QT中级(2)QTableView自定义委托(二)实现QProgressBar委托
同系列文章
QT中级(1)QTableView自定义委托(一)实现QSpinBox、QDoubleSpinBox委托
QT中级(2)QTableView自定义委托(二)实现QProgressBar委托
QT中级(3)QTableView自定义委托(三)实现QCheckBox委托并且将QCheckBox居中
QT中级(4)QTableView自定义委托(四)实现QDateTimeEdit、QDateEdit控件
QT高级(1)QTableView自定义委托集合,一个类实现若干委托
1 写在前面的话
我们在之前写的《QT(7)-初识委托》文章末尾提到,“使用一个类继承QStyledItemDelegate实现常用的控件委托,在使用时可以直接调用接口,灵活实现各种委托”。我们接下来几篇文章将先详细讲解各个控件的委托,最后整理成一个类,并分享源码。如果大家感兴趣,可以点个关注,后面我们一起学习!
讲解比较详细,大家可以跟着一步一步做,自己就可以实现了。
2 需要用到的部分知识
《QT(3)-QTableView》
《QT(4)-QAbstractItemView》
《QT(6)-QStandardItemModel》
《QT(7)-初识委托》
3 同系列文章
QT中级(1)QTableView自定义委托(一)实现QSpinBox、QDoubleSpinBox委托
4 实现QProgressBar委托
进度条一般都是要一直显示在QTableView上,所以要实现QProgressBar委托,就要重新实现paint函数。
4.1 第一步
文件结构如下:

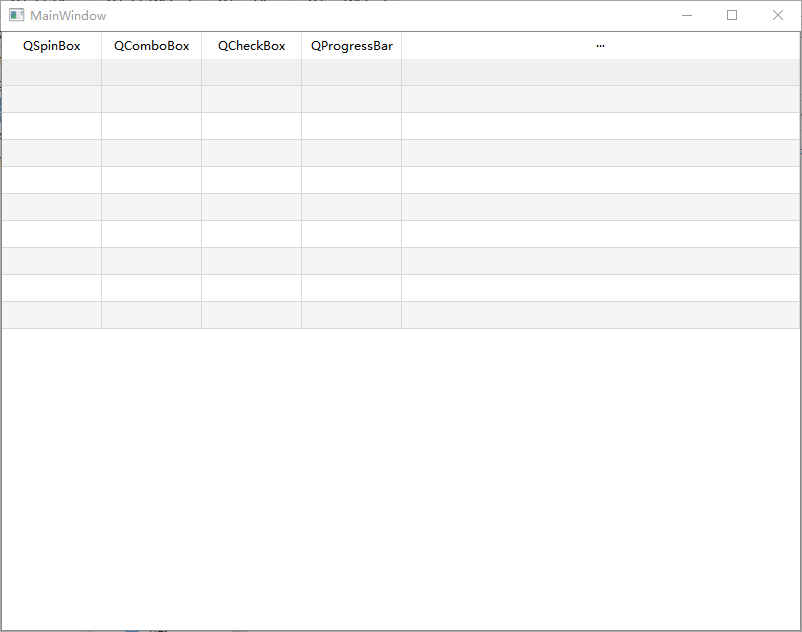
在设计师界面拖拽一个tableview到MainWindow中,并对其进行初始化。
需要主要的是 void initTable(...);这个函数是我在经常使用QTableView时通用的设置,不仅可以在这个项目使用,也可以在其他项目中使用

代码如下:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
class QStandardItemModel;
class QTableView;
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void init();
//设置表格
void initTable(QTableView *tableView,int rowHeight = 25,bool Editable=false,bool isSorting = false,bool verticalHeadVisible=false,
bool isLastTensile = true,bool isShowGrid = true);
private:
Ui::MainWindow *ui;
QStandardItemModel *model;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStandardItemModel>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->initTable(ui->tableView,27,true);
this->init();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::init()
{
QStringList columnNames;
columnNames<<"QSpinBox"<<"QComboBox"<<"QCheckBox"<<"QProgressBar"<<"···";
model = new QStandardItemModel;
model->setRowCount(10);
model->setHorizontalHeaderLabels(columnNames);
ui->tableView->setModel(model);
}
void MainWindow::initTable(QTableView *tableView,int rowHeight,bool Editable,bool isSorting,bool verticalHeadVisible,bool isLastTensile,bool isShowGrid)
{
/*设置样式*/
tableView->setProperty("model",true);
/*设置默认行高*/
tableView->verticalHeader()->setDefaultSectionSize(rowHeight);
/*设置交替行颜色--允许交替行颜色*/
tableView->setAlternatingRowColors(true);
/*设置水平/垂直滚动模式--一次滚动一个项目*/
tableView->setHorizontalScrollMode(QAbstractItemView::ScrollPerItem);
