json虽然简单,但这些细节你未必知道
基本介绍
JSON的全称是JavaScript Object Notation,它并不是编程语言,而是一种可以在服务器和客户端之间传输的数据格式,本来是JavaScript的子集,但现在已独立存在于各种编程语言中。
它有以下使用场景
- 网络数据传递时,比如http请求中参数
- 项目里某些配置文件,比如package.json文件
- 非关系型数据库(NoSQL)将json作为存储格式
语法
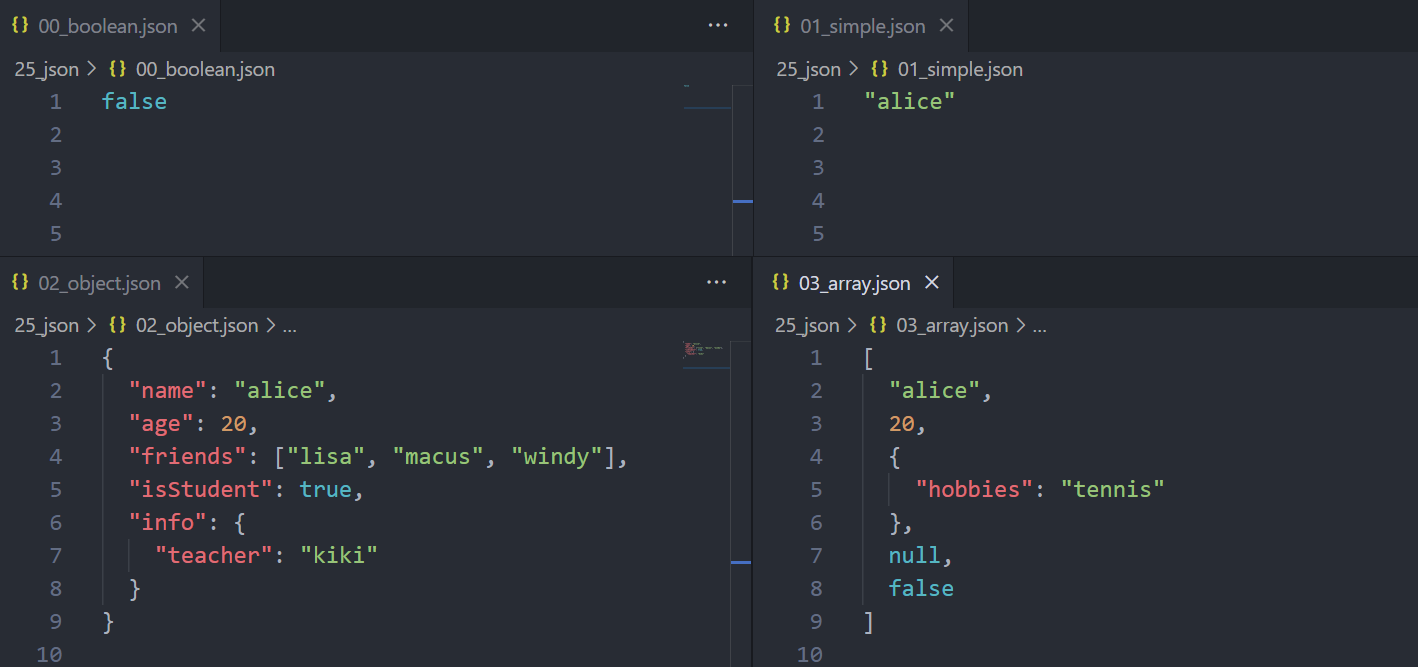
它的文件以 .json 为后缀名,但json文件顶层的代码有严格限制,只能写以下三种,不然代码会直接标红~
1、简单值
数字(Number)、字符串(String,不支持单引号)、布尔类型(Boolean)、null类型
2、对象值
由key、value组成,key是字符串类型,必须添加双引号,值可以是简单值、对象值、数组值
3、数组值
简单值、对象值、数组值

