MoneyPrinterPlus全面支持本地Ollama大模型
MoneyPrinterPlus现在支持批量混剪,一键AI生成视频,一键批量发布短视频这些功能了。
之前支持的大模型是常用的云厂商,比如OpenAI,Azure,Kimi,Qianfan,Baichuan,Tongyi Qwen, DeepSeek这些。
支持云厂商的原因是现在大模型使用基本都很便宜,并且大厂的稳定性,性能都比本地搭建要好很多。
但是很多小伙伴说还是希望接入本地的LLM模型。
所以,最近我对MoneyPrinterPlus进行了一些适配,最新版本已经支持Ollama了。
你可以在Ollama中接入你想要使用的大模型。
下面告诉大家如何在MoneyPrinterPlus中使用本地的Ollama模型。
软件准备
当然,前提条件就是你需要下载MoneyPrinterPlus软件啦。
下载地址: https://github.com/ddean2009/MoneyPrinterPlus
用得好的朋友,不妨给个star支持一下。
安装Ollama
如果已经有Ollama的朋友可以直接跳过本节。
对于没有安装过Ollama的朋友,可以直接进入Ollama的官网: https://ollama.com/ 进行安装和下载。
现在Ollama支持windows,linux和Mac这三种操作系统。
我们以linux环境为例来讲解一下Ollama的安装。
在linux环境中,Ollama只需要执行下面的命令即可:
curl -fsSL https://ollama.com/install.sh | sh
系统会自动下载Ollama的安装包,进行安装。
这样Ollama就安装好了。
Ollama支持很多models,我们可以在他的 https://ollama.com/library 网站中查找需要的模型。
比较常用的像llama3,mistral, llama2-chinese等等。
我们可以使用 ollama list 来查看现有的模型。
如果要下载对应的模型,可以ollama pull llama3从Ollama的模型注册表中拉取指定的模型到本地。
然后使用 ollama run llama3 来运行对应的模型。
当然ollama还有一些其他的用法。这里就不多讲了,大家可以去看下ollama的文档。
ollama安装好之后,我们可以通过下面的命令来测试一下ollama的使用:
curl http://localhost:11434/api/generate -d '{
"model": "llama3",
"prompt":"Why is the sky blue?"
}'
如果有返回,那么说明你的ollama是没有问题的。可以继续使用了。
在MoneyPrinterPlus中配置Ollama
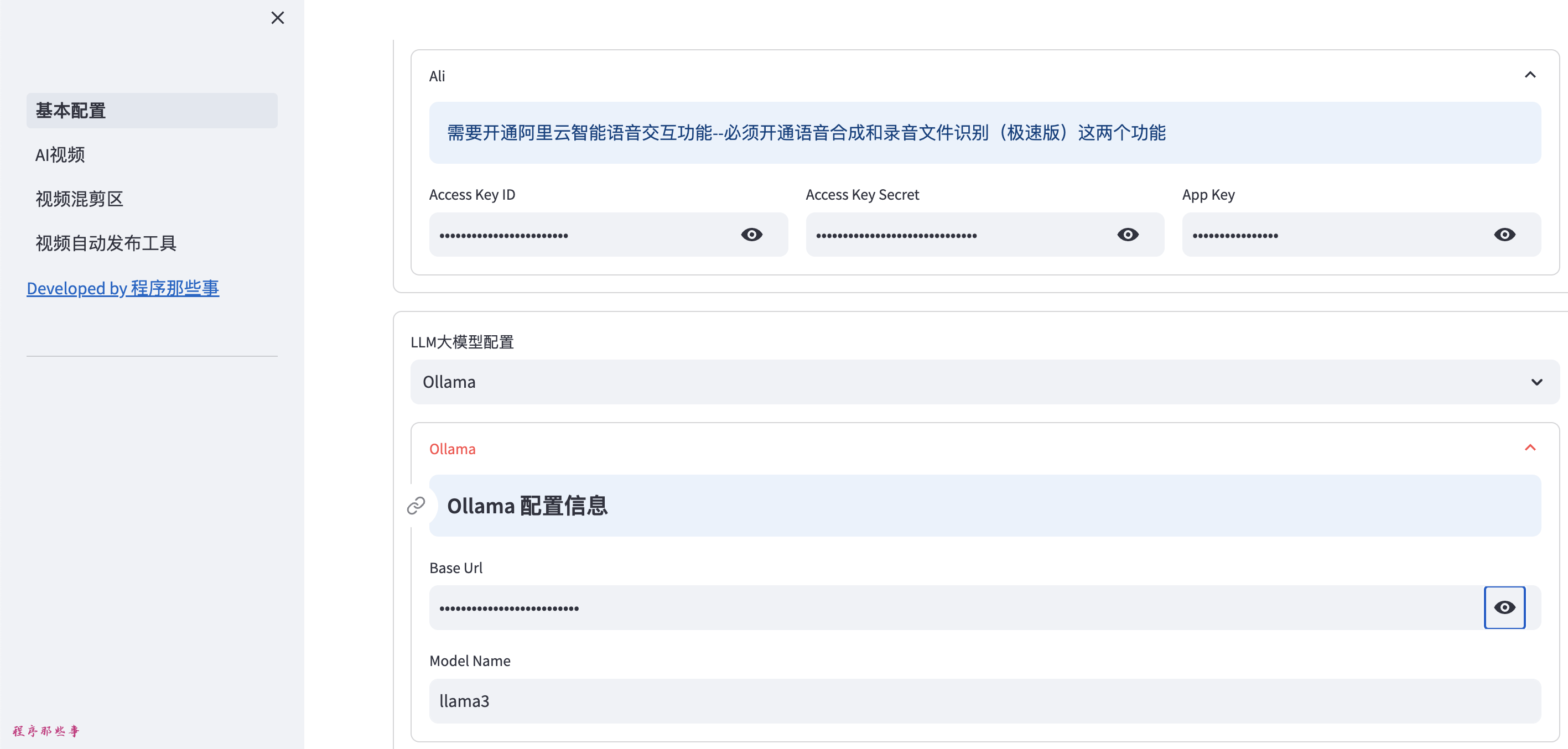
我们启动MoneyPrinterPlus,点击左边的基本配置,在右边的LLM大模型配置项中,我们下拉选择Ollama。

