python+selenium基础之XPATH定位(第一篇)
世界上最远的距离大概就是明明看到一个页面元素站在那里,但是我却定位不到!!
selenium定位元素的方法有很多种,像是通过id、name、class_name、tag_name、link_text等等,但是这些方法局限性太大,拿id属性来说,首先一定不会每个元素都有id属性,其次元素的id属性也不一定是固定不变的。所以这些方法了解一下即可,我们真正需要熟练掌握的是通过xpath和css定位,一般只要掌握一种就可以应对大部分定位工作了。
下面总结一下xpath的定位方法,结合自己练习的实例加深一下了解
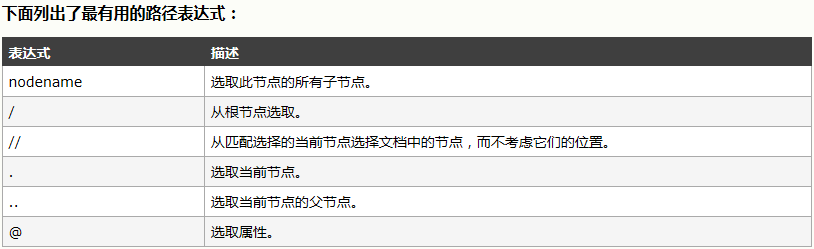
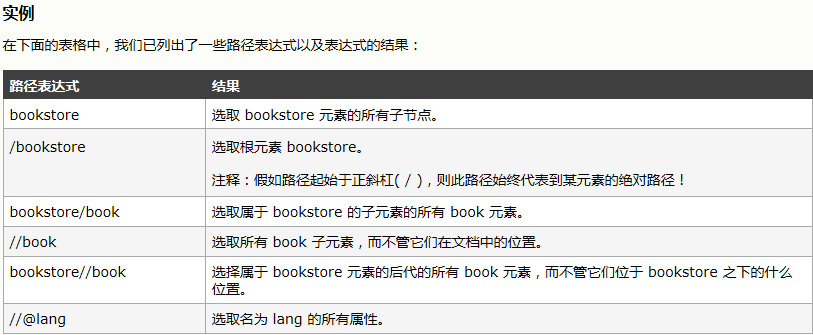
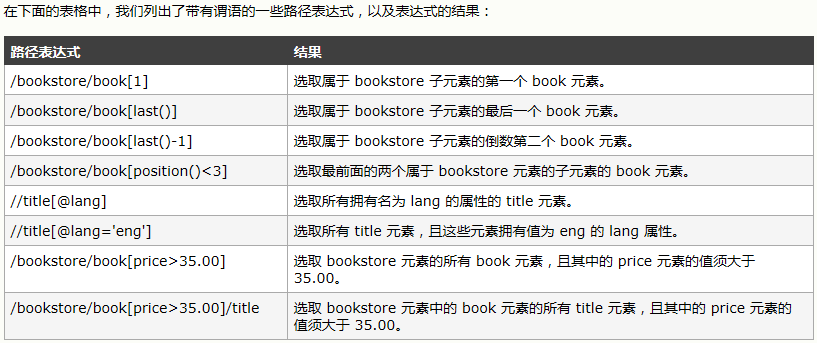
一、首先需要了解一下xpath的概念和基本语法
网上关于xpath的教程比较少,可以看一下菜鸟教程和w3cschool的相关资料:http://www.runoob.com/xpath/xpath-tutorial.html、http://www.w3school.com.cn/xpath/index.asp




二、常用的xpath定位方法
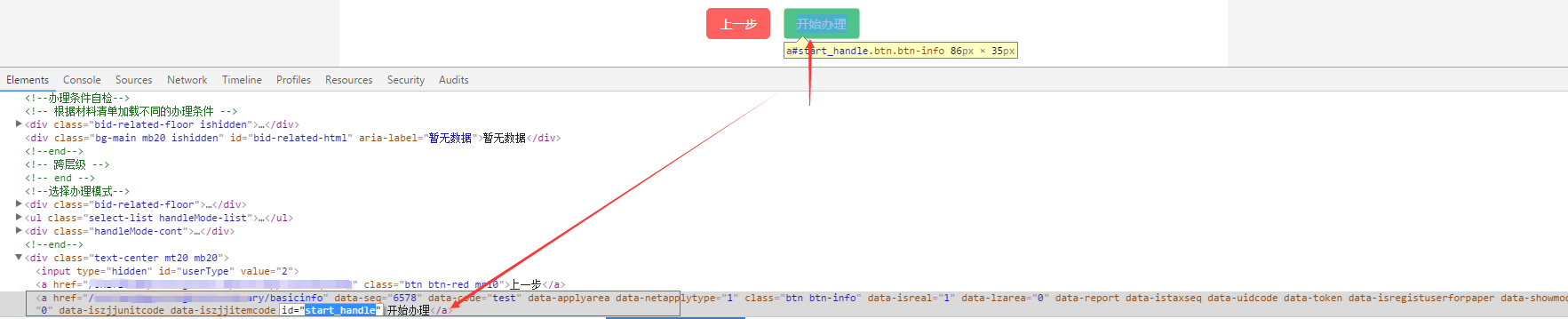
1.利用标签内的属性进行定位
(1)通过id属性

xpath = "//a[@id='start_handle']"
//a 表示选取所有a元素,加上[@id='start_handle']表示选取id属性为'start_handle'的a元素
(2)通过name属性定位