序列化 stringify
在http请求中携带参数经常用到json格式,但我们一般不会在代码中直接使用json,因为json数据中操作属性并不方便,大多数时候是使用对象,将对象转成json格式就可以通过 stringify 方法。
stringify方法有三个参数
- 参数一(必传),传入一个对象,表示对于哪个对象进行stringify操作
- 参数二(可选),传入数组或者函数,数组里包括对象的key值,表示对于对象中的指定key值的数据进行序列化,传入函数表示对指定的key/value值进行操作
- 参数三(可选),用于改变序列化之后的json数据展现格式
我们对以下对象进行操作
const user = {
name: "alice",
age: 20,
friends: ["lisa", "macus", "windy"],
info: {
teacher: "kiki",
},
};
直接转换
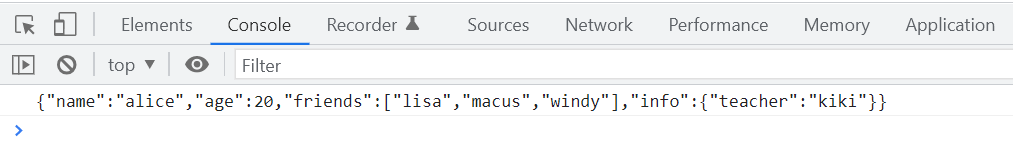
当只传入一个参数时,进行基本的序列化操作
const str1 = JSON.stringify(user);
console.log(str1);

操作指定的key值
const str2 = JSON.stringify(user, ["name", "friends"]);
const str3 = JSON.stringify(user, (key, value) => {
if (key === "age") {
return value + 1;
}
return value;
});
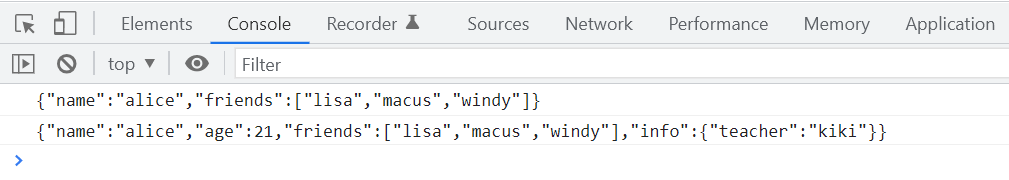
console.log(str2);
console.log(str3);
当传入第二个参数时,传入数组,表示只对 key值为“name”,“friends”的数据进行序列化;传入函数,表示操作 key 值为“age”的时候,value+1

改变json展现格式
const str4 = JSON.stringify(user, null, 2);
const str5 = JSON.stringify(user, null, "*");
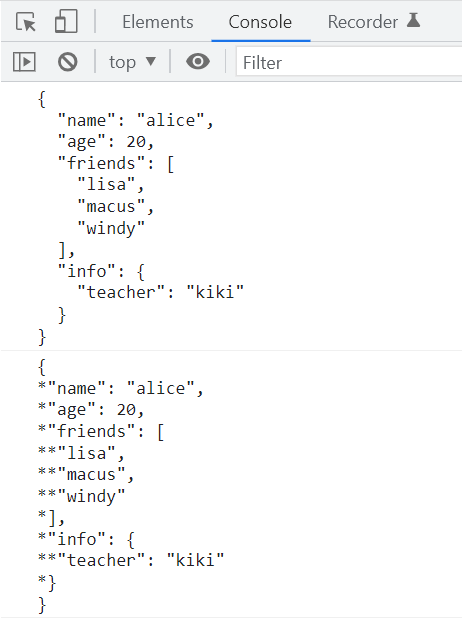
console.log(str4);
console.log(str5);
传入第三个参数,2表示换行空2格,* 表示换行及每行内容前加 * 号