tableView->setVerticalScrollMode(QAbstractItemView::ScrollPerItem);
/*设置选择行为--每次选择只有一整行*/
tableView->setSelectionBehavior(QAbstractItemView::SelectRows);
/*设置拖放行为--不允许拖放*/
tableView->setDragDropMode(QAbstractItemView::NoDragDrop);
/*设置选择模式--只能选择一个项目*/
tableView->setSelectionMode(QAbstractItemView::SingleSelection);
/*设置Tab导航键--允许使用Tab键导航,shift+tab反向导航*/
tableView->setTabKeyNavigation(true);
/*设置是否自动换行--取消自动换行*/
tableView->setWordWrap(false);
/*设置文本省略模式--省略号不会出现在文本中*/
tableView->setTextElideMode(Qt::ElideNone);
/*设置左上角全选按钮--禁用*/
tableView->setCornerButtonEnabled(false);
/*设置是否支持表头排序--应该和表头是否可以单击保持一致*/
tableView->setSortingEnabled(isSorting);
/*设置是否显示网格线*/
tableView->setShowGrid(isShowGrid);
/*设置垂直表头是否可见*/
tableView->verticalHeader()->setVisible(verticalHeadVisible);
/*设置选中一行表头是否加粗--不加粗*/
tableView->horizontalHeader()->setHighlightSections(false);
/*设置最后一行是否拉伸填充*/
tableView->horizontalHeader()->setStretchLastSection(isLastTensile);
/*设置行标题最小宽度尺寸*/
tableView->horizontalHeader()->setMinimumSectionSize(0);
/*设置行标题最小高度*/
tableView->horizontalHeader()->setFixedHeight(rowHeight);
/*设置表头是否可以单击--不可单击*/
#if (QT_VERSION >= QT_VERSION_CHECK(5,0,0))
tableView->horizontalHeader()->setSectionsClickable(isSorting);
#else
tableView->horizontalHeader()->setClickable(false);
#endif
/*是否可编辑*/
if(Editable)
{
tableView->setEditTriggers(QAbstractItemView::CurrentChanged|QAbstractItemView::DoubleClicked|QAbstractItemView::EditKeyPressed);
}
else
{
tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);
}
}
4.2 第二步
- 我们首先创建一个类
Delegate继承QStyledItemDelegate,同时定义paint函数
void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const override;
这四个函数的作用以及意义,详见:《QT(7)-初识委托》这里不在赘述。
- 创建一些 QSpinBox相关参数,并创建相应参数的外部设置接口
/*QProgressBar设置相关参数函数*/
void setPgBarRange(const int min,const int max);
void setPgBarTextVisible(bool isTextVisible);
void setPgBarAlignment(Qt::Alignment pgbarAlignment);
void setInvertedAppearance(bool invertedAppearance);
/*QProgressBar相关参数*/
int pgbarMax;
int pgbarMin;
Qt::Alignment pgbarAlignment;
bool isTextVisible;
bool invertedAppearance;
QProgressBar *pgBar;
这里我定义了很多参数,实际应用的时候有些参数并用不到,大家根据需求定义。
- 创建给这些参数初始化的函
init()
void Delegate::init()
{
pgBar = new QProgressBar;
pgbarMax = 100;
pgbarMin = 0;
pgbarAlignment = Qt::AlignCenter;
