基于客户真实使用场景的云剪辑Timeline问题解答与代码实操
本文为阿里云智能媒体服务IMS「云端智能剪辑」实践指南第6期,从客户真实实践场景出发,分享一些Timeline小技巧(AI_TTS、主轨道、素材对齐),助力客户降低开发时间与成本。
欧叔|作者
故事的开始要从一条客户的真实反馈说起。

Round 1:视频比音频长,怎么办?
某天,一位客户加入了智能媒体服务答疑群,想要实现一个短视频效果,发生了以下对话:

上图链接:
https://help.aliyun.com/document_detail/451632.html#p-mwm-lsv-iql
https://help.aliyun.com/document_detail/2252070.html
在阿里云智能媒体服务IMS云剪辑中,客户通常会编辑一个Timeline来提交剪辑任务,合成自己想要的视频。在Timeline中有一个「AI_TTS」功能,方便客户为自己的视频搭配口播讲解。
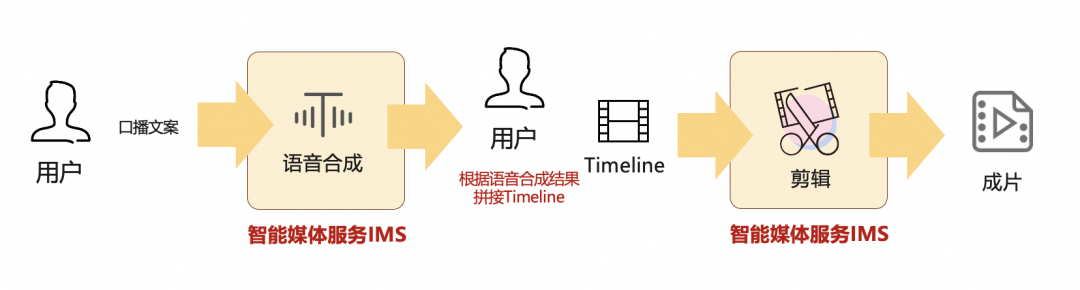
这个功能在短视频合成中十分常见,比如需要给一个探店视频搭配一段广告词,或是给一个产品外观视频搭配一段产品介绍。使用时,客户只需要在音频轨道添加一个片段,设置上口播的文本内容和口播音色就好了。在实际合成中,引擎会先做语音合成,再把语音合成的结果合成到成片里,整个过程客户只需要调用一次剪辑任务就可以。

但在实际使用中,仍会遇到一些效果问题,例如上面客户遇到的问题:
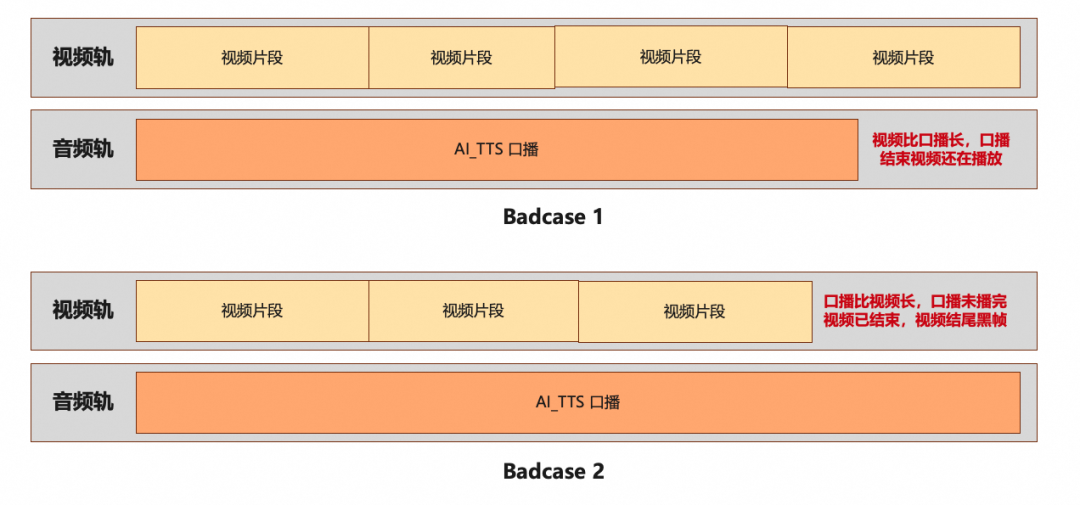
客户在合成前,不知道口播文案需要读取的时间,在搭配视频时,就不能很好地控制视频轨的时长:

最终合成的成片可能会有结尾黑帧、口播结束但视频还在播的现象,这是客户合成的Badcase效果,口播结束了,视频还在继续播放。
Timeline示例:
{"VideoTracks": [{"VideoTrackClips": [{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f1.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f2.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f3.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f4.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f5.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f6.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f7.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f8.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]}]}],"AudioTracks": [{"AudioTrackClips": [{"Type": "AI_TTS","Content": "人们懂得用五味杂陈形容人生,因为懂得味道是每个人心中固守的情怀。在这个时代,每一个人都经历了太多的苦痛和喜悦,人们总会将苦涩藏在心里,而把幸福变成食物,呈现在四季的餐桌之上","Voice": "zhichu","Effects": [{"Type": "AI_ASR","Font": "AlibabaPuHuiTi","Alignment": "TopCenter","Y": 0.9,"FontSize": 60,"FontColor": "#ffffff","FontFace": {"Bold": true,"Italic": false,"Underline": false}}]}]},{"AudioTrackClips": [{"MediaUrl": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/music/m1.wav"}]}]}
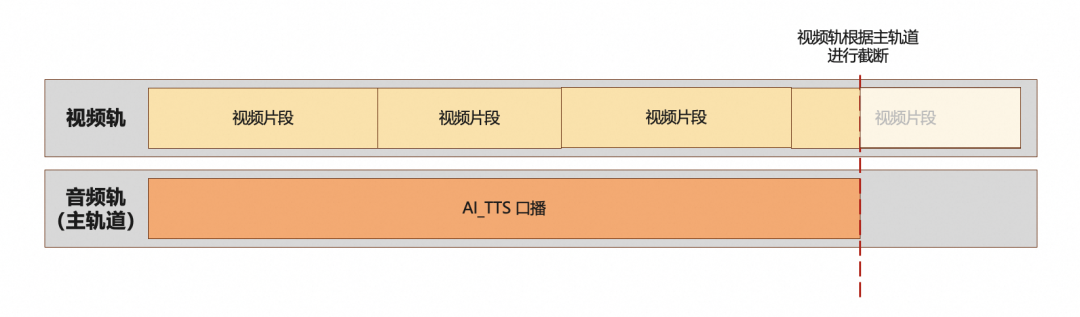
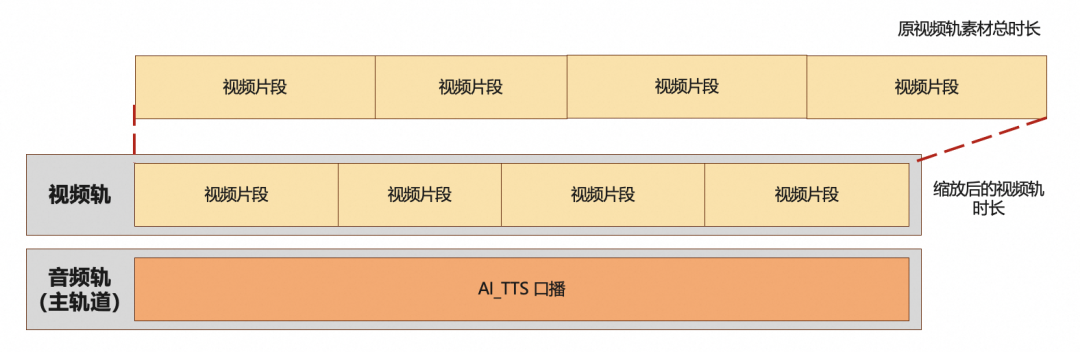
主轨道功能就是来解决这一问题,当客户把一个轨道设置为主轨道后,时间线中的其他轨道就会根据主轨道来截断,在上面的示例中,客户可以把口播轨道设置为主轨道,把视频轨素材填的足够长,最后根据主轨道截断后,就不会有黑帧或结尾不对齐的现象了。

