熟练掌握并充分利用CSS3的新特性,更新完毕。
1.1 尝试新颖的CSS3特性
1.2 CSS3新特性简介和浏览器支持情况
新特性简介:
什么是渐进增强和优雅降级?
- :link:匹配所有未被访问的链接。
- :visited:匹配所有已被访问的链接。
- :hover:匹配鼠标指针浮动在其上的元素。
- :active:匹配被用户激活的元素。
- :focus:匹配获得焦点的元素。
UI元素状态伪类选择器是根据元素状态来选择元素的一种CSS选择器,常见的UI元素状态伪类选择器包括以下几个:
- E:enabled:用来指定当前元素处于可用状态时的样式。
- E:disabled:用来指定当前元素处于不可用状态时的样式。
- E:read-only:用来指定当元素处于只读状态时的样式。
- E:read-write:用来指定当元素处于非只读状态时的样式。
- E:default:用来指定当页面打开时默认处于选取状态的单选按钮或者复选框的样式。
- E:indeterminate:用来指定当页面打开时,如果一组单选按钮中任何一个单选按钮都没有设定为选取状态时的整组的单选按钮的样式。
- E::selection:用来指定当元素处于选中状态时的样式。
CSS3伪元素是CSS3的一个新特性,它可以帮助我们创建一些特殊的样式效果。伪元素之所以被称为伪元素,是因为他们不是真正的页面元素,HTML没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的CSS样式,表面上看上去貌似是页面的某些元素来展现,实际上是CSS样式展现的行为,因此被称为伪元素。
CSS3伪元素有四种类型:
- ::first-letter:选取元素的第一行文字。
- ::first-line:选取元素的第一行文字。
- ::before:在元素内部的前面插入内容。
- ::after:在元素内部的后面插入内容。
请注意,伪元素必须与真实的选择器一起使用,例如 p::before 或 h1::first-line。使用伪元素可以帮助我们简化HTML结构,而不需要额外的HTML标签。
Demo1.5 https://code.juejin.cn/pen/7277894226740772921
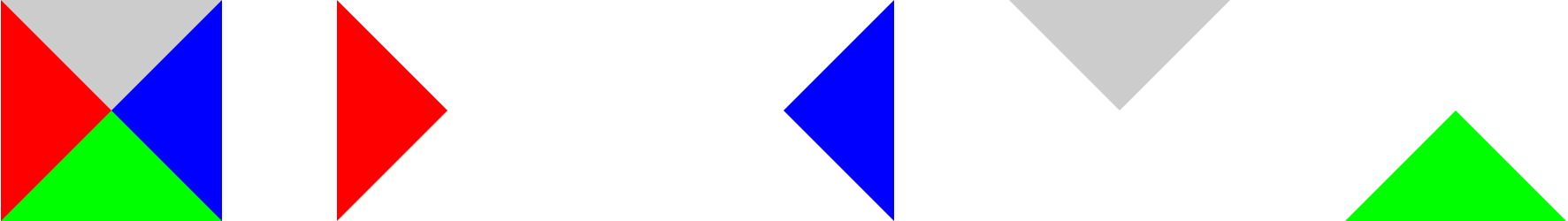
2.1 CSS3用border-radius画圆形
- 减少网站的维护工作量
- 提高网站性能
- 增加了视觉美观性


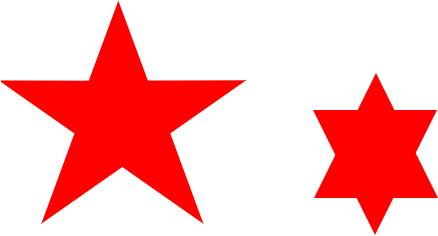
2.4 画五角星和六角星

Demo2.4 https://code.juejin.cn/pen/7278269246235213865
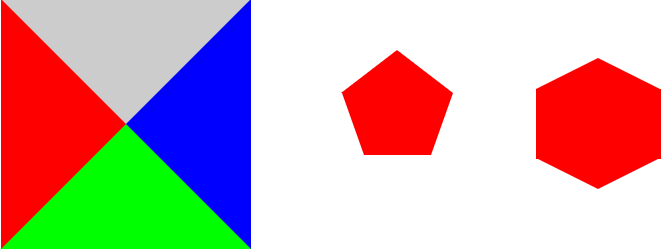
2.5 CSS3画五边形和六边形

Demo2.5 https://code.juejin.cn/pen/7278288845534134307
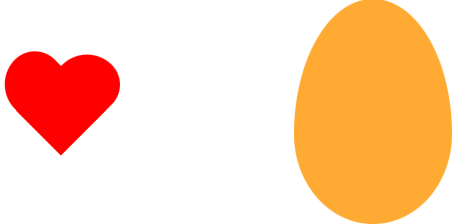
2.6 CSS3画心形和蛋形

