Sentry 产品指南文档(附:详细脑图整理)

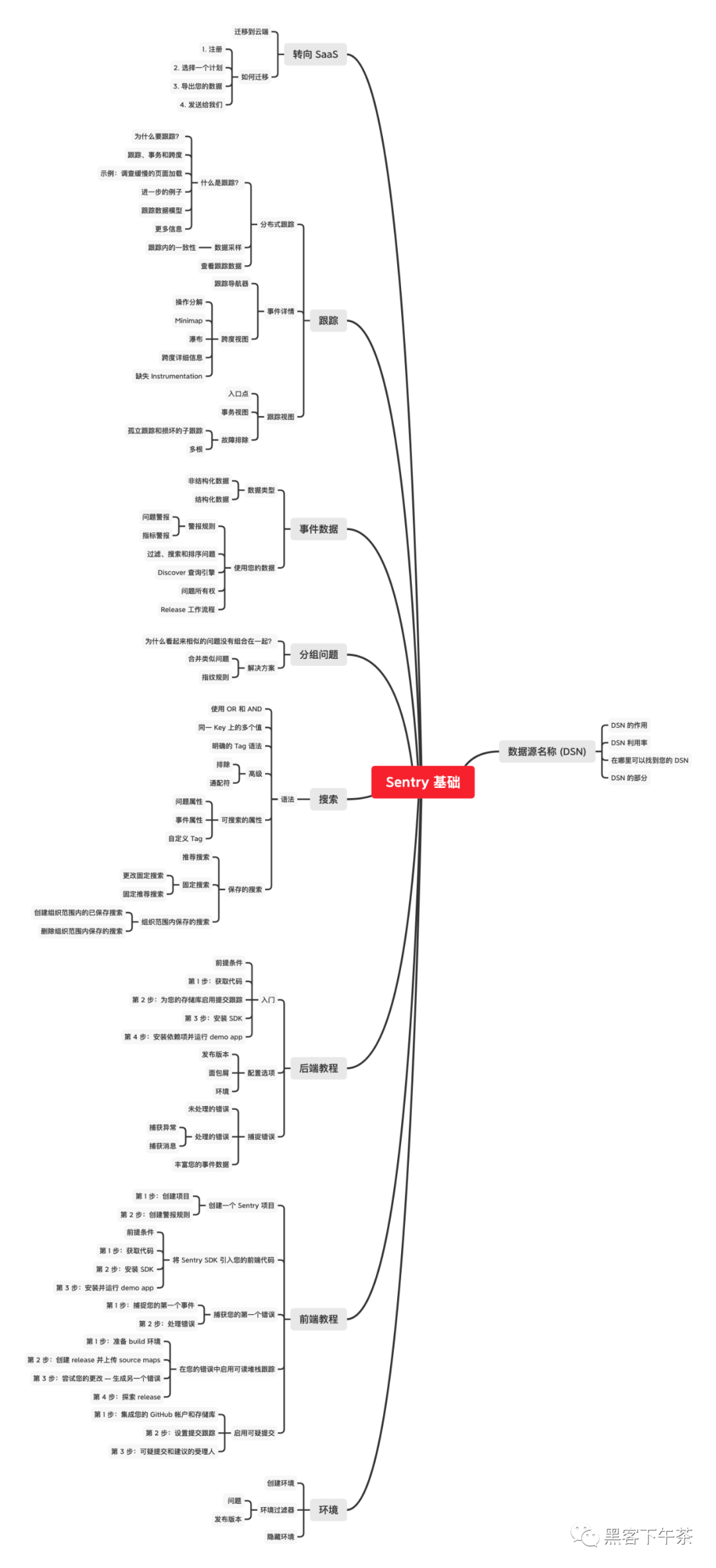
Sentry 基础知识

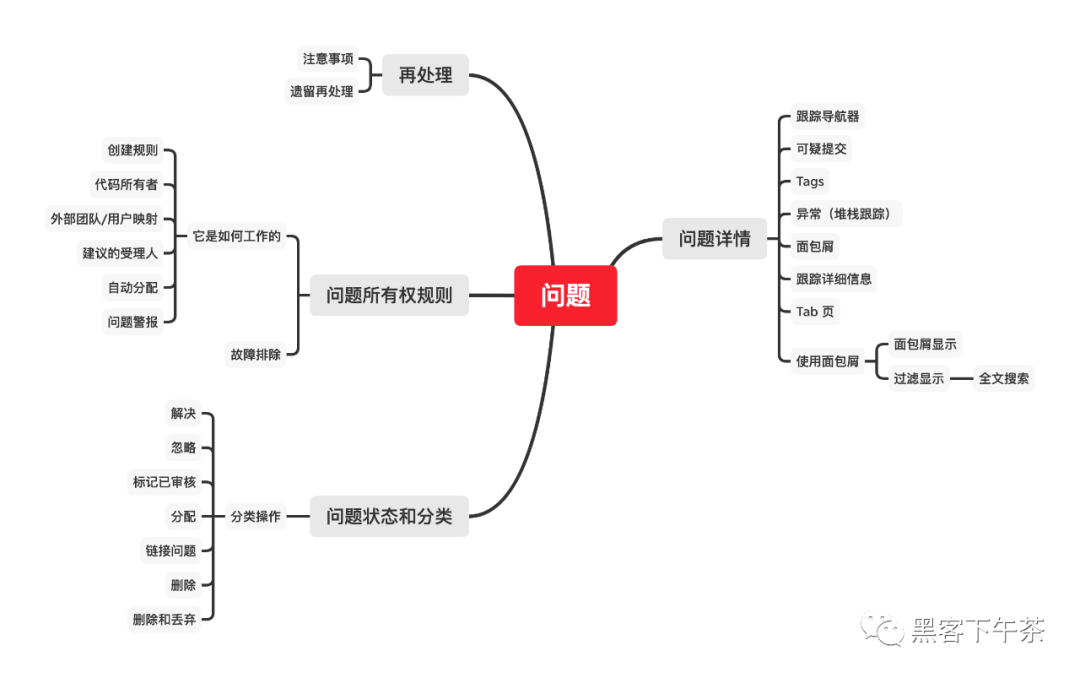
问题
https://docs.sentry.io/product/issues/
详细了解“问题”页面以及如何使用它来有效地分类问题。

