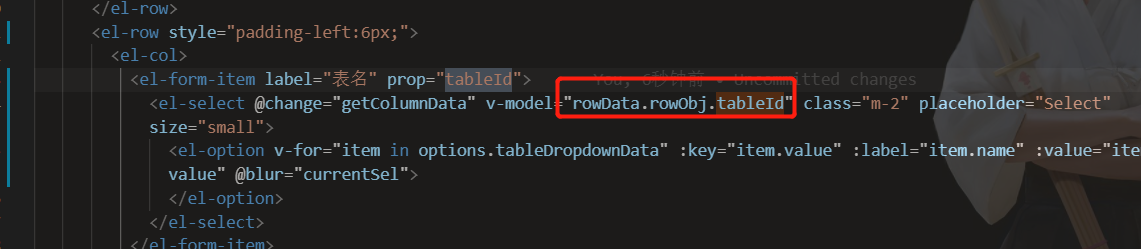
vue3 elementui plus Select 选择器不选择下拉框里面的数据得到的value值
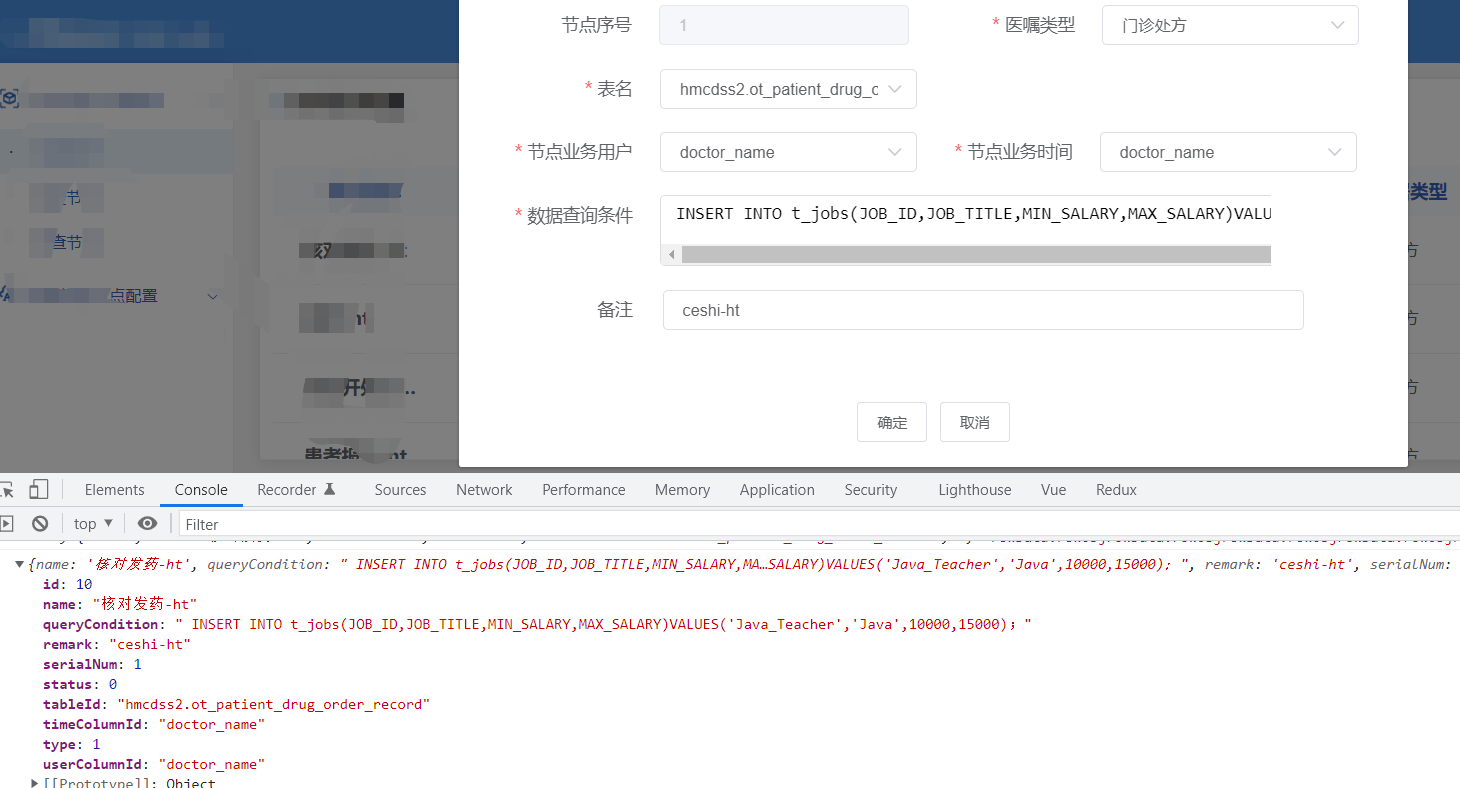
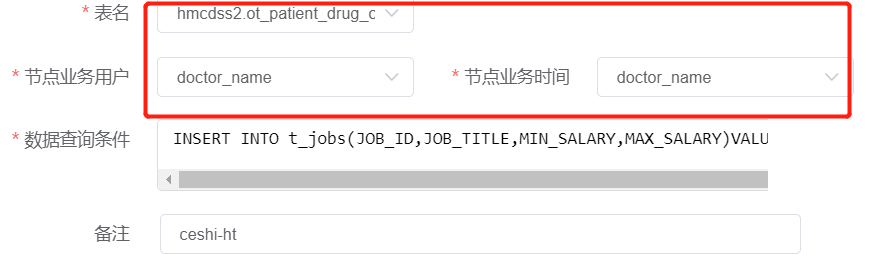
我们先来看 我点击弹框出现什么都不做 直接点击确定

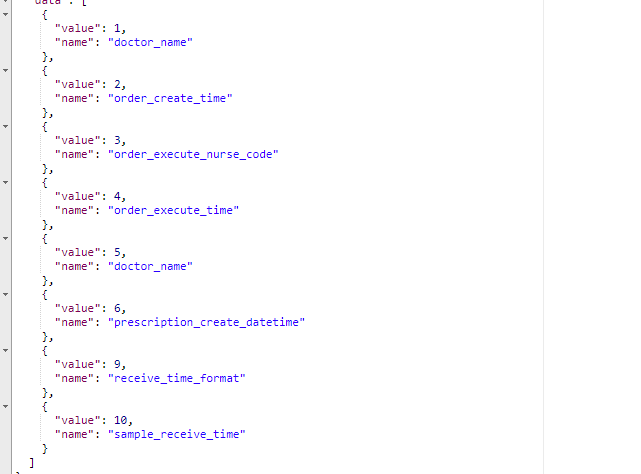
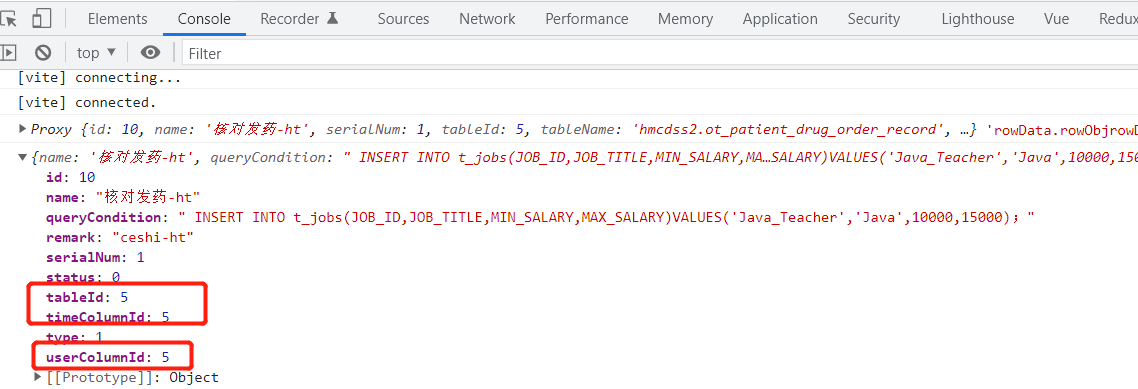
看传参 tableId,timeColumnId,userColumnId直接是名称而没有获取value值 看下下拉框里面的数据

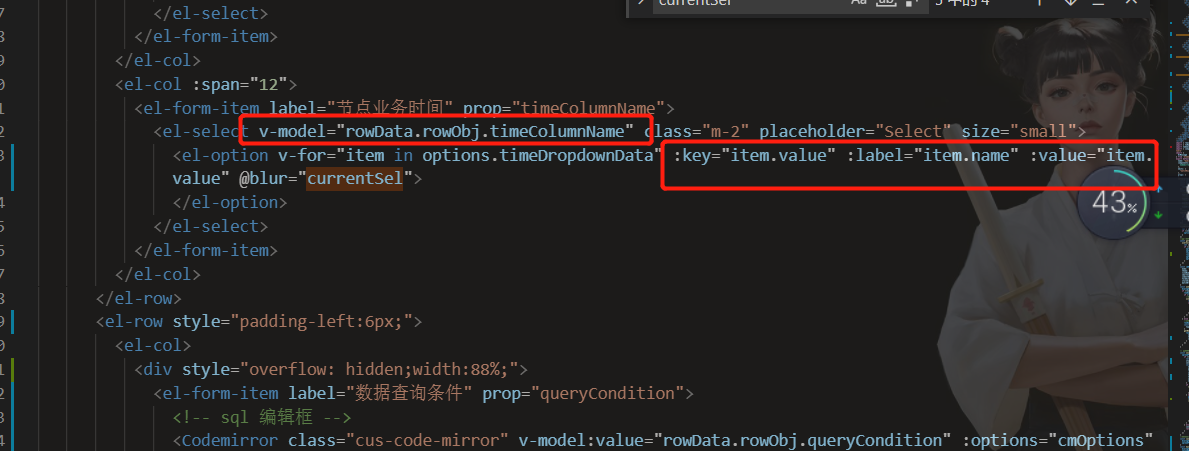
