使用docker运行nginx服务,挂载自定义配置文件
错误命令: 下面的方式,启动容器时,-d 后面跟一个指定容器ID的参数写在前面,导致容器不能正常启动,出现异常
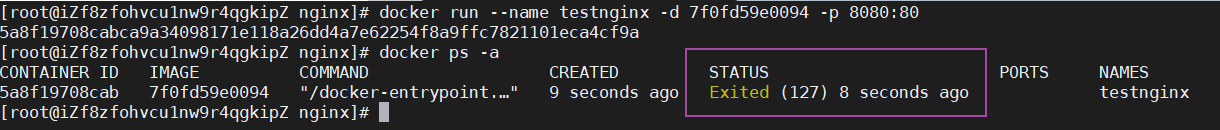
docker run --name testnginx -d 7f0fd59e0094 -p 8080:80
问题演示如
先删除该容器,
docker rm testnginx
解决办法: 将 -d 容器id的参数放在最后面即可
docker run --name testnginx -p 8080:80 -d 7f0fd59e0094
至于为什么,不知道原因,还请大佬指教。

测试结果如下,

mkdir -p /opt/u01/exam/nginx/{conf.d,log}
docker cp testnginx:/etc/nginx/nginx.conf /opt/u01/exam/nginx/nginx.conf
docker cp testnginx:/etc/nginx/conf.d/ /opt/u01/exam/nginx/conf.d/
docker cp testnginx:/usr/share/nginx/html/ /opt/u01/exam/nginx/
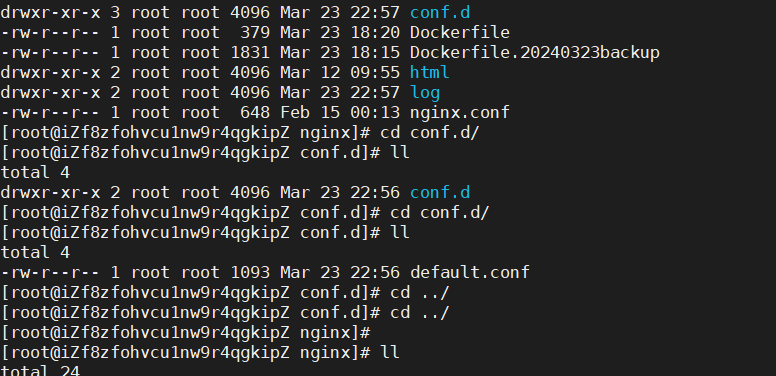
注意路径: 第二个命令有/,第三个命令路径没有html后缀,否则路径后缀就会多一级,如下图所示,出现问题。