项目
https://docs.sentry.io/product/projects/
查看与您所属团队相关的所有项目,然后快速深入了解他们的详细信息。

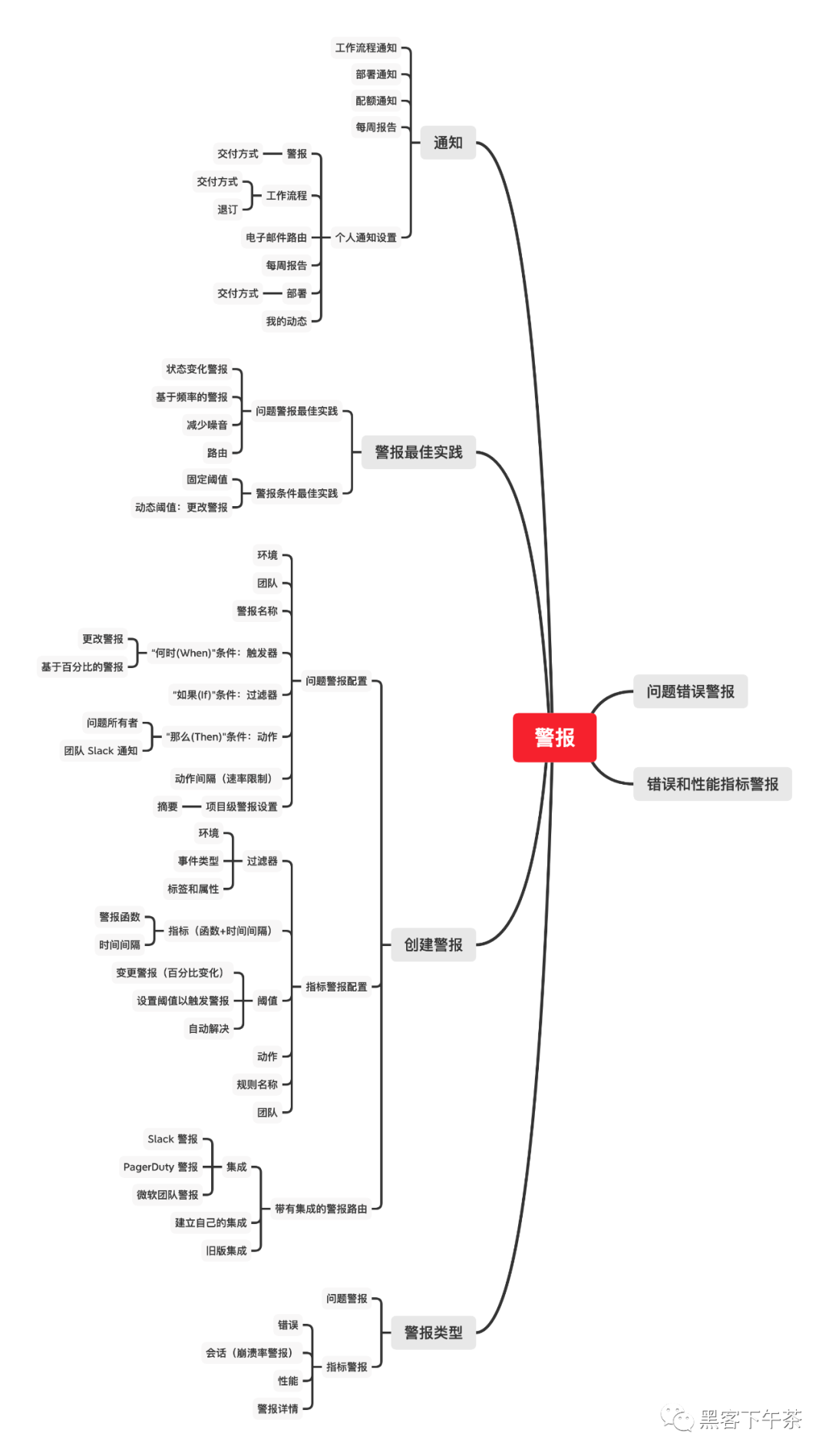
警报
https://docs.sentry.io/product/alerts/
了解如何为您的团队创建错误和性能警报以及您的个人通知。

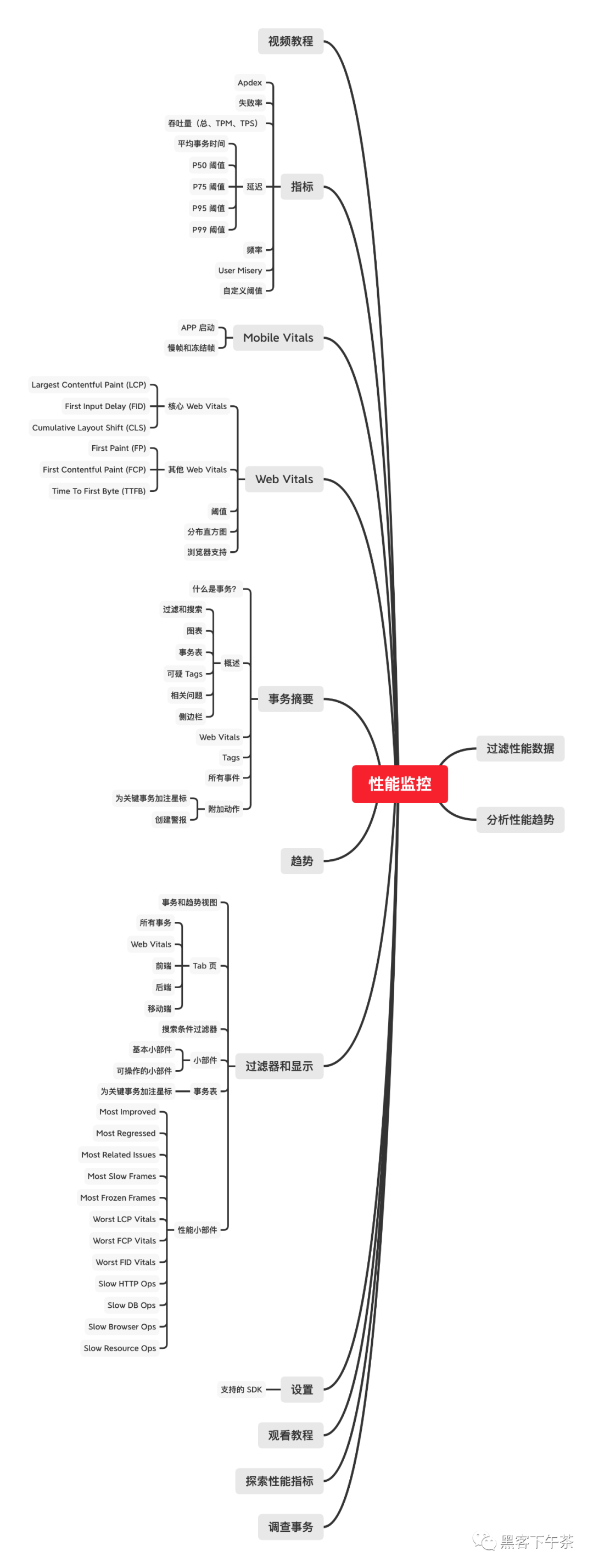
性能监控
https://docs.sentry.io/product/performance/
性能监控可帮助您查看从宏观级别指标到微观级别跨度的所有内容,您将能够交叉引用具有相关问题的事务,并自定义查询。

