vue网站换色功能




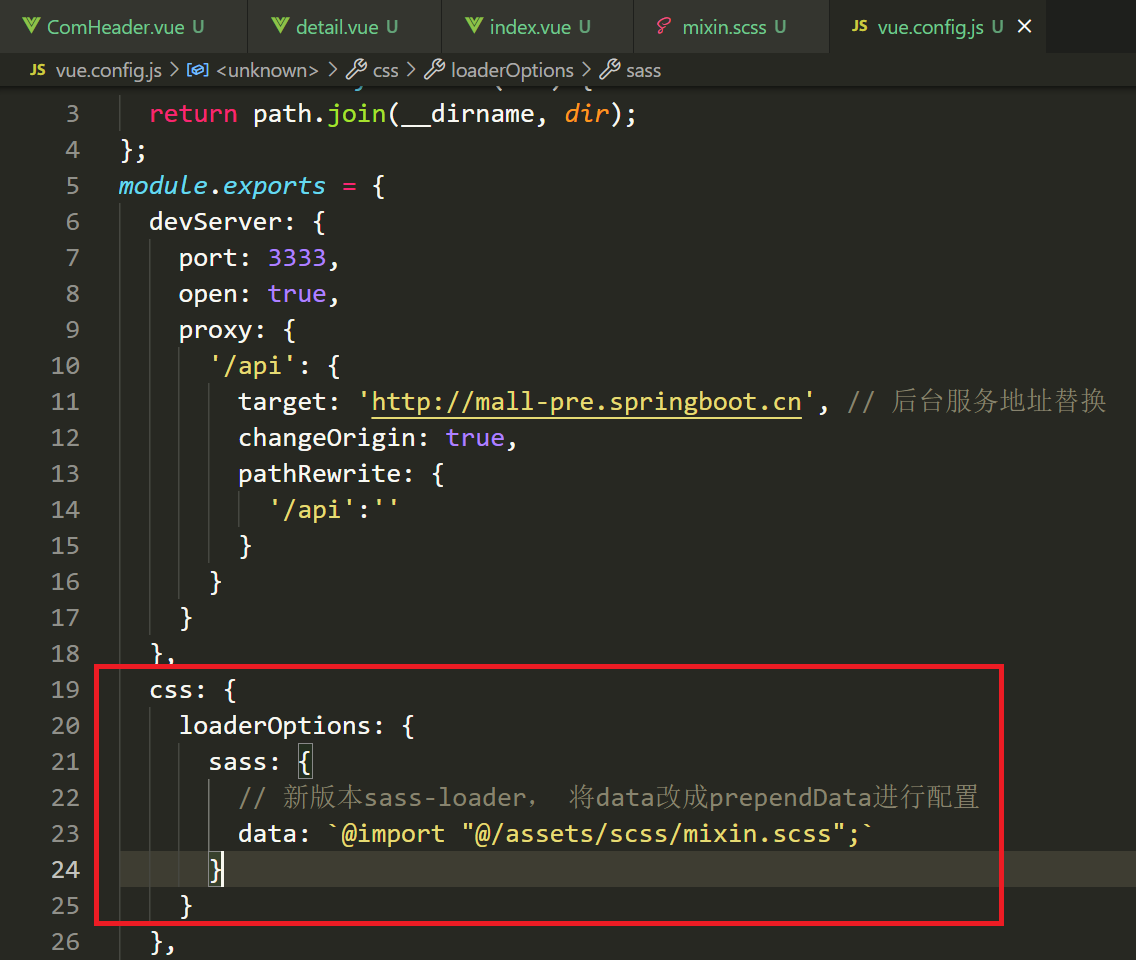
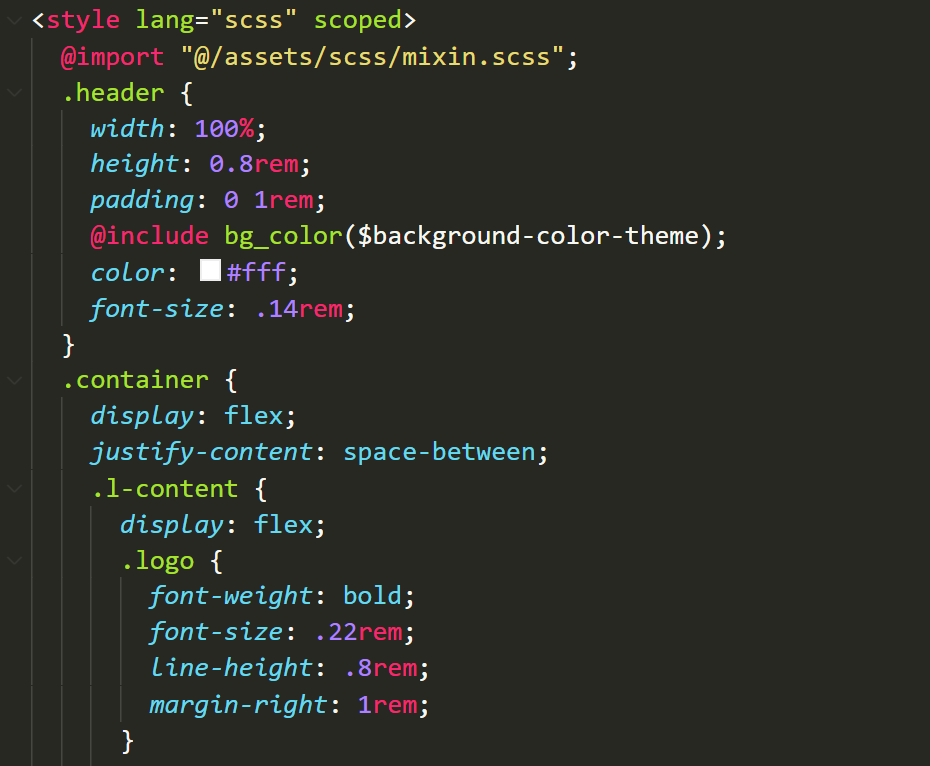
vue.config.js里全局配置mixin.scss:



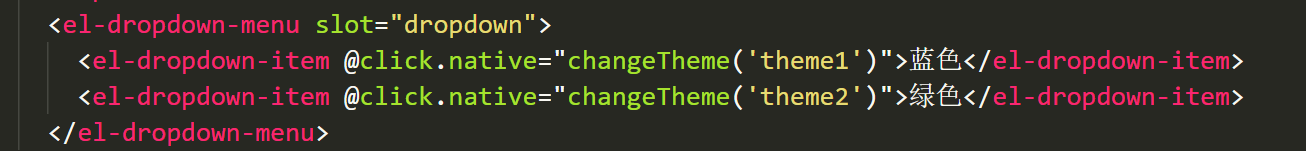
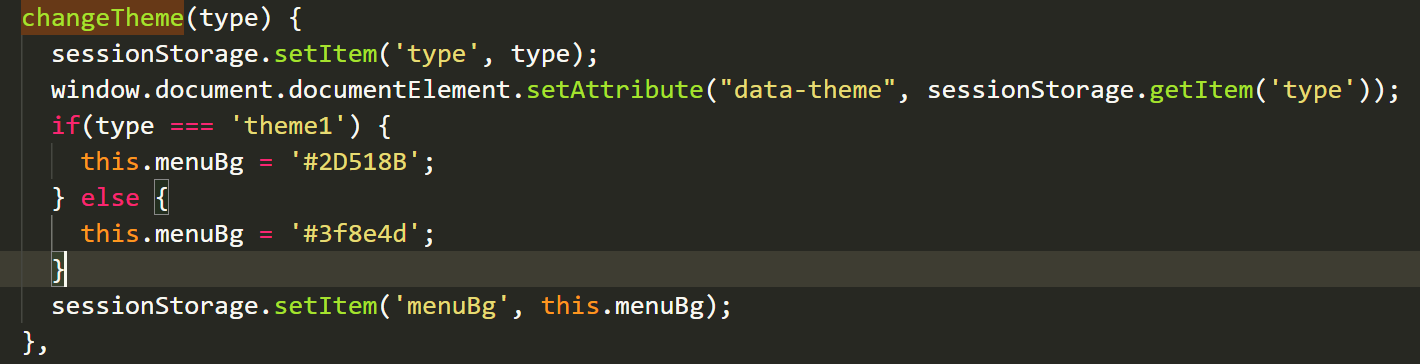
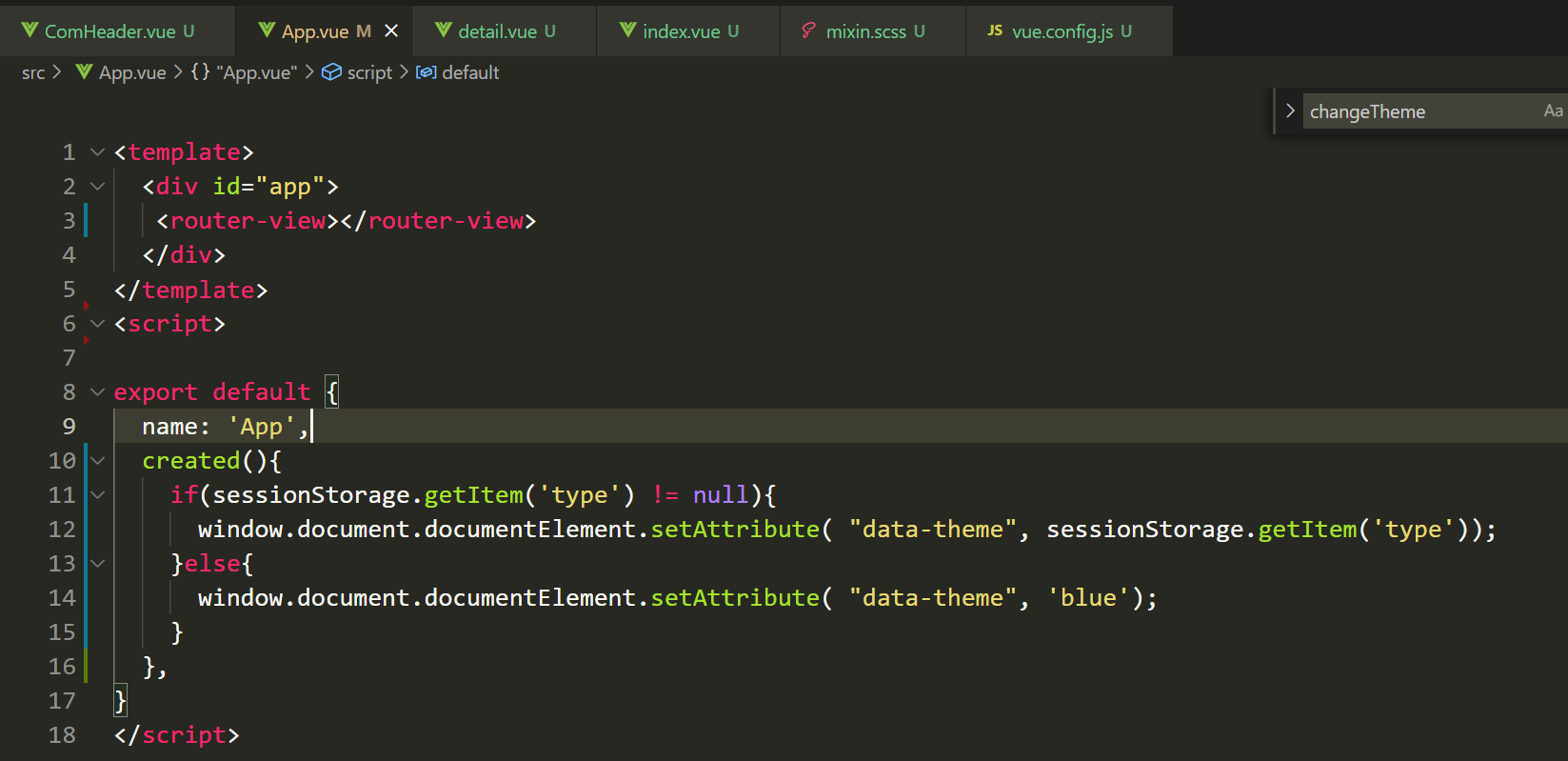
使用:


vue网站换色功能的更多相关文章
- react实现网站换肤功能
一.目标 提供几种主题色给用户选择,然后根据用户的选择改变应用的主题色: 二.实现原理 1.准备不同主题色的样式文件: 2.将用户的选择记录在本地缓存中: 3.每次进入应用时,读取缓存 ...
- link rel=alternate网站换肤功能
