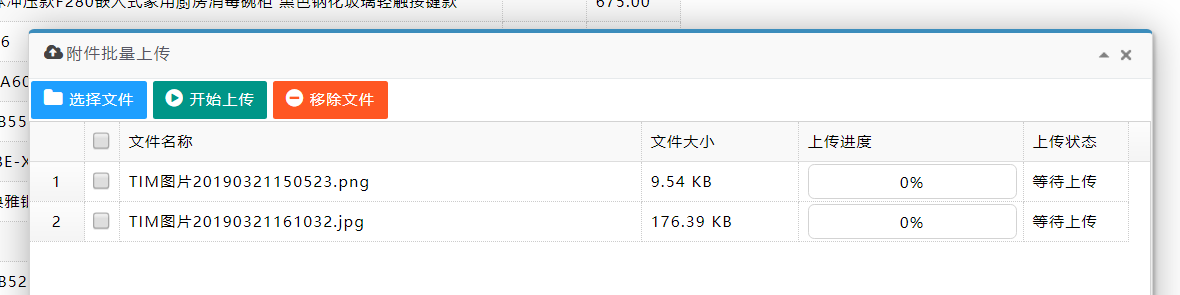
页面效果展示

选择文件

开始上传

注意:目前批量上传控件必须要有Grid的界面才能使用,上传文件界面是以弹窗的形式展示。
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
jQuery EasyUI/TopJUI上传多个附件并可以进行删除操作的更多相关文章
- jquery easyui filebox 上传附件 + asp.net后台
form必须加这个属性enctype="multipart/form-data",否则后台获取不到文件 <script> function uploadFiles() ...
- JQuery Easyui/TopJUI 多表头创建
JQuery Easyui/TopJUI 多表头创建 废话不多说,直接贴上代码. html <div data-toggle="topjui-layout" data-opt ...
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- 赞!带进度条的 jQuery 文件拖放上传插件
jQuery File Uploader 是一个 jQuery 文件拖放上传插件,包括 Ajax 上传和进度条效果.作者编写这个插件的想法是要保持它非常简单,不像其他的插件,很多的标记,并提供一些 H ...
- 带进度条的 jQuery 文件拖放上传插件
jQuery File Uploader :jQuery File Uploader 是一个 jQuery 文件拖放上传插件 兼容性判断 下载:https://github.com/danielm/u ...
- jQuery.uploadify-----文件上传带进度条,支持多文件上传的插件
借鉴别人总结的uploadify:基于jquery的文件上传插件,支持ajax无刷新上传,多个文件同时上传,上传进行进度显示,控制文件上传大小,删除已上传文件. uploadify有两个版本,一个用f ...
- ASP.NET MVC使用jQuery无刷新上传
昨晚网友有下载了一个jQuery无刷新上传的小功能,他尝试搬至ASP.NET MVC应用程序中去,在上传死活无效果.Insus.NET使用Teamviewer远程桌面,操作一下,果真是有问题.网友是说 ...
- 使用jquery插件uploadify上传文件的方法与疑问
我是学生一枚,专业也不是计算机,但又要用到很多相关技术,所以在技术基础不牢靠的情况下,硬着头皮在做.最近在做一个小项目需要上传图片,而且是需要用ajax的方式.但是利用jquery的ajax方法总会有 ...
- 用最简单的例子实现jQuery图片即时上传
[http://www.cnblogs.com/Zjmainstay/archive/2012/08/09/jQuery_upload_image.html] 最近看了一些jQuery即时上传的插件, ...
随机推荐
- CSS3定时提示动画特效
在线演示 本地下载
- BZOJ 4523 [Cqoi2016]路由表 Trie树
Trie树的应用题目. 在线建立一棵01 Trie树,然后按照要求用询问在上面跑,用单调栈维护答案即可. #include<iostream> #include<cstdio> ...
- Vim设置括号自动补全和快速跳出
一.设置括号自动补全 inoremap ' ''<ESC>i inoremap " ""<ESC>i inoremap ( ()<ESC&g ...
- PYTHON 爬虫笔记八:利用Requests+正则表达式爬取猫眼电影top100(实战项目一)
利用Requests+正则表达式爬取猫眼电影top100 目标站点分析 流程框架 爬虫实战 使用requests库获取top100首页: import requests def get_one_pag ...
- TP框架入门基础
ThinkPHP目录: ThinkPHP主目录文件夹: Conf文件夹: Library文件夹: Library=>Think文件夹:
- Log4j 与 logback对比、及使用配置
二.参考文档 1.Log4j 与 logback对比.及使用配置
- spring2.5和struts1.3.8整合
第一步:导入对应jar文件 第二步: 1.在web容器中实例化spring容器 <!-- 指定spring的配置文件,默认从web根目录寻找配置文件,我们可以通过spring提供的classpa ...
- hadoop源码剖析--hdfs安全模式
一.什么是安全模式 hadoop安全模式是name node的一种状态,处于该状态时有种量特性: 1.namenode不接受任何对hfds文件系统的改变操作(即此时整个文件系统处于只读状态): 2.不 ...
- codeforces 658B B. Bear and Displayed Friends(优先队列)
题目链接: B. Bear and Displayed Friends time limit per test 2 seconds memory limit per test 256 megabyte ...
- 解决 maps to localhost, but this does not map back to the address
修改 /etc/ssh/ssh_config vim /etc/ssh/ssh_config GSSAPIAuthentication no