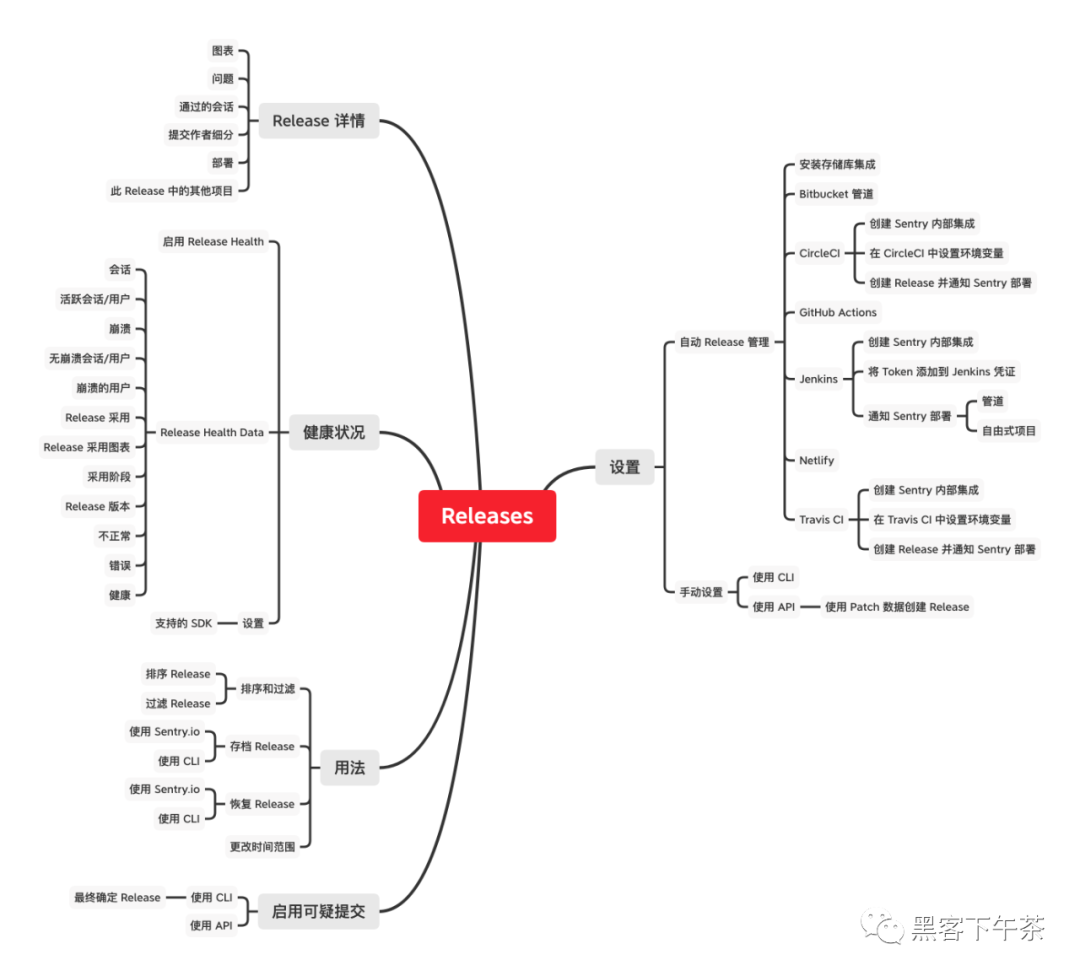
版本发布
https://docs.sentry.io/product/releases/
了解如何向 Sentry 提供有关您的版本的信息,以确定回归并快速解决问题。