使用了主轨道的效果:
Timeline示例(注意MainTrack=true参数):
{"VideoTracks": [{"VideoTrackClips": [{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f1.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f2.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f3.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f4.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f5.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f6.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f7.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f8.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]}]}],"AudioTracks": [{"MainTrack": true,"AudioTrackClips": [{"Type": "AI_TTS","Content": "人们懂得用五味杂陈形容人生,因为懂得味道是每个人心中固守的情怀。在这个时代,每一个人都经历了太多的苦痛和喜悦,人们总会将苦涩藏在心里,而把幸福变成食物,呈现在四季的餐桌之上","Voice": "zhichu","Effects": [{"Type": "AI_ASR","Font": "AlibabaPuHuiTi","Alignment": "TopCenter","Y": 0.9,"FontSize": 60,"FontColor": "#ffffff","FontFace": {"Bold": true,"Italic": false,"Underline": false}}]}]},{"AudioTrackClips": [{"MediaUrl": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/music/m1.wav"}]}]}
Round 2:语音合成时间不精确,咋整?
第二天,客户再次找了过来。

上图链接:
https://help.aliyun.com/document_detail/441169.html
在很多实际场景中,客户需要知道语音合成的精确时长,从而更好的在实际业务中做控制,比如:控制每一句文案对应的视频和贴图。客户可以先调用智能语音接口,把口播和字幕先合出来,再根据每句话的时长给口播搭配素材。
这样整个合成流程由一步变成了两步,还需要自己来拼字幕时间线,会比直接使用AI_TTS复杂一些,但客户控制能更灵活,在真实客户场景中,也是十分常见的。
整个流程实现过程如下:

Round 3:精确和降本我都要,求支招!
过了几天,客户又找到技术小哥。

上图链接:
https://help.aliyun.com/document_detail/2507542.html
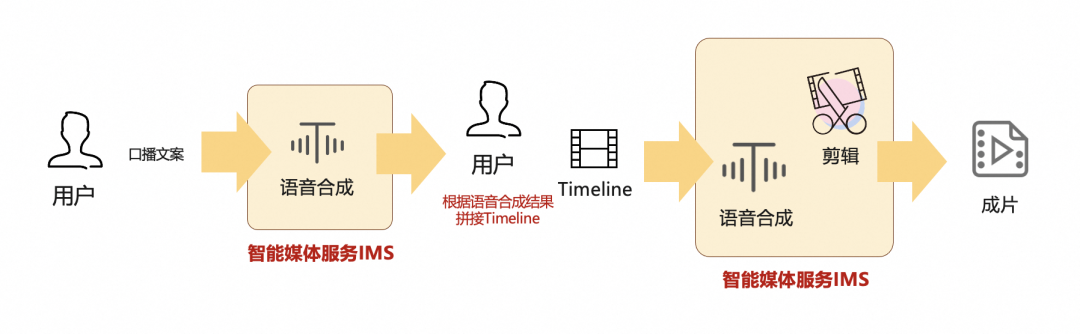
这回,客户的合成流程是这样的,跟技术小哥之前的建议不太一样。

