关于 React 的作业(未完结)
一、输出 Hello React 信息到网页的程序,非JSX的写法
代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hello React!</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.staticfile.org/react/18.2.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/18.2.0/umd/react-dom.development.js"></script>
<script>
// 1、创建虚拟dom
// React.createElement(标签名称,对象形式的DOM属性信息,DOM中的内容/子DOM)
// React.createElement(标签名称,对象形式的DOM属性信息,DOM中的内容/子DOM,DOM中的内容/子DOM,...)
// React.createElement(标签名称,对象形式的DOM属性信息,[DOM中的内容/子DOM,DOM中的内容/子DOM,...])
let vNode = React.createElement("h2", {}, "Hello React!");
//2、获取app根元素
let app = document.querySelector("#app");
//3、创建根元素
let root = ReactDOM.createRoot(app);
//4、将虚拟节点渲染到根结点上
root.render(vNode);
</script>
</body>
</html>
二、输出 Hello React 信息到网页的程序,用JSX的写法
代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hello React JSX!</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.staticfile.org/react/18.2.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/18.2.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/7.20.6/babel.min.js"></script>
<!-- script标签上一定要写上 type="text/babel" -->
<script type="text/babel">
// 1、创建虚拟dom
let vNode = <h2>Hello React JSX!</h2>;
//2、获取app根元素
let app = document.querySelector("#app");
//3、创建根元素
let root = ReactDOM.createRoot(app);
//4、将虚拟节点渲染到根结点上
root.render(vNode);
</script>
</body>
</html>
三、使用 vite 来创建 react 并输出 Hello React
代码实现如下:在App.tsx文件中
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import './App.css'
function App() {
const [count, setCount] = useState(0)
return (
<div className="App">
<h1>hello,react!</h1>
</div>
)
}
export default App
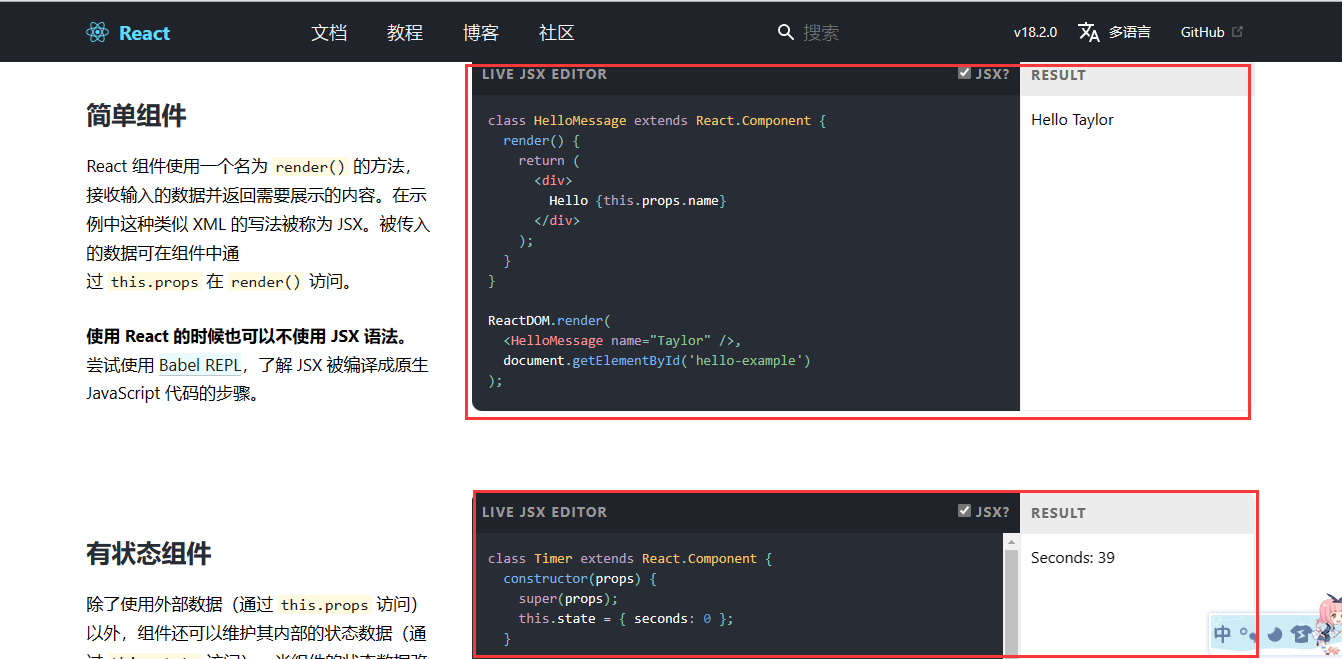
四、将 react 官网 首页的 demo 复现,用脚手架实现
官网地址:React 官方中文文档 – 用于构建用户界面的 JavaScript 库 (docschina.org)

4.1、入口文件与父组件
4.1.1、入口文件(src/index.js)
import React from 'react';
import ReactDOM from 'react-dom/client';
// 导入主组件
import App from './App';
// import 'antd/dist/reset.css'; // 创建根节点
const title = ReactDOM.createRoot(document.getElementById('root')) // 渲染到根节点
title.render(
<App></App>
);
4.1.2、父组件
// 导入子组件
import React from "react"
import Children from "./components/children"
import Date from "./components/children/date"
import Uses from "./components/children/uses"
import External from "./components/children/external" // 默认导出这个App的函数(这个叫函数式组件)
export default function App(){
return(
