前端三件套系例之CSS——CSS3基础布局
css基础布局
1、布局相关的标签
<div></div>定义文档中的分区或节<span></span>这是一个行内元素,没有任何意义<header></header>HTML5新增 定义 section 或 page 的页眉<footer></footer>HTML5新增 定义 section 或 page 的页脚<main></main>HTML5新增 标签规定文档的主要内容。<main>元素中的内容对于文档来说应当是唯一的。它不应包含在 文档中重复出现的内容,比如侧栏、导航栏、版权信息、站点标志或搜索表单。IE都不识别<nav></nav>HTML5新增 表示链接导航部分 如果文档中有“前后”按钮,则应该把它放到元素中<section></section>HTML5新增 定义文档中的节 通常不推荐那些没有标题的内容使用section<article></article>HTML5新增 定义文章 论坛帖子 报纸文章 博客条目 用户评论<aside></aside>HTML5新增 相关内容,相关辅助信息,如侧边栏
2、盒子模型
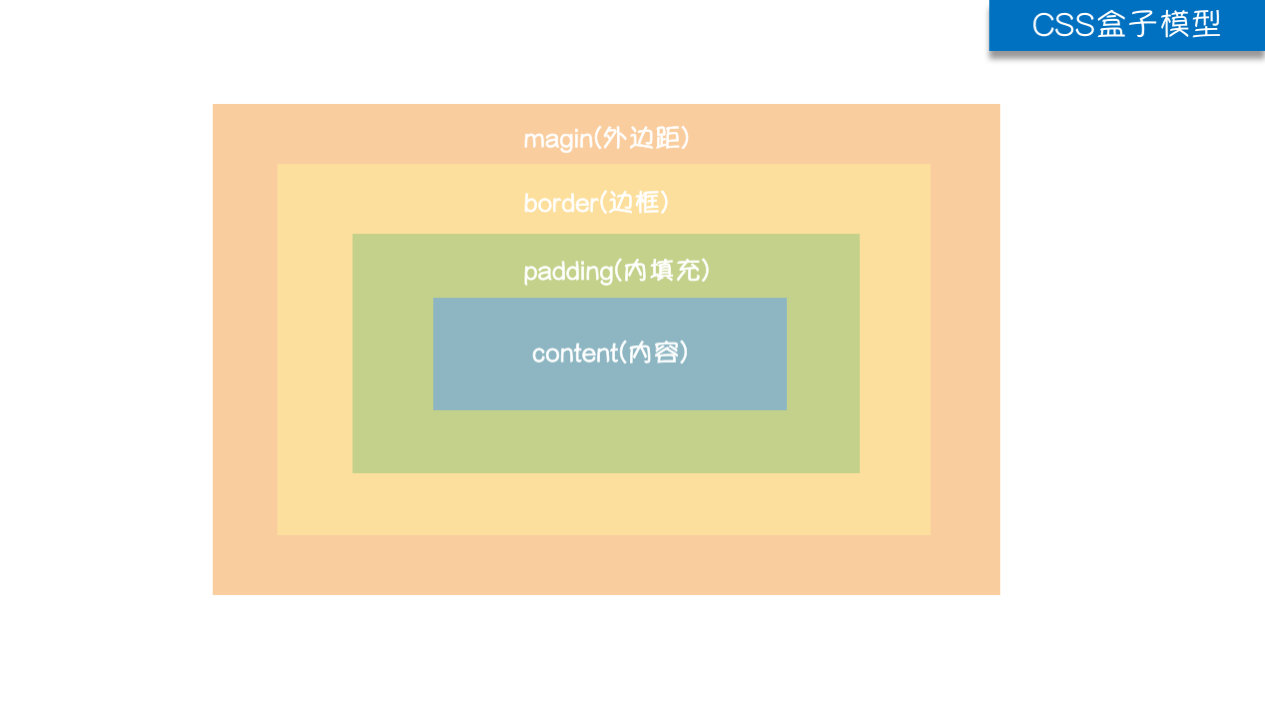
2-1 什么是盒子模型
"""
盒子模型
就以快递盒为例
快递盒与快递盒之间的距离(标签与标签之间的距离 margin外边距)
盒子的厚度(标签的边框 border)
盒子里面的物体到盒子的距离(内容到边框的距离 padding内边距)
物体的大小(内容 content)
如果你想要调整标签与标签之间的距离 你就可以调整margin
浏览器会自带8px的margin,一般情况下我们在写页面的时候,上来就会先将body的margin去除
"""
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
看图吧:

2-2 margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
2-3 padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
2-4 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0; /*上下左右全是0
/*margin: 10px 20px; !* 第一个上下 第二个左右*!*/
/*margin: 10px 20px 30px; !*第一个上 第二个左右 第三个下*!*/
/*margin: 10px 20px 30px 40px; !*上 右 下 左*!*/
}
/*p {*/
/* margin-left: 0;*/
/* margin-top: 0;*/
/* margin-right: 0;*/
/* margin-bottom: 0;*/
/*}*/
#d1 {
margin-bottom: 50px;
}
#d2 {
margin-top: 20px; /*不叠加 只取大的*/
}
#dd {
margin: 0 auto; /*只能做到标签的水平居中*/
}
p {
border: 3px solid red;
/*padding-left: 10px;*/
/*padding-top: 20px;*/
/*padding-right: 20px;*/
/*padding-bottom: 50px;*/
/*padding: 10px;*/
/*padding: 10px 20px;*/
/*padding: 10px 20px 30px;*/
/*padding: 10px 20px 30px 40px;*/ /*规律和margin一模一样*/
}
</style>
</head>
<body>
<!-- <p style="border: 1px solid red;" id="d1">ppp</p>-->
<!-- <p style="border: 1px solid orange;" id="d2">ppp</p>-->
<!--<div style="border: 3px solid red;height: 400px;width: 400px">-->
<!-- <div id='dd' style="border: 1px solid orange;height: 50px;width: 50px;background-color: blue;"></div>-->
<!--</div>-->
<p>ppp</p>
</body>
</html>
3、浮动(float)
3-1 什么是浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
浮动的元素 没有块儿级一说 本身多大浮起来之后就只能占多大
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
3-2 三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
3-3 浮动案例一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
#d1 {
height: 200px;
width: 200px;
background-color: red;
float: left; /*浮动 浮到空中往左飘*/
}
#d2 {
height: 200px;
width: 200px;
background-color: greenyellow;
float: right; /*浮动 浮到空中往右飘*/
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>
3-4 浮动案例二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
#d1 {
width: 20%;
height: 1000px;