toJson方法
如果原对象中有toJSON方法,那么stringify方法直接调用toJSON方法。我们给上面的对象加上toJSON方法,所有的stringify方法的执行结果都会变化。
const user = {
name: "alice",
age: 20,
friends: ["lisa", "macus", "windy"],
info: {
teacher: "kiki",
},
toJSON(){
return 'hello world'
}
};
const str1 = JSON.stringify(user);
const str2 = JSON.stringify(user, ["name", "friends"]);
const str3 = JSON.stringify(user, (key, value) => {
if (key === "age") {
return value + 1;
}
return value;
});
const str4 = JSON.stringify(user, null, 2);
const str5 = JSON.stringify(user, null, "*");
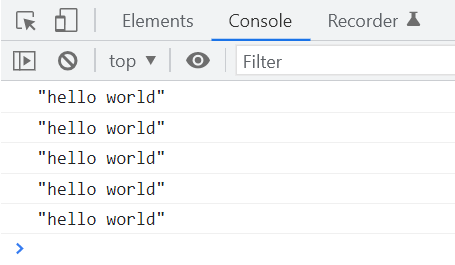
console.log(str1);
console.log(str2);
console.log(str3);
console.log(str4);
console.log(str5);
stringify方法的执行结果都变成了 toJSON 方法的返回值

解析 parse
接口请求返回的参数中一般是json数据,我们要使用首先得通过parse方法将它转成对象。
parse方法可以接收两个参数