Demo2.6 https://code.juejin.cn/pen/7278511265814118460
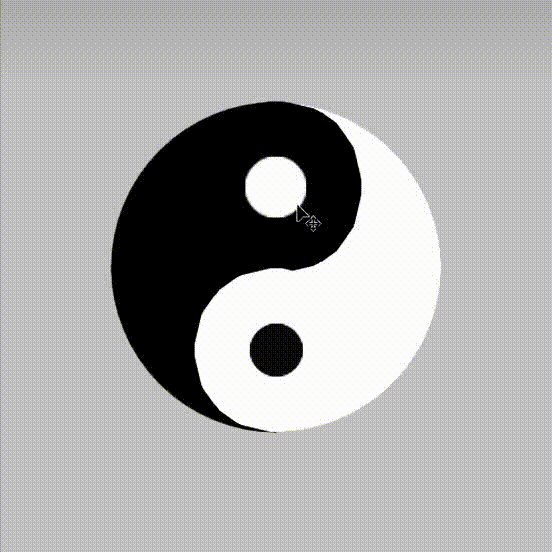
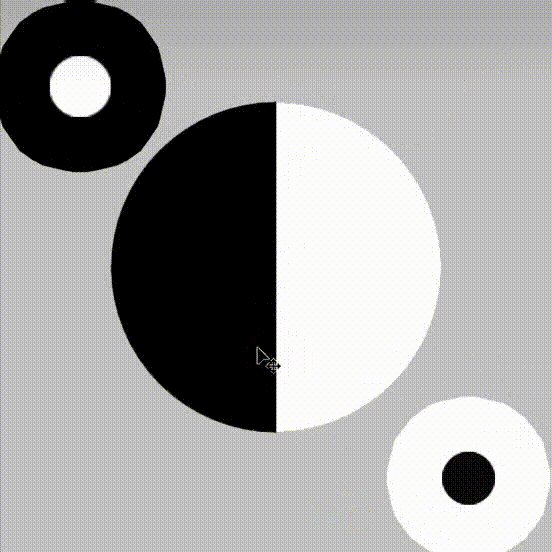
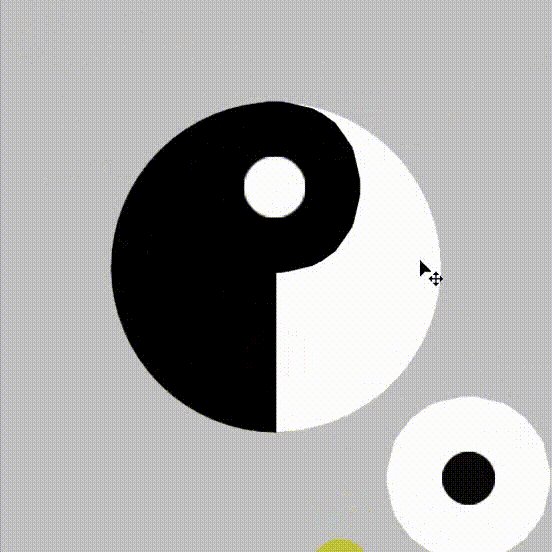
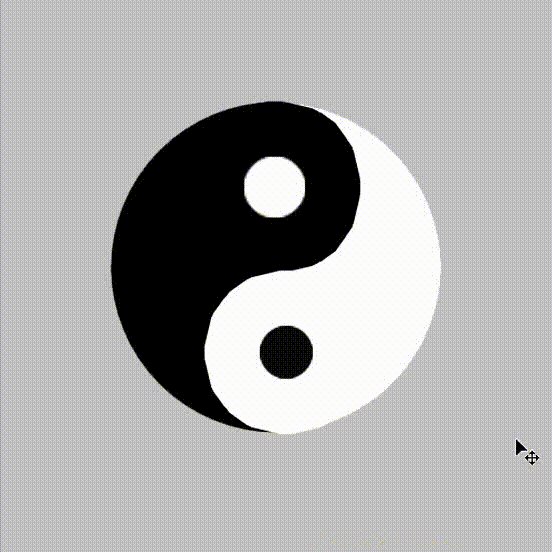
2.7 CSS3画太极阴阳图

Demo2.7 https://code.juejin.cn/pen/7278601329470406667
3.1 CSS3制作透明背景层
1)opacity: value|inherit;
属性值:
value 指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit Opacity属性的值应该从父元素继承
2)box-shadow:3px 3px 5px #888; /* x偏移量 | y偏移量 | 阴影宽度 | 阴影颜色 */

