4、CSS基础part-2
1、background-1
①设置background-image

②设置background-attachment为fixed
可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:

③设置background-color

2、background-2
<html>
<head>
<style type="text/css">
span.highlight{background-color:yellow}
body {background-color: black}
body {background-image:url(/i/eg_bg_04.gif);}
h1 {background-color: #00ff00}
h2 {background-color: transparent}
p {background-color: rgb(250,0,255)}
h1.testClass {background-color:red}
p.no2 {background-color: gray; padding: 20px;} p.flower {background-image: url(/i/eg_bg_03.gif); padding: 20px;}
a.radio {background-image: url(/i/eg_bg_07.gif); padding: 20px;}
</style> </head> <body> <p class=flower> hello </p>
<br/>
<!--> href="#" 意味着是跳转到页面本身 <-->
<a href="#" class=radio> 你好 </p>
<br/> <p>
<span class="highlight">这是文本。</span> 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 <span class="highlight">这是文本。</span>
</p>
<h1>这是标题 1</h1>
<h1 class=testClass> 红色标题1 </h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p> </body>
</html>
3、文本
如果想继承多个class,可以通过空格隔开

3.1、text-indent
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
3.2、text-align
值 left、right 和 center 会导致元素中的文本分别左对齐、右对齐和居中。
西方语言都是从左向右读,所有 text-align 的默认值是 left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。
对于希伯来语和阿拉伯语之类的的语言,text-align 则默认为 right,因为这些语言从右向左读。不出所料,center 会使每个文本行在元素中居中。
3.3、word-spacing
可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。
3.4、letter-spacing
字母间隔修改的是字符或字母之间的间隔。
3.5、text-transform
处理文本的大小写。这个属性有 4 个值:none、uppercase、lowercase、capitalize(首字母大写)
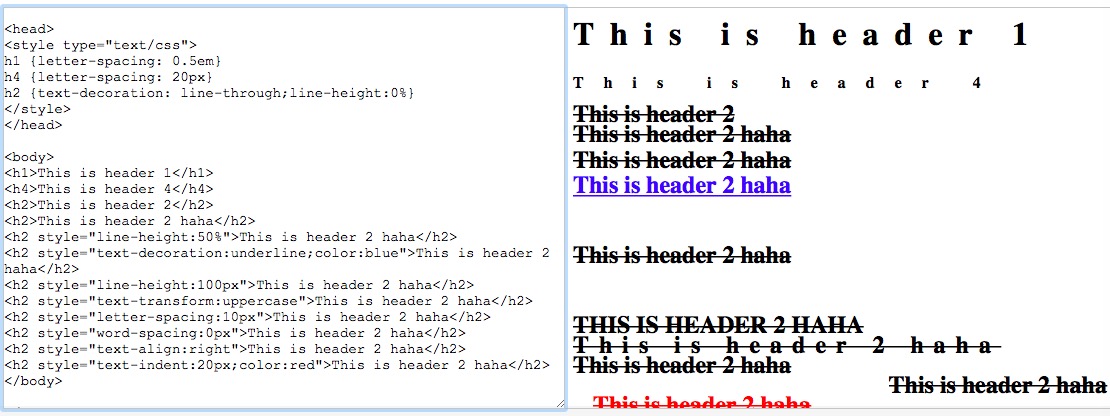
3.6、text-decoration
text-decoration 有 5 个值:
①none:会关闭原本应用到一个元素上的所有装饰。通常,无装饰的文本是默认外观,但也不总是这样。例如,链接默认地会有下划线。如果您希望去掉超链接的下划线,可以使用以下 CSS 来做到这一点:a {text-decoration: none;}
②underline:underline 会对元素加下划线,
③overline:会在文本的顶端画一个上划线。
④line-through: line-through 则在文本中间画一个贯穿线,
⑤blink:blink 会让文本闪烁
3.7、white-space
会影响到用户代理对源文档中的空格、换行和 tab 字符的处理
①pre
如果 white-space 属性的值为 pre,浏览器将会注意额外的空格,甚至回车。在这个方面,而且仅在这个方面,任何元素都可以相当于一个 pre 元素。
②nowwrap
③normal
④pre-wrap
⑤pre-line
3.8、line-height
行高:大多数浏览器中默认行高大约是 20px