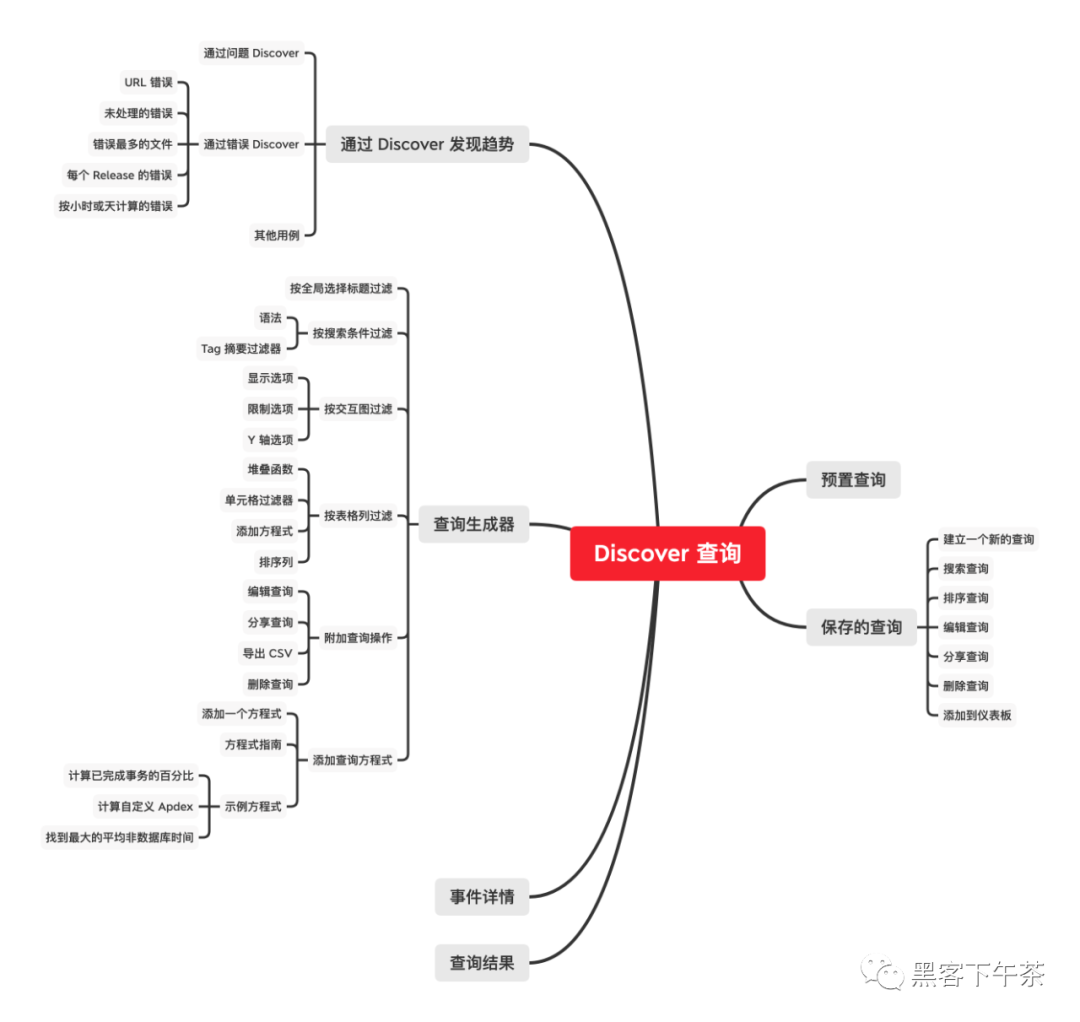
Discover 查询引擎
https://docs.sentry.io/product/discover-queries/
Discover 通过构建和丰富您的错误数据,提供跨环境数据的可见性。您可以查询和解锁对整个系统健康状况的洞察,并在一个地方获得关键业务问题的答案。

仪表盘
https://docs.sentry.io/product/dashboards/
Sentry 的仪表板提供应用程序运行状况的单一视图,包括跨多个项目导航问题和性能的能力。

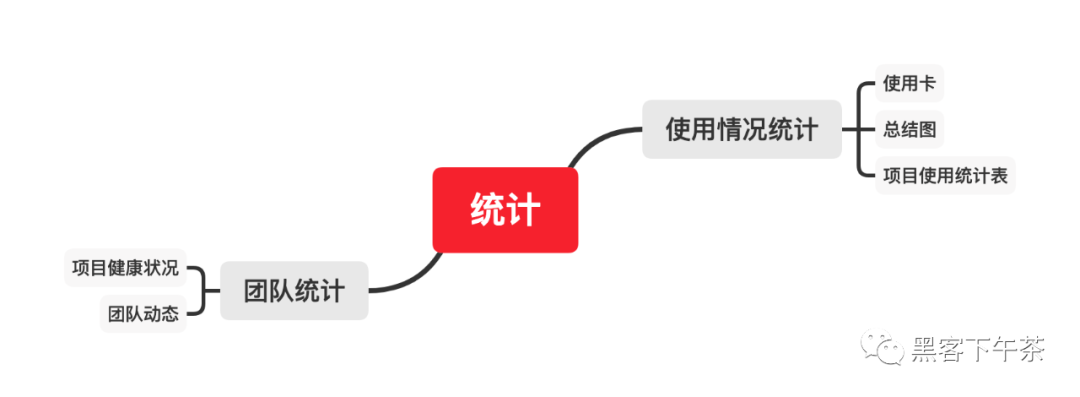
统计
https://docs.sentry.io/product/stats/
了解整个组织的项目和团队。

用户反馈
https://docs.sentry.io/product/user-feedback/
了解如何查看用户反馈提交,这些提交与原始事件相结合,让您更深入地了解问题。

安全策略报告
https://docs.sentry.io/product/security-policy-reporting/
详细了解 Sentry 如何提供收集有关内容安全策略 (CSP) 违规以及 Expect-CT 和 HTTP 公钥固定 (HPKP) 故障的信息的功能。

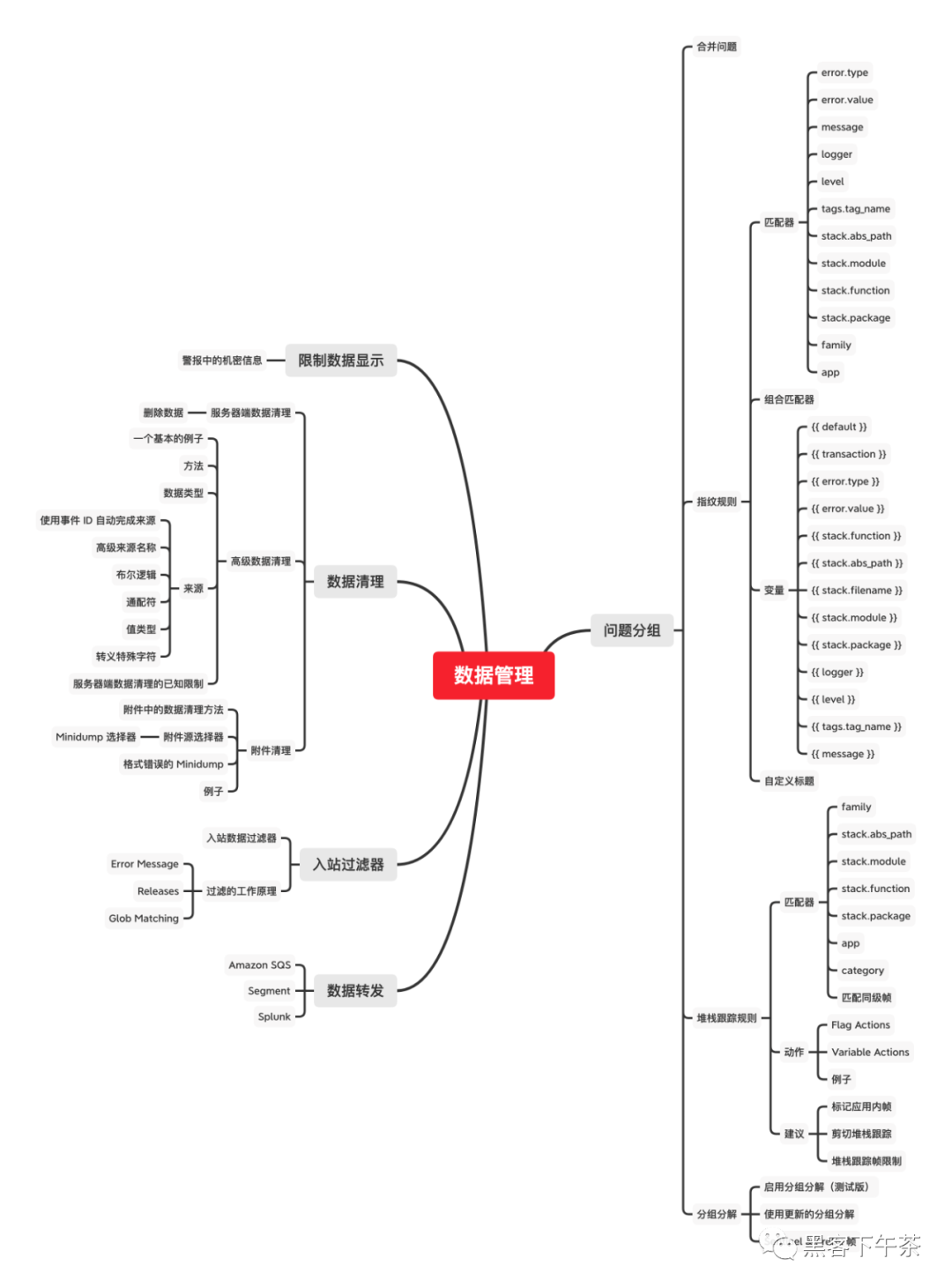
数据管理
https://docs.sentry.io/product/data-management-settings/