这回客户遇到的问题是,第一次语音合成的句子时间戳,跟后面AI_TTS合成的结果不一致。由于底层的一些原因,语音合成即便是同样的参数,每一次合成的结果也会有毫秒级的偏差,不建议把上一次的结果作为下一次合成的参考。同时,智能语音任务和AI_TTS都会实际做语音合成,费用也会计两次,费用和效率上都不划算。
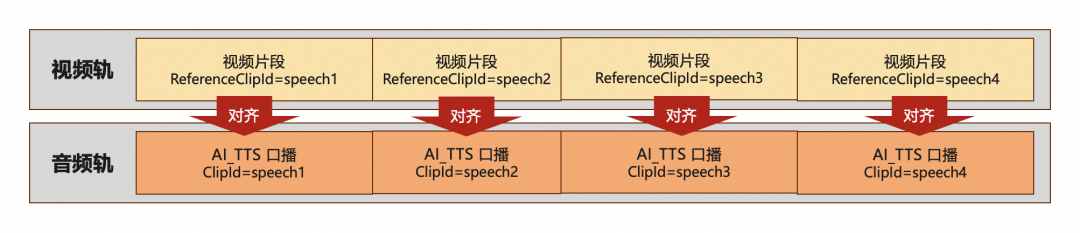
这回客户的场景是把视频素材跟口播文案逐句对齐,让视频更有节奏感。
当有这种简单的不同轨道间素材对齐需求时,可以直接使用素材对齐功能。时间线中,可以为每个素材设置id(ClipId),同时也可以为素材设置要对齐的素材id(ReferenceClipId),比如如下配置,就可以实现客户想要的效果,客户还是只提交一次剪辑任务就可以。

最终的视频效果如下:
Timeline示例:
{"VideoTracks": [{"VideoTrackClips": [{"ReferenceClipId": "speech1","MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f1.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"ReferenceClipId": "speech2","MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f2.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"ReferenceClipId": "speech3","MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f3.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"ReferenceClipId": "speech4","MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f4.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"ReferenceClipId": "speech5","MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f5.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]},{"ReferenceClipId": "speech6","MediaURL": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/food/f6.mp4","Out": 3,"Effects": [{"Type":"Volume","Gain":0}]}]}],"AudioTracks": [{"AudioTrackClips": [{"ClipId": "speech1","Type": "AI_TTS","Content": "人们懂得用五味杂陈形容人生","Voice": "zhichu","Effects": [{"Type": "AI_ASR","Font": "AlibabaPuHuiTi","Alignment": "TopCenter","Y": 0.9,"FontSize": 60,"FontColor": "#ffffff","FontFace": {"Bold": true,"Italic": false,"Underline": false}}]}, {"ClipId": "speech2","Type": "AI_TTS","Content": "因为懂得味道是每个人心中固守的情怀","Voice": "zhichu","Effects": [{"Type": "AI_ASR","Font": "AlibabaPuHuiTi","Alignment": "TopCenter","Y": 0.9,"FontSize": 60,"FontColor": "#ffffff","FontFace": {"Bold": true,"Italic": false,"Underline": false}}]}, {"ClipId": "speech3","Type": "AI_TTS","Content": "在这个时代,每一个人都经历了太多的苦痛和喜悦","Voice": "zhichu","Effects": [{"Type": "AI_ASR","Font": "AlibabaPuHuiTi","Alignment": "TopCenter","Y": 0.9,"FontSize": 60,"FontColor": "#ffffff","FontFace": {"Bold": true,"Italic": false,"Underline": false}}]}, {"ClipId": "speech4","Type": "AI_TTS","Content": "人们总会将苦涩藏在心里","Voice": "zhichu","Effects": [{"Type": "AI_ASR","Font": "AlibabaPuHuiTi","Alignment": "TopCenter","Y": 0.9,"FontSize": 60,"FontColor": "#ffffff","FontFace": {"Bold": true,"Italic": false,"Underline": false}}]}, {"ClipId": "speech5","Type": "AI_TTS","Content": "而把幸福变成食物","Voice": "zhichu","Effects": [{"Type": "AI_ASR","Font": "AlibabaPuHuiTi","Alignment": "TopCenter","Y": 0.9,"FontSize": 60,"FontColor": "#ffffff","FontFace": {"Bold": true,"Italic": false,"Underline": false}}]}, {"ClipId": "speech6","Type": "AI_TTS","Content": "呈现在四季的餐桌之上","Voice": "zhichu","Effects": [{"Type": "AI_ASR","Font": "AlibabaPuHuiTi","Alignment": "TopCenter","Y": 0.9,"FontSize": 60,"FontColor": "#ffffff","FontFace": {"Bold": true,"Italic": false,"Underline": false}}]}]},{"AudioTrackClips": [{"MediaUrl": "http://ice-public-media.oss-cn-shanghai.aliyuncs.com/test_media/music/m1.wav"}]}]}
K.O.省钱&省代码
十分钟后。

