JavaScript(4)
myfuns.js
//自定义函数
//输入两个数,再输入一个运算符(+,-,*,/),得到结果->函数 function jiSuan(num1,num2,operator){//特别强调 参数名请不要带var
var res=0;
switch(operator){
case "+":
res=num1+num2;
break;
case "-":
res=num1-num2;
break;
case "/":
res=num1/num2;
break;
case "*":
res=num1*num2;
break;
}
return res;
}
在html中引入js的方法
<script type="text/javascript" src="myfuns.js" language="javascript"></script>
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js中函数的使用</title>
<script language="javascript" src="myfuns.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
<!--
var num1=window.prompt("请输入第一个num");
var num2=window.prompt("请输入第二个num");
var operator=window.prompt("请输入运算符");
num1=parseFloat(num1);
num2=parseFloat(num2);
//如何调用函数呢?
document.writeln("res=:"+jiSuan(num1,num2,operator));
//-->
</script>
</head>
<body>
</body>
</html>
eval可以使字符串当做js代码来执行。
var str="window.alert('ok')";
eval(str);
escape()函数可对字符串进行编码,这样就可以在所有的计算机上读取字符串。
传递中文时,不同浏览器对中文的支持不一样,编码方式不一样。
//escape和unescape函数往往配合使用,可以防止乱码出现。
var str1="顺平";
var str2=escape(str1);
window.alert(str1);
window.alert(str2);
var str3=unescape(str2);
window.alert(str3);
而moveTo()只在IE浏览器中生效。
window.moveTo(200,300);
引入js时不能用<script/>,必须用<script></script>.
函数的几种调用方式,
function test(val){
window.alert("您的输入是:"+val);
}
①直接调用:
test("中国北京");
②把函数赋值给变量,用变量调用:
var myvar=test;
myvar("中国北京");
如果,window.alert(test);或者window.alert(myvar);把test函数中的内容输出。
③关于接收函数返回值的问题
var myval=test;
var myvar=test("abc");
函数带参数和不带参数,情况是不一样的,一个是函数返回值,一个是函数的引用。
如果test函数没有返回值,但是又接收返回值了,则返回的就是undefined;如果有返回值,则接收的就是函数赋值后的引用。
js也有递归的,递归的运行要用到堆栈。
js函数的调用过程,内存分析:
案例:
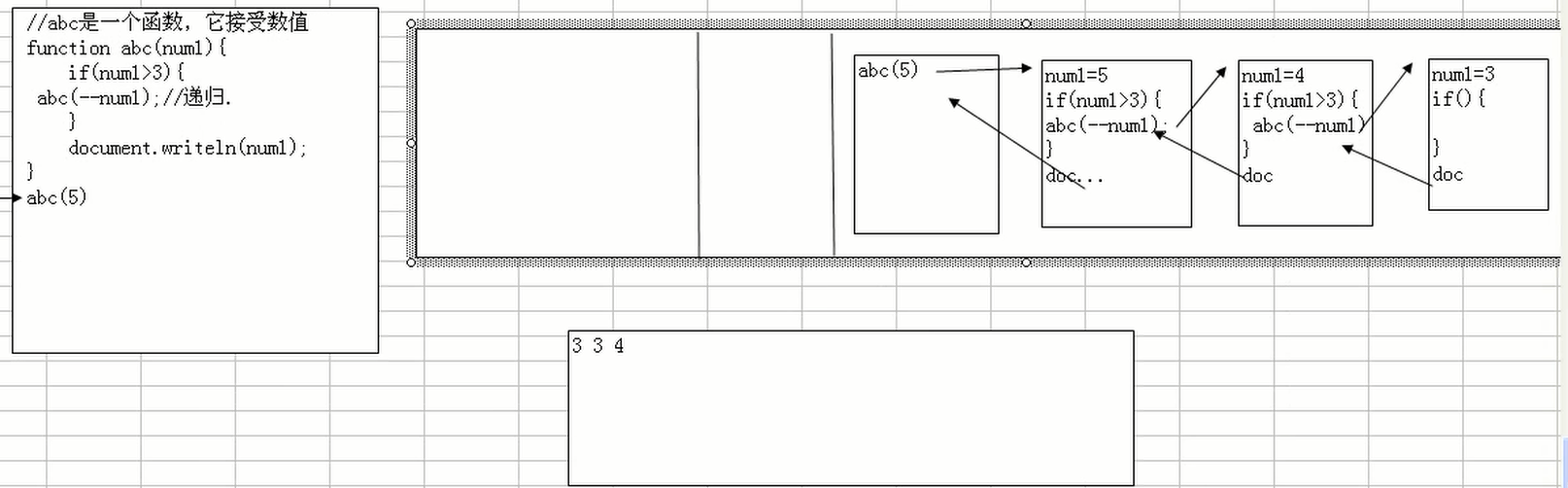
//abc是一个函数,它接收数值
function(num1){
if(num1>3){
abc(--num1);
}
document.writeln(num1);
}
如果这样调用abc(5);则输出 3 3 4
分析图:

①函数的参数列表可以是多个变量
②参数列表可以多个,并且数据类型可以是任意的
③js支持参数个数可变的函数
④js支持创建动态函数
特别强调一下,js的函数天然支持可变参数
//编写一个函数,可以接收任意多个数,并计算它们的和
function abc2(num1,num2){
//在js中有一个arguments,可以访问所有传入的值
//window.alert(arguments.length);
//遍历所有的参数
for(var i=0;i<arguments.length;i++){
window.alert(arguments[i]);
}
}
可以这样调用:
abc2(2,3,4);
//说明JavaScript是一种动态语言
abc2(0,"helloworld");
arguments是系统本身就有的。
js不支持的函数的重载,因为它可以允许参数列表不一样。
数组
JavaScript数组的特点非常明显,数组里可以放任何类型的数据。
①为什么需要数组
存数据
②解决方法
使用数组,这种数据类型(引用类型/复杂类型/复合类型),数组的基本概念:用于存放一组数据。
特别强调:js中的数组,可以存放各种数据类型(数值/字符串...)