了解有关使用项目和组织的设置管理数据的更多信息。
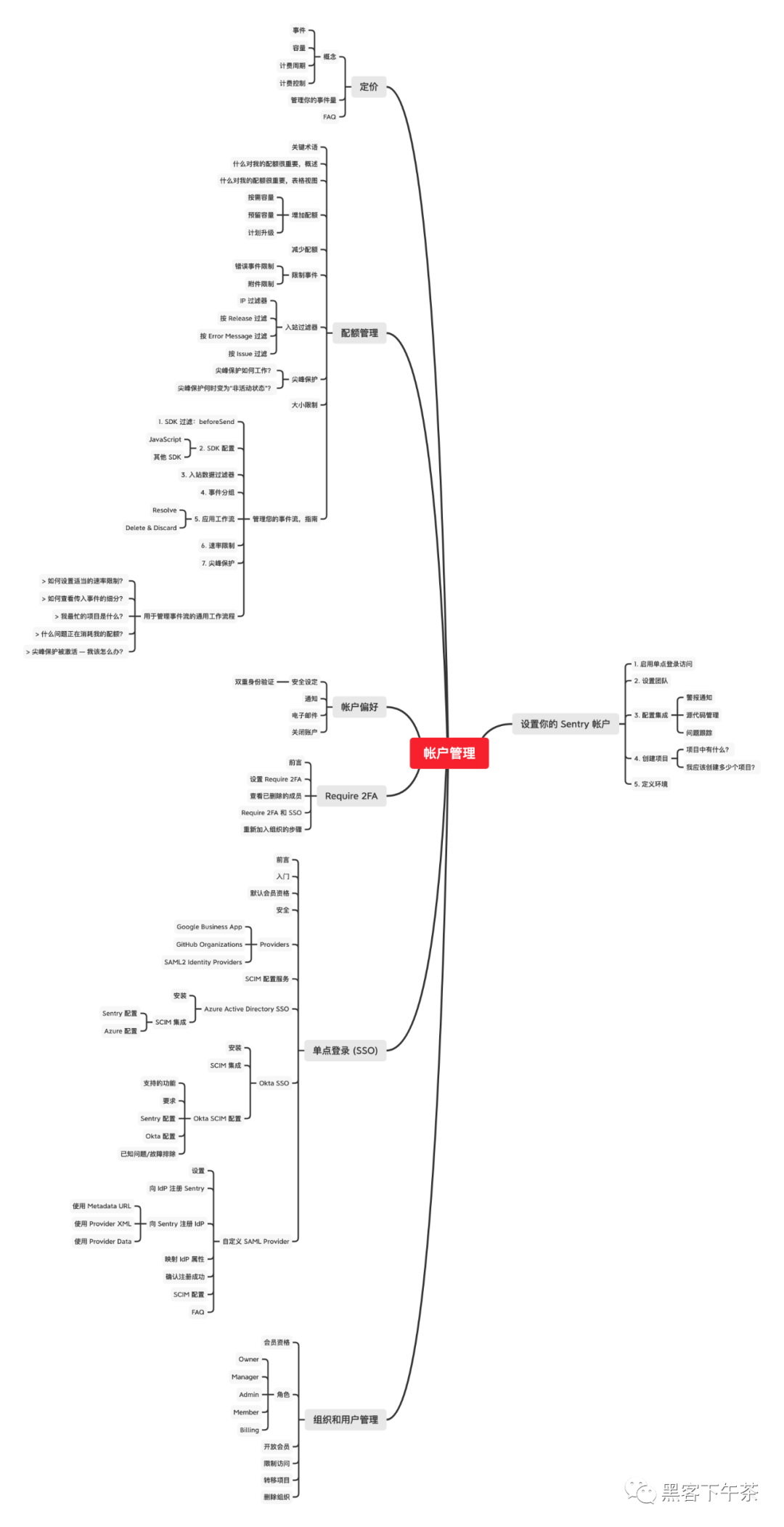
帐户管理
https://docs.sentry.io/product/accounts/