- 参数一(必传),json数据,表示将哪一个json数据转成对象
- 参数二(可选),传入函数,表示对指定的key/value值进行操作
const str =
'{"name":"alice","age":21,"friends":["lisa","macus","windy"],"info":{"teacher":"kiki"}}';
const obj1 = JSON.parse(str)
const obj2 = JSON.parse(str, (key, value)=>{
if(key === 'age'){
return value - 1
}
return value
})
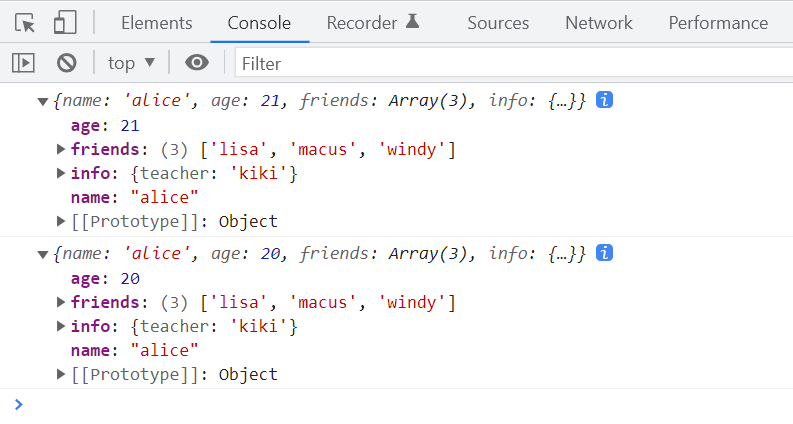
console.log(obj1)
console.log(obj2)
传入函数,处理 key值为age时的数据,此时操作 value - 1

拷贝
拷贝有以下几种形式,拷贝出来的内存地址指向不一样
直接赋值
通过等于符号可以将一个对象赋值给另一个对象。
const user = {
name: "alice",
info: {
hobbies: "tennis",
},
};
const person = user;
user.name = "lisa";
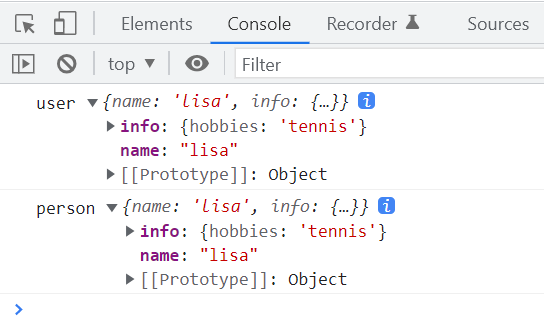
console.log("user", user);
console.log("person", person);
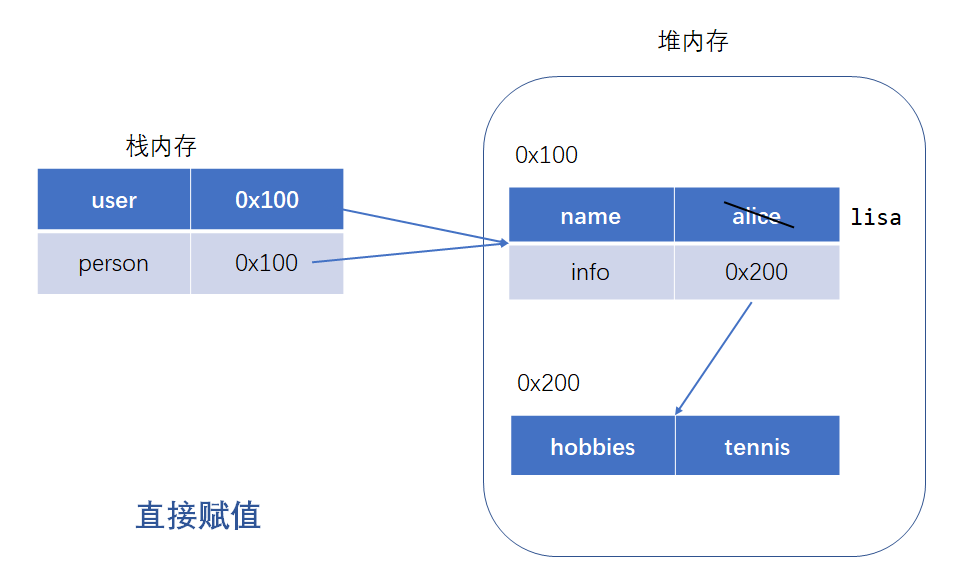
但它们其实指向的是同一个对象,如果操作其中一个对象的值,另外一个对象也会发生变化

