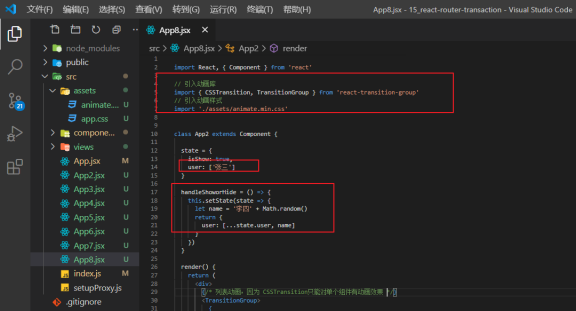
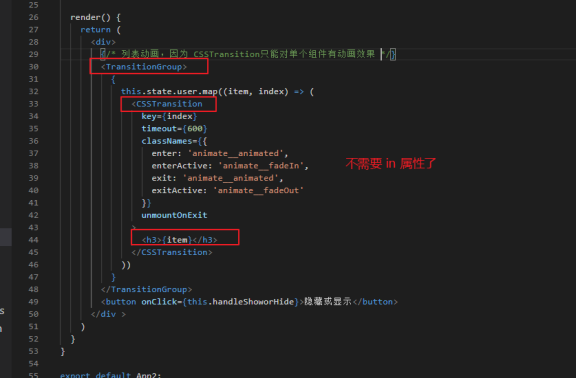
REACT列表过度
<TransitionGroup>
<CSSTransition>
<li>aaaa</li>
</CSSTransition>
</TransitionGroup>


REACT列表过度的更多相关文章
- React 列表页面传递参数
React 列表进入详情页面 首先安装 react-router-dom (4.0) npm/yarn install react-router-dom 路由跳转配置 列表 父组件 this.prop ...
- vue动画理解,进入、离开、列表过度和路由切换。
vue的动画对于很多初学者,甚至对很多老鸟来说也是很费劲,不容易控制的. 这篇文章讲vue动画的理解.其实没那么难. 动画理解 一个元素从A状态变成B状态,如果这个过程通过某种方式反应在视图上了,那么 ...
- react列表数据显示
react的列表数据一般是用map循环显示的. 使用map注意:map的回调函数为箭头函数时,后面如果加大括号(箭头函数常规编写),必须要有return才可以,如果箭头函数后面没有大括号(箭头函数简写 ...
- react 列表渲染
https://reactjs.org/docs/lists-and-keys.html#keys 以下代码运行会报错:Warning: Each child in an array or itera ...
- React列表
const numbers = [1, 2, 3, 4, 5]; const listItems = numbers.map((numbers) => <li>{numbers}&l ...
- react列表中,当key改变后发生的事情
Main.jsx export default class Main extends PureComponent { constructor(props) { super(props); this.s ...
- 我们一起来详细的了解react的语法以及组件的使用方法
jsx的介绍 React 使用 JSX 来替代常规的 JavaScript. JSX 是一个看起来很像 XML 的 JavaScript 语法扩展. jsx的优点 JSX 执行更快,因为它在编译为 J ...
- (私人收藏)React教程手册
React教程手册 https://pan.baidu.com/s/1ka2PJ54HgqJ8lC6XgbvdLg pedx React 教程 含有3个附件,如下: react.js react-do ...
- 个人对于Virtual DOM的一些理解
之前一直认为react的Virtual DOM操作会比传统的操作DOM要快,这其实是错误的,React 从来没有说过 "React 比原生操作 DOM 快".如果没有 Virtua ...
- VUE 入门基础(9)
十一,深入响应式原理 声明响应式属性 由于Vue不允许动态添加根级响应式属性,所以你必须在初始化实例钱声明根级响应式属性,哪怕只有一个空值. var vm = new Vue({ data:{ // ...
随机推荐
- 力扣33(java&python)-搜索旋转排序数组(中等)
题目: 整数数组 nums 按升序排列,数组中的值 互不相同 . 在传递给函数之前,nums 在预先未知的某个下标 k(0 <= k < nums.length)上进行了 旋转,使数组变为 ...
- EMAS移动测试-远程真机篇
简介: 导读:本文将介绍申请远程真机以及在远程真机上执行测试任务的详细操作,包括申请远程真机.安装应用.扫码.定位.性能测试等. 一.移动测试概览 移动测试服务(Mobile Testing)是为企业 ...
- [GPT] golang 有那么多系统包 该如何了解和学习
在学习和了解Golang(Go语言)的系统包时,可以遵循以下步骤来逐步熟悉并掌握它们: 1. 官方文档阅读: 首先从官方文档入手,Go的标准库文档非常详尽且易于理解.你可以访问 Go标准库 来查看各个 ...
- CF-943(已更B-E)
CF- 943(已更 B-E) D赛时没调出来(╬▔皿▔)╯,还有几分钟的时候反而把E过了,本来应该是上大分一场(⊙﹏⊙),等会会补G1 这假期要刷题,还要补文化课--后面有空的话更一下之前打的线下赛 ...
- (更新中)gprMax项目代码分解:gprMax.constants.py、gprMax.exceptions
目录 1. 引言 2. gprMax.constants.py 3. gprMax.exceptions.py 4. 总结 Reference 1. 引言 本文对gprMax项目中的"gpr ...
- Sublime-Text配置Less插件以及Sublime常用插件
在上一篇文章(node.js环境在Window和Mac中配置,以及安装cnpm和配置Less环境)中提到在Node.js中配置Less环境,今天介绍如何在Sublime中运用Less.默认已经下好了s ...
- 手机自适应的单位rem,与自适应网页的区别
一个网站有的会分为pc站和移动站,有的网站只有pc站,而现在更多的是自适应的站点.现在针对自适应的网页设计有很多模板,如bootstrap,它会让你轻松定制一个只适应网站,而现在大多数的网站并不是靠程 ...
- vue2组件封装示例
组件封装注意事项: 1.props:属性.是父容器给子组件参数传递的桥梁 2.this.$emit:事件.子组件通知父容器事件发生,并给父容器传递数据和参数 3.子组件中经常要用watch监控数据变化 ...
- 适用于任何设备的屏幕共享应用程序 – Mirroring360
Mirroring360 适用于 Windows.Mac.iOS.Android 和 Chromebook 设备的屏幕镜像和屏幕共享,非常适合商务和教育! 屏幕共享应用程序可以帮助增强业务专业人员,讲 ...
- Django 安全性与防御性编程:如何保护 Django Web 应用
title: Django 安全性与防御性编程:如何保护 Django Web 应用 date: 2024/5/13 20:26:58 updated: 2024/5/13 20:26:58 cate ...