了解配额管理、帐户首选项、组织和用户管理、定价、需要双因素身份验证和单点登录。
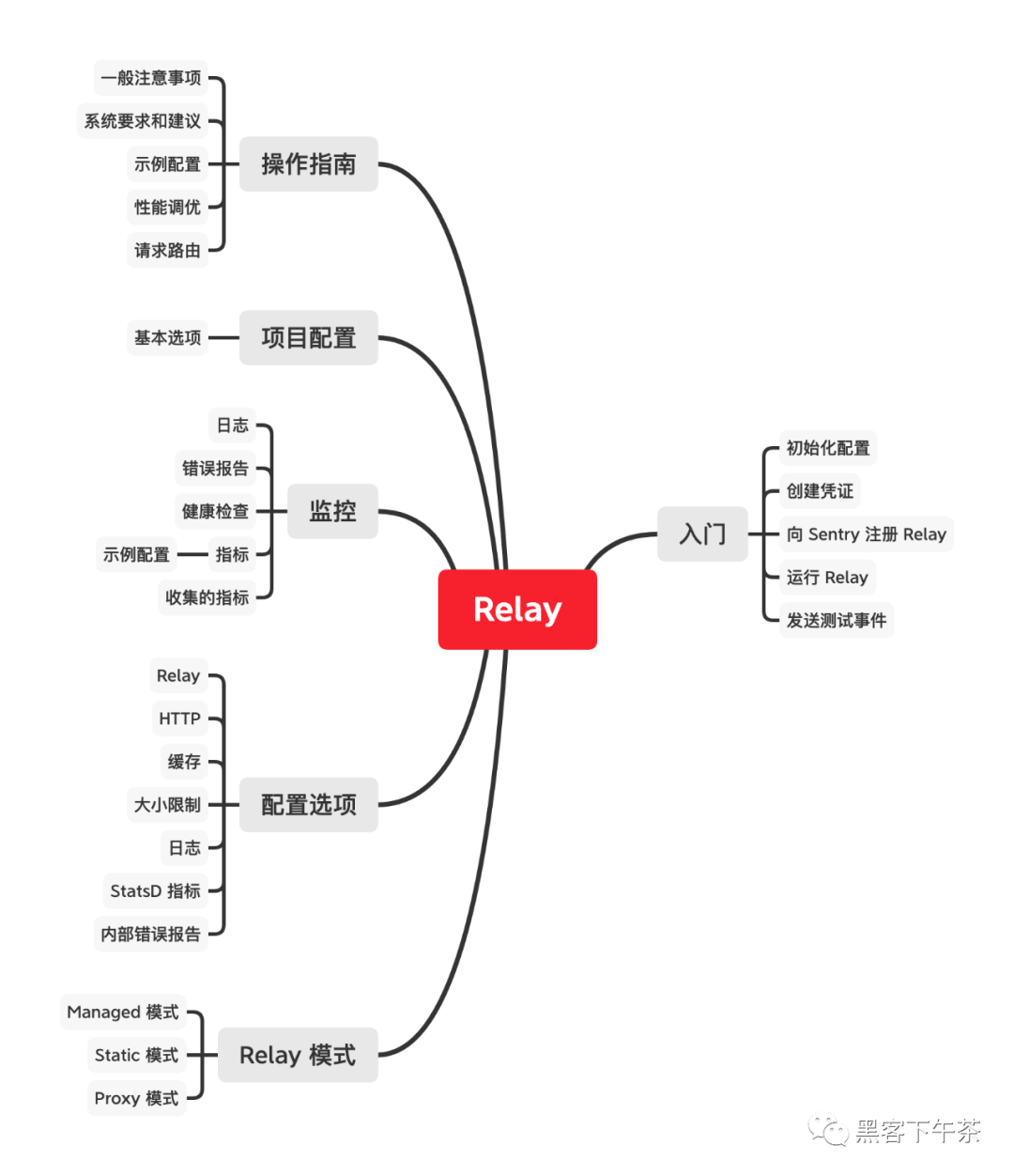
Relay 数据安全解决方案
https://docs.sentry.io/product/relay/
了解有关 Sentry 数据安全解决方案 Relay 的更多信息。

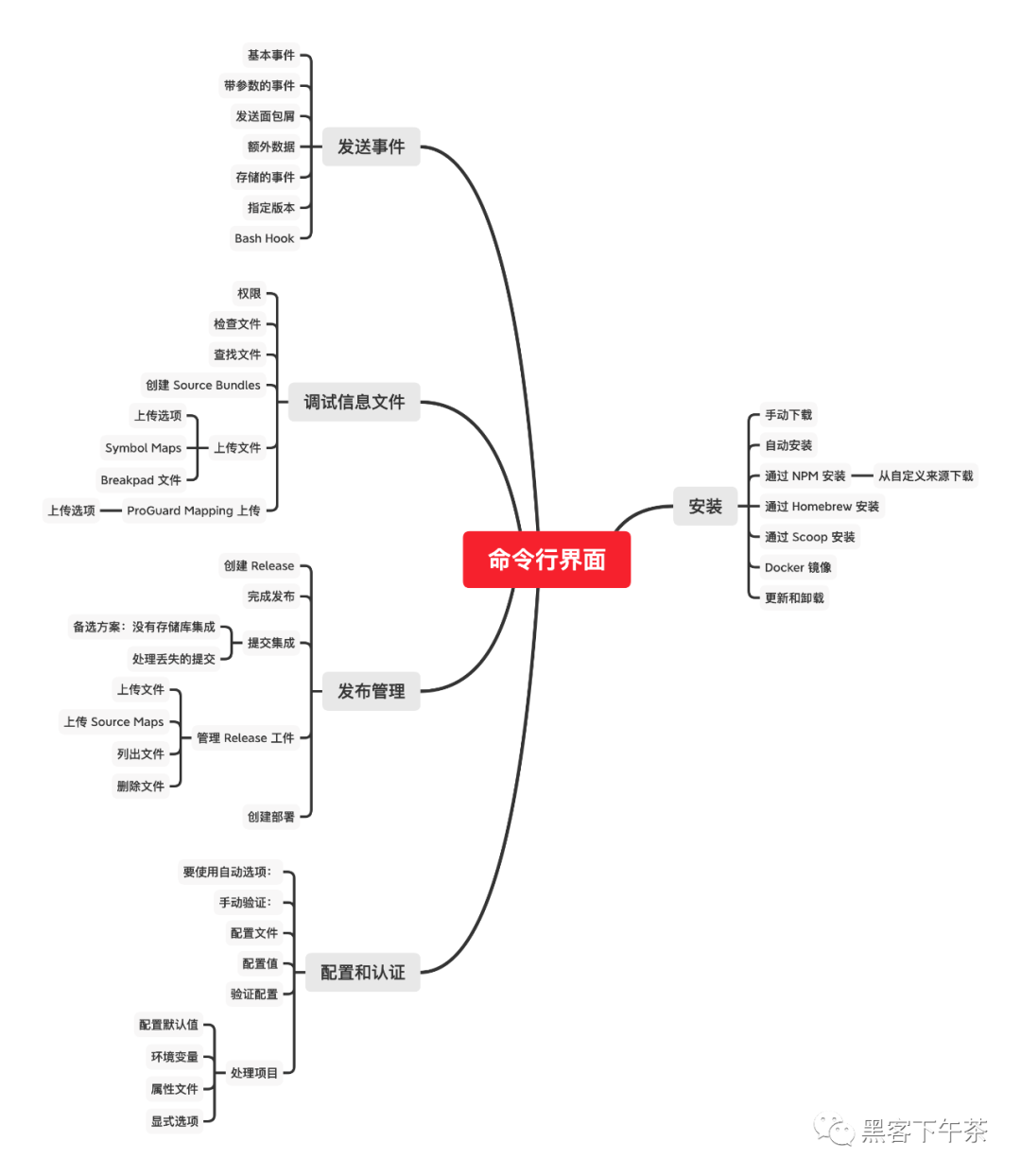
命令行界面
https://docs.sentry.io/product/cli/
了解如何使用 sentry-cli 命令行工具。