background-color: #4e4e4e;
float: left;
}
#d2 {
width: 80%;
height: 1000px;
background-color: blue;
float: right;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2">
</div>
</body>
</html>
Title
4 clear
clear属性规定元素的哪一侧不允许其他浮动元素。
值
描述
left
在左侧不允许浮动元素。
right
在右侧不允许浮动元素。
both
在左右两侧均不允许浮动元素。
none
默认值。允许浮动元素出现在两侧。
inherit
规定应该从父元素继承 clear 属性的值。
注意:clear属性只会对自身起作用,而不会影响其他元素。
4-1 清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
# 浮动带来的影响
会造成父标签塌陷的问题
"""
解决浮动带来的影响 推导步骤
1.自己加一个div设置高度
2.利用clear属性
#d4 {
clear: left; /*该标签的左边(地面和空中)不能有浮动的元素*/
}
3.通用的解决浮动带来的影响方法
在写html页面之前 先提前写好处理浮动带来的影响的 css代码
.clearfix:after {
content: '';
display: block;
clear:both;
}
之后只要标签出现了塌陷的问题就给该塌陷的标签加一个clearfix属性即可
上述的解决方式是通用的 到哪都一样 并且名字就叫clearfix
"""
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
4-2 代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
#d1 {
border: 3px solid black;
}
#d2 {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
#d3 {
height: 100px;
width: 100px;
background-color: greenyellow;
float: left;
}
#d4 {
/*height: 100px;*/
clear: left; /*该标签的左边(地面和空中)不能有浮动的元素*/
}
.clearfix:after {
content: '';
display: block;
clear:both;
}
</style>
</head>
<body>
<div id="d1" class="clearfix">
<div id="d2"></div>
<div id="d3"></div>
<!-- <div id="d4"></div>-->
</div>
</body>
</html>
5 溢出属性
5-1 overflow取值
值
描述
visible
默认值。内容不会被修剪,会呈现在元素框之外。
hidden
内容会被修剪,并且其余内容是不可见的。
scroll
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit
规定应该从父元素继承 overflow 属性的值。
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
一个标签内文字太多,会导致文字溢出,可以选择以下参数控制溢出属性
/*overflow: visible; !*默认就是可见 溢出还是展示*!*/
/*overflow: hidden; !*溢出部分直接隐藏*!*/
/*overflow: scroll; !*设置成上下滚动条的形式*!*/
/*overflow: auto;*/ 自动,跟hidden差不多,了解即可
5-2 案例一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
p {
height: 100px;
width: 50px;
border: 3px solid red;
/*overflow: visible; !*默认就是可见 溢出还是展示*!*/
/*overflow: hidden; !*溢出部分直接隐藏*!*/
/*overflow: scroll; !*设置成上下滚动条的形式*!*/
/*overflow: auto;*/
}
</style>
</head>
<body>
<p>我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!我还在起始点 刚刚换上2档 准备发车!</p>
</body>
</html>
5-3 案例二(实际应用场景)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
background-color: #4e4e4e;
}
#d1 {
height: 120px;
width: 120px;
border-radius: 50%;
border: 5px solid white;
margin: 0 auto;
overflow: hidden;
}
#d1>img {
/*max-width: 100%;*/
/*width: 100%;*/
/*占标签100%比例*/
}
</style>
</head>
<body>
<div id="d1">
<img src="111.jpg" alt="">
</div>
</body>
</html>
6、定位
6-1 定位分类
- 静态
所有的标签默认都是静态的static,无法改变位置 - 相对定位(了解)
相对于标签原来的位置做移动relative - 绝对定位(常用)
相对于已经定位过的父标签做移动(如果没有父标签那么就以body为参照)
eg:小米网站购物车