而我想直接点击获取的value是数字 我要是改变下拉框里面的数据就会是value值 为什么呢? 因为我绑定的是下拉框name的值



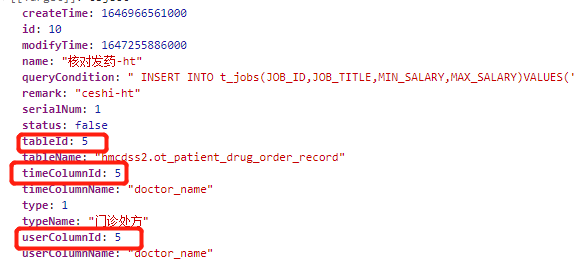
再来看下弹框显示之后直接点击确定 已经可以获取到对应的id 显示也是name 不会变


codemirror-editor-vue3 文档地址https://renncheung.github.io/codemirror-editor-vue3/config/props.html 配置项https://codemirror.net/doc/manual.html#config
vue3 elementui plus Select 选择器不选择下拉框里面的数据得到的value值的更多相关文章
- ASP.NET MVC Select无限级分类选择下拉框
1:读取父级下的所有子类别 *ViewBag.ParentItemList:不能与ParentId相同 private void ParentDropDownList() { List<SAS. ...
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- selenium select 选择下拉框
实战百度首页设置,浏览偏好设置. 打开首页,在非登录的情况下,查看分析页面元素,我们可以看到,我们首先要点击的是设置, 接着点击,搜索设置, 然后select选择下拉框. select_by_inde ...
- 【selenium】基于python语言,如何用select选择下拉框
在项目测试中遇到了下拉框选择的控件,来总结下如何使用select选择下拉框: 下图是Select类的初始化描述,意思是,给定元素是得是select类型,不是就抛异常.接下来给了例子:要操作这个sele ...