// 请注意,外面一定只能有一个根标签
<div className="root">
{/* 通过props给子组件传值 */}
<Children name="你好呀!react"></Children>
<hr />
<Date></Date>
<hr />
<Uses></Uses>
<hr />
<External></External>
</div>
)
}
4.2、简单组件的实现(src/components/children/index.jsx)
// react核心库
import React from "react"; // 创建类式组件,默认导出 Children,请注意,组件名称要大写!继承React.Component,这个react自定义的类,用于渲染页面
export default class Children extends React.Component{
// 直接render()方法
render(){ return(
// 获取父组件传过来的值
<div className="app">
{/* 通过this.props来获取 */}
<h2>{ this.props.name }</h2>
</div>
)
}
}
运行结果:

4.2、有状态组件的实现(src/components/children/date.jsx)
// react核心库
import React from "react"; export default class Dates extends React.Component{
// 初始化值,这个state是内置的方法,如果有多个值,就在对象里面追加
state = {times: ''};
// 自定义方法
showDate(){
// 显示当前时间
const time = new Date();
// 格式化当前时间
const tiemsss = `${time.getFullYear().toString()}年${(time.getMonth()+1).toString()}月${time.getDay().toString()}日${time.getHours().toString()}时${time.getMinutes().toString()}分${time.getSeconds().toString()}秒`
// 修改值
this.setState( state=> ({
times: tiemsss
}))
// 此时,虽然这个值经过了setState的修改,但是并没有真正修改成功,它必须要经过render()方法才能修改成功!
// console.log(this.state.times);
}
// 初始化阶段
componentDidMount() {
this.interval = setInterval(() => this.showDate(), 1000); }
// 卸载组件
componentWillUnmount() {
// 清除定时器
clearInterval(this.interval)
}
// 渲染页面
render(){
return(
<div className="data">
<h2>当前时间:{this.state.times}</h2>
</div>
)
}
}
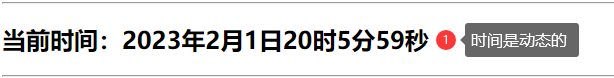
运行结果:

4.3、应用组件的实现(src/components/children/uses.jsx 和 usesChildren.jsx)
uses.jsx:
// react核心库
import React from "react";
import UsesChildren from "./usesChildren";
import {Button} from "antd" export default class Uses extends React.Component { state = { item: [], text: "" }; // 改变初始化text的值,让文本框变成可以输入的状态
handleChange = (e)=>{
this.setState({text: e.target.value});
} // 当自己需要传参数的时候,
// 使用箭头函数的原因是因为this永远都是指向被调用的函数,然后要是在页面上自己调用handleChange(id)方法的话,
// handleChange(id)立刻调用 并且返回一个箭头函数给绑定事件等绑定事件触发的时候才会执行箭头函数里的逻辑
// handleChange = (id) => {
// return (e) => {
// this.setState({ text: e.target.value + id });
// };
// }; // 表单提交事件
handleSubmit = (e)=> {
// 如果没有输入东西的话,就不添加
if (this.state.text.length === 0) {
return ;
} // 一个新的数据对象
const newItem = {
text: this.state.text,
id: Date.now()
};
// 修改item的值
this.setState(state=> ({
// react向state中的数组添加新内容的方法concat(新的内容)
item: state.item.concat(newItem),
