最新扣子(Coze)实战案例:扣子卡片的制作及使用,完全免费教程
♂️ 大家好,我是斜杠君,手把手教你搭建扣子AI应用。
☘️ 本文是《AI应用开发系列教程之扣子(Coze)实战教程》,完全免费学习。
关注斜杠君,可获取完整版教程。
如果想学习AI应用搭建,请关注公众号,及时获取最新免费教程。
最近,有很多同学问扣子中的卡片有什么用?怎么很少用到,那今天本文就为大家讲解一下扣子中的卡片是做什么的,到底有什么妙用?
温馨提示:本文内容很多,涉及贯穿了搭建扣子应用的很多知识。没看过教程的同学,一定关注后再看,不然容易找不到。 如果学懂本文,你可以完全掌握了扣子卡片的原理,话不多说,上干货。
本文重点,共分五个部分:
1、扣子中的卡片是什么
2、卡片的组成
3、卡片使用范围
4、制作卡片
5、使用卡片
接下来让我们详细一一讲解。
一、什么是卡片
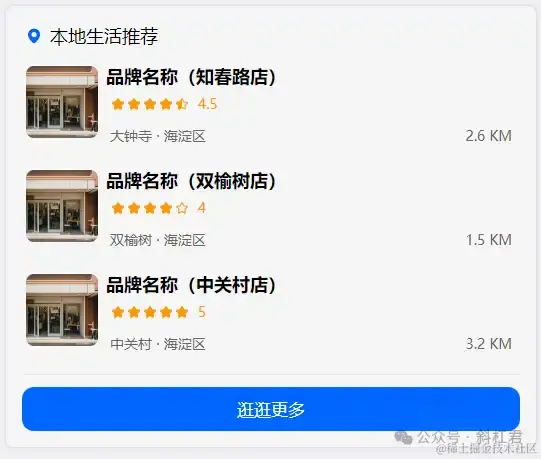
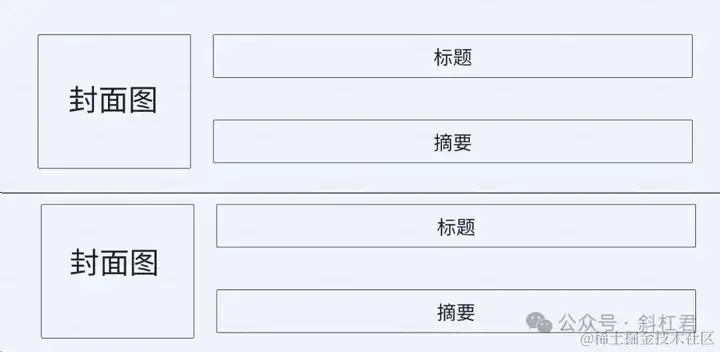
扣子平台中的「卡片」简单说就是让输出的格式更好看。 例如你在扣子上通过插件或工作流返回一篇新闻,如果直接输出,就是一行标题,一段内容,可能有的还会有一个链接。但如果在大模型输出之前,你把这些信息按设定好的格式做成一个好看的卡片,是不是更能提供应用的用户体验,例如下面这样:

当然,也可以有列表形式的卡片:

二、卡片的组成
组成卡片的元素叫做组件。
组件一共分两种:
布局组件
基础组件
布局组件就是用来划分整体区域的,布局组件有如下几种:

对于每一个布局,都可单独进行参数的设置,这样就能组合出很多不同的布局。
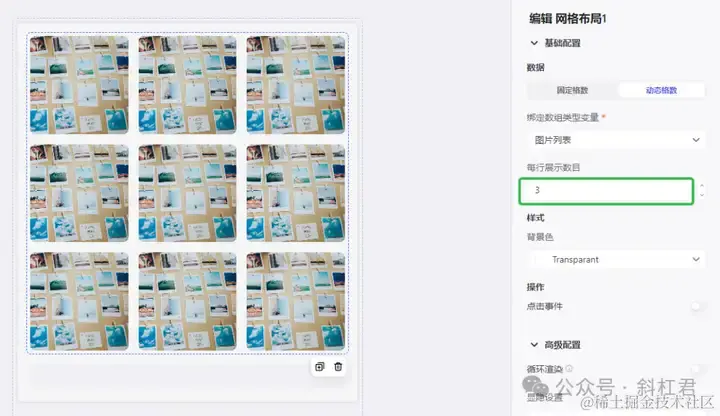
例如这个布局:

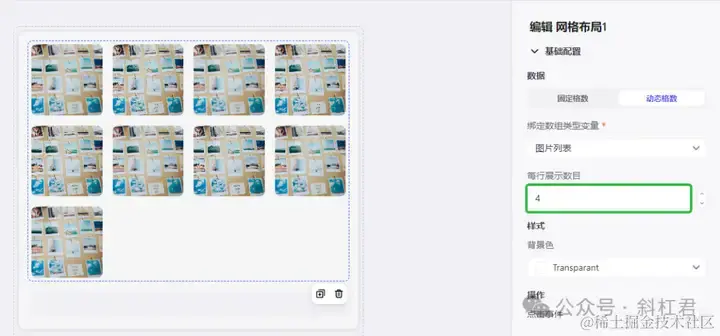
原始的每行展示数目是3个,我可以改成4个,就变成这样了。

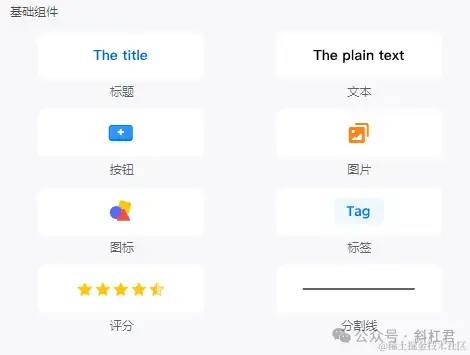
基础组件是具体的展示信息的类型,例如是图片,还是文本,还是按钮等。
基础组件有如下几种:

如下这个卡片就由一个图片和两个文本元素组成。

接下来让我们动手制作一个卡片,然后再使用这个制作好的卡片。通过本节课学习,彻底让大家掌握扣子卡片的使用,让你的应用与众不同。
三、卡片的使用范围
目前消息卡片仅在豆包客户端、飞书客户端内生效。
仅工作流和插件功能支持添加消息卡片。
四、制作卡片
接下来我们来通过一个实际的案例来学习卡片的制作。
这个案例的作用是:调用知乎热榜插件,然后用卡片列表的形式展示给用户。
1. 设置布局
形式如下图所示:

我们要做上面这种类型的卡片,首先要对内容进行分解。从图中可以看出这是一个新闻列表的循环。
所以首先要做出一条新闻的样式,再通过循环就可以展示出多条新闻的列表形式了。
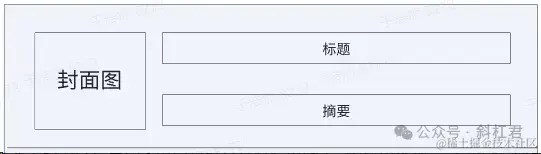
也就是先做出这部分:

上面的这个结构,可以看出,是一个两列布局,有左右两部分内容。左侧是图片,右侧是信息。
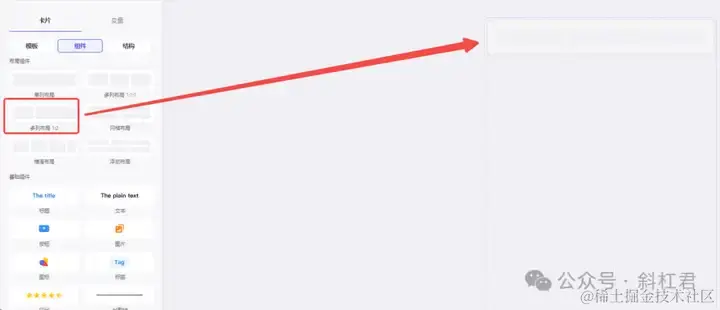
那我们首先在画布上添加二列布局组件:

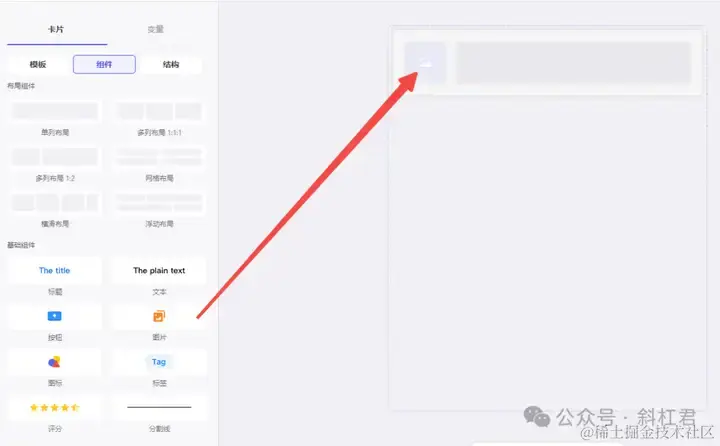
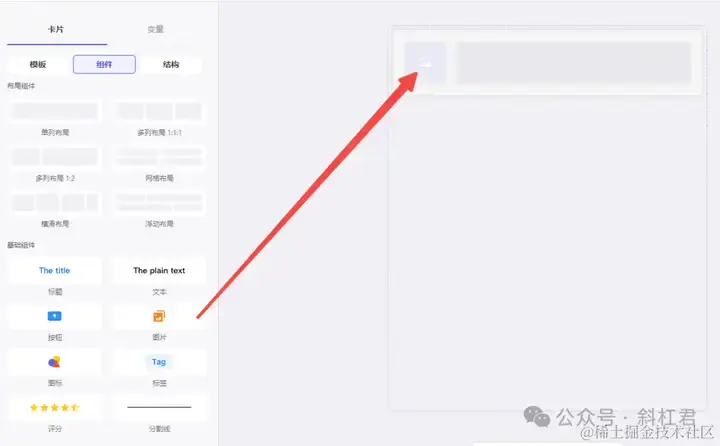
然后在这个布局里加入一个图片组件:

