el-table 设置合并行或列时,显示错乱问题
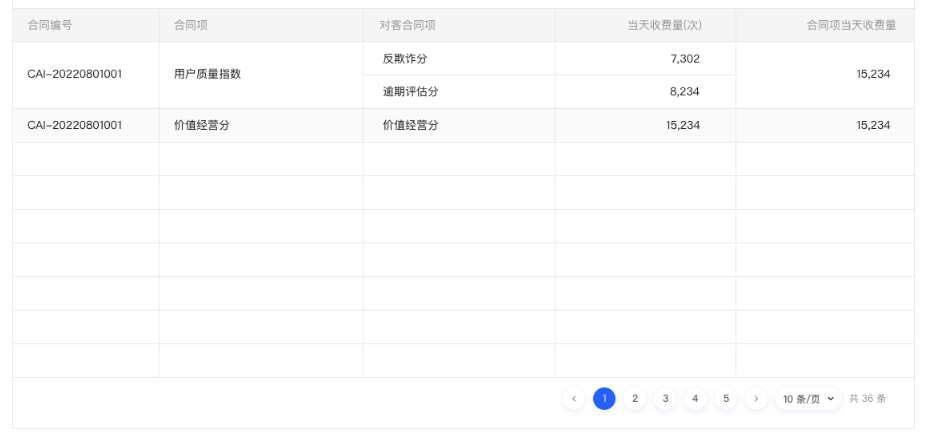
1. 需求效果图:

2. 接口数据格式:
点击查看代码
const list = [
{
contractNo: "CAI-20220801001",
contractItem: "用户质量指数",
count: 15234,
customerItems: [
{
contractNo: null,
contractItem: "反欺诈分",
price: null,
priceType: null,
count: 7302,
amount: null,
},
{
contractNo: null,
contractItem: "逾期评估分",
price: null,
priceType: null,
count: 8234,
amount: null,
},
],
},
{
contractNo: "CAI-20220801001",
contractItem: "价值经营分",
count: 900,
customerItems: [
{
contractNo: null,
contractItem: "价值经营分",
price: null,
priceType: null,
count: 15234,
amount: null,
},
],
},
];
3. 实现过程:
element plus 官网中有描述合并表格行列的方法:点此查看文档
表格部分代码如下:
<el-table
class="table-box"
border
m-t-27px
:data="tableData"
style="width: 100%"
height="605px"
:header-cell-style="{
background: '#FAFAFA',
color: 'rgba(0, 0, 0, 0.40)',
}"
:span-method="spanMethod"
>
<el-table-column prop="contractNo" label="合同编号" />
<el-table-column prop="contractItem" label="合同项:" />
<el-table-column prop="customerItemsContractItem" label="对客合同项" />
<el-table-column
prop="customerItemsCount"
label="当天收费量(次)"
align="right"
>
<template #default="scope">
<span>{{ $utils.addCommas(scope.row.customerItemsCount) }}</span>
</template>
</el-table-column>
<el-table-column prop="count" label="合同项当天收费量" align="center">
<template #default="scope">
<span>{{ $utils.addCommas(scope.row.count) }}</span>
</template>
</el-table-column>
</el-table>
根据element文档所给的示例结合需求分析,需要把接口返回的数据进行格式化处理,把嵌套数据进行拆分,这里开始我是这样实现的(坑):
const formatListFn = (list) => {
let arr = [];
for (let i = 0; i < list.length; i++) {
const item = list[i];
for (let j = 0; j < item["customerItems"].length; j++) {
const itm = item["customerItems"][j];
arr.push({
customerItemsContractItem: itm.contractItem,
customerItemsCount: itm.count,
...item,
});
}
}
// console.log(arr);
return arr;
};