当你不知道页面其他标签的位置和参数,只给了你一个父标签的参数,让你基于该标签左定位 - 固定定位(常用)
相对于浏览器窗口固定在某个位置
eg:右侧小广告
6-2 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
6-3 relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
6-4 absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
.c1 {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.c2 {
height: 50px;
width: 50px;
background-color: #ff6700;
float: right;
margin-right: 400px;
position: relative;
}
.c3 {
height: 200px;
width: 200px;
background-color: green;
position: absolute;
top: 50px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2">
<div class="c3"></div>
</div>
</body>
</html>
6-5 fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html>
6-6 相对定位,绝对定位,固定定位演示
**ps:**浏览器是优先展示文本内容的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
#d1 {
height: 100px;
width: 100px;
background-color: red;
left: 50px; /*从左往右 如果是负数 方向则相反*/
top: 50px; /*从上往下 如果是负数 方向则相反*/
/*position: static; !*默认是static无法修改位置*!*/
position: relative;
/*相对定位
标签由static变为relative它的性质就从原来没有定位的标签变成了已经定位过的标签
虽然你哪怕没有动 但是你的性质也已经改变了
*/
}
#d2 {
height: 100px;
width: 200px;
background-color: red;
position: relative; /*已经定位过了*/
}
#d3 {
height: 200px;
width: 400px;
background-color: yellowgreen;
position: absolute;
left: 200px;
top: 100px;
}
#d4 {
position: fixed; /*写了fixed之后 定位就是依据浏览器窗口*/
bottom: 10px;
right: 20px;
height: 50px;
width: 100px;
background-color: white;
border: 3px solid black;
}
</style>
</head>
<body>
<!--relative相对定位一-->
<!--<div id="d1"></div>-->
<!--绝对定位-->
<div id="d2">
<div id="d3"></div>
</div>
<!--固定定位fixed-->
<div style="height: 500px;background-color: red"></div>
<div style="height: 500px;background-color: greenyellow"></div>
<div style="height: 500px;background-color: blue"></div>
<div id="d4">回到顶部</div>
</body>
</html>
6-7 是否脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<!--<div style="height: 100px;width: 200px;background-color: red;position: relative;left: 500px"></div>-->
<!--<div style="height: 100px;width: 200px;background-color: greenyellow"></div>-->
<!--<div style="height: 100px;width: 200px;background-color: red;"></div>-->
<!--<div style="height: 100px;width: 200px;background-color: greenyellow;position: absolute;left: 500px"></div>-->
<!--当没有父标签做到位 就参照与body-->
<!--<div style="height: 100px;width: 200px;background-color: blue;"></div>-->
<div style="height: 100px;width: 200px;background-color: red;"></div>
<div style="height: 100px;width: 200px;background-color: greenyellow;position: fixed;bottom: 10px;right: 20px"></div>
<div style="height: 100px;width: 200px;background-color: blue;"></div>
</body>
</html>
上述例子可知:
"""
浮动
相对定位
绝对定位
固定定位
"""
