使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频(未完待续)
使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频
1. 背景
最近项目上有个需求,需要实现:录音、回放录音、实现音频可视化效果、上传wav格式的录音等功能。于是乎,我就顺便调研了下如何在浏览器中处理音频,发现 HTML5 中有专门的API用来处理音频。
2. 核心概念
2.1 MediaStream
一个MediaStream是一个媒体内容的流。一个流中可能包含几个轨道:比如若干视频轨道和若干音频轨道。可以把它想象成这样:
或者,更形象点: 
2.2 MediaRecorder
MediaRecorder是MediaStream Recording API的核心接口,用来进行媒体录制。我们可以形象地把它想象成录音机:
new MediaRecorder(stream, options) ==> 
这里的 stream 就是一个 MediaStream。 它表示将要录制的流。它可以是:用户麦克风产生的数据流,或者来自<audio>, <video>, <canvas>的数据流等。
2.4 AudioContext
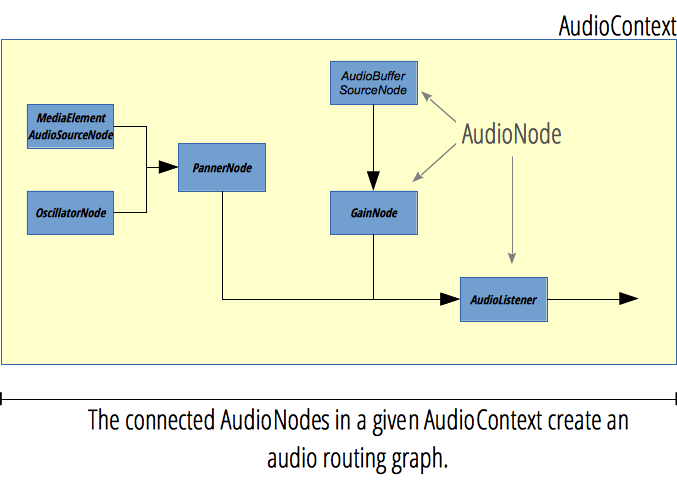
使用Web Audio API相关接口前,你必需创建一个AudioContext。一切操作都在这个环境里进行。一个AudioContext是一张图(Graph),里面有若干节点(Node),被有向线段连接,就像这样:

为了方便理解,我们可以把它想象成演唱会上的调音师:
它会把歌手和现场乐队的声音经过混合和加工,最终输出到扬声器里。
3. 如何录音
首先,我们可以使用getUserMedia向浏览器申请权限: 
navigator.mediaDevices.getUserMedia({ audio: true }).then((stream: MediaStream) => {
/*...*/
})
然后就可以从麦克风拿到MediaStream。
const mediaRecorder = new MediaRecorder(stream, options);
mediaRecorder.start();
mediaRecorder.ondataavailable = ...
4. 如何回放录音
5. 如何实现音频可视化效果(波形图,柱状图等)
使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频(未完待续)的更多相关文章
- H5的Web Audio Api
概述 研究Web Audio Api的主要原因是:工作中需要在ios中实现声音的淡出效果,主要是通过setInterval来改audio标签的volume属性实现的,但是ios上面volume属性是只 ...
- Web Audio API之手把手教你用web api处理声音信号:可视化音乐demo
1.Web Audio API 介绍 Web Audio API 提供了在Web上控制音频的一个非常有效通用的系统 ,这些通用系统通俗的讲就是我们可以利用Web Audio API提供的各种方法操作各 ...
- 【Web Audio API】 — 那些年的 web audio
转 TAT.Jdo:[Web Audio API] - 那些年的 web audio 这主题主要是早期对 web audio api的一些尝试,这里整理一下以便以后翻阅,如有错误,诚请指正. 在这之前 ...
- 【HTML5】Web Audio API打造超炫的音乐可视化效果
HTML5真是太多炫酷的东西了,其中Web Audio API算一个,琢磨着弄了个音乐可视化的demo,先上效果图: 项目演示:别说话,点我! 源码已经挂到github上了,有兴趣的同学也可以去st ...