停止原来的容器
docker stop testnginx
删除原来的容器
docker rm testnginx
重新启动容器
docker run --name testnginx -p 8080:80 \
-v /opt/u01/exam/nginx/html:/usr/share/nginx/html \
-v /opt/u01/exam/nginx/conf.d:/etc/nginx/conf.d \
-v /opt/u01/exam/nginx/log:/var/log/nginx \
-v /opt/u01/exam/nginx/nginx.conf:/etc/nginx/nginx.conf \
-d 7f0fd59e0094 \
nginx
最终没有跑起来,自己也收获很多,认识到docker技术的博大精深,还有待好好学习。有发现问题的大佬还请指教一二。
使用docker运行nginx服务,挂载自定义配置文件的更多相关文章
- docker 运行jenkins及vue项目与springboot项目(四.docker运行nginx)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- Docker学习笔记--Docker 启动nginx实例挂载目录权限不够(转)
今天在启动一个docker 运行nginx实例,在挂载目录时,出现访问静态目录时,权限不够 执行的命令是: docker run --name my-nginx -d -p 80:80 --resta ...
- Docker中运行nginx并挂载本地目录到镜像中
1.1 从hup上pull镜像1.2 创建将要挂载的目录1.3 先要有配置文件才能启动容器1.3.1 vim /data/nginx/conf/nginx.conf1.3.2 vim /data/ng ...
- docker 安装nginx并挂载配置文件和www目录以及日志目录
---恢复内容开始--- 一 首先 docker pull nginx 二 docker run --name myNginx -d -p 80:80 -v e:/docker/nginx/www:/ ...
- Docker运行Nginx服务器
一.获取Docker容器的Nginx镜像 二.创建Docker容器宿主机挂载目录 # 创建挂载目录,-v 显示创建的目录名 [root@idclooknet ~]# mkdir -vp /opt/do ...
- Docker | 部署nginx服务
容器时相互隔离的,docker启动的nginx是容器内的服务,不影响我原先服务器上的nginx服务,小伙伴们可大胆尝试 本篇实在linux环境下操作的,主要目的是夺人眼目,对使用Docker部署服务尝 ...
- 使用docker-compose运行nginx容器挂载时遇到的文件/目录问题
单独使用docker run命令指定挂载文件路径运行nginx容器是可以的,但是用在docker-compose中就不行了 报错如下: 原因就是挂载出错,不能直接挂载文件,还有挂载的容器里的目录要正确 ...
- docker 运行nginx并进入容器内部、端口映射
一.docker运行容器 1.从网易蜂巢镜像仓库下载nginx镜像 : 2.拉取镜像到本地,并查看本地的镜像: $ docker pull hub.c..com/library/node:latest ...
- Ubuntu 18.04安装docker 以及Nginx服务设置
1.安装需要的包sudo apt install apt-transport-https ca-certificates software-properties-common curl 2.添加 GP ...
- docker 启动 nginx 服务
docker run -d -p 80:80 --restart=always nginx:latest 参数说明: run 启动某个镜像 -d 让容器在后台运行 -p 指定端口映射,宿主机的80端口 ...
随机推荐
- NC19857 最后的晚餐(dinner)
题目链接 题目 题目描述 **YZ(已被和谐)的食堂实在是太挤辣!所以Apojacsleam现在想邀请他的一些好友去校外吃一顿饭,并在某酒店包下了一桌饭. 当Apojacsleam和他的同学们 ...
- 【Unity3D】UGUI回调函数
1 简述 UGUI 回调函数主要指鼠标进入.离开.点下.点击中.抬起.开始拖拽.拖拽中.拖拽结束 UI 控件触发的回调.使用 UGUI 回调函数时,需要引入 UnityEngine.EventSy ...
- 如何查看当前Ubuntu系统的版本-【转 https://www.cnblogs.com/chenxiaomeng/p/10038492.html】
如何查看当前Ubuntu系统的版本 一.系统位数 在控制台输入:sudo uname --m 如果显示i686,则表示安装了32位操作系统 如果显示 x86_64,则表示安装了64位操作系统 sudo ...
- Java设计模式-解释器模式Interpreter
介绍 在编译原理中,一个算术表达式通过词法分析器形成词法单元,而后这些词法单元再通过语法分析器构建语法 分析树,最终形成一颗抽象的语法分析树.这里的词法分析器和语法分析器都可以看做是解释器 解释器模式 ...
- Divisors of the Divisors of an Integer题解
Divisors of the Divisors of an Integer 题意:定义d[x]为x的因子个数,sndd[y]为y的因子的因子个数和. 思路:任意一个大于一的数,都可以分解为若干个质数 ...
- (微服务)服务治理:熔断器介绍以及hystrix-go的使用
一.什么是熔断器 要理解熔断器,可以先看看电路中使用的保险丝. 保险丝(fuse)也被称为电流保险丝,IEC127 标准将它定义为"熔断体(fuse-link)".保险丝是一种保证 ...
- 常用JDBC连接池
如下整理常用JDBC连接池组件. HikariCP 针对不同的JDK需要引入对应的HikariCP,详见:Github项目地址 . 以JDK8为例子,在项目中引入如下依赖: <dependenc ...
- OpenCV开发笔记(七十五):相机标定矫正中使用remap重映射进行畸变矫正
前言 相机标定,重映射可以进行插值映射从而矫正图像,这是一种方法,也有矩阵映射方法,本篇使用重映射方式解说畸变矫正的计算原理. Demo 横向纵向区域固定拉伸: 横向纵向拉伸: ...
- Linux驱动开发笔记(一):helloworld驱动源码编写、makefile编写以及驱动编译基本流程
前言 基于linux的驱动开发学习笔记,本篇是描述了一个字符驱动的基础开发流程,以便做嵌入式开发多年的应用或者系统学习驱动开发. 笔者自身情况 笔者拥有硬件基础,单片机软硬基础,linux ...
- render_to_string快捷函数,渲染模板字符串
# views.py from django.template.loader import render_to_string from django.http import HttpResponse ...
