vue + tornado 个人博客项目简介
vue + tornado 个人博客项目简介
项目简介
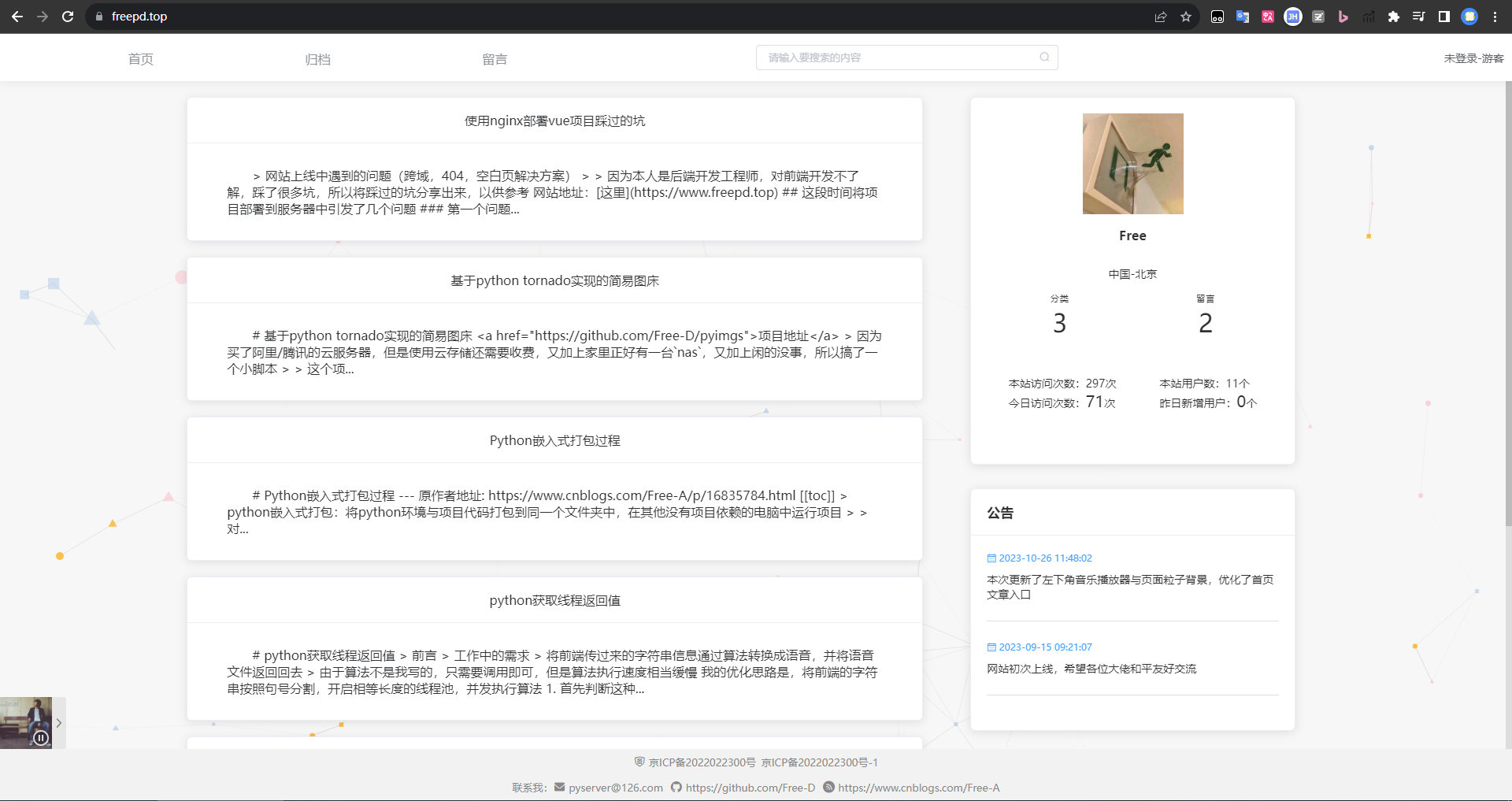
首页预览

本站接入了百度api
每小时更新访问量
域名在阿里云购买,解析到腾讯云服务器
ssl证书为阿里云每年免费申请20个
技术栈
前端: vue2 + element-ui + axios + vue-router
后端:python + mysql + tornado + peewee + redis + pydantic + JWT
项目结构
前端:

后端:

服务器环境
服务器配置为腾讯云:
轻量级服务器(2核2G 4M)
服务器环境为:
docker运行redis与mysql
后端服务启动为:
supervisor启动三个python tornado进程配置如下
supervisor配置:

nginx配置
path: /etc/nginx/conf.d/pyblog.conf
配置如下
upstream prod_api {
server 127.0.0.1:11111;
server 127.0.0.1:22222;
server 127.0.0.1:33333;
}
server {
listen 80;
#填写证书绑定的域名
server_name "admin.freepd.top";
#将所有HTTP请求通过rewrite指令重定向到HTTPS。
rewrite ^(.*)$ https://$host$1;
location / {
index index.html index.htm;
}
}
server {
listen 80;
#填写证书绑定的域名
server_name www.freepd.top freepd.top;
#将所有HTTP请求通过rewrite指令重定向到HTTPS。
rewrite 301 https://$server_name$request_uri;
location / {
index index.html index.htm;
}
}
server {
listen 443 ssl;
server_name "api.freepd.top";
client_max_body_size 10m;
ssl_certificate "conf/pyblog/api.freepd.top.pem";
ssl_certificate_key "conf/pyblog/api.freepd.top.key";
ssl_session_timeout 5m;
#表示使用的加密套件的类型
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location /api/ {
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Methods *;
add_header Access-Control-Max-Age 756000; # 缓存30天
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
if ($request_method = OPTIONS) {
return 204;
}
proxy_pass http://prod_api/;
proxy_set_header Host $host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
}
server {
listen 443 ssl http2;
server_name "admin.freepd.top";
client_max_body_size 10m;
ssl_certificate "conf/pyblog/admin.freepd.top.pem";
ssl_certificate_key "conf/pyblog/admin.freepd.top.key";
ssl_session_timeout 5m;
#表示使用的加密套件的类型
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
root /home/ubuntu/run/pyblog/pyblog-admin;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
server {
gzip on;
gzip_static on;
gzip_min_length 10k;
#压缩级别1-9,越大压缩率越高,同时消耗cpu资源也越多,建议设置在5左右。
gzip_comp_level 5;
#需要压缩哪些响应类型的资源,多个空格隔开。不建议压缩图片.
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
#配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_disable "MSIE [1-6]\.";
#是否添加“Vary: Accept-Encoding”响应头
gzip_vary on;
listen 443 ssl http2;
server_name www.freepd.top freepd.top;
client_max_body_size 10m;
ssl_certificate "conf/pyblog/www.freepd.top.pem";
ssl_certificate_key "conf/pyblog/www.freepd.top.key";
ssl_session_timeout 5m;
#表示使用的加密套件的类型
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
proxy_set_header Accept-Encoding 'gzip';
root /home/ubuntu/run/pyblog/pyblog-show;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
vue + tornado 个人博客项目简介的更多相关文章
- 分享Node.js + Koa2 + MySQL + Vue.js 实战开发一套完整个人博客项目网站
这是个什么的项目? 使用 Node.js + Koa2 + MySQL + Vue.js 实战开发一套完整个人博客项目网站. 博客线上地址:www.boblog.com Github地址:https: ...
- Vue实战狗尾草博客后台管理系统第七章
Vue实战狗尾草博客后台管理平台第七章 本章内容为借助模块化来阐述Vuex的进阶使用. 在复杂项目的架构中,对于数据的处理是一个非常头疼的问题.处理不当,不仅对维护增加相当的工作负担,也给开发增加巨大 ...
- Vue实战狗尾草博客管理平台第六章
Vue实现狗尾草博客后台管理系统第六章 本章节内容 文章列表 文章详情 草稿箱 文章发布. 本章节内容呢,开发的很是随意哈,因为多数就是element-ui的使用,熟悉的童鞋,是可以很快完成本章节的内 ...
- Vue实战狗尾草博客管理系统第一章
Vue实战狗尾草博客后台管理系统第一章 这里准备采用的技术栈为:vue全家桶+element-ui 这里因为是后台管理系统,没有做SSR的必要.所以这里就采用前后端分离来昨晚这个项目~ 项目搭建 vu ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(五)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于.NetCore开发博客项目 StarBlog - (5) 开始搭建Web项目
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于.NetCore开发博客项目 StarBlog - (10) 图片瀑布流
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于.NetCore开发博客项目 StarBlog - (14) 实现主题切换功能
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于.NetCore开发博客项目 StarBlog - (17) 自动下载文章里的外部图片
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- Django之BBS博客项目
一.登陆功能(验证码) from geetest import GeetestLib from django.contrib import auth #使用极验滑动验证码的登陆 def login(r ...
随机推荐
- only-office以Docker方式安装使用
目录 安装Docker 安装 配置Docker 验证docker是否正常 安装only-office server 系统需求 创建数据目录 启动docker容器 开放防火墙端口 可配置的参数 使用文档 ...
- 如何根据oops函数偏移快速定位源码?
如何根据函数偏移快速定位源码? 在内核栈的输出中,你一定注意到每一个函数的输出格式都是函数名+偏移量,而这儿的偏移就是调用下一个函数的位置.那么,能不能根据函数名+偏移量直接定位源码的位置呢? 答案是 ...
- MybatisPlus的各种查询方法
MybatisPlus的各种查询方法 合并转载于https://my.oschina.net/u/241218/blog/1838534/和https://my.oschina.net/u/24275 ...
- Swithch反汇编(四种)
------------恢复内容开始------------ Switch语法格式 Switch(表达式) { case 常量表达式1: 语句; break; case 常量表达式2: 语句; bre ...
- Element-ui源码解析(一):项目目录解析
开始看原码了,我们要开始一些准备工作, 既然是拆代码,那么我们要先把代码搞到手 1.如何下载原码 随便开个项目 npm i element-ui -S 将源码下载到本地 随后在node_module ...
- Linux 日志收集器:syslog,syslog-ng,rsyslog
一 参考:https://www.cnblogs.com/zhaoyong631/p/14441090.html 基本上,它们都是相同,它们都允许在中央存储库中记录来自不同类型系统的数据. 但是它们是 ...
- CSS:使用透明色
使用如下代码: background-color="#00000000"
- 深度系统安装mysql
# 安装 Mysql 8.0.19下载 MySQL Community Server 8.0.19 [Compressed TAR Archive](mysql-8.0.19-linux-glibc2 ...
- 七 APPIUM Android 定位方式(转)
1.定位元素应用元素 1.1通过id定位元素 Android里面定位的id一般为resrouce-id: 代码可以这样写: WebElement element = driver.findElemen ...
- 《CUDA编程:基础与实践》读书笔记(1):CUDA编程基础
1. GPU简介 GPU与CPU的主要区别在于: CPU拥有少数几个快速的计算核心,而GPU拥有成百上千个不那么快速的计算核心. CPU中有更多的晶体管用于数据缓存和流程控制,而GPU中有更多的晶体管 ...