此处把嵌套数组中需要使用的字段提取了出来,自定义了属性名
customerItemsContractItem和customerItemsCount。其他属性原样复制即可,不需要进行额外操作。
然后定义并给 table 传入span-method方法来实现合并行或列:
const spanMethod = ({ row, column, rowIndex, columnIndex }) => {
const len = row["customerItems"].length;
if (columnIndex > 3 || columnIndex < 2) {
return {
rowspan: len,
colspan: 1,
};
}
};
根据索引给需要合并的部分设置rowspan,值为嵌套数组的长度。
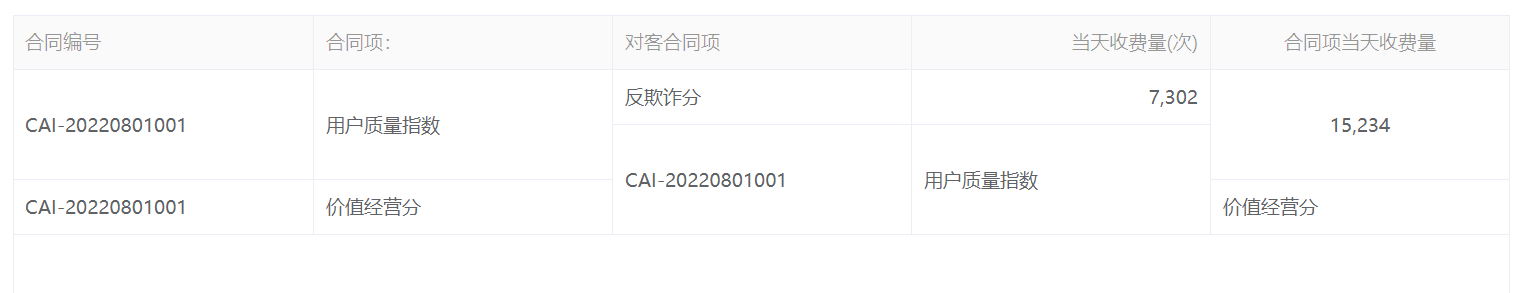
此时以为大功告成,结果保存后查看页面如下:

可以看到框选处的展示是有问题的,对比需求效果如下:


4. 问题排查处理:
经过多处排查后发现问题出在spanMethod中。在spanMethod方法中,只判断了列索引,所以同一列可能会重复多次执行rowspan,导致合并错乱。
嵌套行被拆分后,原来两行数据被拆分成了三行,因此rowspan操作会多次执行。
解决办法就是让多行嵌套数据只执行一次rowspan操作。可以给每行数据添加标识,区分是否进行合并操作。这里我是这样处理的:
首先给每行数据设置rowspan值
const formatListFn = (list) => {
let arr = [];
for (let i = 0; i < list.length; i++) {
const item = list[i];
for (let j = 0; j < item["customerItems"].length; j++) {
const itm = item["customerItems"][j];
arr.push({
customerItemsContractItem: itm.contractItem,
customerItemsCount: itm.count,
...item,
rowspan: j === 0 ? item.customerItems.length : 0,
});
}
}
// console.log(arr);
return arr;
};
注意这行
rowspan: j === 0 ? item.customerItems.length : 0,,每次遍历customerItems时,给第一项设置rowspan为customerItems.length。否则设置为0,不让它合并。
然后修改spanMethod方法
const spanMethod = ({ row, column, rowIndex, columnIndex }) => {
if (columnIndex > 3 || columnIndex < 2) {
return {
rowspan: row.rowspan,
colspan: 1,
};
}
};
注意这行
rowspan: row.rowspan
刷新页面查看,问题解决:

el-table 设置合并行或列时,显示错乱问题的更多相关文章
- ABAP ALV 颜色设置(行,列,单元格)
BCALV_EDIT_03 http://blog.sina.com.cn/s/blog_a87b19300102who3.html 关于ALV表格颜色,这种需求在项目中会经常用到. 列颜色 列的颜色 ...
- ALV 颜色设置(行,列,单元格)
[转自:https://www.cnblogs.com/mingdashu/p/color_alv.html] BCALV_EDIT_03 http://blog.sina.com.cn/s/blog ...
- Unity中调用Windows窗口句柄以及根据需求设置并且解决扩展屏窗体显示错乱/位置错误的Bug
问题背景: 现在在搞PC端应用开发,我们开发中需要调用系统的窗口以及需要最大化最小化,缩放窗口拖拽窗口,以及设置窗口位置,去边框等功能 解决根据: 使用user32.dll解决 具体功能: Unity ...
