springboot 2.0.8 跳转html页面
springboot项目创建链接 https://blog.csdn.net/q18771811872/article/details/88126835
springboot2.0 跳转jsp教程 https://blog.csdn.net/q18771811872/article/details/88342298
jsp+html跳转整合 https://blog.csdn.net/q18771811872/article/details/88343672
springboot 成功创建了后,继续写一下跳转到html页面的方法, 这里我把 jsp和html 分开两篇文章。然后再写一个两种方式整合的
这篇 是跳转到html文件的
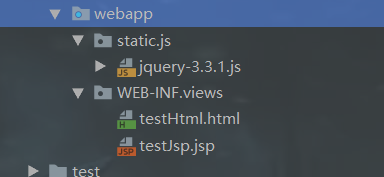
1创建目录结果和html文件

2配置return 返回模版

3.UserController.java代码如下,这里就直接使用上次创建的查询方法
@RequestMapping(value = "/testHtml", produces = "application/json;charset=UTF-8", method = {RequestMethod.POST, RequestMethod.GET})
public String testHtml(Model m, HttpServletRequest request, HttpServletResponse response){
List<Map<String,Object>> list=userService.userQueryAll();
request.setAttribute("list",list);
log.info("进入了testHtml方法!");
return "views/testHtml";
}4.application.yml 文件 配置 thymeleaf 模版参数

spring:
dataSource:
type: com.alibaba.druid.pool.DruidDataSource
url: jdbc:mysql://localhost:3306/db-test?useUnicode=true&characterEncoding=utf8&tinyInt1isBit=false&usessl=false
username: root
password: 123456
driverClassName: com.mysql.jdbc.Driver
thymeleaf:
#清除缓存
cache: false
mode: LEGACYHTML5 #非严格模式
prefix: /WEB-INF/ #默认 classpath:/templates/
suffix: .html
servlet:
content-type: text/html5. pom.xml 文件加入thymeleaf 架包
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--非严格模式下 规避一些html编译错误 -->
<dependency>
<groupId>net.sourceforge.nekohtml</groupId>
<artifactId>nekohtml</artifactId>
<version>1.9.22</version>
</dependency>6. html页面这里我为了方便事先引入了jQuery ,并且直接使用了thymeleaf 模版来接收数据,也是第一次用。
<!DOCTYPE html>
<html lang="ch" xmlns:th="http://www.springframework.org/schema/mvc">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input th:value="${list[0][create_time]}">
<table border="1">
</table>
</body>
<script src="/static/js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script th:inline="javascript" type="text/javascript" charset="utf-8">
/**
*
* 在html标签中 使用 th:value、th:text 来获取数据
* 例
* <input th:value="${list2[0][create_time]}">
* @type {Array[]}
*/
console.log(JSON.stringify([[${list}]]));
var list = ([[${list}]]);
tableAppend(list)
function tableAppend() {
var table_html=`
<tr>
<th>序号</th>
<th>名字</th>
<th>号码</th>
<th>创建时间</th>
</tr>`;
for(var i=0;list.length>i;i++){
table_html += `
<tr>
<td>${list[i]['id']}</td>
<td>${list[i]['name']}</td>
<td>${list[i]['phone']}</td>
<td>${list[i]['create_time']}</td>
</tr>`;
}
$("table").append(table_html);
}
</script>
</html>7. Project Structure里面 这个一般是默认配置好了的,如果没有就要加上哦