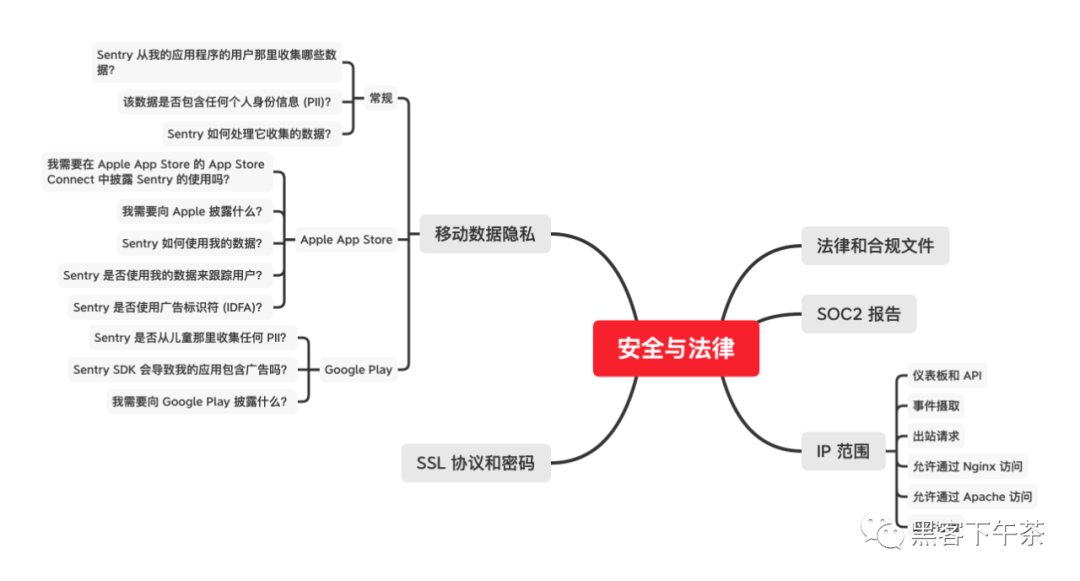
安全与法律
https://docs.sentry.io/product/security/
了解 Sentry 安全性和合规性流程。

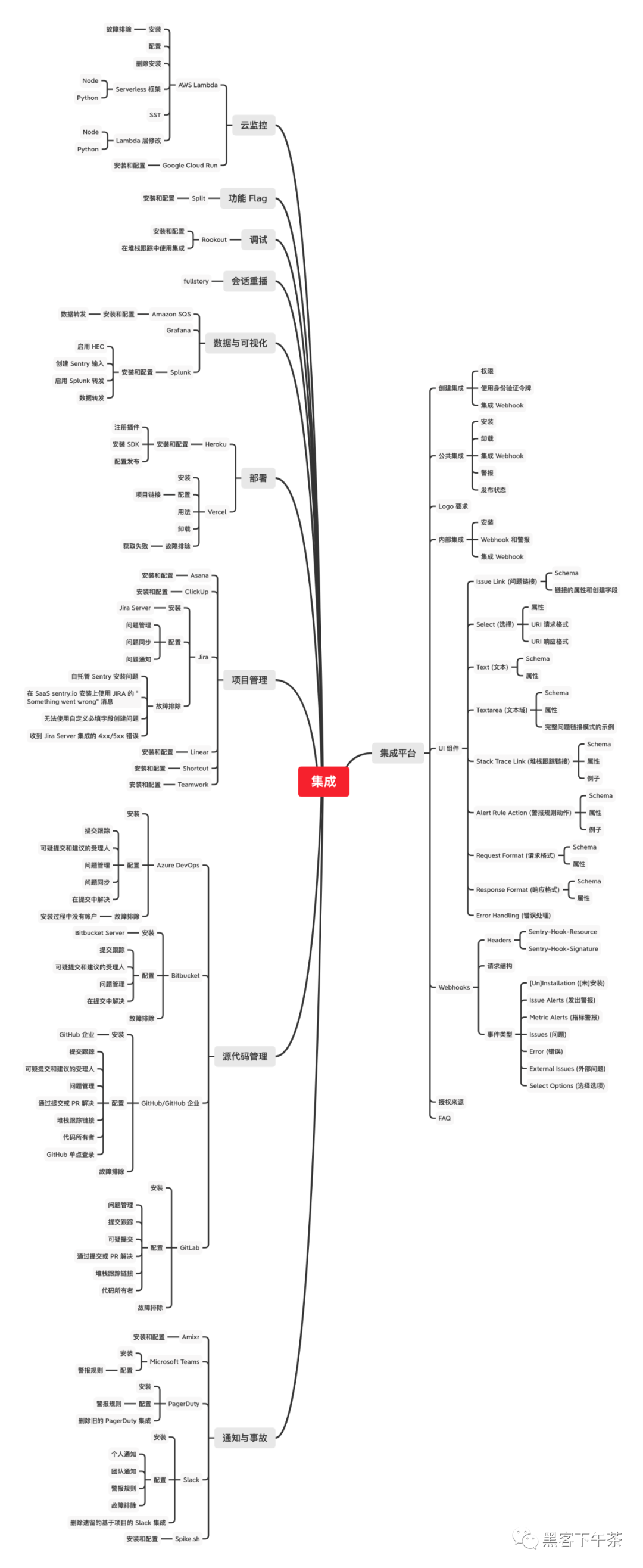
集成
https://docs.sentry.io/product/integrations/
详细了解与 Sentry 集成的各种应用程序和服务。