因为我们想要的图片是正方形,这么布局的话,比例不对。应该把1的宽度变小。

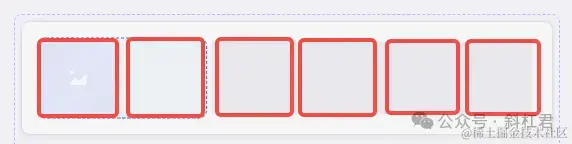
例如下图这样,把这个宽度再多分几份,实际是6份:

这时让图片的部分占1分,让文字的内容占5份,这样就能达到我们的效果了。
那该应该如何设置呢?
只需要调整信息部分宽度比例即可,改为5:

这样比例就调整好了。
2. 添加组件
先添加图片组件:

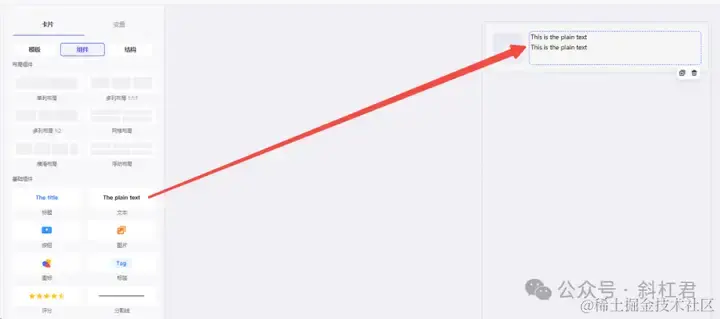
再添加文本组件。文字部分有上下两行,一行是标题,给行是摘要。
那么我们需要添加两个文本组件。

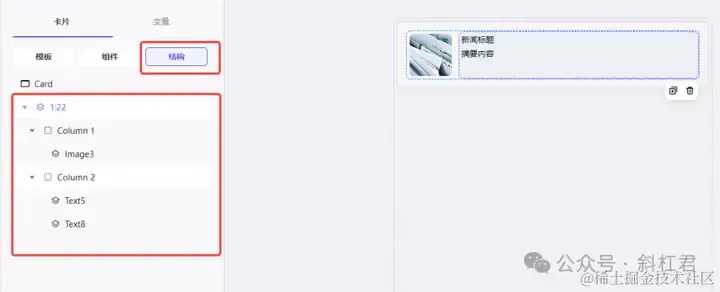
这样结构就准备好了。通过点击结构的按钮,可以看到当前卡片的结构。如下图:

3. 新建变量
因为列表是循环的展示的。正常情况下,循环的数据是接口返回的。在我们这个例子中,就是知乎返回的一个热榜数组。所以在没有调用接口之前,我们需要先通过模拟一个数组来展示这循环列表。
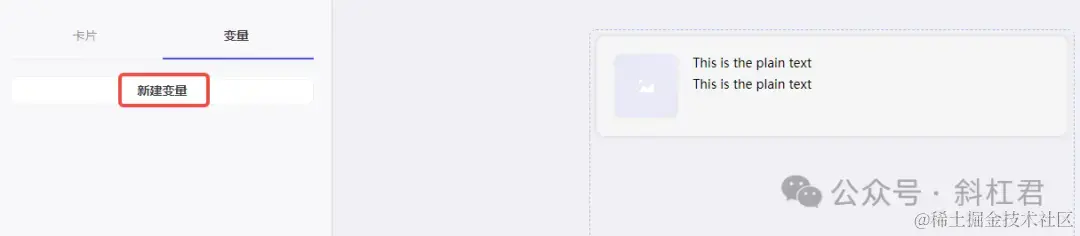
通过变量选项卡新建一个变量:

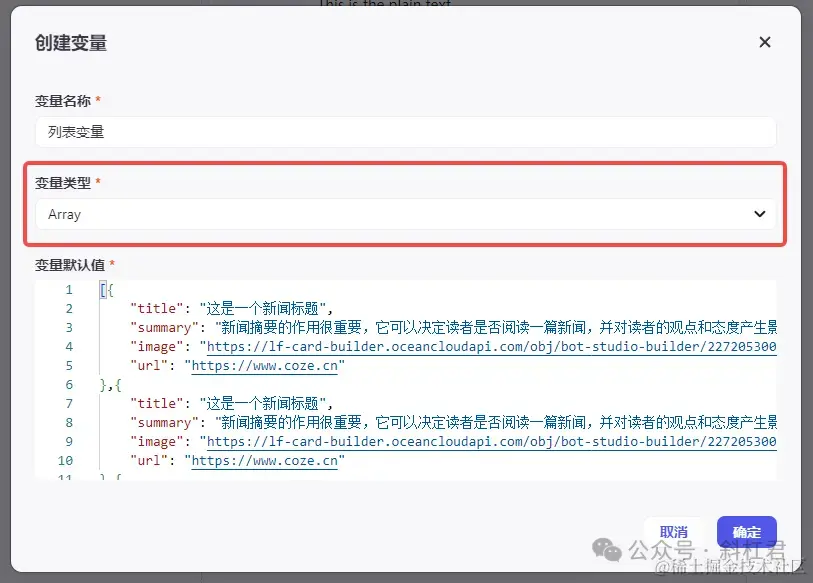
这里要注意,如下图所示,变量类型要选择数组:

数组变量的值如下,一共有三个元素,也就是对应展示出来的新闻列表也应是三条。
大家可以复制以下数组使用:
[{ "title": "这是一个新闻标题", "summary": "新闻摘要的作用很重要,它可以决定读者是否阅读一篇新闻,并对读者的观点和态度产生影响。", "image": " https://lf-card-builder.oceancloudapi.com/obj/bot-studio-builder/2272053001466355_1709225232250572891.jpg ", "url": " https://www.coze.cn " },{ "title": "这是一个新闻标题", "summary": "新闻摘要的作用很重要,它可以决定读者是否阅读一篇新闻,并对读者的观点和态度产生影响。", "image": " https://lf-card-builder.oceancloudapi.com/obj/bot-studio-builder/2272053001466355_1709225232250572891.jpg ", "url": " https://www.coze.cn " },{ "title": "这是一个新闻标题", "summary": "新闻摘要的作用很重要,它可以决定读者是否阅读一篇新闻,并对读者的观点和态度产生影响。", "image": " https://lf-card-builder.oceancloudapi.com/obj/bot-studio-builder/2272053001466355_1709225232250572891.jpg ", "url": " https://www.coze.cn " }]
设置好以后,接下来我们为卡片元素绑定变量。
4. 绑定变量
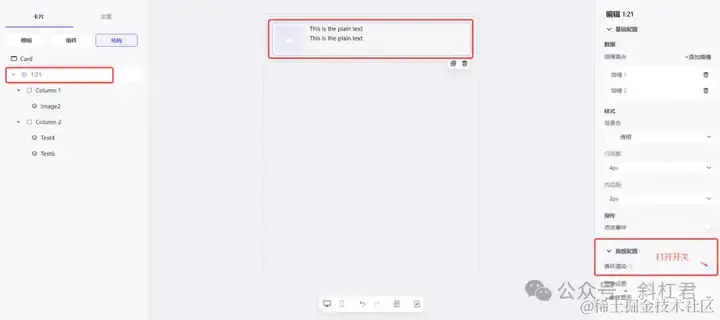
选中最外层组件,打开右侧高级配置中的循环渲染开关。如下图:

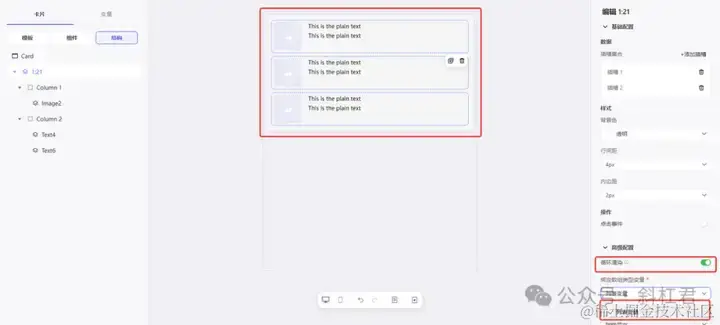
选择刚才我们创建的列表变量:

可以看到,列表循环展示出来了。循环的数量(三条数据)和我们设置的变量也是一一对应的。
接下来绑定元素(图片、标题、摘要)对应的变量。
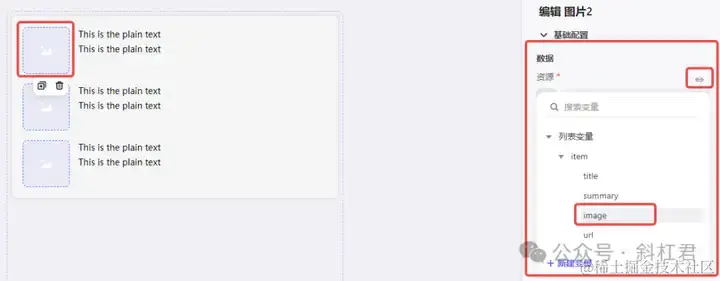
图片:

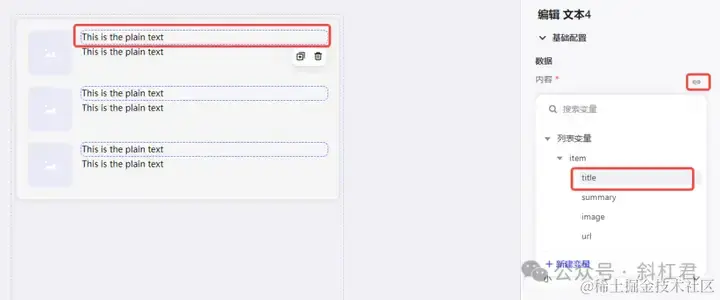
标题:

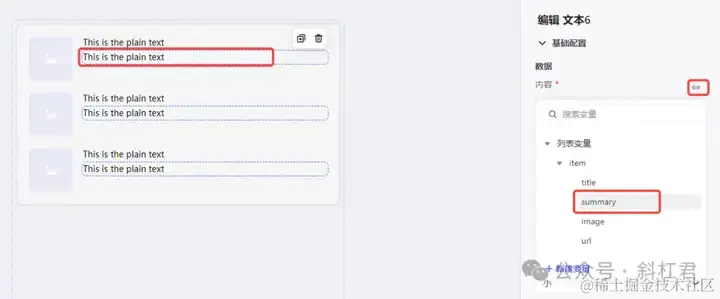
摘要:

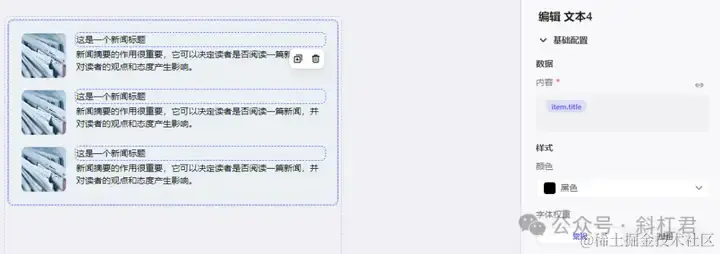
设置好以后是这样的:

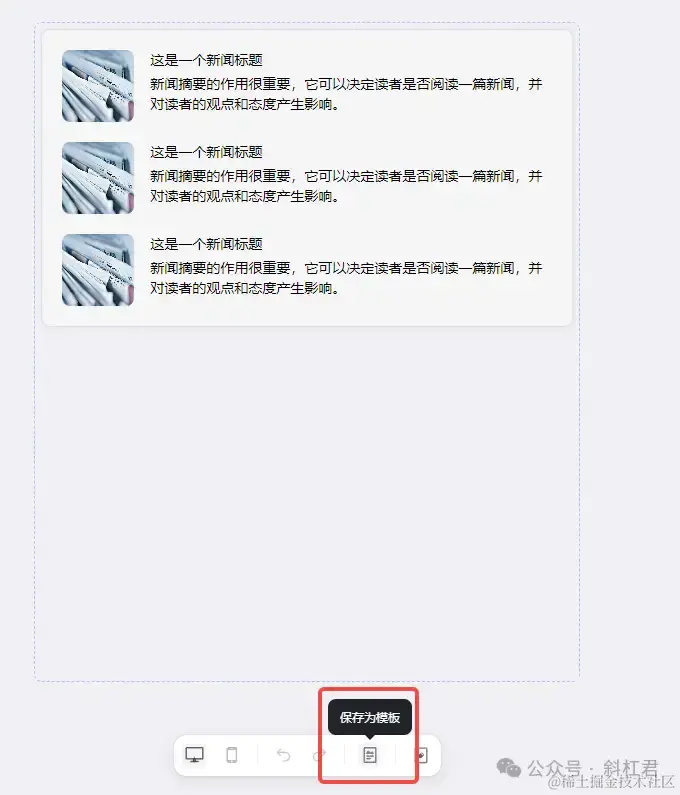
到这里,我们的卡片制作工作就完成了。接下来让我使用这个卡片小试牛刀~
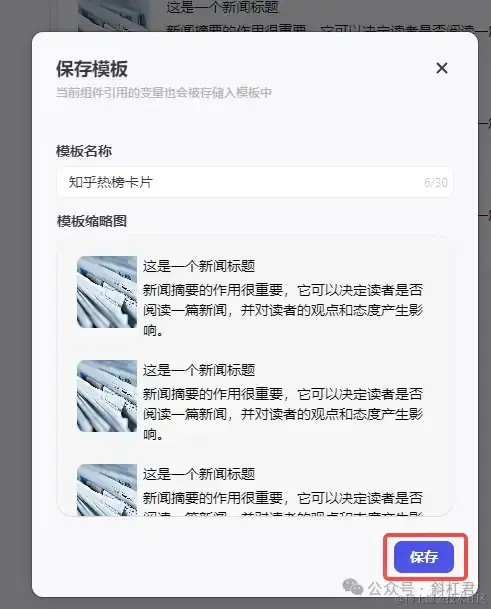
5. 保存模板
注意:这个不是必须的。但为了下次制作卡片时可以直接引用,一般会保存为模板。