- js 创建Table,每行3列的方式
table: <table style="width:100%" id="appDatas"></table> 1. var table ...
- WebDataGrid设置某行某列的值
<ig:WebDataGrid ID="grid" OnRowSelectionChanged="grid_RowSelectionChanged" O ...
- table中超过长度的列,显示省略号
<style type="text/css"> .table-ellipsis { table-layout: fixed; width: 100%; } .table ...
- Unity3d 帧率设置 及在游戏执行时显示帧率
在Unity3d 中能够通过代码设置 来限定游戏帧率. Application.targetFrameRate=-1; 设置为 -1 表示不限定帧率. 转自http://blog.csdn.net/h ...
- SQL查询语句行转列横向显示
http://blog.163.com/dreamman_yx/blog/static/26526894201121595846270/
- layui点击table表格的每一格时显示相应的内容
$(document).on('click','.layui-table-cell',function(){ // $("p").css({"background-col ...
- 用JavaScript,获取Table中指定的行、列
前言: 先要谢谢George Wing的慷慨赠书<悟透JavaScript>,让我更加感受到了技术交流的重要性,呵呵~ 进入正题,面试题中有一题:如何通过JavaScript获取Table ...
随机推荐
- @Validated指定校验顺序
在Java中,使用@NotNull注解时,可以指定多个参数的顺序.为了指定顺序,你可以使用@GroupSequence注解. 首先,为每个需要校验的参数定义一个接口,并在接口上添加@GroupSequ ...
- C++类内存分布+ Studio工具
书上类继承相关章节到这里就结束了,这里不妨说下C++内存分布结构,我们来看看编译器是怎么处理类成员内存分布的,特别是在继承.虚函数存在的情况下. 工欲善其事,必先利其器,我们先用好Visual Stu ...
- Godot引擎的一些踩坑记录(不断更新中)
版本号 Godot 3.1.2 文件夹名称使用小写.编译\导出时有的tscn文件的引用路径, 有可能会变成小写路径(怀疑是bug),导致启动失败. ttc字体(文泉驿微米黑)导出时需要手动设置包含*. ...
- P5404 [CTS2019] 重复 题解
题目链接 观察题目,我们发现直接计算是困难的,先构造单个合法的 \(T\) 分析其性质. 为了构造出 \(T\),先考虑构造时 \(T\) 时什么时候会出现不合法的情况,此时 \(T\) 会有一段和 ...
- C函数指针和回调函数
函数指针 函数指针是指向函数的指针变量. 通常我们说的指针变量是指向一个整型.字符型或数组等变量,而函数指针是指向函数. 函数指针可以像一般函数一样,用于调用函数.传递参数. 函数指针变量的声明: t ...
- Windows上使用pm2运行Net Core项目
.net core发布的时候会有一个.exe的文件,使用pm2运行这个文件就可以了. pm2 start xxx.exe --name="xxxx"
- npm 发布包时 图片打包在新的项目引入不显示 路径错误解决方案
使用的是vue-cli 4.0以上脚手架 vue2.6 封装好组件后 npm publish ,在其他项目引入该组件库 图片显示失败 打开F12时看到 组件库里图片是/img/图片名,可是该项目没有此 ...
- JavaScript高级程序设计笔记12 BOM
BOM BOM的核心--window对象 窗口和弹窗 location对象--页面信息 navigator对象--浏览器信息 history对象--浏览器历史记录 BOM是使用JavaScript开发 ...
- 从零开始学习Python
从零开始学习Python是一个令人兴奋和有趣的过程.无论你是完全没有编程经验,还是已经熟悉其他编程语言,Python都可以成为你迈向程序员之路的理想起点. 首先,在开始学习之前,请确保在计算机上安装了 ...
- AcWing 368. 银河
原本是一个差分约束的问题,但是由于数据过大可能导致\(spfa\)被卡,而由于这道题的边权只有\(0,1\)两种,比较特殊,所以使用\(tarjan\)求连通分量,缩点,递推的方式也能完成,时间复杂度 ...