在内存中表现如下

浅拷贝
浅拷贝只会遍历一层,如果对象中还有value值为对象或者数组的情况,那么更深一层不会被拷贝,展开运算符或者Object.assign可以进行浅拷贝。
const user = {
name: "alice",
info: {
hobbies: "tennis",
},
};
const consumer = { ...user };
user.name = "lisa";
user.info.hobbies = "swimming";
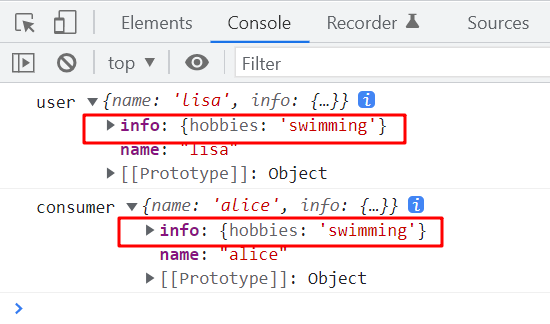
console.log("user", user);
console.log("consumer", consumer);
浅拷贝后,user和consumer已经不是同一个对象了,但他们俩当中的info仍然指向同一个对象,修改其中一个info中的属性,另一个也会变化

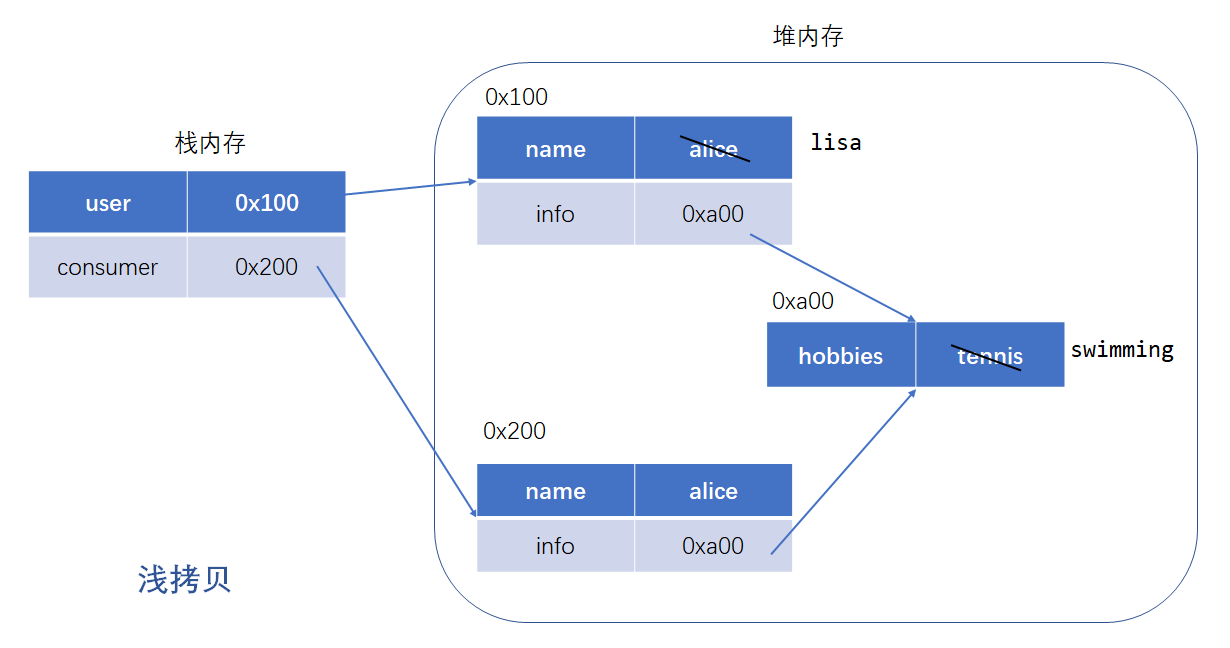
在内存中表现如下

深拷贝
深拷贝表示拷贝出来的对象与原对象完全无关,操作任意属性都不会互相影响,通过 stringify 和 parse 方法可以实现深拷贝。
const user = {
name: "alice",
info: {
hobbies: "tennis",
},
};
const human = JSON.parse(JSON.stringify(user));
user.name = "lisa";
user.info.hobbies = "swimming";
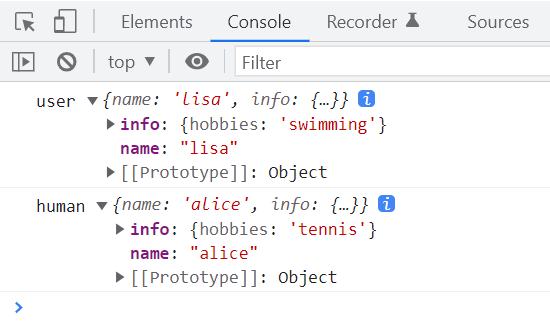
console.log("user", user);
console.log("human", human);
此时user和human不是指向同一个对象,他们中的info对象也不是同一个对象

