angular - 如何支持less和sass(scss)
更新时间:
(2018-7-26) - 使用angular6.x最新版本
新建项目时,我们指定类型:
示例:ng new projectname -style=sass(scss)
实例:ng new ng-sass -style=sass

less的话,也是是改一下后缀名而已
1 示例:ng new projectname -style=less
2 实例:ng new ng-sass -style=less
在实际项目中应用的话,大概就是(从angular5.x~6.x),angular-cli.json更名为angular,json
已有项目中运行的话,在angular.json里面添加
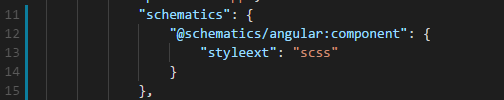
1. 添加组件scss(angular内置了sass)

"schematics": {
"@schematics/angular:component": {
"styleext": "scss"
}
},
2. styles里面的style.css改为scss或sass,具体看你使用哪种

"styles": [
"src/styles.scss"
],
3.修改样式名style.css为style.scss
4. 添加完以后,重启angular,最后在style.scss里面写的样式会更新到所有component组件里.

angular - 如何支持less和sass(scss)的更多相关文章
- sass/scss 和 less的区别
一. Sass/Scss.Less是什么? Sass (Syntactically Awesome Stylesheets)是一种动态样式语言,Sass语法属于缩排语法,比css比多出好些功能(如变量 ...
- CSS预处理器 Less Sass,Scss 编译 Sourcemap调试
sass.less和stylus的安装使用和入门实践 SASS用法指南 Sass Basics CSS预处理器 css preprocessor 预处理器即preprocessor,预处 ...
- Less、Sass/Scss
一.Less.Sass/Scss是什么? 1.Less: 是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量.继承.运算.函数. Less 既可以在客户端上运行 (支持IE 6+, Webki ...
- sass/scss 和 less对比
一. Sass/Scss.Less是什么? Sass (Syntactically Awesome Stylesheets)是一种动态样式语言,Sass语法属于缩排语法,比css比多出好些功能(如变量 ...
- 2019最新create-react-app创建的react中使用sass/scss,以及在react中使用sass/scss公共变量的方法
Sass(英文全称:Syntactically Awesome Stylesheets)是一个最初由Hampton Catlin设计并由Natalie Weizenbaum开发的层叠样式表语言.Sas ...
- 【Sass/SCSS】预加载器中的“轩辕剑”
[Sass/SCSS]预加载器中的"轩辕剑" 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 说明 随着前端 ...
- 前端编码规范(4)—— CSS 和 Sass (SCSS) 规范
CSS and Sass (SCSS) style rules ID and class naming ID和class(类)名总是使用可以反应元素目的和用途的名称,或其他通用名称.代替表象和晦涩难懂 ...
- Sass & Scss & CSS3
Sass & Scss & CSS3 Sass & Scss @mixin & @include & @import & variable https: ...
- 「Vue」vue-cli 3.0集成sass/scss到vue项目
vue-cli 3提供了两种方式集成sass/scss: 创建项目是选择预处理器sass手动安装sass-loader创建项目选择预处理器sass$ vue create vuedemo? Pleas ...
随机推荐
- linux文件备份到windows方法
目录 背景 方案 过程记录 在windows上创建共享目录 将windows上共享的目录绑定到/mnt目录下 问题处理 背景 需编写部门wiki备份数据脚本.但wiki部署在linux上,而需将备份数 ...
- 【转】unity自带寻路Navmesh入门教程(二)
http://liweizhaolili.blog.163.com/blog/static/16230744201271210237616/ 上一节简单介绍了NavMesh寻路的基本用法,这次来介绍一 ...
- BootStrap导入及其使用
BootStrap主要是一个CSS框架,用于页面布局 <!DOCTYPE html> <html lang="en"> <head> <m ...
- 【bzoj1367】[Baltic2004]sequence 可并堆
题目描述 输入 输出 一个整数R 样例输入 7 9 4 8 20 14 15 18 样例输出 13 题解 可并堆,黄源河<左偏树的特点及其应用>Page 13例题原题 #include & ...
- Java项目性能监控和调优工具-Javamelody的学习总结
1.简介: JavaMelody能够在运行环境监测Java或Java EE应用程序服务器.并以图表的形式显示:Java内存和Java CPU使用情况,用户Session数量,JDBC连接数,和http ...
- 17.2.10 NOIP模拟赛 藏妹子之处(excel)
藏妹子之处(excel) 问题描述: 今天CZY又找到了三个妹子,有着收藏爱好的他想要找三个地方将妹子们藏起来,将一片空地抽象成一个R行C列的表格,CZY要选出3个单元格.但要满足如下的两个条件: ( ...
- 【CF1016C】Vasya And The Mushrooms(模拟)
题意:给定一个2*n的矩阵,每一个点有一个权值,从左上角出发,时间t=0开始,连续的走,将矩阵走完, 每走一步,t++,并且得到t*当前格子的权值的值,求最大的权值和 n<=3e5,1<= ...
- Extension Methods "点"函数方法 扩展方法
原文发布时间为:2011-03-25 -- 来源于本人的百度文章 [由搬家工具导入] http://msdn.microsoft.com/en-us/library/bb383977.aspx 条件: ...
- 手机横屏时候提示请竖屏浏览纯css实现
//今天无意间浏览nike公众号看到的 最近也正在做着就记录下来备忘<!DOCTYPE html> <html lang="en"> <head> ...
- python操作word、ppt的详解
python使用win32com的心得 python可以使用一个第三方库叫做win32com达到操作com的目的, 我是安装了ActivePython的第三方库,从官网下载了安装包,该第三方库几乎 ...