isTextVisible = true;
invertedAppearance = false;
}
4.3 第三步
下面我们逐个实现paint函数
void Delegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
if(index.column() == 3)
{
//获得视图中的值
int value = index.model()->data(index,Qt::DisplayRole).toInt();
//创建包含QProgressBar样式信息类
QStyleOptionProgressBar soPgbar;
//使用我们创建的pgBar初始化soPgbar
soPgbar.initFrom(pgBar);
//设置最大值和最小值
soPgbar.maximum = pgbarMax;
soPgbar.minimum = pgbarMin;
//设置进度条值
soPgbar.progress = value;
//设置状态
soPgbar.state |= QStyle::State_Enabled;
soPgbar.state |= QStyle::State_Horizontal;
//设置位置和大小
soPgbar.rect = option.rect;
//设置文本
soPgbar.text = QString("%1%").arg(value);
//设置文本是否可见
soPgbar.textVisible = isTextVisible;
//设置文本居中
soPgbar.textAlignment = pgbarAlignment;
//设置进度条的进度方向
soPgbar.invertedAppearance = invertedAppearance;
//绘制
QApplication::style()->drawControl(QStyle::CE_ProgressBar,&soPgbar,painter,pgBar);
}//if
else
{
QStyledItemDelegate::paint(painter,option,index);
}
}
4.4 最后一步
我们需要在mainwindow.cpp中的init()调用delegate类实现委托。我们将QTableView的第一列设置为委托:
更新mainwindow.cpp中的init()函数
void MainWindow::init()
{
QStringList columnNames;
columnNames<<"QSpinBox"<<"QComboBox"<<"QCheckBox"<<"QProgressBar"<<"···";
model = new QStandardItemModel;
model->setRowCount(10);
model->setHorizontalHeaderLabels(columnNames);
ui->tableView->setModel(model);
Delegate *pgbarDelegate = new Delegate;
ui->tableView->setItemDelegateForColumn(3,pgbarDelegate);
}
4.5 运行效果

5 源码
都看到这里了,赏个关注吧!
QT中级(2)QTableView自定义委托(二)实现QProgressBar委托的更多相关文章
- Qt——用于表格QTableView的模型
如果想使用表格来呈现数据,Qt提供了一个方便的部件QTableWidget,但是直接用它实现一些功能可能比较困难.这里将介绍一种强大.灵活的方式来操作表格. 一.模型/视图架构 在这个架构中,模型用于 ...
- 十二、C# 委托与Lambda表达式(匿名方法的另一种写法)
委托与Lambda表达式 1.委托概述 2.匿名方法 3.语句Lambda 4.表达式Lambda 5.表达式树 一.委托概述 相当于C++当中的方法指针,在C#中使用delegate 委托来 ...
- Android自定义视图二:如何绘制内容
这个系列是老外写的,干货!翻译出来一起学习.如有不妥,不吝赐教! Android自定义视图一:扩展现有的视图,添加新的XML属性 Android自定义视图二:如何绘制内容 Android自定义视图三: ...
- PHP自定义生成二维码跳转地址
比较简单的一款PHP自定义生成二维码跳转地址,手机端微信扫码,自动跳转到定义好的链接.支持自定义生成二维码尺寸.间距等. 鼠标悬浮显示二维码弹出层,离开后消失.js实现,代码如下: $(fu ...
- vue2.0 自定义 生成二维码(QRCode)组件
1.自定义 生成二维码组件 QRCode.vue <!-- 生成二维码 组件 --> <template> <canvas class="qrcode-canv ...
- Qt之界面(自定义标题栏、无边框、可移动、缩放)
效果 自定义标题栏 titleBar.h #ifndef TITLEBAR_H #define TITLEBAR_H #include <QLabel> #include <QPus ...
