【GeoScene】一、创建、发布路网服务,并在代码中测试最短路径分析
前言
网上关于GeoScene及GeoScene API for JavaScript的资料太少了,官方的技术支持又太慢了,最近把在项目中踩过的坑分享出来;
**版本信息**
GeoScene Pro 4.0
GeoScene Enterprise 3.1
GeoScene API for JavaScript 4.27.4
一、创建网络分析图层
1、在地理数据库中新建要素数据集
右击地理数据库 -> 新建 -> 要素数据集 -> 输入要素数据集名称、坐标系 -> 创建

2、导入路网要素类
右击要素数据集 -> 导入 -> 要素类 -> 选择路网shp文件 -> 导入

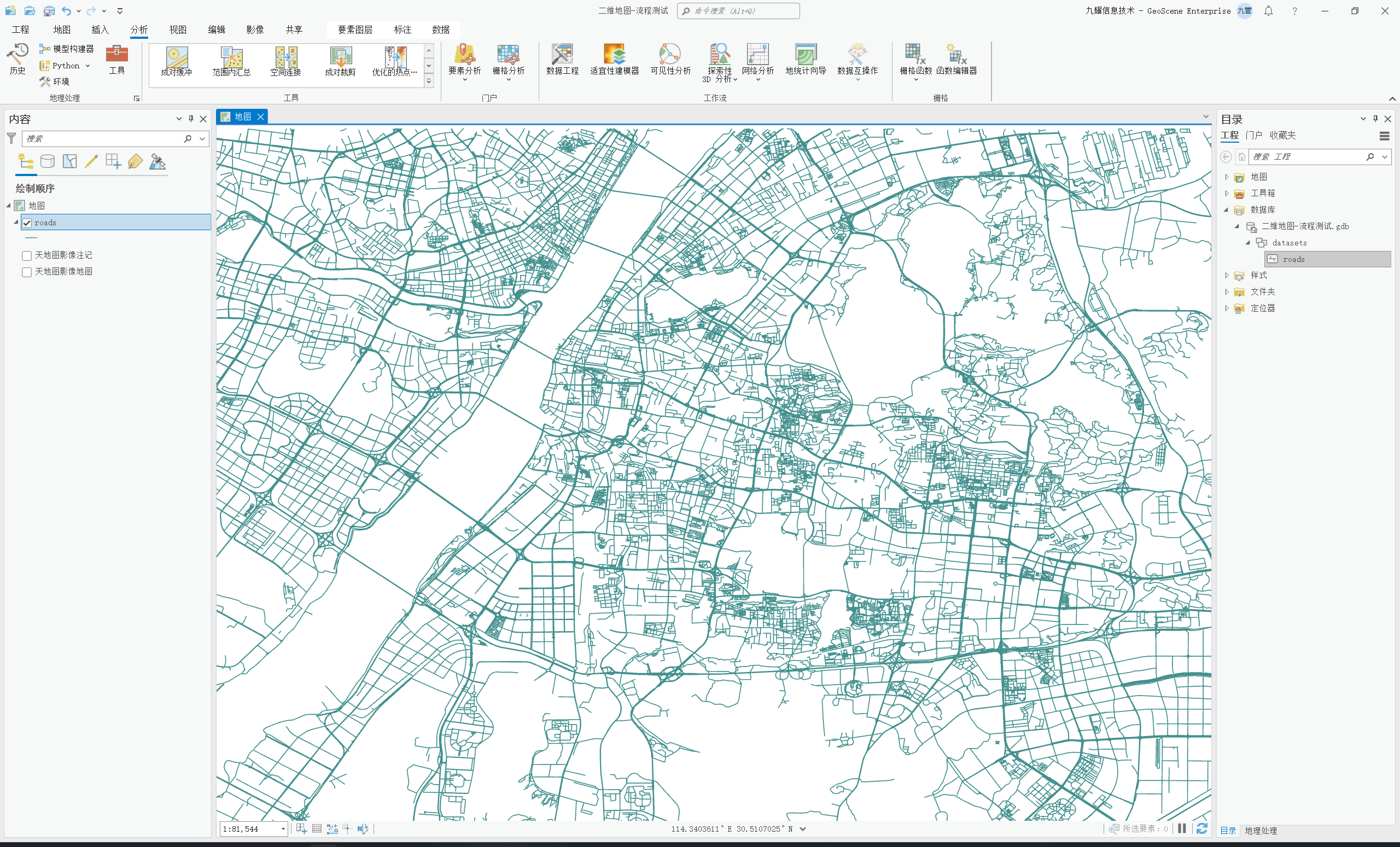
可以将导入的要素类加载的地图中检查一下,是否存在问题

3.创建网络数据集
右击要素数据集 -> 新建 -> 网络数据集 -> 填写名称、勾选要素类(这里高层模型没玩明白,自行研究吧) -> 运行

然后要素数据集中就会增加两个(一个是网络数据集、一个是交汇点),网络数据集也会加载到地图中去

4、设置网络数据集并构建
右键刚创建的网络数据集 -> 常规 -> 服务区索引-> 源设置 -> 组连通性 -> 策略修改为任意节点(默认是端点,但是我的路网不是很规范,会导致分析出来的结果有点问题,所以我就修改为这样了);修改后保存

右击网络数据集 -> 选择构建 -> 运行,等待运行结束
分析 -> 网络分析 -> 路径,这样就会生成一个路线/路径图层组,
二、桌面端测试网络分析服务
选择路线/路径图层组 -> 路径图层 -> 创建要素 -> 创建停靠点、点障碍、线障碍等要素

这里我创建了三个停靠点和一条障碍线,创建完成后点击运行分析路线

三、发布服务
图层组重命名(geoscene pro默认生成图层组的名称是中文的而且存在斜杠,后面使用过程中会有问题,所以我们需要手动修改)
选择共享 -> 填写名称、摘要、标签 -> 如果你的数据源注册到服务器上了,数据和图层类型可以选择引用,地图服务;我这里因为是文件数据库,没注册,所以选择的复制 -> 一定要切换到配置页面勾选网络分析 -> 然后点击分析、发布,等待发布完成
发布服务之前记得提前连接门户并登录,然后将门户设置为活动门户