4、css链接
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被点击的链接 */
a:link {text-decoration:none;} /* 未被访问的链接 */
a:visited {text-decoration:none;} /* 已被访问的链接 */
a:hover {text-decoration:underline;} /* 鼠标指针移动到链接上 */
a:active {text-decoration:underline;} /* 正在被点击的链接 */
a:link {background-color:#B2FF99;} /* 未被访问的链接 */
a:visited {background-color:#FFFF85;} /* 已被访问的链接 */
a:hover {background-color:#FF704D;} /* 鼠标指针移动到链接上 */
a:active {background-color:#FF704D;} /* 正在被点击的链接 */
为了使定义生效,a:hover 必须位于 a:link 和 a:visited 之后!!为了使定义生效,a:active 必须位于 a:hover 之后!!
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
- a:active - 链接被点击的时刻
链接的高级形式:
<!DOCTYPE html>
<html>
<head>
<style>
a.one:link {color:#ff0000;}
a.one:visited {color:#0000ff;}
a.one:hover {color:#ffcc00;} a.two:link {color:#ff0000;}
a.two:visited {color:#0000ff;}
a.two:hover {font-size:150%;} a.three:link {color:#ff0000;}
a.three:visited {color:#0000ff;}
a.three:hover {background:#66ff66;} a.four:link {color:#ff0000;}
a.four:visited {color:#0000ff;}
a.four:hover {font-family:'微软雅黑';} a.five:link {color:#ff0000;text-decoration:none;}
a.five:visited {color:#0000ff;text-decoration:none;}
a.five:hover {text-decoration:underline;}
</style>
</head> <body>
<p>请把鼠标指针移动到下面的链接上,看看它们的样式变化。</p> <p><b><a class="one" href="/index.html" target="_blank">这个链接改变颜色</a></b></p>
<p><b><a class="two" href="/index.html" target="_blank">这个链接改变字体尺寸</a></b></p>
<p><b><a class="three" href="/index.html" target="_blank">这个链接改变背景色</a></b></p>
<p><b><a class="four" href="/index.html" target="_blank">这个链接改变字体</a></b></p>
<p><b><a class="five" href="/index.html" target="_blank">这个链接改变文本的装饰</a></b></p>
</body> </html>
<!DOCTYPE html>
<html>
<head>
<style>
a:link,a:visited
{
display:block;
font-weight:bold;
font-size:14px;
font-family:Verdana, Arial, Helvetica, sans-serif;
color:#FFFFFF;
background-color:#98bf21;
width:120px;
text-align:center;
padding:4px;
text-decoration:none;
} a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head> <body>
<a href="/index.html" target="_blank">W3School</a>
</body>
</html>
5、轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
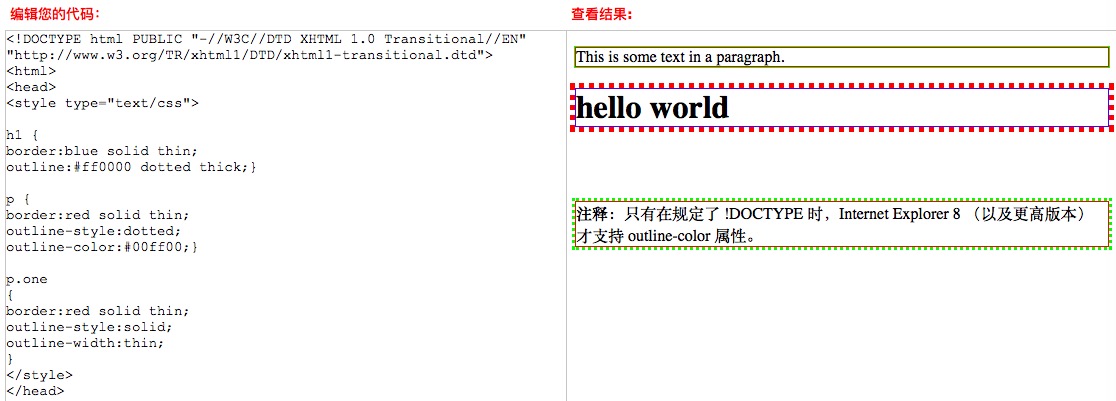
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
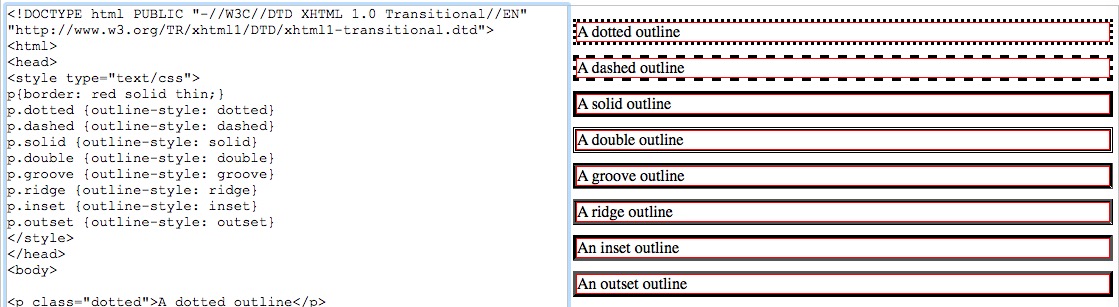
①outline-style