# 不脱离文档流
1.相对定位
# 脱离文档流
1.浮动
2.绝对定位
3.固定定位
7 z-index
7-1 介绍
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
eg:百度登陆页面 其实是三层结构
1.最底部是正常内容(z=0) 最远的
2.黑色的透明区(z=99) 中间层
3.白色的注册区域(z=100) 离用户最近
7-2 模态框案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
.cover {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,0.5);
z-index: 99;
}
.modal {
background-color: white;
height: 200px;
width: 400px;
position: fixed;
left: 50%;
top: 50%;
z-index: 100;
margin-left: -200px;
margin-top: -100px;
}
</style>
</head>
<body>
<div>这是最底层的页面内容</div>
<div class="cover"></div>
<div class="modal">
<h1>登陆页面</h1>
<p>username:<input type="text"></p>
<p>password:<input type="text"></p>
<button>点我点我~</button>
</div>
</body>
</html>
8 opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
8-1 案例
opacity:会透明度标签和文字
rgba:只透明度标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#d1 {
background-color: rgba(0,0,0,0.5);
}
#d2 {
/*background-color: rgb(0,0,0);*/
opacity: 0.5;
color: blue;
}
</style>
</head>
<body>
<p id="d1">111</p>
<p id="d2">22asdasdasd2</p>
</body>
</html>
9 综合示例
9-1 顶部导航菜单
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>li标签的float示例</title>
<style>
/*清除浏览器默认外边距和内填充*/
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none; /*去除a标签默认的下划线*/
}
.nav {
background-color: black;
height: 40px;
width: 100%;
position: fixed;
top: 0;
}
ul {
list-style-type: none; /*删除列表默认的圆点样式*/
margin: 0; /*删除列表默认的外边距*/
padding: 0; /*删除列表默认的内填充*/
}
/*li元素向左浮动*/
li {
float: left;
}
li > a {
display: block; /*让链接显示为块级标签*/
padding: 0 15px; /*设置左右各15像素的填充*/
color: #b0b0b0; /*设置字体颜色*/
line-height: 40px; /*设置行高*/
}
/*鼠标移上去颜色变白*/
li > a:hover {
color: #fff;
}
/*清除浮动 解决父级塌陷问题*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 顶部导航栏 开始 -->
<div class="nav">
<ul class="clearfix">
<li><a href="">玉米商城</a></li>
<li><a href="">MIUI</a></li>
<li><a href="">ioT</a></li>
<li><a href="">云服务</a></li>
<li><a href="">水滴</a></li>
<li><a href="">金融</a></li>
<li><a href="">优品</a></li>
</ul>
</div>
<!-- 顶部导航栏 结束 -->
</body>
</html>
9-2 博客页面搭建
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客园</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="blog.css">
</head>
<body>
<div class="blog-left">
<div class="blog-avatar">
<img src="111.jpg" alt="">
</div>
<div class="blog-title">
<p>老司机的博客</p>
</div>
<div class="blog-info">
<p>该老司机车速太快,什么都没有留下!</p>
</div>
<div class="blog-link">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微博</a></li>
<li><a href="">微信公众号</a></li>
</ul>
</div>
<div class="blog-tag">
<ul>
<li><a href="">#Python</a></li>
<li><a href="">#Java</a></li>
