VScode 使用emmet
背景
在很多的编辑场合,很多时候回出现很多逻辑性的问题。可能觉得html是一门没有逻辑的语言,实际上,它是有一定的思想编辑的。后来出现了emmet,这个不仅仅是一种快捷方式,同时也是一种思考方式。
解决方案
这里介绍vscode中emmet,这个是自带的,也就是说不需要任何的东西去下载,这个不仅仅是vscode,现在很多优秀的编辑器都自带了。
请注意在VsCode新版本中按Tab不再默认启用Emmet展开缩写!需要在首选项配置中将emmet.triggerExpansionOnTab设置为true值!
基本语法
语法基本规则如下:
E 代表HTML标签。E#id 代表id属性。E.class 代表class属性。E[attr=foo] 代表某一个特定属性。E{foo} 代表标签包含的内容是foo。E>N 代表N是E的子元素。E+N 代表N是E的同级元素。E^N 代表N是E的上级元素,其实是叔叔元素,如果没有上级元素,那么效果和E+N一样,E^^N是爷爷元素,以此类推。
基本案例:
div => <div> </div>foo => <foo> </foo>html:5 => 将生成html5标准的包含body为空基本domhtml:xt => 生成XHTML过渡文档类型,DOCTYPE为XHTMLhtml:4s => 生成HTML4严格文档类型,DOCTYPE为HTML 4.01a:mail => <a href="mailto:"></a>a:link => <a href="http://"></a>base => <base href="">br => <br>link => <link rel="stylesheet" href="">script:src => <script src=""></script>form:get => <form action="" method="get"></form>label => <label for=""></label>input => <input type="text">inp => <input type="text" name="" id="">input:hidden => <input type="hidden" name=""> input:h亦可input:email => <input type="email" name="" id="">input:password => <input type="password" name="" id="">input:checkbox => <input type="checkbox" name="" id="">input:radio => <input type="radio" name="" id="">select => <select name="" id=""></select>option => <option value=""></option>bq => <blockquote></blockquote>btn => <button></button>btn:s => <button type="submit"></button>btn:r => <button type="reset"></button>
特别补充:
分组操作符(Grouping):
分组使用()来实现缩写的分离.比如这个例子,如果不加括号那么a将作为span的子级元素生成.加上括号a将于()内的元素同级.
div>(ul>li+span)>a=><div><ul><li></li><span></span></ul><a href=""></a></div>
乘法(Multiplication):
ul>li*3=><ul><li></li><li></li><li></li></ul>
自动计数(numbering):
这个功能挺方便的对于生成重复项时增加一个序号,只需要加上$符号即可.
ul>li.item${item number:$}*3<ul><li class="item1">item number:1</li><li class="item2">item number:2</li><li class="item3">item number:3</li></ul>
如果生成两位数则使用两个连续的$$,更多位数以此类推...
使用@修饰符,可以更改编号方向(升序或降序)和基数(例如起始值).注意这个操作符在$之后添加
@-表示降序,@+表示升序,默认使用升序.
@N可以改变起始值.需要注意的是如果配合升降序使用的话N是放到+-符后.
ul>li.item$@-*3=><ul><li class="item3"></li><li class="item2"></li><li class="item1"></li></ul>---------------------------ul>li.item$@-10*3=><ul><li class="item12"></li><li class="item11"></li><li class="item10"></li></ul>
上述的操作是可以搭配使用进而得出酷炫的效果,使用时请注意空格的问题,缩写代码不要有空格否则是不会进行转换的.
另外如果你的编辑器中已经有了一些html智能提示代码段,比如我的VsCode还装了HTML Snippets插件,这个与Emmet语法有部分冲突,使用Tab键时会优先使用插件的代码提示,建议禁用.
组合起来看看效果:
table.table-row[role='table']>(thead>tr>td{item $@120}*5)+(tbody>tr>(td.item$$@-)lorem10*5)
这段目的在于生成一个类名为table-row,且自定义了属性role的table标签,内部包含了thead与tbody,分别生成5个td.
thead中td的内容是item加上自增序号,自增序号基数从120开始.
tbody中td拥有一个名为item加降序自增符号类名,且每个td内容随机填充10个单词.