王大爷养乌龟(快速入门)。
在js中保留两位小数
avg_weight=new Number(avg_weight);
avg_weight=avg_weight.toFixed(2);
JavaScript(4)的更多相关文章
- 你不知道的Javascript(上卷)读书笔记之一 ---- 作用域
你不知道的Javascript(上卷)这本书在我看来是一本还不错的书籍,这本书用比较简洁的语言来描述Js的那些"坑",在这里写一些博客记录一下笔记以便消化吸收. 1 编译原理 在此 ...
- 初探JavaScript(三)——JS带我"碰壁"带我飞
已经写了两篇关于小白的JavaScript之行,不可否认,每一种语言都有其精华与糟粕之处,来不及细细体味其精华奥妙,也没法对其评头论足,只能先了解,后深入.到目前为止已经看完<JavaScrip ...
- 初探JavaScript(二)——JS如何动态操控HTML
除去五一三天,我已经和<JavaScript Dom编程艺术>磨合了六天,第一印象很好.慢慢的,我发现这是一块排骨,除了肉还有骨头.遇到不解的地方就会多看几遍,实在不懂的先跳过,毕竟,初次 ...
- 初探JavaScript(一)——也谈元素节点、属性节点、文本节点
Javascript大行其道的时候,怎么能少了我来凑凑热闹^_^ 基本上自己对于js的知识储备很少,先前有用过JQuery实现一些简单功能,要论起JS的前世今生,来龙去脉,我就一小白.抱起一本< ...
- tips javascript(一)
tips javascript(一) 实现type函数用于识别标准类型和内置对象类型,语法如下: var t = type(obj); function type(o){ if (o === n ...
- 面向对象的JavaScript(2):类
在小项目中对于JavaScript使用,只要写几个function就行了.但在大型项目中,尤其是在开发追求良好的用户体验的网站中,如SNS,就会 用到大量的JavaScrpt,有时JavaScript ...
- JavaScript(1)
JavaScript(1) 第一次见到JavaScript的时候,看到了熟悉的"Java",原来都是骗人的,李鬼不是李逵呀=.= 然而发现这个东西还是特别实用的,和Java比起来它 ...
- 前端开发面试题总结之——JAVASCRIPT(一)
___________________________________________________________________________________ 相关知识点 数据类型.运算.对象 ...
- 前端笔记知识点整合之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力 ...
- 前端开发面试题总结之——JAVASCRIPT(三)
___________________________________________________________________________________ 相关知识点 数据类型.运算.对象 ...
随机推荐
- TextView划线 android
TextView 加下划线 . 中划线 下过如图: // 中划线 textView.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG | Paint.A ...
- poj1270Following Orders(拓扑排序+dfs回溯)
题目链接: 啊哈哈.点我点我 题意是: 第一列给出全部的字母数,第二列给出一些先后顺序. 然后按字典序最小的方式输出全部的可能性.. . 思路: 整体来说是拓扑排序.可是又非常多细节要考虑.首先要按字 ...
- Redhat Crash Utility-Ramdump
Redhat Crash Utility edit by liaoye@2014/9/16 http://blog.csdn.net/paul_liao Crash utility是redhat提供的 ...
- Node.js学习笔记(2)——关于异步编程风格
Node.js的异步编程风格是它的一大特点,在代码中就是体现在回调中. 首先是代码的顺序执行: function heavyCompute(n, callback) { var count = 0, ...
- SAS中的自动变量
Sas自动变量:由数据步语句自动创建的. _n_ :观测序号: _error_:错误信息变量; _numeric_ :所有数值变量: _character_:所有字符变量; _all_:所有变量; f ...
- Oracle 使用TRUNCATE TABLE删除所有行
若要删除表中的所有行,则 TRUNCATE TABLE 语句是一种快速.有效的方法.TRUNCATE TABLE 与不含 WHERE 子句的 DELETE 语句类似.但是,TRUNCATE TABLE ...
- 一步一步实现一个简单的OS(简单的让boot载入setup)
这次直接写用boot载入setup模块. 文件系统就先不弄了,以后再说, 咱先整个转简单的载入器. 我把软盘引导改成硬盘了,由于硬盘的读扇区函数简单一些. 这里没有做硬盘的mbr区,我认为在如今我的这 ...
- Hive报错:Failed with exception Unable to rename
之前也安装过hive,操作过无数,也没发现什么错误,今天因为之前安装的hadoop不能用了,不知道为什么,老是提示node 0,所以重新安装了hadoop和hive.安装完测试hive创建表也没发现什 ...
- 华为AI应用创新大赛即将开启!公开课已备好!
为鼓励开发者创新,挖掘前沿创新能力的应用及服务,帮开发者打造爆款应用的同时丰富终端消费者的用户体验,由设立10亿激励基金耀星计划扶持的华为创新竞赛平台即将开启. 竞赛平台将滚动推出AI.HAG.AR. ...
- js document.queryCommandState() 各个参数
命令标识符 2D-Position 允许通过拖曳移动绝对定位的对象. AbsolutePosition 设定元素的 position 属性为“absolute”(绝对). BackColor 设置或获 ...