<li><a href="">#Golang</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article">
<div class="article-title">
<span class="title">论开车的重要性</span>
<span class="date">2020/5/14</span>
</div>
<div class="article-body">
<p>jason老师从来不开车,非常正儿八经的!</p>
</div>
<hr>
<div class="article-bottom">
<span>#Python </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">论开车的重要性</span>
<span class="date">2020/5/14</span>
</div>
<div class="article-body">
<p>jason老师从来不开车,非常正儿八经的!</p>
</div>
<hr>
<div class="article-bottom">
<span>#Python </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">论开车的重要性</span>
<span class="date">2020/5/14</span>
</div>
<div class="article-body">
<p>jason老师从来不开车,非常正儿八经的!</p>
</div>
<hr>
<div class="article-bottom">
<span>#Python </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">论开车的重要性</span>
<span class="date">2020/5/14</span>
</div>
<div class="article-body">
<p>jason老师从来不开车,非常正儿八经的!</p>
</div>
<hr>
<div class="article-bottom">
<span>#Python </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">论开车的重要性</span>
<span class="date">2020/5/14</span>
</div>
<div class="article-body">
<p>jason老师从来不开车,非常正儿八经的!</p>
</div>
<hr>
<div class="article-bottom">
<span>#Python </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">论开车的重要性</span>
<span class="date">2020/5/14</span>
</div>
<div class="article-body">
<p>jason老师从来不开车,非常正儿八经的!</p>
</div>
<hr>
<div class="article-bottom">
<span>#Python </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">论开车的重要性</span>
<span class="date">2020/5/14</span>
</div>
<div class="article-body">
<p>jason老师从来不开车,非常正儿八经的!</p>
</div>
<hr>
<div class="article-bottom">
<span>#Python </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">论开车的重要性</span>
<span class="date">2020/5/14</span>
</div>
<div class="article-body">
<p>jason老师从来不开车,非常正儿八经的!</p>
</div>
<hr>
<div class="article-bottom">
<span>#Python </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">论开车的重要性</span>
<span class="date">2020/5/14</span>
</div>
<div class="article-body">
<p>jason老师从来不开车,非常正儿八经的!</p>
</div>
<hr>
<div class="article-bottom">
<span>#Python </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">论开车的重要性</span>
<span class="date">2020/5/14</span>
</div>
<div class="article-body">
<p>jason老师从来不开车,非常正儿八经的!</p>
</div>
<hr>
<div class="article-bottom">
<span>#Python </span>
<span>#JavaScript</span>
</div>
</div>
</div>
</body>
</html>
/*这是博客园首页的样式文件*/
/*通用样式*/
body {
margin: 0;
background-color: #eeeeee;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
padding-left: 0;
}
/*左侧样式*/
.blog-left {
float: left;
width: 20%;
height: 100%;