起一个卡片模板名称:

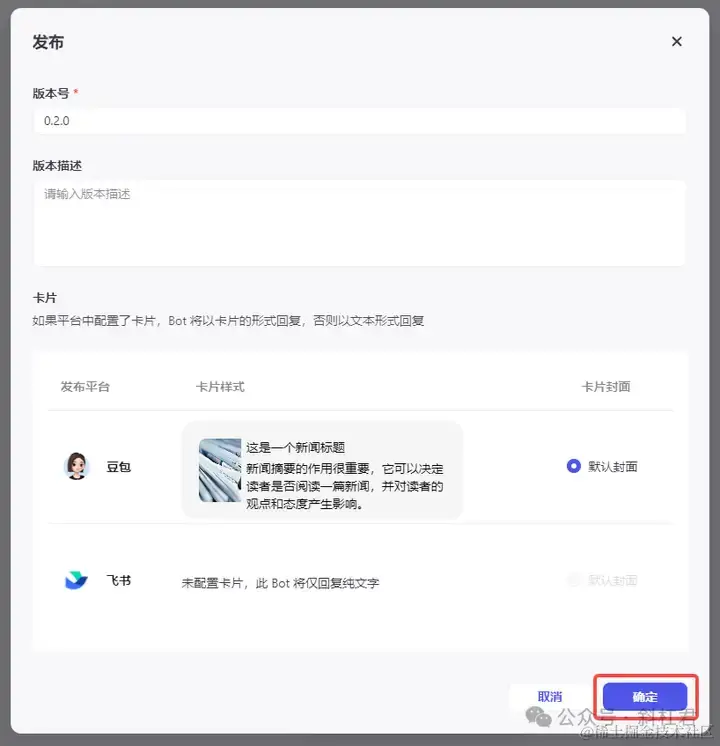
6. 发布卡片
卡片只有发布以后才能被插件或工作流使用。
点击发布按钮发布一下,如下图:

点击确定按钮,就发布好了。

五、使用卡片
在第三节我们讲过,工作流和插件功能支持添加消息卡片。那么我们就通过插件的方式了使用卡片。
注: 如果有同学对插件的使用不了解,可以看第三章的详细教程。
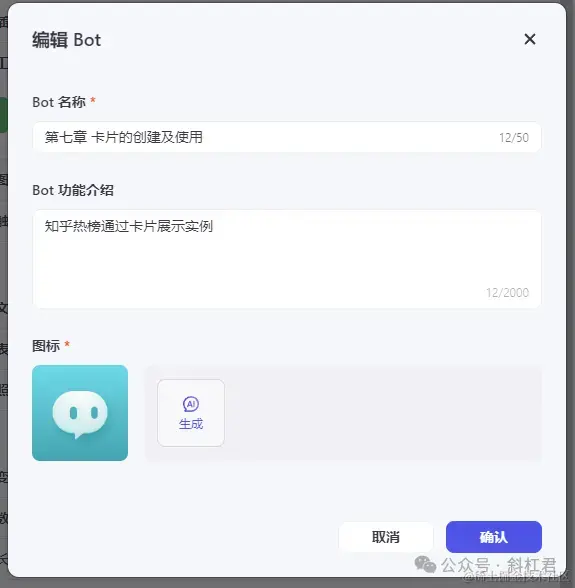
1. 创建Bot

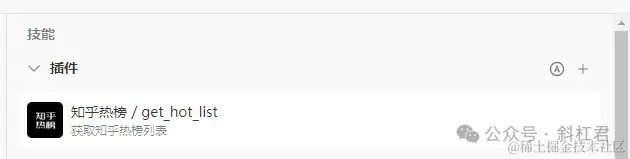
2. 添加插件
因为我们这个例子是要调用知乎热榜的数据,所以这里我们在插件中心搜索知乎热榜插件。

点击添加以后就加好了。

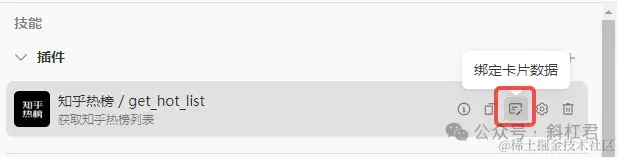
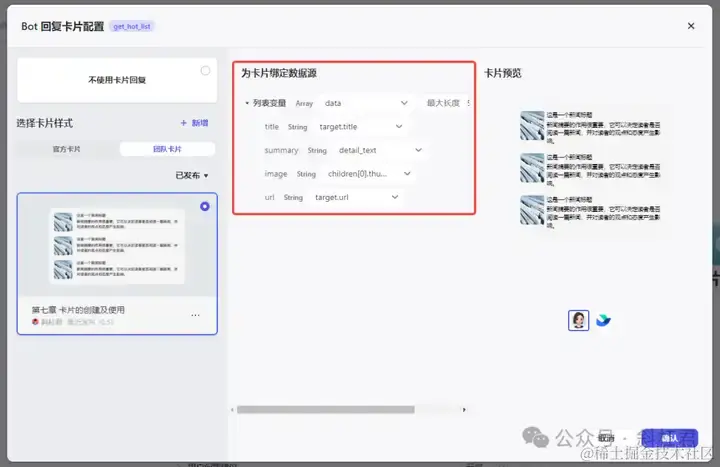
3. 配置卡片
点击 绑定卡片数据按钮 绑定卡片。

