【JS】06 语法补充
严格模式(use strict)
其实就是就是对JS随意的语法做一个强制规范要求
开启严格模式:
"use strict";
注意,只有在第一行声明才会有效,、
否则在严格模式之前的JS代码都不会被严格模式所要求
直接变量名称 + 数值就会被提示未声明变量类型

为什么推荐使用严格模式:
- 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
另一方面,同样的代码,在"严格模式"中,可能会有不一样的运行结果;
一些在"正常模式"下可以运行的语句,在"严格模式"下将不能运行。
掌握这些内容,有助于更细致深入地理解Javascript,让你变成一个更好的程序员。
双等 与 三等 ?
在JS中双重等号是比较内容是否相等
JS允许这样双等判断为TRUE
10 == "10" -> true
也就是忽略数据类型判断是否相等
如果需要要求数据类型一致,则必须使用三等
10 === "10" -> false
注意JS的Switch语句是使用===来判断的,所以这样的CASE不会进入
var x = 10;
switch(x) {
case "10": alert("Hello");
}
相加运算还是字符拼接?
碰上字符串的加号运算直接变更为拼接
var x = 10 + 5; // x 的结果为 15
var x = 10 + "5"; // x 的结果为 "105"
不要使用浮点数进行运算
浮点数本质上不是数值,而是一个近似字值
在JS中非常容易出现运算精度错误
字符的换行:
需要使用反斜杠
var x = "Hello \
World!";
NULL & UNDEFINED ?
null 用于对象, undefined 用于变量,属性和方法。
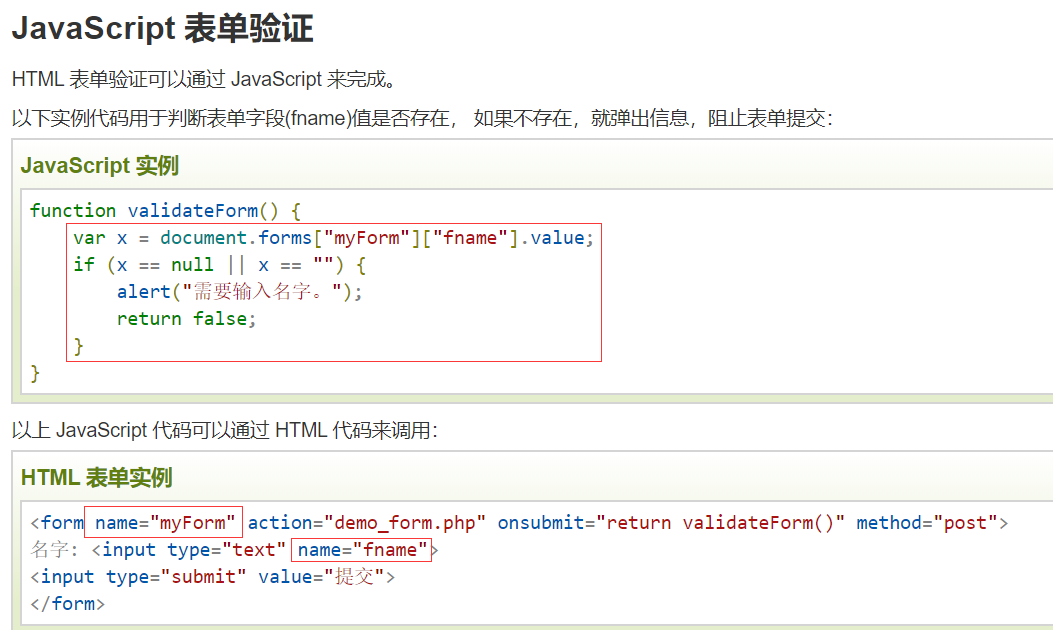
表单验证

JSON的转换
"use strict";
let jsonText = {
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}
// json文本 -> js对象
let parse = JSON.parse(jsonText);
// js对象 -> json文本
let jsonText2 = JSON.stringify(parse);
【JS】06 语法补充的更多相关文章
- JS高级语法与JS选择器
元素(element)和节点(node) childNode属性和children属性的区别 <!DOCTYPE html> <html lang="en"> ...