text: ""
}))
} render() {
return (
<div className="uses">
<h2>添加一个li节点</h2>
{/* 把从输入框获取的值传过去 */}
<UsesChildren item={this.state.item}></UsesChildren>
{/* <form onSubmit={this.handleSubmit}> */}
{/* htmlFor:当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。 */}
<label htmlFor="new-todo">请输入您要添加的值:</label>
<input
type="text"
id="new-todo"
onChange={this.handleChange}
value={this.state.text}
/>
<Button style={{marginLeft: "10px"}} type="primary" onClick={this.handleSubmit}>添加</Button>
{/* </form> */}
</div>
);
}
}
usesChildren.jsx:
// react核心库
import React from "react"; export default class UsesChildren extends React.Component{ render(){
const { item } = this.props
// console.log(item);
return( <div className="usesChildren">
<ul>
{ item.map((item,i)=>(
<li key={item.id}>{ item.text }</li>
))}
</ul>
</div>
)
}
}
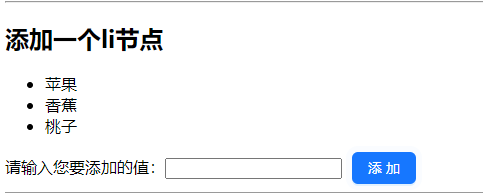
运行结果:

4.4、在组件中使用外部插件的实现(src/components/children/external.jsx)
前提:
在网上下载 remarkable (一个可配置的 React 组件渲染器)插件,npm安装命令如下:
npm install remarkable --save
代码实现如下:
// react核心库
import React from "react"; // 导入remarkable
import { Remarkable } from "remarkable"; export default class External extends React.Component {
state = { md: new Remarkable(), value: "hello!大美女" }; // 改变编辑器的值
handleChange = (e) => {
this.setState({ value: e.target.value });
};
//
getRawMarkup = () => {
// 在react中,带有html格式的内容,会保留原有的标签样式,并不能正确展示。效果相当于Vue中的v-html
// 2个{{}},第一{}代表jsx语法开始,第二个是代表dangerouslySetInnerHTML接收的是一个对象键值对;
return { __html: this.state.md.render(this.state.value) };
}; render() {
// console.log(111, this.state.md);
return (
<div className="external">
<label htmlFor="markdown-content">请输入您想输入的内容:</label>
<textarea
id="markdown-content"
onChange={this.handleChange}
defaultValue={this.state.value}
/>
<p>
以下是编辑器输出的内容:
<span dangerouslySetInnerHTML={this.getRawMarkup()}></span>
</p>
</div>
);
}
}
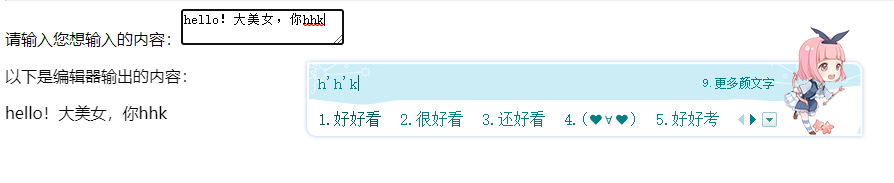
运行结果:

五、
关于 React 的作业(未完结)的更多相关文章
- 2017-2018-1 20155305 《信息安全系统设计基础》第四周学习总结(课堂提交作业未来得及提交码云链接myod补充博客)
2017-2018-1 20155305 <信息安全系统设计基础>第四周学习总结(课堂提交作业未来得及提交码云链接myod补充博客) 课堂提交题目要求 编写MyOD.java 用java ...
- 初进MFC的世界,太奇妙。第六次作业----未完待续
又一次的迁徙.我希望能够早些抵达. 第六次作业-未完待续!图形界面,计算器文件 本次的作业是给自己的计算器加一个可视化的窗口,我开始也是很激动和憧憬的,看了很多的界面库,发现并没有想象的那么简单,因为 ...
- react路由配置(未完)
React路由 React推了两个版本 一个是react-router 一个是react-router-dom 个人建议使用第二个 因为他多了一个Link组件 Npm install react-ro ...
