css文本之蛇
文本之蛇
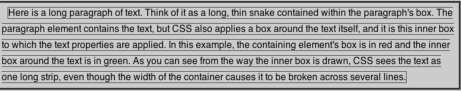
css把文本当做一行来处理,把他们放在一个看不见的盒子里面。盒子遇到容器的外边界会折行。所有的文本属性都应用于这个盒子,而不是包含文本的容器。

最有用的8个文本属性
文本缩进(text-indent)
设定文本盒子的起点,默认是从盒子内边距以内。正值是缩进效果,负值可做隐藏效果。
注意:这个值可以被继承,子元素继承而来的值是父元素缩进的最终计算结果。父元素宽度100px;缩进值为10%,结果就是缩进10px。子元素继承的是缩进10px而不是10%。
字符间距(letter-spacing)
1,是在浏览器默认间距基础之上进行调整。
2,字符间距控制的是水平方向上,两个字之间的距离。
3,汉字和英文都适用。
单词间距(wrold-spacing)
css将两边有空格的字符都视为单词。
文本装饰(text-decoration)
underline:下划线
overline:上划线
line-througn:删除线(原价效果)
行高(line-height)
经常用来做文本的垂直居中。文字上下的距离=(行高-文字高度)/2。一行文字为12p,行高是20,那浏览器会在这行文字上下增加4px。
文本转化(text-transfrom)
转化元素文本中的大小写,处理只有英文文本数据的时候可以使用这个属性,比js定义过滤器性能要好。
capitalize:每个单词以大写字母开头。
uppercase:定义只有大写字母。
lowercase:定义只有小写字母。
inherit:规定从父元素继承text-transfrom值。
垂直对齐(vertical-align)
1,以基线为参照上下移动文本,能控制行内元素和line-block。
2,基线设定在字体文件中,无法直接修改。
top:将元素行内框的顶端与包含该元素的行框的顶端对齐。
bottom:将元素行内框的底端与包含该元素的行框的底端对齐。
text-top:将元素行内框的顶部端与父元素内容区的顶端对齐。
text-bottom:同上取反。
middle:将元素行内框的垂直中点与父元素基线上0.5ex处的一点对齐。
基线:css是外国人设计的,准确的说是用英文的人设计的。最初没有考虑汉字。基线就是英文中的四线三格。 vertical-align就是参照那三条线来控制文本垂直对其方式的。
行内框:高度等于line-height,替换元素行内块等于内容区域高度。通过向内容区域添加行间距来描述。
行框高度:仔细观察就能发现一行文字中是有最高点和最低点。行框就是一行文字从最低点到最高点的高度。
em框:font-size决定em框的高度。
内容区域:各个字符的em框串在一起组成的。
ex:使用字体中小写x的长度。大多数字体中小写字母为大小字母的二分之一。1em~=2ex(取决于显示设备的分辨率)

css文本之蛇的更多相关文章
- 第 15 章 CSS 文本样式[下]
学习要点: 1.文本总汇 2.文本样式 3.文本控制 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.文本总汇 本节课, ...
- 第 15 章 CSS 文本样式[上]
学习要点: 1.字体总汇 2.字体设置 3.Web 字体 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.字体总汇 本节 ...
- css文本格式详解
一.css文本主体内容: 二.css文本详解: 1.文本缩进 语法: text-indent:<length>|<percentage> 默认值为0. 属性值详解: < ...
- CSS文本与连接
CSS文本 CSS文本属性可以定义文本外观,通过文本属性,可以改变文本的颜色.字符间距.对齐文本.装饰文本.对文本缩进等等. 常用的文本属性 属性 描述 color 文本颜色 direction 文本 ...
- [CSS]文本属性(Text)
CSS 文本属性(Text) 属性 描述 CSS color 设置文本的颜色. 1 direction 规定文本的方向 / 书写方向. 2 letter-spacing 设置字符间距. 1 lin ...
- CSS 文本、字体、链接
CSS 文本属性可定义文本的外观. 通过文本属性,您可以改变文本的颜色.字符间距,对齐文本,装饰文本,对文本进行缩进,等等. 缩进文本 把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化 ...
- CSS文本效果
前面的话 本文将详细介绍CSS文本效果 凸版印刷效果 这种效果尤其适用于中等亮度背景配上深色文字的场景:但它也可用于深色底.浅色字的场景,只要文字不是黑色并且背景不是纯黑或纯白就行 [浅色背景深色文本 ...
- CSS 文本溢出时显示省略标记
如标题所示... <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.o ...
- css文本超出省略号
终于完成了项目了,今天我就分享自己在项目中比较实用的一些功能的实现,第一个就是纯css文本超出省略号 /* 文本单行超出省略号 */ .textels { overflow: hidden; text ...
随机推荐
- java的一个简单死锁的例子
package com.deadlock; /* * 演示死锁:(由毕向东视频所得) * 一种解释:Thread—0拿到lock1锁,Thread—1拿到lock2锁,Thread—0想要lock2锁 ...
- [SCOI2009] 最长距离
题目描述 windy有一块矩形土地,被分为 NM 块 11 的小格子. 有的格子含有障碍物. 如果从格子A可以走到格子B,那么两个格子的距离就为两个格子中心的欧几里德距离. 如果从格子A不可以走到格子 ...
- 数据结构之 图论---最小生成树(prim + kruskal)
图结构练习——最小生成树 Time Limit: 1000MS Memory limit: 65536K 题目描述 有n个城市,其中有些城市之间可以修建公路,修建不同的公路费用是不同的.现在我们想知 ...
- 对xml文件的sax解析(增删改查)之一
crud(增删改查): c:creat r:retrieve u:update d:delete 以下笔记来自于韩顺平老师的讲解. 现在是用java来操作. 第一步:新建java工程.file-new ...
- C#入门---2、C#装备知识(C#创建桌面程序的时候创建的是什么应用程序)
C#入门---2.C#装备知识(C#创建桌面程序的时候创建的是什么应用程序) 一.总结 一句话总结: WPF应用程序:来替代 WindowsFroms 来创建桌面应用程序 1.什么是控制台程序 Con ...
- html5--3.14 lable元素和label属性
html5--3.14 lable元素和label属性 学习要点 掌握label元素的使用 掌握label属性的使用 lable元素 用来为 input 元素定义标注(标记),建立一个与之相关联的标签 ...
- flask logger
Flask uses standard Python logging. All Flask-related messages are logged under the 'flask' logger n ...
- AtCoder Grand Contest 006 C:Rabbit Exercise
题目传送门:https://agc006.contest.atcoder.jp/tasks/agc006_c 题目翻译 数轴上有\(N\)只兔子,从\(1\)到\(N\)编号,每只兔子初始位置是\(x ...
- HDU1203(01背包变形)
I NEED A OFFER! Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u D ...
- css3 实现瀑布流
掌握点: 1.column-count 把div中的文本分为多少列 2.column-width 规定列宽 3.column-gap 规定列间隙 4.break-inside: avoid; 避免元素 ...