就这样启动就行了 效果图如下

springboot项目创建链接 https://blog.csdn.net/q18771811872/article/details/88126835
springboot2.0 跳转jsp教程 https://blog.csdn.net/q18771811872/article/details/88342298
jsp+html跳转整合 https://blog.csdn.net/q18771811872/article/details/88343672
原文地址: https://blog.csdn.net/q18771811872/article/details/88312862
springboot 2.0.8 跳转html页面的更多相关文章
- springboot 2.0.8 跳转jsp页面
springboot项目创建教程 https://blog.csdn.net/q18771811872/article/details/88126835 springboot 2.0跳转 html教程 ...
- vue2.0 页面A跳转到页面B,B页面停留在A页面的滚动位置的解决方法
如果页面A沿Y轴滚动一段距离,然后跳转到页面B: 在进入B页面时,B页面已经滚到页面A的距离,返回页面A,发现A还在之前的滚动位置: 这样体验就很不好,所以我们要进行一些处理: 我的方法是:在路由守卫 ...
- 一步一步实现web程序信息管理系统之二----后台框架实现跳转登陆页面
SpringBoot springboot的目的是为了简化spring应用的开发搭建以及开发过程.内部使用了特殊的处理,使得开发人员不需要进行额外繁锁的xml文件配置的编写,其内部包含很多模块的配置只 ...
- SpringBoot从0到0.7——第四天
SpringBoot从0到0.7--第四天 今天进行实战开发一个小项目,SpringBoot和Thymeleaf集成的小项目 因为懒得写写前端,直接找的别人的项目在它的的基础上进行配置,进行修改.gi ...
- JS实现跳转到页面任何地方
要实现两个内容: 1.从A页面跳转到B页面任何地方 方法:用id对要跳转的地方进行标记. 首先,在A页面可以设一个链接 <a href = "b.html#pos" targ ...
- 登录超时,给出提示跳到登录页面(ajax、导入、导出)
一.一般页面登录超时验证,可以用过滤器filter,如下: package com.lg.filter; import java.io.IOException; import javax.servle ...
- 网页调试技巧:抓取马上跳转的页面POST信息或者页面内容
http://www.qs5.org/Post/625.html 网页调试技巧:抓取马上跳转的页面POST信息或者页面内容 2016/02/02 | 心得分享 | 0 Replies 有时候调试网页或 ...
- 一种基于自定义代码的asp.net网站首页根据IP自动跳转指定页面的方法!
一种基于自定义代码的asp.net网站首页根据IP自动跳转指定页面的方法! 对于大中型网站,为了增强用户体验,往往需要根据不同城市站点的用户推送或展现相应个性化的内容,如对于一些大型门户网站的新闻会有 ...
- html锚点 点击跳转到页面指定位置
本来是在看阮大神写的ajax教程,突然发现点击目录文字会跳转到相对应的文本内容,于是乎激发了我的兴趣. 这个究竟怎么做的,刚开始看的时候一知半解,找度娘就是:"点击跳转到页面指定位置&quo ...
随机推荐
- Python框架之Django学习笔记(十二)
Django站点管理 十一转眼结束,说好的充电没能顺利开展,反而悠闲的看了电视剧以及去影院看了新上映的<心花路放>.<亲爱的>以及<黄金时代>,说好的劳逸结合现在回 ...
- 【Luogu P1661】扩散
题目: 一个点每过一个单位时间就会向四个方向扩散一个距离,如图. 两个点$a$.$b$连通,记作$e(a,b)$,当且仅当$a$.$b$的扩散区域有公共部分.连通块的定义是块内的任意两个点$u$.$v ...
- python实现算法: 多边形游戏 数塔问题 0-1背包问题 快速排序
去年的算法课挂了,本学期要重考,最近要在这方面下点功夫啦! 1.多边形游戏-动态规划 问题描述: 多边形游戏是一个单人玩的游戏,开始时有一个由n个顶点构成的多边形.每个顶点被赋予一个整数值, 每条边被 ...
- Leetcode 600.不包含连续1的非负整数
不包含连续1的非负整数 给定一个正整数 n,找出小于或等于 n 的非负整数中,其二进制表示不包含 连续的1 的个数. 示例 1: 输入: 5 输出: 5 解释: 下面是带有相应二进制表示的非负整数&l ...
- javascript计算两个时间的差
function GetDateDiff(startTime, endTime, diffType) { //将xxxx-xx-xx的时间格式,转换为 xxxx/xx/xx的格式 startTime ...
- c++ 运算符重载operator
一般格式为: 函数类型 operator 运算符名称(形参列表){ 对运算符的重载 } 注意函数名是由operator和运算符组成.在上面的一般格式中,operator是关键字,是专门用于重载运算符函 ...
- xstream+dom4j比较对象
package com.brmoney.util.obj2xml; import java.util.Iterator; import java.util.List; import org.dom ...
- ZOJ 2676 Network Wars(最优比例最小割)
Network Wars Time Limit: 5 Seconds Memory Limit: 32768 KB Special Judge Network of Bytelan ...
- HDU 4614 Vases and Flowers(线段树+二分)
Vases and Flowers Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others ...
- jupyter的使用
shift+enter 运行程序 Tab 代码补全 shift+Tab 查看函数说明 shift+Tab+Tab 查看函数详细说明 https://www.dataquest.io/blog/jupy ...