Demo3.1 https://code.juejin.cn/pen/7278621775661891599
3.2 CSS3的颜色模式(1)
1)rgba(R,G,B,A)
R:红色值。正整数百分数
G:绿色值。正整数百分数
B:蓝色值。正整数|百分数
A:Alpha透明度。取值0~1之间
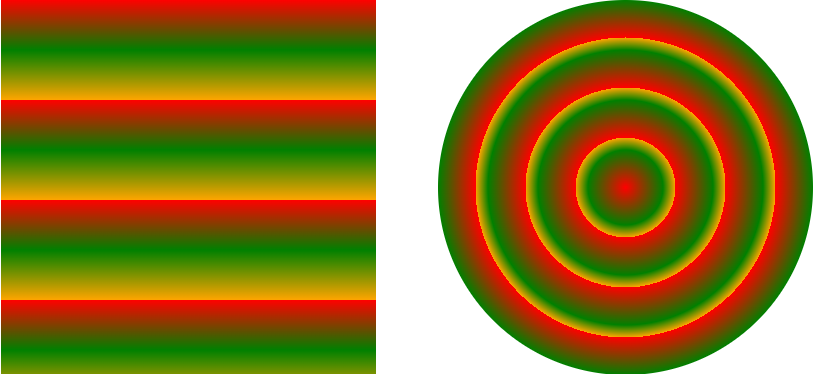
2)hsla(H,S,L,A)
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色下也可取其他数值来指定颜色。取值为:0-360
S:Saturation(饱和度)。取值为 :0.0%-100.0%
L:Lightness(亮度)。取值为 :0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
Demo3.2 https://code.juejin.cn/pen/7278669706104422457
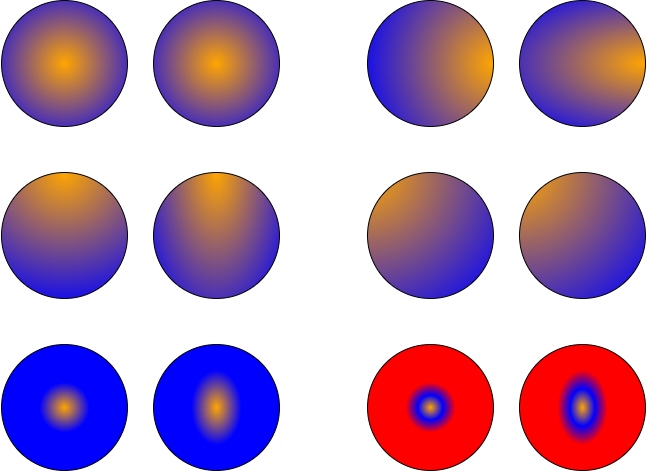
3.3 CSS3的颜色模式(2)-实例仿天猫商品展示效果

Demo3.3 https://code.juejin.cn/pen/7279067304699101239

Demo3.4 https://code.juejin.cn/pen/7279081313213087763

Demo3.5 https://code.juejin.cn/pen/7279083160313266232

Demo3.6 https://code.juejin.cn/pen/7279236997292818491
3.7 CSS3盒子阴影效果box-shadow

Demo3.7 https://code.juejin.cn/pen/7279238667225268279
4.1 CSS3制作缓慢变长的方形(transition特效)
Transition
transition-property: 过渡属性(默认值为all),可填写其他属性例如background、width、height
transition-duration: 过渡持续时间(默认值为0s)
transiton-timing-function: 过渡函数(默认值为ease函数)
transition-delay: 过渡延迟时间(默认值为0s)

Demo4.1 https://code.juejin.cn/pen/7279236997292818491
4.2、4.3 CSS3仿天猫专题过渡效果实例

Demo4.2、4.3 https://code.juejin.cn/pen/7279618834334482493
4.4 CSS3仿天猫类别过渡效果制作

Demo4.4 https://code.juejin.cn/pen/7279633686172008511
5.1、5.2 CSS3动画中的@keyframes关键帧讲解
animation复合属性讲解
animation-name
animation-duration
animation-timing-function
animation-delay
animation-iteration-count
animation-direction

Demo5.1、5.2 https://code.juejin.cn/pen/7279637600582697018

Demo5.3 https://code.juejin.cn/pen/7279639554364833833
5.4 CSS3 Loading动画效果实例2

Demo5.4 https://code.juejin.cn/pen/7279640723501088824
6.1 CSS3制作发光字,立体字,苹果字体
text-shadow:h-shadow V-shadow blur color;

Demo6.1 https://code.juejin.cn/pen/7279788933557616655
6.2 CSS3 用text-overflow解决文字排版问题
text-overflow:clip | ellipsis | string;