- VS2008集成QT的OpenGL开发(实现二维图形的旋转)
主要是利用Qt中的定时器实现了二维图形的旋转功能: #ifndef QGLTEST_H #define QGLTEST_H #include <QGLWidget> #include &l ...
- Qt Installer Framework的学习(二)
Qt Installer Framework的学习(二) Qt Installer Framework的一些操作能够使用最常见的Qt项目来表示,也就是说,书写pro文件,使用qmake执行之,除了能够 ...
- 【Visual Leak Detector】QT 中 VLD 输出解析(二)
说明 使用 VLD 内存泄漏检测工具辅助开发时整理的学习笔记. 目录 说明 1. 使用方式 2. 有一处内存泄漏时的输出报告(int 型) 3. 有一处内存泄漏时的输出报告(int 数组型) 1. 使 ...
- 03.C#委托(二章1.1)
一章1.5-1.8介绍的是com.动态类型及.NET平台一些说明,每个心中都有自己的标准,听一家之言,叫人不爽,相信自己有自己的标准和自己的编程理念就OK了,也不想码那么多说明性的文字,直接跳过吧,当 ...
随机推荐
- ZEGO即构自建MSDN有序网络,为实时音视频传输极致顺畅!
由于疫情反扑,音视频云通讯的使用需求再次增加,跨机房环境经常遇到网络通信质量不佳的问题,比如延迟.卡顿.画质不清晰等.网络状况是影响用户体验最大因素之一,因此提升用户网络体验的需求被各家产品highl ...
- PhotoShop AI 爱国版保姆级安装和使用
上篇Photoshop AI 令人惊叹的生成式填充介绍了 PhotoShop AI 的新特性功能,有人以为我收了 Adobe 公司的钱帮它们做推广~~~.别不信,事实上确有其事,某平台审核直接把它删掉 ...
- Debian12配置NTP时间同步
环境 查看系统版本:lsb_release -a 配置NTP时间同步 下面的配置需要用到管理员权限,可以使用su切换到管理员权限. 查看/修正 时区 查看系统时区:timedatectl 如果时区不是 ...
- 图解 Vue 响应式原理
Vue 初始化 模板渲染 组件渲染 为了便于理解,本文将从以下两个方面进行探索: 从 Vue 初始化,到首次渲染生成 DOM 的流程. 从 Vue 数据修改,到页面更新 DOM 的流程. Vue 初始 ...
- 数据库是要拿来用的,不是用来PK先进性的
周五参加了WAIC后又和一家上海本地的数据库厂商交流了一下午.等我要买高铁票回南京的时候已经买不到票了.好不容易刷到一张到苏州北的高铁票,我就上了车.上车后突然想起还不如就回苏州老家住一晚算了.到家后 ...
- C++多线程中互斥量的使用
多线程中互斥信号量(Mutex)的使用 1.0 互斥量的基本概念 1.1 Example \(\quad\)首先我们要明白,为什么会有互斥信号量的出现,在多线程编程中,不同的线程之间往往要对同一个数据 ...
- [jmeter]简介与安装
简介 JMeter是开源软件Apache基金会下的一个性能测试工具,用来测试部署在服务器端的应用程序的性能. 安装 安装jmeter 从 官网 下载jmeter的压缩包 安装jdk并配置 JAVA_H ...
- .NET周刊【8月第1期 2023-08-06】
国内文章 NativeBuferring,一种零分配的数据类型(上篇) https://www.cnblogs.com/artech/p/17586781.html 之前一个项目涉及到针对海量(千万级 ...
- Oracle-21C导入dmp文件
1.前期工作 具体参考该博文 Windows操作系统安装Oracle数据库 下载安装Oracle数据库图形管理工具 2.连接和调整数据库环境 2.1.以数据库管理员身份登录数据库 ++++++++++ ...
- 《CTFshow-Web入门》05. Web 41~50
@ 目录 web41 题解 原理 web42 题解 原理 web43 题解 原理 web44 题解 原理 web45 题解 原理 web46 题解 原理 web47 题解 web48 题解 web49 ...