position: fixed;
background-color: #4e4e4e;
}
.blog-avatar {
height: 200px;
width: 200px;
border-radius: 50%;
border: 5px solid white;
margin: 20px auto;
overflow: hidden;
}
.blog-avatar img {
max-width: 100%;
}
.blog-title,.blog-info {
color: darkgray;
font-size: 18px;
text-align: center;
}
.blog-link,.blog-tag {
font-size: 24px;
}
.blog-link a,.blog-tag a {
color: darkgray;
}
.blog-link a:hover,.blog-tag a:hover {
color: white;
}
.blog-link ul,.blog-tag ul {
text-align: center;
margin-top: 100px;
}
/*右侧样式*/
.blog-right {
float: right;
width: 80%;
height: 1000px;
}
.article {
background-color: white;
margin: 20px 40px 10px 10px;
box-shadow: 5px 5px 5px rgba(0,0,0,0.5);
}
.title {
font-size: 36px;
}
.date {
float: right;
margin: 20px 20px;
font-weight: bolder;
}
.article-title {
border-left: 8px solid red;
text-indent: 16px;
}
.article-body {
font-size: 18px;
text-indent: 30px;
/*border-bottom: 1px solid black;*/
}
.article-bottom {
padding-left: 30px;
padding-bottom: 10px;
}
height: 200px;
width: 200px;
border-radius: 50%;
border: 5px solid white;
margin: 20px auto;
overflow: hidden;
}
.blog-avatar img {
max-width: 100%;
}
.blog-title,.blog-info {
color: darkgray;
font-size: 18px;
text-align: center;
}
.blog-link,.blog-tag {
font-size: 24px;
}
.blog-link a,.blog-tag a {
color: darkgray;
}
.blog-link a:hover,.blog-tag a:hover {
color: white;
}
.blog-link ul,.blog-tag ul {
text-align: center;
margin-top: 100px;
}
/右侧样式/
.blog-right {
float: right;
width: 80%;
height: 1000px;
}
.article {
background-color: white;
margin: 20px 40px 10px 10px;
box-shadow: 5px 5px 5px rgba(0,0,0,0.5);
}
.title {
font-size: 36px;
}
.date {
float: right;
margin: 20px 20px;
font-weight: bolder;
}
.article-title {
border-left: 8px solid red;
text-indent: 16px;
}
.article-body {
font-size: 18px;
text-indent: 30px;
/border-bottom: 1px solid black;/
}
.article-bottom {
padding-left: 30px;
padding-bottom: 10px;
}
前端三件套系例之CSS——CSS3基础布局的更多相关文章
- 前端新人学习笔记-------html/css/js基础知识点
即将毕业的软件工程大学生一枚,秋季招聘应聘的是Android,今年来到公司实习,要求做前端开发,所以一切只有现学,现在根据视频来学习,然后开这个博客记录一下自己的学习过程,废话不多说,开写. 4月6日 ...
- 前端新人学习笔记-------html/css/js基础知识点(三)
这断时间家里有点事,上班也有点任务,所以几天没看视频没来更新了.今天来更新一下了. 一:默认样式重置 但凡是浏览默认的样式,都不要使用. body,p,h1,h2,h3,h4,h5,h6,dl,dd{ ...
- 前端新人学习笔记-------html/css/js基础知识点(二)
4月7日学到的知识点: 一:<img src="1.png" alt="美女"/> alt是给图片添加介绍,当图片没加载出来时,会直接显示a ...
- 前端工程师面试问题归纳(一、问答类html/css/js基础)
一.参考资源 1.前端面试题及答案整理(一) 2.2017年前端面试题整理汇总100题 3.2018最新Web前端经典面试试题及答案 4.[javascript常见面试题]常见前端面试题及答案 5.W ...
- CSS3基础——笔记+实战案例(CSS基本用法、CSS层叠性、CSS继承性)
CSS3基础——笔记 CSS是Cascading Style Sheet的缩写,翻译为"层叠样式表" 或 "级联样式表".CSS定义如何显示HTML的标签央视, ...