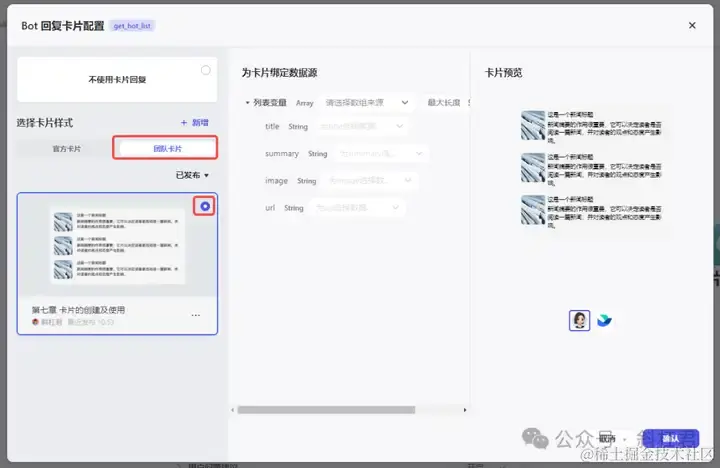
选择「团队卡片」选项卡,并选择刚才我们发布的卡片。

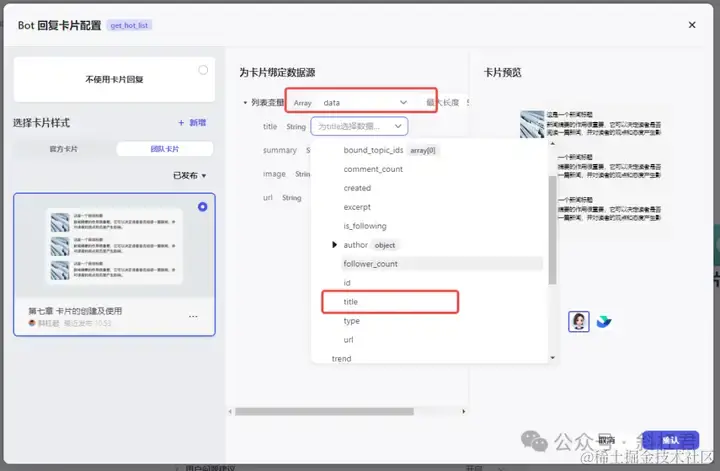
绑定数据源。按以下方式,依次绑定插件返回的数据:

绑定之后的数据如下图所示:

4. 测试卡片
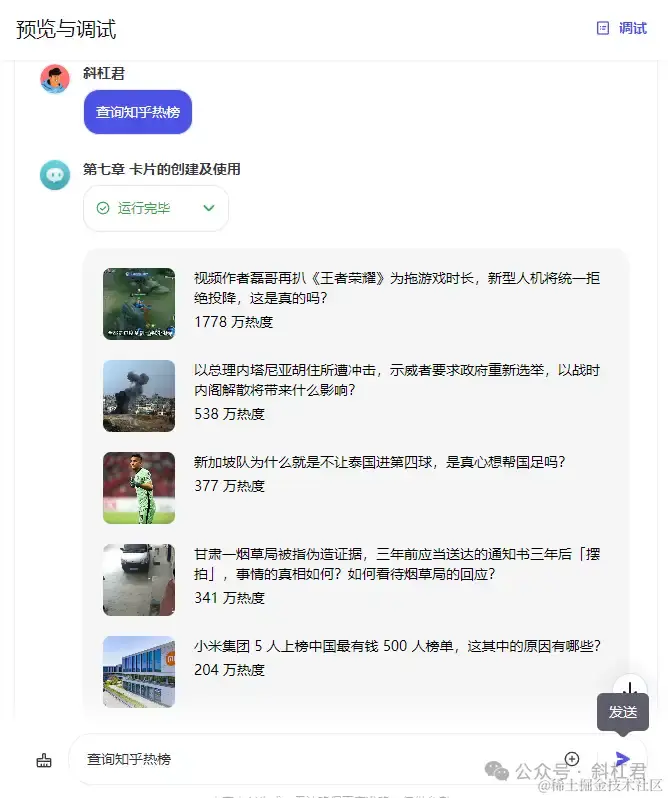
卡片设置好了,接下来让我们测试一下吧。
输入查询知乎热榜:

可以看到,消息以卡片的形式展现出来了。
好了,到这里,我们就把卡片的制作及使用学习完了,希望大家多多使用卡片的形式展现更好的的效果。愿大家在本文中能有所收获。

最新扣子(Coze)实战案例:扣子卡片的制作及使用,完全免费教程的更多相关文章
- python实战案例--银行系统
stay hungry, stay foolish.求知若饥,虚心若愚. 今天和大家分享一个python的实战案例,很多人在学习过程中都希望通过一些案例来试一下,也给自己一点动力.那么下面介绍一下这次 ...
- 基于SpringCloud的Microservices架构实战案例-在线API管理
simplemall项目前几篇回顾: 1基于SpringCloud的Microservices架构实战案例-序篇 2基于SpringCloud的Microservices架构实战案例-架构拆解 3基于 ...
- zabbix proxy配置实战案例
zabbix proxy配置实战案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.zabbix proxy概述 上一篇博客我们分享了zabbix agent有两种工作模式,即 ...
- zabbix agent的主动工作模式实战案例
zabbix agent的主动工作模式实战案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.zabbix agent的工作模式概述 zabbix agent的主动工作模式: ...
- 部署Ambari Server实战案例
部署Ambari Server实战案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.准备三台虚拟机(需要自行安装jdk环境) 1>.角色分配 NameNode节点: h ...
- 【Redis3.0.x】实战案例
Redis3.0.x 实战案例 简介 <Redis实战>的学习笔记和总结. 书籍链接 初识 Redis Redis 简介 Redis 是一个速度非常快的键值对存储数据库,它可以存储键和五种 ...
- 3.awk数组详解及企业实战案例
awk数组详解及企业实战案例 3.打印数组: [root@nfs-server test]# awk 'BEGIN{array[1]="zhurui";array[2]=" ...
- HTML+CSS小实战案例
HTML+CSS小实战案例 登录界面的美化,综合最近所学进行练习 网页设计先布局,搭建好大框架,然后进行填充,完成页面布局 <html> <head> <meta htt ...
- php 网站301重定向设置代码实战案例
php 网站301重定向设置代码实战案例 301重定向就是页面永久性移走的意思,搜索引擎知道这个页面是301重定向的话,就会把旧的地址替换成重定向之后的地址. 302重定向就是页面暂时性转移,搜索引擎 ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
随机推荐
- 羽夏逆向破解日记簿——关于逆向epub格式转化器与思考
看前必读 本软件是商业软件,本篇文章仅仅介绍 逆向分析过程 和 关于开发软件防止逆向的思考 ,不会提供任何成品破解补丁或成品软件,仅限用于学习和研究目的,否则,一切后果自负.您必须在下载后的24个 ...
- linux下安装来自github的package失败
最近使用go来做web服务器,当然还是得使用框架,于是找了几个:beego.echo等,但是我在安装得时候总是出现这类报错 cannot find package "github.com/l ...
- 密码学—Kasiski测试法Python程序
Kasiski Kasiski是辅助破解Vigenere的前提工作,Kasiski是猜测加密者使用Vigenere密码体系的密钥的长度,Kasiski只是猜测长度而已,所以说是辅助破解Vigenere ...
- JDK源码阅读-------自学笔记(十八)(java.lang.Enum枚举类)
枚举类简介 如果有必要定义一组常量的时候使用 所有的枚举类型隐性地继承自 java.lang.Enum,枚举实质上还是类. 每一个枚举中的成员,就相当于枚举的一个对象,默认都是public stati ...
- nginx相关报错
# openresty -s reloadnginx: [warn] conflicting server name "community-gw.xxx.cn" on 0.0.0. ...
- visualstudio着色器设计器shadergraph使用
第一次使用着色器设计器. vs的着色器设计器是hlsl的着色器设计器.不得不说里面节点得翻译是一坨屎. 附一个光线于法向量夹角渲染的设计图
- 京东面试:如何进行JVM调优?
JVM 调优是一个很大的话题,在回答"如何进行 JVM 调优?"之前,首先我们要回答一个更为关键的问题,那就是,我们为什么要进行 JVM 调优? 只有知道了为什么要进行 JVM 调 ...
- GeminiDB PITR,让游戏回档“进退自如”!
本文分享自华为云社区<GeminiDB PITR,让游戏回档"进退自如"!>,作者:GaussDB 数据库. 在实际业务场景中,客户数据库难免会出现数据损毁.数据丢失. ...
- VMware Workstation解锁Mac系统
VMware workstation在安装虚拟机的时候,如果是安装Windows.CentOS.Ubuntu等相关系统的话,仅仅需要一个系统镜像就可以顺利安装了. 但是如果想要安装苹果系统Mac的话, ...
- .NetCore 3.1 教程之 EFCore连接Mysql DBFirst模式 从数据库生成实体
一:创建EF的类库,同时将此项目设置为启动项(为Scaffold-DbContext -tables指令使用),同时安装2个包 ①Microsoft.EntityFrameworkCore.Too ...