- 未完结第八节 JBPM流程节点
1.12个节点介绍 2.Node节点
- NOIP刷题建议(未完结)
1NOIP提高组真题 2NOI部分题目 为什么要写这个? 主要是一个人在硕大的机房里打(wan)代(you)码(xi),没多少时间了,所以打算来总结一下. 这个也是为我接下来冲刺做一个准备. 这个会不 ...
- 【Java线程安全】 — 常用数据结构及原理(未完结)
本文主要记录自己对于多线程安全的学习,先来记几个线程安全模型. 首先最重要的当然是volatile和AQS了: 我们知道,整个java.cuncurrent包的核心就是volatile,CAS加自旋悲 ...
- (未完结)“文远知行杯”GDET第十四届竞赛(网络赛共10题,仅整理出6题)
刚开学没多久就打了一个网络赛,通过这次网络赛我是发现我是真的菜... 放假前校赛的排名让我有些自满,寒假丝毫没有接触ACM,一直沉迷于Steam,这个真的值得好好反省. 虽然现在大一课有点多,在学校也 ...
- MySQL查询(未完结)
MySql查询 单表查询: 查询所有字段 SELECT * FROM 表名; '*' 代表所有字段 查询指定字段 SELECT 字段名1, 字段名2 FROM 表名; 按照指定条件查询记录 1. 查询 ...
- java 集合类复习(未完结)
JAVA常用数据结构及原理分析(面试总结) https://blog.csdn.net/qq_29631809/article/details/72599708 java 中几种常用数据结构 ht ...
- #linux 命令使用 cp -未完结版
下载了sublime 解压之后,想把文件夹放到opt目录,这里用命令cp将其复制过来 johnny@johnny-pc:~$ sudo cp -r ~/下载/Sublime_2.0.2 /opt/ [ ...
随机推荐
- vivo 商城架构升级-SSR 实战篇
一.前言 在前面几篇文章中,相信大家对vivo官网商城的前端架构演变有了一定的了解,从稳步推进前后端分离到小程序多端探索实践,团队不断创新尝试. 在本文中,我们来分享一下vivo官网商城在Node 服 ...
- 应用 Serverless 化,让业务开发心无旁骛
我们希望让用户做得更少而收获更多,通过Serverless化,用云就像用电一样简单."张建锋表示,Serverless 让云计算从一种资源真正变成一种能力,未来云将全面 Serverless ...
- S3C2440移植uboot之支持NAND启动
上一节S3C2440移植uboot之新建单板_时钟_SDRAM_串口移植uboot初始化了时钟,配置了支持串口,这一节我们继续修改uboot支持NAND启动. 目录 1.去掉 "-pie ...
- [TSG@Site开发日志3]从C#到Qt,再从Qt到C# 和 Qt的组合开发,浅谈在采集端工控设备开发中不同技术之间选型的利与弊
[TSG开发日志3]从C#到Qt,再从Qt到C#,浅谈不同技术之间选型的利与弊 当前在South公司的开发历经了几个时代,第一个时代是用C#进行的开发,第二个时代是从C#向Qt逐渐转型,第三个时代是我 ...
- sipp3.6 on centos7安装部署
概述 在VOIP软交换的开发过程中,必然需要对软交换进行批量压测. SIP压测工具一般都是sipp,免费,开源,功能足够强大,配置灵活,优点多. 环境 centos7.9 cmake3.6 sipp ...
- java中native源码查找方法
以Object的hashCode()方法为例: 1. 下载openjdk源码或从github中查找,这里以github中查找为例:2. GitHub中查找https://github.com/bpup ...
- 【FreeRTOS】堆内存管理
动态内存分配及其与FreeRTOS的相关性 为了使FreeRTOS更易用,内核对象(如任务.队列.信号量.事件组)不在编译期静态分配,而是在运行时动态分配,FreeRTOS在内核对象创建时分配RAM, ...
- Go-数组-切片
- [转帖]Jmeter创建简单的HTTP(S)请求测试-3
在上一章节中,介绍了Jmeter基本的组成组件,那么我们如何使用这些组件去完成测试呢,以下将通过创建一个简单的HTTP(S)测试进行说明,另外,除JDBC请求外,Jmeter进行测试构建的步骤大同小异 ...
- [转帖]JSR223控件简介
JSR223控件简介 1.调用内置函数 2.执行外部java文件 3.执行jar包 JSR223取样器允许执行JSR223脚本代码用于创建/更新所需的某些变量. 由于JSR223脚本编译方式基本相同, ...