发布成功后就可以在门户中看到
四、JS调用
这个我直接贴代码吧,逻辑很简单
<!--
* @Author: xuhanchi
* @Date: 2024-06-18 11:01:14
* @LastEditors: TanXJ
* @LastEditTime: 2024-08-02 16:59:41
* @Description: 最短路径分析
-->
<template>
<div id="viewDiv"></div>
</template>
<script setup>
import { ref, reactive, onMounted } from "vue"
import Map from "@geoscene/core/Map"
import SceneView from "@geoscene/core/views/SceneView"
import WebTileLayer from "@geoscene/core/layers/WebTileLayer"
import FeatureLayer from "@geoscene/core/layers/FeatureLayer"
import Collection from "@geoscene/core/core/Collection"
import Stop from "@geoscene/core/rest/support/Stop"
import * as route from "@geoscene/core/rest/route"
import Graphic from "@geoscene/core/Graphic"
import RouteParameters from "@geoscene/core/rest/support/RouteParameters"
let view = null
onMounted(() => {
initView()
})
// 初始化场景
const initView = () => {
view = new SceneView({
map: new Map(),
container: "viewDiv",
camera: {
position: {
x: 114.356454,
y: 30.546360,
z: 40000
}
}
})
// Google影像地图
const googleLayer = new WebTileLayer({
urlTemplate: "https://mt3.google.com/vt/lyrs=s&x={x}&y={y}&z={z}",
subDomains: ["mt0", "mt1", "mt2", "mt3"]
})
view.map.add(googleLayer)
// 加载路网图层
const featureLayer = new FeatureLayer({
url: "/server/rest/services/roads_analyze/MapServer/6",
renderer: {
type: "simple",
symbol: {
type: "simple-line",
width: 2,
style: "solid",
color: "#FFAA00"
}
}
})
view.map.add(featureLayer)
// 最短路径分析
const routeParams = new RouteParameters({
stops: new Collection([
new Stop({ geometry: { x: 114.168312, y: 30.538078 } }),
new Stop({ geometry: { x: 114.260126, y: 30.558536 } }),
new Stop({ geometry: { x: 114.250880, y: 30.520646 } }),
new Stop({ geometry: { x: 114.287516, y: 30.510952 } }),
new Stop({ geometry: { x: 114.297802, y: 30.421159 } }),
new Stop({ geometry: { x: 114.396715, y: 30.460172 } }),
new Stop({ geometry: { x: 114.396303, y: 30.502812 } })
])
})
// 创建点、文字
routeParams.stops.items.forEach((element, key) => {
const pointGraphic = new Graphic({
geometry: element.geometry,
symbol: {
type: 'simple-marker',
style: 'circle',
color: 'red',
size: '20px'
}
})
view.graphics.add(pointGraphic)
const textGraphic = new Graphic({
geometry: element.geometry,
symbol: {
type: 'text',
color: "white",
text: key
}
})
view.graphics.add(textGraphic)
});
// 分析路径
route.solve("/server/rest/services/roads_analyze/NAServer/testroad", routeParams).then((routeSolveResult) => {
let geometry = routeSolveResult.routeResults[0].route.geometry
var pathGraphic = new Graphic({
geometry: geometry,
symbol: {
type: 'simple-line',
color: 'red',
width: '4px',
style: 'solid'
}
})
view.graphics.add(pathGraphic)
})
}
</script>
<style lang="scss" scoped>
#viewDiv {
width: 100%;
height: 100%;
}
</style>
最终实现效果:

【GeoScene】一、创建、发布路网服务,并在代码中测试最短路径分析的更多相关文章
- WCF 一步一步 发布 WCF服务 到 IIS (图)
WCF 一步一步 发布 WCF服务 到 IIS (图) 使用VS自带的WCFSVCHost(WCF服务主机)发布WCF服务,时刻开发人员测试使用. 下面我们来看一下如何在IIS中部发布一个WCF服务. ...
- arcgis server之路网服务发布
路网服务发布首先需要建立好道路的网络集,为了保证道路网络分析的准确性,建立网络集之前,要对道路图层进行拓扑差错,确保道路的连通性.具体操作流程为:道路拓扑差错-建立几何网络集-路网服务发布. 1.道路 ...
- 动态创建地图文档MXD并发布地图服务
原文:动态创建地图文档MXD并发布地图服务 1.动态创建MXD private bool CreateMxd(string MxdPath, string MxdName) { IMapDocumen ...
- 使用Python创建.sd服务定义文件,实现脚本自动发布ArcGIS服务
借助ArcGIS桌面发布ArcGIS服务是一个很熟悉的过程了,发布服务的前提是需要拥有一个已连接的ArcGIS Server服务站点,经过对mxd进行制图配置,定义服务参数,才能实现服务的发布,那么这 ...
- CXF发布webService服务以及客户端调用
这篇随笔内容是CXF发布webService服务以及客户端调用的方法 CXF是什么? 开发工作之前需要下载CXF和安装 下载地址:http://cxf.apache.org 安装过程: <1&g ...
- 利用 PortableBasemapServer 发布地图服务
前段时间需要给自己的C/S系统加一个地图,但是没有数据,于是就想到了使用网上的切片地图,但是C/S系统又不能联网,于是就想本地发布切片服务来使用. 本来想用ArcGIS Server来发布从网上下载的 ...
- 应用Spring MVC发布restful服务是怎样的一种体验
摘要:“约定优于配置”这是一个相当棒的经验,SOAP服务性能差.基于配置.紧耦合,restful服务性能好.基于约定.松耦合,现在我就把使用Spring MVC发布restful服务的 ...
- Geoserver发布WMS服务出错分析
使用Geoserver发布一个空间表,在图层预览的过程中没有任何问题,但是当我根据这个空间表传创建视图再发布wms服务,访问时就会报错,错误信息如下: Caused by: java.sql.SQLE ...
- So easy Webservice 6.使用EndPoint发布webservice服务
创建第一个Web服务: @WebService // 添加了此注解,代表是一个WebService public class HelloWorld { // 非 static final privat ...
- 使用CXF发布WebService服务简单实例
一.说明: 前面介绍了使用axis2来发布Webservice服务,现在介绍一种更popular,更高效的Webservice服务发布技术:CXF Apache CXF = Celtix + XFir ...
随机推荐
- FRDM-MCXN947开发板之RGB灯
一.背景 RGB LED:通过红.绿.蓝三种颜色组合发光的LED,可以理解由三个不同发光属性的LED组成,这个是LCD平板显示原理的基础,一个LED相当于屏幕上面的一个像素 FRDM-MCXN947集 ...
- 详解在Linux中同时安装配置并使用 MySQL5.7 和 MySQL8.0
最近需要使用mysql8.0版本,但是原本的mysql5.7版本已经被多个服务依赖,于是想想能不能同一台服务器装多个版本的mysql,一查确实可行,这里做一个记录方便自己后期回忆 阅读本文前请注意!! ...
- Windows下cmd命令行ssh连接Linux服务器
1.window+R键进入运行 2.输入cmd,运行命令行工具 3.使用,命令ssh连接服务器 ssh -t 用户名@ip地址 -p 22 例如: 输入密码,显示连接成功
- 图形库使用 Direct3d
1 里面的数学 矩阵是三角函数组合出来的 旋转的时候 xy 两个变量距离变 第三轴被影响角度 2视锥 远近四棱锥双剪切平面 3 三维点 A点 B点 C点 确定三位坐标 ,初始坐标是坐标中中心值 x,y ...
- 谁说.net core不好动态访问webservice?看这篇文章,C#快速实现动态访问webservice,兼容.net framework和.net core+
前言:访问webservice,大多数人都是用服务引用的方式,但是这种方式比较麻烦,例如遇到服务更新了,你还需要手动更新你的服务引用,再重新发布,很麻烦.或者已有的一些例子,至少我看到的很多案例,动态 ...
- vits-simple-api搭建
根据vits-simple-api中文文档指南自行搭建后端 以下步骤均在windows平台cpu推理搭建为例 选择你的vits模型(注意是vits!不是So-Vits Bert Vits2 Gpt V ...
- idea编译报错 Lombok运行测试类报错 jar依赖冲突解决
idea编译报错 Lombok运行测试类报错 jar依赖冲突解决 1.现象是idea编译,运行项目的时候是没有问题,可以正常跑起来.2.运行junit测试类的时候,报错提示 lombok找不到类,解决 ...
- Linux 提权-MySQL UDF
本文通过 Google 翻译 MySQL User Defined Functions – Linux Privilege Escalation 这篇文章所产生,本人仅是对机器翻译中部分表达别扭的字词 ...
- spring-事务案例
spring的案例场景 同一个事务中使用并发操作导致更新获取锁失败 @Autowired Service service1; @Transactional public void methodA(){ ...
- 【读论文】CM-Gen: A Neural Framework for Chinese Metaphor Generation with Explicit Context Modelling
为了更好的阅读体验,请点击这里 由于发不出论文,所以找点冷门方向做一做.从汉语比喻开始. 读完这篇论文之后我觉得 COLING 这方向我上我也行(ε=ε=ε=┏(゜ロ゜;)┛ 题目:CM-Gen: A ...