- JavaScript进阶 - 第2章 你要懂的规则(JS基础语法)
第2章 你要懂的规则(JS基础语法) 2-1什么是变量 什么是变量? 从字面上看,变量是可变的量:从编程角度讲,变量是用于存储某种/某些数值的存储器.我们可以把变量看做一个盒子,盒子用来存放物品,物品 ...
- vuex+Es6语法补充-Promise
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,采用 集中式存储管理 单页面的状态管理/多页面状态管理 使用步骤: // 1.导入 import Vuex from 'vuex' // ...
- ExtJs4 笔记(2) ExtJs对js基本语法扩展支持
本篇主要介绍一下ExtJs对JS基本语法的扩展支持,包括动态加载.类的封装等. 一.动态引用加载 ExtJs有庞大的类型库,很多类可能在当前的页面根本不会用到,我们可以引入动态加载的概念来即用即取.这 ...
- js基本语法汇总
1.分类 ECMAScript js基本语法与标准 DOM Document Object Model文档对象模型 BOM Browser Object Model浏览器对象模型 tips:DOM和B ...
- ExtJs对js基本语法扩展支持
ExtJs对js基本语法扩展支持 本篇主要介绍一下ExtJs对JS基本语法的扩展支持,包括动态加载.类的封装等. 一.动态引用加载 ExtJs有庞大的类型库,很多类可能在当前的页面根本不会用到,我们可 ...
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
- [转载]ExtJs4 笔记(2) ExtJs对js基本语法扩展支持
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/) 本篇主要介绍一下ExtJs对JS基本语法的扩展支持,包括动态加载.类的封装等. 一.动态引 ...
- Vue.js 模板语法
本章节将详细介绍 Vue.js 模板语法,如果对 HTML +Css +JavaScript 有一定的了解,学习起来将信手拈来. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 ...
- 【JS基础语法】---学习roadmap---6 parts
JS基础语法---roadmap Part 1 - 2: Part 3 - 4: Part 5 - 6
随机推荐
- 你唯一需要的是“Wide Events”,而非“Metrics、Logs、Traces”
Charity Majors 的这句话可能是对科技行业当前可观察性状态的最好总结--完全的.大规模的混乱.大家都很困惑.什么是 trace?什么是 span?一行日志就是一个 span 吗?如果我有日 ...
- docker综合应用
1.容器资源限制 官网文档 https://docs.docker.com/config/containers/resource_constraints/ 2.docker内存限制 -m或者--mem ...
- HTTP报文结构详解
HTTP/HTTPS简介HTTP 协议是 Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网( WWW:World Wide Web )服务器传输超文本到 ...
- aspose word与pdf互转
aspose word与pdf互转 package com.example.core.mydemo.aspose; import com.aspose.words.Document; import c ...
- 博客更换新域名为52ecy.cn
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解` 博客更换新域名为52ecy.cn 日期:2017-10-2 ...
- 状态模式(Sate Pattern)
一.模式动机 状态模式(State Pattern)是一种较为复杂的行为型模式.它用于解决系统中复杂对象的状态转换以及不同状态下行为的封装问题.当系统中某个对象存在多个状态,这些状态之间可以进行转换, ...
- OpenCV程序练习(四):人脸识别
一.人脸检测 准备图片 代码 import cv2 img=cv2.imread("Faces.jpeg") faceCascade=cv2.CascadeClassifier(' ...
- Zynq-7045升级,ARM+FPGA性能怪兽,Xilinx UltraScale+ MPSoC XCZU7EV核心板正式发布
- 单片机升级,推荐此79元双核A7@1.2GHz国产平台的8个理由
含税79元即可运行Linux操作系统 对于嵌入式软件开发者而言,单片机令人最痛苦的莫过于文件操作.79元T113-i工业核心板(基于全志国产处理器,国产化率100%)可运行Linux操作系统,可使用L ...
- .Net Core 全局捕获异常-中间件
1.代码版本 .Net Core 版本 2.2 2.目录结构 3.定义中间件 新建一个类 CustomerExceptionMiddleware.cs /// <summary> /// ...