更多
- Sentry 企业级数据安全解决方案 - Relay 入门
- Sentry 企业级数据安全解决方案 - Relay 运行模式
- Sentry 企业级数据安全解决方案 - Relay 配置选项
- Sentry 企业级数据安全解决方案 - Relay 监控 & 指标收集
- Sentry 企业级数据安全解决方案 - Relay 项目配置
- Sentry 开发者贡献指南 - SDK 开发(性能监控:Sentry SDK API 演进)
Sentry 产品指南文档(附:详细脑图整理)的更多相关文章
- 产品需求文档 PRD
第一轮: 1,文档使用方:UI设计师 2.内容: 根据战略层定义出来产品功能范围, 说明此产品的目的,方便UI设计人员更好的理解产品 产品基本流程 详细 ...
- [转]产品需求文档(PRD)的写作
产品需求对产品研发而言非常重要,写不好需求,后面的一切工作流程与活动都会受到影响.转载一篇文章,关于产品需求文档写作方面的,如下: 本文摘自(一个挺棒的医学方面专家):http://www.cnblo ...
- 产品需求文档(PRD)的写作 【转】
产品需求文档(PRD)的写作 一.文章的摘要介绍 无论我们做什么事都讲究方式方法,写产品需求文档(以下称PRD文档)也是如此,之前我通过四篇文章分享了自己写PRD文档的一些方法,而这一篇文章主要是 ...
- B端产品需求文档怎么写?
B端,或者2B,一般指的是英文中的 to busniss,中文即面向企业的含义.与B端相对应的,是C端,或者2C,同样指的是英文中的 to customer,即面向消费者的意思.因此,人们平常所说的B ...
- 如何写出好的PRD(产品需求文档)(转)
作者:Cherry,2007年进入腾讯公司,一直从事互联网广告产品管理工作,目前在SNG/效果广告平台部从事效果广告的产品运营工作. PRD(Product Requirement Document, ...
- 产品需求文档(PRD)的写作方法之笔记一
1.写前准备(思维导图): http://www.woshipm.com/?p=80070 1.在写之前,请先很区分清楚什么是MRD文档(市场需求文档),BRD文档(商业需求文档),什么是PRD文档( ...
- PRD产品需求文档
什么是PRD? PRD是Product Requirement Document的英文缩写,即产品需求文档的意思.PRD昰产品流程中的最后一步工作,是将原型中的功能.界面具象化描述,是提交给设计(UI ...
- PRD产品需求文档概要
PRD概念 PRM就是Product Requirements Document的简称,也就是产品需求模型.一般来说一个产品会伴随有市场需求文档(Market Requirements Documen ...
- Sencha Cmd 6 和 Ext JS 6 指南文档(部分官方文档中文翻译)
近期组织了几个程序员网友,正在翻译一部分官方的Sencha Cmd 6 和 Ext JS 6 指南文档. 眼下还没翻译完,大家能够先看看 Sencha Cmd 6 和 Ext JS 6 指南文档 ( ...
- 可能比文档还详细--VueRouter完全指北
可能比文档还详细--VueRouter完全指北 前言 关于标题,应该算不上是标题党,因为内容真的很多很长很全面.主要是在官网的基础上又详细总结,举例了很多东西.确保所有新人都能理解!所以实际上很多东西 ...
随机推荐
- Python使用.NET开发的类库来提高你的程序执行效率
Python由于本身的特性原因,执行程序期间可能效率并不是很理想.在某些需要自己提高一些代码的执行效率的时候,可以考虑使用C#.C++.Rust等语言开发的库来提高python本身的执行效率.接下来, ...
- VIP视频解析
效果图 新建窗口 import tkinter as tk# 创建一个窗口 root = tk.Tk() # 设置窗口大小 root.geometry('700x250+200+200') # 设置标 ...
- PAT-甲级-1007
一.看题,https://www.patest.cn/contests/pat-a-practise/1007 其实,也是一顿暴力,但是最后一个测试点会运行超时,最开始,计算一段区间的值的总和的时候, ...
- Electron 的 安装
背景 因为搞嵌入式开发的时候,每次烧写不同版本的固件的时候,经常需要重命名,有时候烧错版本我也不知道: 因此我认为对固件的管理比较麻烦,所以我希望能够有一个比较好的工具来做管理,找了一圈没有发现合适的 ...
- LaravelLumen 分组求和问题 where groupBy sum
在Laravel中使用分组求和,如果直接使用Laravel各数据库操作方法,应该会得出来如下代码式: DB::table('table_a') ->where('a','=',1) ->g ...
- Js 中的数组
在js 中,数组就是对象,除了可以使用字面量语法[...]来声明数组外,它和其它对象没有什么区别.当创建一个数组['a', 'b', 'c']时,内部的实现形式如下: { length: 3, ...
- 随机数据下 Sqrt Tree 的平替实现
原理 在随机数据下,把原序列分成 \(\sqrt n\) 个块,维护每个块的前缀后缀最大值,那么,在随机询问下,对于在一个块中的询问,暴力查询. 复杂度 概率 $ n ^ {-\frac{1}{2}} ...
- VulnHub_DC-3渗透流程
VulnHub_DC-3 DC-3 是另一个特意建造的易受攻击的实验室,旨在获得渗透测试领域的经验. 与之前的 DC 版本一样,这个版本是为初学者设计的,尽管这一次只有一个flag.一个入口点并且根本 ...
- 创业型公司和BAT大厂招聘要求有什么不同?
背景 很多Java初学都关心这么一个问题,Java学到什么程度以后可以找到第一份工作.大家的目标都很明确,也很实在,学习Java无非就是为了找工作,那到底我要学多少Java知识,才可以找到第一份工作呢 ...
- react-devtools安装以及使用中的问题
使用react框架开发的小伙伴肯定都想使用想vue-devtools开发工具一样,可以看见组件的状态,和当前组件里的props,data等等. 当然react也有一个开发者工具,现在废话少说,开始安装 ...