经过与客户的几次交流,我们又上线了一些功能。
|根据主轨道整体倍速:“根据主轨道将其他轨道截断”带来的问题是,最后一个片段可能被截取的不完整,如果最后一个片段恰巧被截了几十毫秒,最后一个画面会一闪而过,播放体验也会下降。当视频轨总时长和口播轨时长不等,但客户又想把视频轨素材完整播放时,就可以使用整体倍速的功能,将视频轨道整体倍速,和口播轨首尾对齐。

|单边对齐:在一些产品介绍的场景,口播往往比对应的视频素材短,客户期望口播结束后,把对应的素材视频播放完,再开始下一段产品介绍,在这个场景里,就可以用单边对齐的能力。
最后,技术小哥想说:剪辑中有个技巧叫对接剪切(butt-cut)或直切(straight-cut),即画面和声音在同一时间点开始和结束。如果处理得当,会非常符合观众的口味,反之,会极大影响观看体验。
前文客户的场景在短视频中很常见,不但避免了黑帧等异常情况,还能让成片在观感和听感上更有节奏,也非常建议各位使用短视频合成的客户能用到。AI_TTS、主轨道、素材对齐等功能都是基于大量客户反馈和真实场景实践不断打磨出来的,在保证效果的前提下,能大大节省客户的开发时间,从而能让客户把更多精力投入在业务中。
很多技术同学第一次接触云剪辑时,并没有剪辑基础,都都会遇到各种各样的坑,云剪指南将会介绍更多云剪辑Timeline的使用小技巧,结合客户的真实场景更方便的使用云剪辑Timeline,欢迎各位加入我们的答疑群交流分享。
智能媒体服务IMS「云端智能剪辑」是基于云计算和人工智能技术的视频剪辑生产服务,能为用户提供直播剪辑、视频剪辑、模版工厂、数字人制作等核心功能,并可使用 AI 辅助剪辑生产。该产品可广泛应用于互联网、文化传媒、广告营销、教育金融等行业,满足企业进行规模、高效、便捷、智能的视频内容生产需求。
欢迎加入官方答疑「钉钉群」咨询交流:48335001108