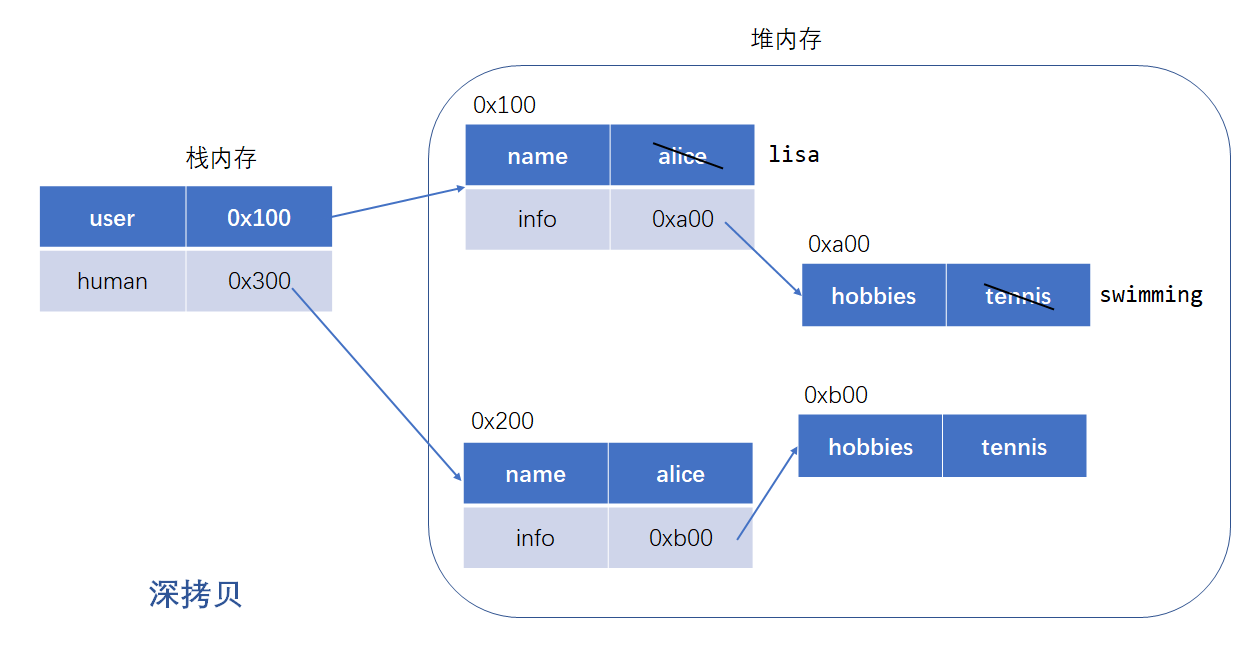
在内存中表现如下

stringify和parse实现深拷贝存在问题
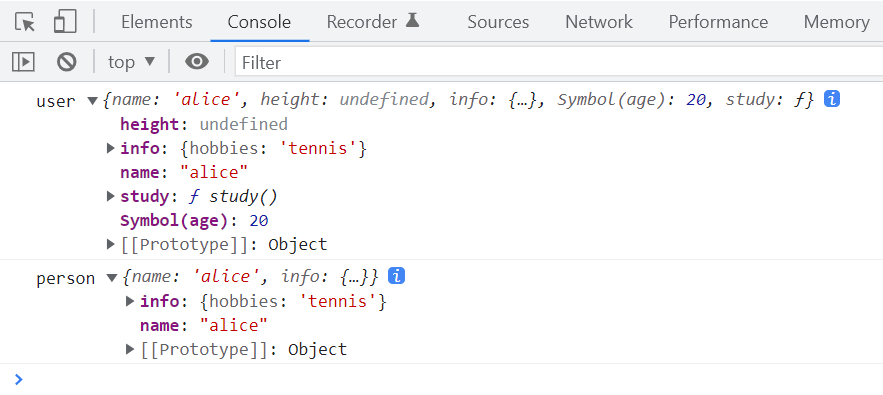
虽然stringify和parse可以实现深拷贝,但是这种方式仍存在一些问题,如果对象中存在【方法、undefined、Symbol】,会直接被移除
const user = {
name: "alice",
height: undefined,
[Symbol("age")]: 20,
info: {
hobbies: "tennis",
},
study() {
console.log("I love reading~");
},
};
const people = JSON.parse(JSON.stringify(user));
console.log("user", user);
console.log("person", people);
只剩下符合json规范的数据