- layui select 下拉框 级联 动态赋值 与获取选中值
//下拉框必须在 class="layui-form" 里 不然监听事件没有作用 <div class="layui-form" > <div ...
- select 下拉框 disabled 则 Form 获取不到值
select 下拉框 disabled 则 Form 获取不到值 有时候需要禁用 下拉框 , 但是表单又需要获取到 下拉框的值. 解决方案1: 使用文本框和隐藏域 来代替下拉框 disabled 解决 ...
- js中给easyUI年份,月份选择下拉框赋值
sp中定义 js中初始化 //年度下拉框初始化 $("#yearChoose").combobox({ valueField:'year', textField:'y ...
- 在vue中的form表单中下拉框中的数据来自数据库查询到的数据
文章目录 1.实现的效果: 2.前端html代码 3.js中的代码 4.后端的方法 1.实现的效果: 增加一个新的类型到数据库 2.前端html代码 需要注意的部分:prop后边是表单中的字段 v-m ...
- Vue ElementUI表格table中使用select下拉框组件时获取改变之前的值
目前项目中有一个场景,就是表格中显示下拉框,并且下拉框的值可以更改,更改后提交后台更新.因为这个操作比较重要,所以切换时会有一个提示框,提示用户是否修改,是则走提交逻辑,否则直接返回,什么也不做. 之 ...
- botot framework选择下拉框
1,下拉框不能输入文字,如图: 方法: select from list id=xxx 要选择的数据 2.下拉框可输入文字,如图: 方法: click element di=xxx ...
随机推荐
- git fork 项目的更新
fork:github网站的操作,将开源项目复制一份到自己的仓库中 那fork的项目在原仓库更新后,如何同步呢? 1.查看远程仓库 $ git remote -v origin https://cod ...
- 浅析Golang map的实现原理
Golang中的map底层使用的数据结构是hash table,基本原理就和基础的散列表一致,重点是Golang在设计中采用了分桶(Bucket),每个桶里面支持多个key-value元素的这种思路, ...
- mysql错误ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2)
- 开课啦 dubbo-go 微服务升级实战
简介: 杭州开课啦教育科技有限公司是一家致力于为中小学生提供学习辅导的在线教育公司,目前公司后端服务基础设施主要依托于阿里云原生,其中包含计算.网络.存储以及 Kubernetes 服务. 技术选型背 ...
- Spring Cloud Bus 消息总线介绍
简介: 本文配套可交互教程已登录阿里云知行动手实验室,PC 端登录 start.aliyun.com 在浏览器中立即体验. 作者 | 洛夜来源 | 阿里巴巴云原生公众号 本文配套可交互教程已登录阿里云 ...
- 推荐一个使用 HardLink 硬链接减少重复文件占用磁盘空间的工具
在 NTFS 文件系统里面,咱可以使用 HardLink 硬链接的方式,将多个重复的文件链接到磁盘的同一份记录里面,从而减少在磁盘里面对重复文件存储多份记录,减少磁盘空间的占用.本文将和大家推荐我所做 ...
- netcore5下js请求跨域
后端代码如下: using Microsoft.AspNetCore.Mvc; using System; using System.Collections.Generic; using System ...
- [Python急救站]人脸识别技术练习
这段时间做了一个用于初学者学习人脸识别系统的程序,在上代码时,先给说说事前准备: 首先我们需要一个OpenCV的一个haarcascade_frontalface_default.xml文件,只要去G ...
- Solution Set - 点分治
A[POJ1741].给定一棵树,边有权,求长度不超过\(k\)的路径数目. B[HDU4871].给定一张图,边有权,求它的最短路径树上恰含\(k\)个点的路径中最长路径的长度及数目. C[HDU4 ...
- OLAP开源引擎对比之历史概述
前言 OLAP概念诞生于1993年,工具则出现在更早以前,有史可查的第一款OLAP工具是1975年问世的Express,后来走进千家万户的Excel也可归为此类,所以虽然很多数据人可能没听过OLAP, ...