Demo6.2 https://code.juejin.cn/pen/7279790619282079804
6.3 CSS3 新的字体单位rem-大结局

鉴定完毕,欢迎友友们一起交流学习!!
熟练掌握并充分利用CSS3的新特性,更新完毕。的更多相关文章
- HTML5和CSS3的新特性
html5的新特性 添加了用于媒介回放的 <video>,<audio> 元素 添加了语义标签譬如 header.footer.nav 等等元素 添加了用于绘画的 canvas ...
- css3的新特性选择器-------属性选择器
自己学css的时候比较乱,这次趁着复习把css3的新特性选择器和css2以前不怎么用的选择器做一个总结 <div id="parent"> <p>I'm a ...
- CSS3常用新特性
CSS3的新特性 新增CSS3特性有兼容性问题,ie9+才支持 移动端支持优于PC端 新增选择器和盒子模型以及其他特性 CSS新增选择器 属性选择器 属性选择器可以根据元素特定属性来选择元素,这样就可 ...
- xmake v2.1.5版本正式发布,大量新特性更新
此版本带来了大量新特性更新,具体详见:xmake v2.1.5版本新特性介绍. 更多使用说明,请阅读:文档手册. 项目源码:Github, Gitee. 新特性 #83: 添加 add_csnippe ...
- CSS3的新特性
CSS3中增加的新特性: (1)选择器的种类 (2)字体 font (3)text-overflow (4)文本渲染 text-decoration (5)多列布局 column-count (6)R ...
- HTML5、CSS3等新特性:
HTML5:1/绘画 canvas 元素;2/用于媒介回放的 video 和 audio 元素;3/本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;4/sessionSt ...
- css3的新特性transform,transition,animation
一.transform css3引入了一些可以对网页元素进行变换的属性,比如旋转,缩放,移动,或者沿着水平或者垂直方向扭曲(斜切变换)等等.这些的基础都是transform属性 transform属性 ...
- CSS3的新特性整理
animation IE10 animation的六大属性 animation-name规定需要绑定选择器的keyframe名称 animation-duration规定完成动画所花费的时间 s ...
- CSS/CSS3语法新特性笔记
CSS层叠样式表 三大特性 层叠性:相同的样式会覆盖 继承性:属性可向下继承 优先级:范围越小权重越高 选择器 基础选择器 标签选择器 1 body { 2 color:#fff; 3 } 类选择器 ...
- CSS3部分新特性
1.旋转transform:rotate(30deg);-ms-transform:rotate(30deg); /* IE 9 */-moz-transform:rotate(30deg); /* ...
随机推荐
- Vue——计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
计算属性 // 1 计算属性是基于他们的依赖变量进行缓存的 // 2 计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) // 3 计算属性就像pyth ...
- 【后端面经-数据库】MySQL的存储引擎简介
目录 MySQL的存储引擎 0. 存储引擎的查看和修改 1. MyISAM 2. InnoDB 3. MEMORY 4. MERGE 5. 总结 6. 参考博客 MySQL的存储引擎 mysql主要有 ...
- 【C#/.NET】xUnit和Moq实现TDD
目录 前置条件 Moq xUnit TDD 实践 创建项目 红灯 绿灯 重构 单元测试一些最佳实践 总结 前置条件 Moq 安装Moq包 Install-Package Moq Moq是一个Mo ...
- @Override注解的使用
先看看@Override注解在Java SE中的声明: package .lang; import java.lang.annotation.*; @Target(ElementType.METHOD ...
- Java猜数字,猜完一局以后,输入y继续下一次游戏,否则结束
代码如下: public static void main(String[] args) { String x = ""; do { int random = (int) (Mat ...
- Vmware安装Deepin20
一.搭建环境 虚拟机:Vmware Workstation pro 17 Windows版本 镜像:Deepin 20 二.创建虚拟机 1.点击创建新的虚拟机,选择典型 2.选择稍后安装 3.选择li ...
- 2023-07-10:Kafka如何做到消息不丢失?
2023-07-10:Kafka如何做到消息不丢失? 答案2023-07-10: Kafka采用多种机制来确保消息的不丢失,其中包括副本机制.ISR(In-Sync Replicas)机制以及ACK机 ...
- JVM中的编译器
JVM中集成了两种编译器,Client Compiler和Server Compiler,它们的作用也不同.Client Compiler注重启动速度和局部的优化,Server Compiler则更加 ...
- Unity UGUI的LayoutElement(布局元素)组件的介绍及使用
Unity UGUI的LayoutElement(布局元素)组件的介绍及使用 1. 什么是LayoutElement组件? LayoutElement是Unity UGUI中的一个布局元素组件,用于控 ...
- 代码随想录算法训练营第一天| LeetCode 704. 二分查找、LeetCode 27. 移除元素
704. 二分查找 题目链接:https://leetcode.cn/problems/binary-search/ 视频链接:https://www.bilibili.c ...