因为存在这种问题,所以一般不会用stringify和parse方法,可以自己编写处理深拷贝的方法,至于自定义深拷贝方法,留在后面的文章中详细介绍。
以上就是json相关内容,关于js高级,还有很多需要开发者掌握的地方,可以看看我写的其他博文,持续更新中~
json虽然简单,但这些细节你未必知道的更多相关文章
- json-lib简单处理json和对json的简单介绍
JSON 1.json是什么? *它是js提供的一种数据交换格式 2.json的语法 *{}:是对象! >属性名必须使用双引号括起来!单引号不行!!! >属性值: *null *数值 *数 ...
- js中json数据简单处理(JSON.parse()和js中嵌套html)
js中json数据简单处理(JSON.parse()和js中嵌套html) 一.总结 1.html中嵌套js:<script>js代码</script> 2.js中嵌套html ...
- Python中json的简单读写操作
Python中json的简单读写操作 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的 ...
- golang json 包简单分析
首先上代码: func main() { b := true a1, _ := json.Marshal(b) a2, _ := Marshal(b) fmt.Println(string(a1)) ...
- JSON.NET 简单的使用
JSON.NET(http://json.codeplex.com/)使用来将.NET中的对象转换为JSON字符串(序列化?),或者将JSON字符串转换为.NET中已有类型的对象(反序列化?) 首先为 ...
- android json 解析 简单示例
1 下面是一个简单的json 解析的demo,废话不多说,直接上代码 package com.sky.gallery; import java.io.ByteArrayOutputStream; im ...
- Android+Servlet+MySql+JSON实现简单的数据查询操作--C/S架构
本例简单地实现Android客户端与服务器端交互,主要是通过客户端输入内容(学号)提交到服务器端,服务器端与数据库交互去查询相应信息(姓名).根据这个做个完整的安卓登录是没问题的.本例数据库服务器都采 ...
- java post请求的表单提交和json提交简单小结
在java实现http请求时有分为多种参数的传递方式,以下给出通过form表单提交和json提交的参数传递方式: public String POST_FORM(String url, Map< ...
- JSON的简单介绍以及C语言的JSON库使用
JSON概述 JSON: JavaScript 对象表示法( JavaScript Object Notation) .是一种轻量级的数据交换格式. 它基于ECMAScript的一个子集. JSON采 ...
- Struts2+json+hignchart(简单柱状图实现--适合jquery小白)
做了一个简单的基于Struts2 + Json + HighChart的小例子,费了一下午+晚上的时间,虽然简单,但对于我这种Jquery+Ajax小白的人还是很值得记录的. 哈哈哈 # 0. 关键点 ...
随机推荐
- C#处理医学影像(四):基于Stitcher算法拼接人体全景脊柱骨骼影像
在拍摄脊柱或胸片时,经常会遇到因设备高度不够需要分段拍摄的情况, 对于影像科诊断查阅影像时希望将分段影像合并成一张影像,有助于更直观的观察病灶, 以下图为例的两个分段影像: 我们使用Ope ...
- Prism Sample 6 Activation Deactivation
例5中刚说到视图精确控制,这次说明这样的灵活控制是怎样做的,显示或不显示,或切换视图. 主页上显示了主按钮和一个ContentControl <DockPanel LastChildFill=& ...
- 2021-07-01:最长连续序列。一个未排序的arr,找出数字连续的最长序列的长度。输入:[100,4,1,20,3,2,50],输出:4。解释:最长数字连续序列是[1,2,3,4],所以长度是4。
2021-07-01:最长连续序列.一个未排序的arr,找出数字连续的最长序列的长度.输入:[100,4,1,20,3,2,50],输出:4.解释:最长数字连续序列是[1,2,3,4],所以长度是4. ...
- UCOS II 源码分析一
再进行ucos操作系统源码分析前,先对ucos源码文件结构说个简单说明,只有掌握了源码文件结构才能在接下来的源码分析中逐渐感受到会当凌绝顶, 一览众山小,最后的感受就是RTOS也不是很神秘!下面以正点 ...
- Jenkins(1)-安装教程
我用的服务器是阿里云服务器, 服务器系统: CentOS7.9, 不同的操作系统需要下载不同的软件包, 对应的链接如下https://www.jenkins.io/zh/download/ 1) 软件 ...
- 【RocketMQ】NameServer总结
NameServer是一个注册中心,提供服务注册和服务发现的功能.NameServer可以集群部署,集群中每个节点都是对等的关系(没有像ZooKeeper那样在集群中选举出一个Master节点),节点 ...
- 文心一言 VS 讯飞星火 VS chatgpt (27)-- 算法导论5.1 2题
二.请描述 RANDOM(a,b)过程的一种实现,它只调用 RANDOM(0,1).作为a和b的函数,你的过程的期望运行时间是多少? 文心一言: 假设我们有一个伪随机数生成器,可以生成在[0,1)范围 ...
- JavaScript如何解决单线程缺陷——webWorker
解决JavaScript单线程问题--webWorkers 参考文档 使用 Web Workers - Web API 接口参考 | MDN (mozilla.org) MDN的介绍为: Web Wo ...
- 【python基础】函数-参数形式
鉴于函数定义中可能包含多个形参变量,因此函数调用中也可能包含多个实参变量.向函数传递实参变量给形参变量的方式有很多,可使用位置参数,这要求实参变量的顺序与形参变量的顺序相同:也可使用关键字参数,都由变 ...
- 也谈Python编码格式
python在升级到Python3之后,因为Utf-8作为没有歧义的统一标准编码,相信很少人再会碰到编码格式的问题,但现实总会不停地打脸理想,告诉我们Too Young Too Simple.先不扯闲 ...