Ollama的配置需要设置两项。
第一项是Base Url,也就是调用Ollama的地址。
如果你的ollama在本地,就填:http://localhost:11434/
如果是在其他远程的机子上,就填:http://IP:11434/
需要注意的是,Ollama默认只会暴露端口给本机连接。
如果需要远程连接Ollama,还需要改下Ollama的配置:
vi /etc/systemd/system/ollama.service
在[Service]下面添加一下环境变量:
#配置远程访问
Environment="OLLAMA_HOST=0.0.0.0"
修改完之后重新load并重启ollama即可:
sudo systemctl daemon-reload
sudo systemctl restart ollama
第二项是Ollama中的模型名字。
比如你用的是llama3,那么这里就填llama3就行了。
Ollama配置好之后,就可以进入AI视频区域:
在视频主题区输入你需要生成的视频主题,点击生成视频文案。

如果有文案生成,那么恭喜你,说明Ollama配置完成了。
接下来尽情使用MoneyPrinterPlus吧。
MoneyPrinterPlus全面支持本地Ollama大模型的更多相关文章
- SVN二次开发——让SVN、TSVN(TortoiseSVN)支持windows的访问控制模型、NTFS ADS(可选数据流、NTFS的安全属性)
SVN二次开发 ——让SVN.TSVN(TortoiseSVN)支持windows的访问控制模型.NTFS ADS (可选数据流.NTFS的安全属性) SVN secondary developmen ...
- 无插件的大模型浏览器Autodesk Viewer开发培训-武汉-2014年8月28日 9:00 – 12:00
武汉附近的同学们有福了,这是全球第一次关于Autodesk viewer的教室培训. :) 你可能已经在各种场合听过或看过Autodesk最新推出的大模型浏览器,这是无需插件的浏览器模型,支持几十种数 ...
- BAE3.0还不支持本地写入文件
BAE3.0对比2.0做了很大的改动,对于安装应用方面也方便了很多,普通的应用表面上(下文就是讲为什么说表面上)不需要做什么适配.比如wp博客,直接修改wp-config.php,把数据库信息填一下就 ...
- PowerDesigner 学习:十大模型及五大分类
个人认为PowerDesigner 最大的特点和优势就是1)提供了一整套的解决方案,面向了不同的人员提供不同的模型工具,比如有针对企业架构师的模型,有针对需求分析师的模型,有针对系统分析师和软件架构师 ...
- PowerDesigner 15学习笔记:十大模型及五大分类
个人认为PowerDesigner 最大的特点和优势就是1)提供了一整套的解决方案,面向了不同的人员提供不同的模型工具,比如有针对企业架构师的模型,有针对需求分析师的模型,有针对系统分析师和软件架构师 ...