基于客户真实使用场景的云剪辑Timeline问题解答与代码实操的更多相关文章
- Docker学习总结(11)——八个Docker的真实应用场景
[编者的话]Flux 7介绍了常用的8个Docker的真实使用场景,分别是简化配置.代码流水线管理.提高开发效率.隔离应用.整合服务器.调试能力.多租户环境.快速部署.我们一直在谈Docker,Doc ...
- 阿里云如何基于标准 K8s 打造边缘计算云原生基础设施
作者 | 黄玉奇(徙远) 阿里巴巴高级技术专家 关注"阿里巴巴云原生"公众号,回复关键词 1219 即可下载本文 PPT 及实操演示视频. 导读:伴随 5G.IoT 的发展,边缘 ...
- 基于Hadoop2.2.0版本号分布式云盘的设计与实现
基于Hadoop2.2.0版本号分布式云盘的设计与实现 一.前言 在学习了hadoop2.2一个月以来,我重点是在学习hadoop2.2的HDFS.即是hadoop的分布式系统,看了非常久的源代码看的 ...
- 腾讯云存储专家深度解读基于Ceph对象存储的混合云机制
背景 毫无疑问,乘着云计算发展的东风,Ceph已经是当今最火热的软件定义存储开源项目.如下图所示,它在同一底层平台之上可以对外提供三种存储接口,分别是文件存储.对象存储以及块存储,本文主要关注的是对象 ...
- 开发者福音!面向Web场景的云开发服务正式开放!
导 语 继支持小程序开发之后,云开发也支持Web使用啦!开发者们可以使用云开发提供的云端能力,直接开发网站应用,如PC端网页.公众号中的网页等.由此开发者可以在网站应用中借助云函数实现业务逻辑,通过与 ...
- 决策树算法的Python实现—基于金融场景实操
决策树是最经常使用的数据挖掘算法,本次分享jacky带你深入浅出,走进决策树的世界 基本概念 决策树(Decision Tree) 它通过对训练样本的学习,并建立分类规则,然后依据分类规则,对新样本数 ...
- 添加nginx新模块,获取客户真实ip
当前是客户端登录软件后台获取不到客户的真实ip而是云盾的代理ip 为了获取到真实ip后来发现通过配置nginx的read_ip模块就可以了 获取客户的真实ip使用Nginx的realip模块 当Ngi ...
- 基于AngularJS的个推前端云组件探秘
基于AngularJS的个推前端云组件探秘 AngularJS是google设计和开发的一套前端开发框架,帮助开发人员简化前端开发的负担.AngularJS将帮助标准化的开发web应用结构并且提供了针 ...
- 一款基于jQuery的图片场景标注提示弹窗特效
今天给大家分享一款基于jQuery的图片场景标注提示弹窗特效,这款实例适合在图片上标注某个物件,单击弹出详情说明,兼容360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之 ...
- 号外号外:9月13号《Speed-BI云平台案例实操--十分钟做报表》开讲了
引言:如何快速分析纷繁复杂的数据?如何快速做出老板满意的报表?如何快速将Speed-BI云平台运用到实际场景中? 本课程将通过各行各业案例背景,将Speed-BI云平台运用到实际场景中 ...
随机推荐
- 关于“Github上传以及Clone时发生的 Failed to connect to github.com port 443: Timed out 问题解法记录
本文是记录关于如何解决 "Github上传以及Clone时发生的 Failed to connect to github.com port 443: Timed out 错误" 看 ...
- Redis 缓存性能实践及总结
一.前言 在互联网应用中,缓存成为高并发架构的关键组件.这篇博客主要介绍缓存使用的典型场景.实操案例分析.Redis使用规范及常规 Redis 监控. 二.常见缓存对比 常见的缓存方案,有本地缓存,包 ...
- P1854-DP【绿】
首先通过这道题我收获了一个知识,那就是deque可以直接赋值,作用和vector类似就是复制一个一摸一样的deque,很好用,越来越发现deque眉清目秀了起来.以后deque可能是我最常用的STL结 ...
- docker 原理之 user namespace(下)
1. user namespace user namespace 主要隔离了安全相关的标识符和属性,包括用户 ID,用户组 ID,key 和 capabilities 等.同样一个用户 id 在不同 ...
- Navicat平替工具,一款免费开源的通用数据库工具
前言 前段时间有小伙伴在群里提问说:因为公司不允许使用破解版的Navicat,有好用的Navicat平替工具推荐吗?今天分享一款免费开源的通用数据库工具:DBeaver. 工具介绍 DBeaver是一 ...
- -- spi flash 擦除接口调用HAL库不同函数的区别
[描述] 在使用STM32F429操作W25Q128时,为验证flash工作正常,做简单的读写数据校验,在擦除接口中使用 HAL_SPI_Transmit 方法一直工作异常,使用 HAL_SPI_Tr ...
- MyBatis——第一个程序
MyBatis1:初识 MyBatis第一个程序 流程:搭建环境–>导入MyBatis–>编写代码–>测试 1.创建一张User表. 关键字id.username.pwd 2.导入相 ...
- [转帖]SPEC CPU 2017 单线程整数性能测试与总结 (2022)
https://zhuanlan.zhihu.com/p/574105237 x86处理器的整数性能在过去4年间取得了长足的进步 x86处理器移动端性能缩水非常严重 ARM公版的旗舰级处理器相比前代进 ...
- [转帖]kafka_export 部署实战
https://zhuanlan.zhihu.com/p/57704357 Kafka Exporter 监控 Kafka 实时数据 需要安装的组件 Prometheus:时序数据库,按时间保存监控历 ...
- [转帖]SPECjvm2008 User's Guide
SPECjvm2008 User's Guide https://spec.org/jvm2008/docs/UserGuide.html#UsePJA Version 1.0Last modifie ...