- 关于HTML5音频——audio标签和Web Audio API各平台浏览器的支持情况
对比audio标签 和 Web Audio API 各平台浏览器的支持情况: audio element Web Audio API desktop browsers Chrome 14 Yes ...
- [Javascript] Intro to the Web Audio API
An introduction to the Web Audio API. In this lesson, we cover creating an audio context and an osci ...
- 关于Web Audio API的入门
Web Audio API提供了一个简单强大的机制来实现控制web应用程序的音频内容.它允许你开发复杂的混音,音效,平移以及更多. 可以先看一下MDN的这篇文章<Web Audio API的运用 ...
- 使用Web Audio API绘制音波图
摘要:Web Audio API是对<audio> 标签功能上的补充,我们可以用它完成混音.音效.平移等各种复杂的音频处理,本文简单的使用其完成音波图的绘制. PS:本例子使用ES6编程, ...
- HTML5 ——web audio API 音乐可视化(二)
上一篇 web audio API 音乐可视化(一)介绍了一些基本的API,以及如何简单的播放一个音频,本篇介绍一下怎么对获取到的音频进行分析,并将分析后的数据绘制成图像. 最终效果请戳这里; 完整版 ...
- HTML5 ——web audio API 音乐可视化(一)
使用Web Audio API可以对音频进行分析和操作,最终实现一个音频可视化程序. 最终效果请戳这里; 完整版代码请戳这里,如果还看得过眼,请给一个start⭐ 一.API AudioContext ...
随机推荐
- 全栈式测试平台RunnerGo核心功能模块-接口管理
全栈式测试平台RunnerGo相对于市面上其他性能测试产品来说更简单,它不用其他相关配件,天然支持分布式,有单独的机器做分布式的负载均衡,自有一套智能算法算压力机的配置从而平均分配,并从场景链路的流 ...
- win32 - ListView_GetItemPosition的使用
ListView_GetItemPosition : Gets the position of a list-view item 理论上获得桌面图标的正确方法是使用shell项,=> IFold ...
- Telegraph多线程下载器v0.5--tkinter
介绍 最近在拿python写一点小工具,结合之前的多线程.线程池技术做了个GUI版的Telegraph图册批量下载工具. 因为开发平台是在Mac,虽然对Windows平台的也进行了打包,但最垃圾的Wi ...
- Fpga开发笔记(二):高云FPGA发开发软件Gowin和高云fpga基本开发过程
前言 本篇安装高云的开发软件Gowin,并且描述了一个基于高云fpga的程序的开发环境和完整的下载运行过程. Gowin软件 概述 Gowin 软件是广东高云半导体股份有限公司的 FPGA ...
- 【八股cover#4】OS Q&A与知识点
OS Q&A与知识点 重点知识 进程 概念 我们编译的代码可执行文件只是储存在硬盘的静态文件,运行时被加载到内存,CPU执行内存中指令,这个运行的程序被称为进程. 进程是对运行时程序的封装 ...
- 【Azure 存储服务】Azure Storage Account 下的 Table 查询的性能调优
问题描述 Azure Storage Account 下的 Table 查询的性能调优? 问题解答 因为Azure Storage Table服务(表服务) 与常规的关系型数据库不一样(例如:MySQ ...
- Taurus.MVC WebMVC 入门开发教程6:路由配置与路由映射
前言: 在本篇 Taurus.MVC WebMVC 入门开发教程的第六篇文章中, 我们将讨论如何配置路由并映射到控制器和操作方法. 路由是决定应用程序如何响应客户端请求的重要组成部分,因此在 Web ...
- 2.Canal连接MQ
1. 配置文件介绍 Canal的启动,是以创建实例(instance)的方式,每个实例都有自己单独的工作环境, 而配置也分成两个部分 canal.properties (系统根配置文件) instan ...
- Java //数组的反转
1 //数组的反转 2 //方式一 3 System.out.println("数组的反转"); 4 5 // for(int i = 0; i <arr.length/2; ...
- C++函数模板总结:
//C++提高编程 模板(泛型编程 STL)//模板不可以直接使用 它只是一个框架//模板的通用并不是万能的//语法//template<typename T>//函数模板两种方式//1. ...