- mtools 是由MongoDB 官方工程师实现的一套工具集,可以很快速的日志查询分析、统计功能,此外还支持本地集群部署管理.
mtools 是由MongoDB 官方工程师实现的一套工具集,可以很快速的日志查询分析.统计功能,此外还支持本地集群部署管理 https://www.cnblogs.com/littleatp/p/9 ...
- 千亿参数开源大模型 BLOOM 背后的技术
假设你现在有了数据,也搞到了预算,一切就绪,准备开始训练一个大模型,一显身手了,"一朝看尽长安花"似乎近在眼前 -- 且慢!训练可不仅仅像这两个字的发音那么简单,看看 BLOOM ...
- DeepSpeed Chat: 一键式RLHF训练,让你的类ChatGPT千亿大模型提速省钱15倍
DeepSpeed Chat: 一键式RLHF训练,让你的类ChatGPT千亿大模型提速省钱15倍 1. 概述 近日来,ChatGPT及类似模型引发了人工智能(AI)领域的一场风潮. 这场风潮对数字世 ...
- ios——视频 MPMoviePlayerController的使用(支持本地和网络)
视频 MPMoviePlayerController 在iOS中播放视频可以使用MediaPlayer.framework种的MPMoviePlayerController类来完成,它支持本地 视频和 ...
- 支持“***Context”上下文的模型已在数据库创建后发生更改。请考虑使用 Code First 迁移更新数据库(http://go.microsoft.com/fwlink/?LinkId=238269)。
在用VS进行MVC开发的过程中遇到如下问题: 支持“***Context”上下文的模型已在数据库创建后发生更改.请考虑使用 Code First 迁移更新数据库(http://go.microsoft ...
随机推荐
- 前瞻 PHP8.4 的新特性
前瞻 PHP8.4 的新特性 PHP 8.4 将于 2024 年 11 月 21 日发布.它将包括属性钩子.JIT 改进,以及在不需要额外括号的情况下链式调用方法.这是一个大变化! 属性钩子 RFC ...
- .NET8 Identity Register
分享给需要帮助的人:记一次 IdentityAPI 中注册的源码解读:设置用户账户为未验证状态,以及除此之外更安全的做法: 延迟用户创建.包含了对优缺点的说明,以及适用场景. 在ASP.NET 8 I ...
- linux 下对zip,rar,tar,tar.gz,tar.bz2,tar.xz,gzip,bzip2,xz文件的归档,压缩和解压缩
目录 一.关于打包和压缩 二.linux对rar文件的压缩和解压缩 三.使用tar对文件进行归档,压缩,解压缩 3.1 tar对文件进行归档和解压 3.2 归档的添加和删除 3.3 tar对文件进行归 ...
- vue2.0,把vform666、workFlow开源组件集成到vue-admin-template框架上心得体会
以上三个都是vue2版本的开源项目,有的已经有vue3版本了,我把他们集成到一起,是出于练习的目的,也是消磨时间. vue-admin-template是一个很基础简洁的后台管理系统框架:vform6 ...
- C# Bitmap 在winform里编辑了,再次重新编辑,报gdi+错误解决办法
经过排查,var bitmap=new Bitmap()这个局部对象,没有Dispose所致.虽然是局部的对象,但还是需要Dispose:
- Vue cli之项目打包
在项目根目录中执行如下命令: npm run build 注:Vue脚手架打包的项目必须在服务器上运行,不能直接双击运行: 在打包之后项目中出现 dist 目录,dist 目录就是 Vue脚手架项目的 ...
- vue-cli 中使用 Axios
安装 axios: 1 npm install axios --save-dev 接着在src目录下创建一个http.js脚本中,导入axios并通过create方法实例化一个http请求对象,这样我 ...
- Linux下docker安装部署
Linux下docker安装部署 环境说明 该文档安装环境为CentOS Linux release 7.9.2009,内核版本为3.10.0-1160.81.1.el7.x86_64 安装说明 安装 ...
- Specs satisfying the `flutter_twitter (from `.symlinks/plugins/flutter_twitter/ios`)` dependency were found, but they required a higher minimum deployment target
MXFlutter的依赖发生变化,需要将iOS最低系统版本提高 修改之后,进入到MXFlutter目录,执行 flutter run 发现编译错误 咨询了下,mxflutter需要flutter为 用 ...
- 京东web端h5st—4.7逆向分析
声明 本文章中所有内容仅供学习交流,抓包内容.敏感网址.数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! 目标网站 aHR0cHM6 ...