②outline-width
可能的值
|
值 |
描述 |
|
thin |
规定细轮廓。 |
|
medium |
默认。规定中等的轮廓。 |
|
thick |
规定粗的轮廓。 |
|
length |
允许您规定轮廓粗细的值。 |
|
inherit |
规定应该从父元素继承轮廓宽度的设置。 |
③综合效果

4、CSS基础part-2的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- css基础不扎实
写了两周的网页,发现自己的css基础还是很差的,当时培训学习的时候就发现了,我做的页面都特别的别扭和丑吧,在班级上应该是垫底的: 原先只知道用float,不会使用定位,网页连固定定位也不会,现在发现, ...
- css基础总结一
最近在弄一个简单管理系统的前端,所以打算将做项目的一些个人感想以及总结简单罗列下,当然,主要针对前端的基础部分以及一些常用的前端个人简单技巧总结.主要分为js部分和css部分,下面是css的基础部分总 ...
- CSS基础教程 -- 媒体查询屏幕适配
响应式布局 Media Query 的使用方法 在上例中, 我们使用Media Queries来根据3种不同尺寸的窗口使用3种不同的样式.通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更 ...
随机推荐
- [转]vim 快捷键整理
Linux中vim编辑器的功能非常强大,许多常用快捷键用起来非常方便,这里将我学vim入门时学的一些常用的快捷键分享给大家一下,希望可以帮助你们. 原文地址:http://blog.csdn.net ...
- windows安装ipython
一.安装python2.71.下载地址https://www.python.org/downloads/2.安装后修改本地变量-右击电脑-属性-高级系统设置-环境变量-用户变量-新建-变量名:path ...
- Visual Studio 2015 Preview 使用中问题一枚
只要碰到IO读写,文件不存在之类的系统异常,就会崩溃一下给你看看.直接重新VS. 不该有的问题确实存在着???? 正常情况是这样的 直接崩溃时万万不行的!!!!
- 爬虫系统Lucene分词
思路:查询数据库中信息,查询出id和name把那么进行分词存入文件 package com.open1111.index; import java.io.IOException;import java ...
- 基于mllib的协同过滤实战(电影推荐)
//加载需要的包 import org.apache.spark.rdd._ import org.apache.spark.mllib.recommendation.{ALS, Rating, Ma ...
- java Vamei快速教程08 继承
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 继承(inheritance)是面向对象的重要概念.继承是除组合(composit ...
- 【洛谷2519】[HAOI2011] problem a(动态规划)
点此看题面 大致题意: 一次考试共有\(n\)个人参加,第\(i\)个人说有\(a_i\)个人分数比他高,\(b_i\)个人分数比他低.求最少有几个人说谎. 动态规划 刚看完题目可以说是一头雾水. 仔 ...
- 19课 Vue第二节
事件修饰符 stop 禁止冒泡once 单次事件prevent 阻止默认事件native 原生事件(组件)keycode|name 筛选按键 组合键 : @keydown.ctrl.enter s ...
- x5webview 微信H5支付
mWebView.setWebViewClient(new WebViewClient() { // @Override // public boolean shouldOverrideUrlLoad ...
- 使用Xcode过程中遇到的问题
前言:记录一下使用Xcode过程中遇到的问题 1.关于开发者的Team的问题,是选用自己的个人Team还是选用公司的付费的Team(本机环境:Xcode9 + iPad :iOS11.0.3) 问题: ...