xpath = "//input[@name='custName']"
概括:
xpath = "//标签名[@属性='属性值']"
属性判断条件:最常见为id,name,class等等,属性的类别没有特殊限制,只要能够唯一标识一个元素即可。
当某个属性不足以唯一区别某一个元素时,也可以采取多个条件组合的方式,如下:
xpath= "//input[@type='XX' and @name='XX']"
2.利用text()方法定位

如上所示,在【上一步】按钮的<a></a>标签之间有一段文本“上一步”,那么可以通过下面这种方式来定位
xpath = "//a[text()='上一步']"
【开始办理】按钮可以使用如下路径:
xpath = "//a[text()='开始办理']"
3.利用contains()方法定位,也叫模糊定位
xpath = "//标签名[contains(@属性, '属性值')]"

取href的关键信息'basicinfo',这样也可以定位到【开始办理】按钮
xpath = "//a[contains(@href, 'basicinfo')]"
4.如果一个元素无法通过自身属性直接定位到,则可以先定位它的父(或父的父,它爷爷)元素,然后再找下一级即可
例如定位百度搜索框,可以按照此种方式试验一下(主要是看一下这个思路)

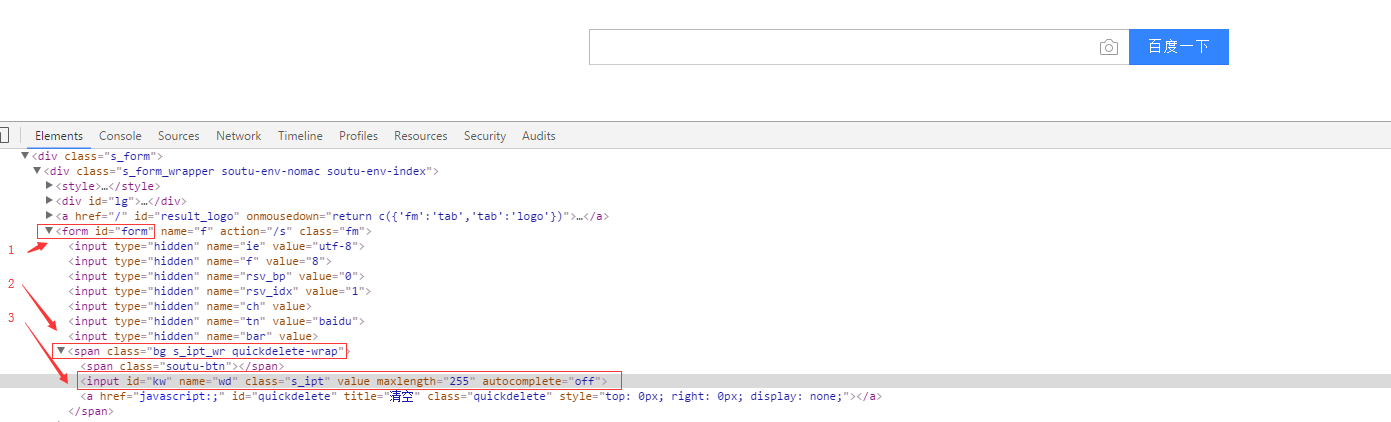
百度搜索框对应<input>标签,定位<input>标签的话,可以先定位<form>标签,再定位<form>标签的子元素<span>标签,最后找到<input>标签
driver.find_element_by_xpath("//form[@id='form']/span[contains(@class,'s_ipt_wr')]/input").send_keys('python')
注意:在第二步定位<span>元素时,没有用<span>的id属性,因为在实际中发现通过webdriver打开的浏览器网页中<span>标签没有id属性了(所以选用<span>标签的class属性,并且通过contains()模糊定位),如下:

定位百度一下按钮

driver.find_element_by_xpath("//form[@id='form']/span[@class='bg s_btn_wr']/input").click()
或者 "//form[@id='form']//input[@id='su']"
总之,XPATH路径表达式需要多写多练,孰能生巧。还有当定位失败时不要慌,找下原因,眼见不一定为实,像上面定位百度搜索框时,通过id属性没有定位到<span>标签,查看通过webdriver打开的网页元素时,发现<span>标签的id属性没了,只有class属性了,这个时候就需要换一个属性,如class属性(至于为啥会消失,我也不知道,希望有高手不吝赐教)。
来源:https://www.cnblogs.com/hanmk/p/8997786.html
python+selenium基础之XPATH定位(第一篇)的更多相关文章
- python+selenium基础之XPATH定位(第一篇)
世界上最远的距离大概就是明明看到一个页面元素矗在那里,但是我却定位不到!! selenium定位元素的方法有很多种,像是通过id.name.class_name.tag_name.link_text等 ...
- Python selenium PO By.XPATH定位元素报错
Python selenium PO By.XPATH定位元素报错 如下代码经常报错: # 首页的“新建投放计划”按钮 new_ads_plan = (By.XPATH, "//*[tex ...
- python+selenium基础之XPATH轴定位(第二篇)
第一篇讲了xpath定位的一些基本定位方法,这里再介绍一种:xpath轴定位,应用场景是当某个元素的各个属性及其组合都不足以定位时,那么可以利用其兄弟节点或者父节点等各种可以定位的元素进行定位. 1. ...
- python selenium框架的Xpath定位元素
我们工作中经常用到的定位方式有八大种:id name class_name tag_name link_text partial_link_text xpath css_selector 本篇内容主要 ...
- Python+Selenium基础入门及实践
Python+Selenium基础入门及实践 32018.08.29 11:21:52字数 3220阅读 23422 一.Selenium+Python环境搭建及配置 1.1 selenium 介绍 ...
- 《手把手教你》系列技巧篇(四十五)-java+ selenium自动化测试-web页面定位toast-上篇(详解教程)
1.简介 在使用appium写app自动化的时候介绍toast的相关元素的定位,在Web UI测试过程中,也经常遇到一些toast,那么这个toast我们这边如何进行测试呢?今天宏哥就分两篇介绍一下. ...
- 《手把手教你》系列技巧篇(四十六)-java+ selenium自动化测试-web页面定位toast-下篇(详解教程)
1.简介 终于经过宏哥的不懈努力,偶然发现了一个toast的web页面,所以直接就用这个页面来夯实一下,上一篇学过的知识-处理toast元素. 2.安居客 事先声明啊,宏哥没有收他们的广告费啊,纯粹是 ...
- 『心善渊』Selenium3.0基础 — 6、Selenium中使用XPath定位元素
目录 1.Selenium中使用XPath查找元素 (1)XPath通过id,name,class属性定位 (2)XPath通过标签中的其他属性定位 (3)XPath层级定位 (4)XPath索引定位 ...
- Python+Selenium基础篇之4-XPath的使用
开始写自动化脚本之前,我们先学习几个概念,在完全掌握了这几个概念之后,有助于我们快速上手,如何去编写自动化测试脚本. 元素,在这个教程系列,我们说的元素之网页元素(web element).在网页上面 ...
- python+selenium基础篇,切入切出frame
1.首先制作一个html的文件,代码如下 <!DOCTYPE html> <html> <head> <title>Frame_test</tit ...
随机推荐
- Linux之SELinux
1.什么是SELinux? 安全增强型 Linux(Security-Enhanced Linux)简称 SELinux,它是一个 Linux 内核模块,也是 Linux 的一个安全子系统. SELi ...
- 获取某一个数的2进制位数以及bitmask
举例说明:比如32对应的2进制为2b'100000,对应的bitmask为2b'11111. 实现代码: #include <stdio.h> typedef unsigned char ...
- node child_process模块exec
child_process是Node.js自带的核心模块之一,无需额外安装即可使用. child_process模块提供了创建子进程的功能,可以在Node.js中执行外部命令.脚本文件等,并与其进行交 ...
- Ubuntu 上使能 SELinux
首发公号:Rand_cs 此文档说明如何在 ubuntu 上启用 SELinux,测试环境为虚拟机,开始前一定一定一定先来个快照,不要问我为什么有三个一定. 卸载 apparmor(可选) ubunt ...
- ETL工具-nifi干货系列 第十五讲 nifi处理器ConsumeKafka实战教程
1.上一节课我们学习了处理器PushKafka,通过该处理器往kafka中间件写数据,今天我们一起学习处理器ConsumeKafka,此处理器从kafka读取数据进行后续处理,如下图所示: 本次示例比 ...
- 3代 I3 3220 对比12代 G6900 测试 入手 上手 评测
3代 I3 3220 对比12代 G6900 测试 入手 上手 评测 I3 3220 的CPU-Z ,和cinebench r23 跑分. G6900 的CPU-Z ,和cinebench r23 跑 ...
- jenkins结合远程仓库
既然是持续集成,对代码进行构建,我们得获取代码仓库的内容,这里选择我们搭建的gitlab服务器 1.开发工程师的机器 1. 在window上生成ssh-key $ ssh-keygen.exe -t ...
- JavaScript模块化笔记
JavaScript模块化笔记 一个模块就是一堆被封装到一个文件当中的代码,并使用export暴露部分代码给其他的文件.模块专注于一小部分功能并与应用的其他部分松耦合,这是因为模块间没有全局变量或共享 ...
- epoll使用与原理
使用要点 边缘模式(ET)与水平模式(LT)区别 下面内容来自linux man page The epoll event distribution interface is able to beha ...
- STM32 CubeMX 学习:06-配置DMA
--- title: mcu-stm32-cube-06-配置DMA date: 2020-05-31 16:39:05 categories: tags: - stm32 - cubeMx - dm ...
