2 CSS基本选择器
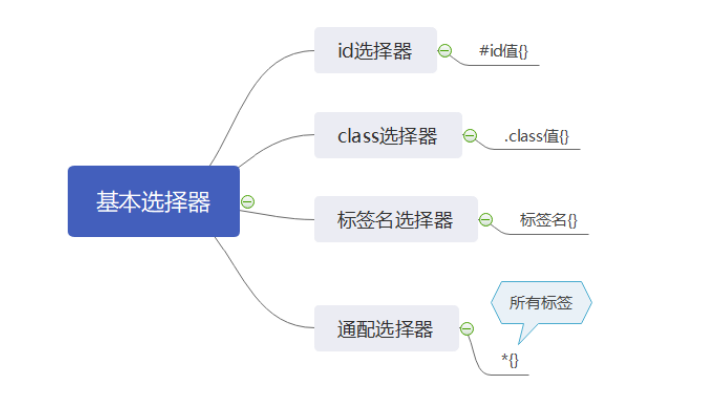
2 基本选择器

id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式为:
#id名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
该语法中,id名即为HTML元素的id属性值。大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于HTML中某一个具体的元素。
id选择器不支持像类选择器那样定义多个值,类似"id="bold font24""的写法是错误的。
class选择器
class选择器使用“.”进行标识,后面紧跟class名,其基本语法格式为:
.class名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
标签名选择器
通过元素的属性名或属性值来匹配元素。例如,[type="text"]选择器匹配所有type属性为"text"的元素。
input[type="text"]{
boeder: 1px solid blue;
}
通配选择器
语法:*{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
说明:通配符的写法是“*”,其含义就是所有元素。
*{margin:0;padding:0;}代表清楚所有元素的默认边距值和填充值。
作用是:有些标签他默认是带有边距和间隔的,这个通配选择器就是选择所有的标签删除所有的边距的。
/*
#id # id选择符
element # 元素选择符
.class # claw43ss选择符
selector1, selector2, selectorN # 同时获取多个元素的选择符
$("#id")
$(".class")
$("element")
$(".class,p,div")
*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
color: red;
}
.c1{
color: red;
}
.c2{
font-size: 32px;
}
</style>
</head>
<body>
<div id="i1">item1</div>
<div id="i2">item2</div>
<div id="i3">item3</div>
<div class="c1 c2">item4</div>
<div class="c1">item5</div>
<div class="c1">item6</div>
</body>
</html>
2 CSS基本选择器的更多相关文章
- CSS的选择器
<div id="demo"> <div class="inner"> <p><a href="#" ...
- JS实战 · 仿css样式选择器
代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/ ...
- CSS 后代选择器
后代选择器(descendant selector)又称为包含选择器. 后代选择器可以选择作为某元素后代的元素. 根据上下文选择元素 我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起 ...
- css后代选择器(div.class中间不带空格)
如果我要查找<div>上用了.class的元素,查找方法:div.class:中间是不空格的. 以上这种形式为css后代选择器 参考:http://www.w3school.com.cn/ ...
- CSS样式选择器优先级
CSS样式选择器分为4个等级,a.b.c.d,可以以这四种等级为依据确定CSS选择器的优先级. 1.如果样式是行内样式(通过Style=””定义),那么a=12.b为ID选择器的总数3.c为Class ...
- css中选择器的使用
css是英文Cascading Style Sheets的缩写.它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.我们再将html比喻 ...
- CSS 派生选择器
派生选择器 通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁. 在 CSS1 中,通过这种方式来应用规则的选择器被称为上下文选择器 (contextual selectors),这是由 ...
- CSS 类选择器
在 CSS 中,类选择器以一个点号显示: .center {text-align: center} 在上面的例子中,所有拥有 center 类的 HTML 元素均为居中. 在下面的 HTML 代码中, ...
- CSS id 选择器
id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式. id 选择器以 "#" 来定义. 下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二 ...
- CSS类选择器和ID选择器
CSS类选择器和ID选择器皆允许以一种独立于文档元素的方式来指定样式,同时二者皆区分大小写. 区别如下: 第一:在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class 第二:当页 ...
随机推荐
- windows 上 cmake 添加 vcpkg 选项
使用 cmake 编写相关的工程时,工程有时会使用 vcpkg 添加的第三方库,比如 zip 库 查看一些案例后,我发现有些回答不太准确,遂记录下 现在,我们需要在工程中使用 zip_open 函数执 ...
- [Android 逆向]绕过小米需插卡安装apk限制
1. 确保自己手机是root的了 2. 给手机安装busybox,使可以用vi编辑文件 安装方法: 0. adb shell getprop ro.product.cpu.abi 获得 cpu架构信息 ...
- Redis搭建Sentinel实验环境
环境准备 在物理机上启动3台虚拟机,IP地址分别为:192.168.56.4,192.168.56.5,192.168.56.6. 1.确保3台虚拟机的网络是相互联通的. 2.确保已经在3台虚拟机上安 ...
- typing的中的Optional说明
from typing import Optional def show_count(count: int, singular: str, plural: Optional[str] = None) ...
- protobuf简单示例
user.proto syntax = "proto3"; package demo; option go_package = "./pb"; //指定go_o ...
- 内存管理机制 & 垃圾回收机制
内存管理机制 python是由c开发出来的. 看源码分析,下载python安装包tar包 解压后主要看Include和Objects这两个文件夹 # 分析 在创建对象时,如 v = 0.3 源码内部: ...
- python中json.dumps() 与json.dump(),json.load()与json.loads()区别?
json.dumps() 将 Python 对象转换为 JSON 字符串,并返回该字符串.而 json.dump() 将 Python 对象转换为 JSON 字符串,并将该字符串写入文件. json. ...
- centos7通过配置hosts.allow和hosts.deny限制登陆
etc/hosts.allow和/etc/hosts.deny两个文件是控制远程访问设置的,通过他可以允许或者拒绝某个ip或者ip段的客户访问linux的某项服务. 我们通常只对管理员开放SSH登录, ...
- 分布式理论 & RPC & Dubbo
分布式服务框架(RPC) 用于提高机器利用率的资源调度和治理中心*(SOA)[ Service Oriented Architecture] Dubbo(RPC框架) 服务提供者**(Provider ...
- CYQ.Data 操作 Redis 性能测试:对比 StackExchange.Redis
前言: 前几天,点开自己的博客,看了一下 CYQ.Data V5系列 都有哪些文章, 发现了一篇2019年写的:CYQ.Data 对于分布式缓存Redis.MemCache高可用的改进及性能测试,于是 ...