<table class="table-row" role="table"><thead><tr><td>item 120</td><td>item 121</td><td>item 122</td><td>item 123</td><td>item 124</td></tr></thead><tbody><tr><td><td class="item05">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit, assumenda.</td></td><td><td class="item04">Magnam possimus molestias ipsum animi rem placeat, ut obcaecati laudantium.</td></td><td><td class="item03">Consequuntur, labore ad optio cupiditate iusto dolores fugit quidem officiis.</td></td><td><td class="item02">Veniam, explicabo consequuntur blanditiis at dicta fuga ratione eos beatae.</td></td><td><td class="item01">Fuga voluptatum illo quis ducimus ad eveniet non. Saepe, eveniet.</td></td></tr></tbody></table>
再来个配合嵌套元素和计数的大栗子.
div.nav>(nav#navbar>(ul>li>(a[href="/xxx/product/$" data-index=$]>lorem4)*5))+div.btn[type='button']>span{--}^^div#main
这个有点复杂,看下效果:
<div class="nav"><nav id="navbar"><ul><li><a href="/xxx/product/1" data-index="1">Lorem ipsum dolor sit.</a><a href="/xxx/product/2" data-index="2">Dolor vel, quia quas.</a><a href="/xxx/product/3" data-index="3">Qui hic, corrupti eum!</a><a href="/xxx/product/4" data-index="4">Necessitatibus perspiciatis, corrupti. Praesentium!</a><a href="/xxx/product/5" data-index="5">Nostrum quos, voluptate. Velit!</a></li></ul></nav><div class="btn" type="button"><span>--</span></div></div><div id="main"></div>
进阶语法
模拟文本/随机文本
在开发时经常要填充一些文本内容占位,Emmet内置了Lorem Ipsum功能来实现.loremN或者lipsumN,N表示生成的单词数,正整数.可以不填.
lorem=> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit quia commodi vero sint omnis fugiat excepturi reiciendis necessitatibus totam asperiores, delectus saepe nulla consequuntur nostrum! Saepe suscipit recusandae repellendus assumenda.p>lorem4=><p>Lorem ipsum dolor sit.</p>(p>lorem4)*3=><p>Lorem ipsum dolor sit.</p><p>Labore aperiam, consequuntur architecto.</p><p>Quidem nisi, cum odio!</p>
包装文本
听起来可能有点绕,通俗点解释就是把一段指定的文本包装成我们想要的结构.注意这个功能需要编辑器的支持,举个大栗子:
比如PM给了这样一段文本
首页产品介绍相关案例关于我们联系我们而我们预期的效果是这样<nav><ul><li>首页</li><li>产品介绍</li><li>相关案例</li><li>关于我们</li><li>联系我们</li></ul></nav>
选中文本,按下
ctrl+shift+p
打开命令窗口输入ewrap
选择
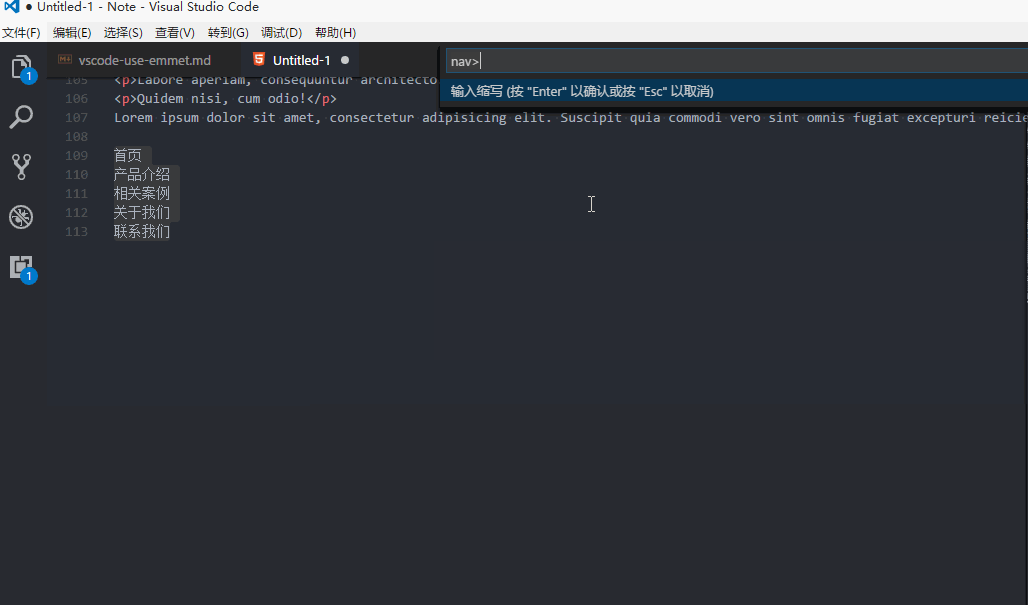
Emmet:使用缩写进行包装(Wrap with Abbreviation)
选项

输入缩写字符
nav>ul>li*
按下回车键即可看到效果.
当然也可以在菜单=>编辑=>Emmet(M)..然后输入.
这里需要的注意的地方是输入的缩写代码中*所在位置不同得到的效果也是不同的.
另外如果给的文本带有序号的情况,我们也是可以通过缩写来处理,而不是手动删除,主要用的是|t来处理.
比如:
1.首页2.产品介绍3.相关案例4.关于我们5.联系我们输入包装字符命令nav>ul>li*|t即可看到生成的html中自动去掉了序号
针对上边说的几种情况来演示一下.