- 【笔记-前端】div+css排版基础,以及错误记录
现在的网站对于前端的排版已经逐渐不使用<table>,而是使用div+css. 使用这种方法的最大好处就在于在维护页面时,可以只维护css而不去改动html. 可是这种方式对于初学者来说可 ...
- web前端学习(三)css学习笔记部分(8)-- SVN的介绍和应用、CSS动画效果、CSS3布局属性全接触
15.SVN的介绍和应用 15.1.SVN的介绍和应用课程概要 将代码进行集中管理,有版本号的进行迭代,方便集体工作的build流程 15.2.SVN的介绍 SVN是Subversion的简称,是一个 ...
- 【前端】之CSS3基础知识
CSS3 私有化前缀 考虑到CSS3的兼容性问题,某些属性需要添加浏览器的私有化前缀 几种主流浏览器的私有化前缀如下: Chrome.Safari:-webkit- Firefox:-moz- IE: ...
- (转)BAT及各大互联网公司2014前端笔试面试题--Html,Css篇
BAT及各大互联网公司2014前端笔试面试题--Html,Css篇 很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是 ...
- CSS3基础(3)——CSS3 布局属性全接触
一. 弹性盒模型 1.弹性盒子模型介绍 弹性盒模型(Flexible Box或Flexbox)是一个CSS3新增布局模块,官方称为CSS Flexible Box Layout Module,用于实现 ...
随机推荐
- celery笔记四之在Django中使用celery
本文首发于公众号:Hunter后端 原文链接:celery笔记四之在Django中使用celery 这一篇笔记介绍一下如何在 Django 系统中使用 celery. 如果是想纯粹使用 celery, ...
- 逍遥自在学C语言 | 指针函数与函数指针
前言 在C语言中,指针函数和函数指针是强大且常用的工具.它们允许我们以更灵活的方式处理函数和数据,进而扩展程序的功能. 本文将介绍指针函数和函数指针的概念,并讲解一些常见的应用示例. 一.人物简介 第 ...
- 全志G2D实现屏幕旋转,开机logo实现手动旋转。
产品设计出来之后啊,大家使用的时候觉得反过来使用更加便捷.但是屏幕显示是反的.那怎么办那????? 修改硬件费时费工,那能否软件实现那????? 如果纯软件使用那就太费系统资源了.于是就想到了使用全志 ...
- React组件三大属性state,props,refs
1. React组件定义 1.1 函数组件(Function Components) 函数组件是一种简单的定义组件的方式,通过一个JavaScript函数来定义组件.函数接收一个props对象作为参数 ...
- iOS 循环引用的问题总结
原因: self -> Timer -> target(self), 造成循环引用 导致控制器不会销毁,不会调用dealloc 方法,内存泄漏 - (void)dealloc{ [_tim ...
- vue3+ts使用v-for出现unknown问题
最近在写项目时遇到了一个问题,当我从父组件向子组件传数据并且需要将子组件对传入的数据进行v-for循环渲染时,在此出遇到了一个ts报错 报错为循环出的data类型为unknown 具体代码如下 : 子 ...
- 一文详解 Okio 输入输出流
在 OkHttp 的源码中,我们经常能看到 Okio 的身影,这篇文章,我们把Okio拿出来进行一个详细的介绍学习. 输入输出的概念简述 Okio 简介 工程中引入 Okio API 简介及使用介绍 ...
- 【转载】Linux虚拟化KVM-Qemu分析(一)
原文信息 作者:LoyenWang 出处:https://www.cnblogs.com/LoyenWang/ 公众号:LoyenWang 版权:本文版权归作者和博客园共有 转载:欢迎转载,但未经作者 ...
- go 判断文件是否存在,并创建
1 package main 2 3 import ( 4 "fmt" 5 "os" 6 ) 7 8 //判断文件夹是否存在 9 func PathExists ...
- python中的注释noqa: F401
在Python中,"noqa: F401" 是一个特殊的注释指示.它主要用于在静态代码检查工具(例如Flake8)运行时,告知工具忽略特定的 "F401" 错误 ...