VScode 使用emmet的更多相关文章
- vscode - 更改emmet生成代码
有时候生成的代码,并不适用自己,所以想想改生成代码: 因为windows查找文件/文件内容非常慢,所以借用了一下Linux的搜索命令,查找了一下 ie=edge ,最后,找到了 expand-ful ...
- Visual Studio Code 学习记录
Visual Studio Code的官方文档可以学到很多知识,不只是vs code的用法,包括一些语言的入门 和一些概念等等.很好的文档. ※,user.settings.json中的一些配置说明: ...
- 【Bootstrap5】精细学习记录
[Bootstrap5]精细学习记录 Bootstrap模板 <!DOCTYPE html> <html> <head> <title>Bootstra ...
- 使用VsCode自带的Emmet语法
新建html文件,保存之后,输入"!",按Tap(或Enter)键,自动生成HTML结构 标签只要直接输入标签名(不要输入<>),按Tap(或Enter)键自动生成完整 ...
- VsCode中使用Emmet神器快速编写HTML代码
一.Emmet简述 Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具. 在前端开发的过程中,一大部分的工作是写 HTML.CSS 代码.特别是手动编写 HTML ...
- vscode 解决vue emmet不起作用
现在 vscode 自带的提示已经很好用了,大部分时间自带的提示展示的 emmet 内容已经是所需的了 在首选项 设置中配置 v1.15.1 之后需要这样设置: "emmet.trigger ...
- vscode编辑器开发react时,设置使emmet支持自定义组件
"emmet.triggerExpansionOnTab": true 在vscode用户配置当中配置这个,就可以了
- Emmet & VSCode
Emmet & VSCode Emmet - the essential toolkit for web-developers https://emmet.io/ https://emmet. ...
- vscode中tab键无法触发emmet快捷生成
1.file——preference——setting 2.点击user setting的extensions 3.点击emmet 4.emmet下的edit in settings.json.添加代 ...
- vscode vue 格式化 和emmet 提示
ctrl+shift+p打开用户默认设置 设置vetur插件 "vetur.validation.template": false, "vetur.format.defa ...
随机推荐
- Redis之哈希分片原理一致性哈希算法与crc16算法
集群分片模式 如果Redis只用复制功能做主从,那么当数据量巨大的情况下,单机情况下可能已经承受不下一份数据,更不用说是主从都要各自保存一份完整的数据.在这种情况下,数据分片是一个非常好的解决办法. ...
- 软件架构(四)单体架构(Monolithic Architecture)
系列目录 软件架构(一)概览 软件架构(二)编程语言的历史 软件架构(三)名词解释:架构.设计.风格.模式 软件架构(四)单体架构(Monolithic Architecture) 软件架构(五)分层 ...
- Obsidian 0.15.9 知识笔记 使用说明
我感觉这个软件是一个非常好用的软件,经过初步体验. 全局搜索快捷键 Ctrl + Shift + F 打开快速切换快捷键 Ctrl + O 添加标签 #测试标签 反向链接 Obsidian支持反向链接 ...
- Dreamweaver基础教程:学习CSS
目录 CSS 简介 CSS 语法 Id 和 Class id 选择器 class 选择器 CSS 创建 外部样式表 内部样式表 内联样式 多重样式 多重样式优先级 背景(background) 背景颜 ...
- python使用replace将数组写入txt文本
一 概念 1 Python replace() 方法把字符串中的 old(旧字符串) 替换成 new(新字符串),如果指定第三个参数max,则替换不超过 max 次. 2 用法:str.replace ...
- Jenkins 批量修改Job的配置
登录Jenkins机器,执行 以下shell 脚本 --单文件替换 sed -i "s#xxxxx#xxxxxx#g" /var/lib/docker/volumes/jenkin ...
- Android 开发day1
下载了安卓开发软件 Android studio 下载过程中遇到了,C盘默认安装路径不匹配问题,因为我的系统文件是中文的,软件是国外的软件,导致了他不让我安装,我还是最后在C盘创建了一个文件后,直接安 ...
- 聚焦“云XR如何赋能元宇宙”,3DCAT实时云渲染首届行业生态合作交流会成功举办
2021年12月17日下午,由深圳市瑞云科技有限公司主办,深圳市虚拟现实产业联合会协办的云XR如何赋能元宇宙--3DCAT实时云渲染首届行业生态合作交流会圆满落幕.此次活动围绕 "云XR如何 ...
- Sp效率分析和理解
目录介绍 01.Sp简单介绍 1.1 Sp作用分析 1.2 案例分析思考 02.Sp初始化操作 2.1 如何获取sp 2.2 SharedPreferencesImpl构造 03.edit方法源码 0 ...
- 记录--JavaScript 令人惊讶的一点:对于空数组every()方法返回true
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 JavaScript 语言的内核足够大,导致我们很容易误解它的某些部分是如何工作的.我最近重构了一些使用 every ()方法的代码,并且 ...