此方法借助HTML rel属性的alternate属性值实现. <link href="reset.css" rel="stylesheet" type= ...
- 使用 css/less 动态更换主题色(换肤功能)
前言 说起换肤功能,前端肯定不陌生,其实就是颜色值的更换,实现方式有很多,也各有优缺点 一.看需求是什么 一般来说换肤的需求分为两种: 1. 一种是几种可供选择的颜色/主题样式,进行选择切换,这种可供 ...
- 基于webpack4+vue-cli3项目的换肤功能
起因 最近因公司需求,需要实现主题换肤功能,不仅仅是颜色的更改,还需要包括图片,字体等文件等更换,因此在百度里各种实现方案后,决定根据scss+style-loader/useable做换肤. 项目开 ...
- DEV GridControl TableView隔行换色/奇偶行换色
GridControl中的TableView“奇偶行换色”这件事情纠结了我好几天,虽然已经是上个月的事情,好歹记录一下吧,万一有谁要用到呢. GridControl是长这个样子的, <dxg:G ...
- Bootstrap3基础 table-striped 表格实现隔行换色(浅灰色与白色交替)
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- JS实现网页换肤功能效果
网页换肤的基本原理 使用 JS 切换对应的 CSS 样式表.例如hao123首页的右上方就有网页换肤功能.除了切换 CSS 样式表文件之外,通常的网页换肤还需要通过 Cookie 来记录用户之前更换过 ...
- DedeCMS列表页隔行/多行随意换色
在很多列表调用的时候都需要有隔行换色或者多行不同颜色,特别在全通式的首页轮展图的时候,要想实现轮展图背景随着图片的更换,超过三张或多张的时候,隔行换色已经不能解决问题了,在原来的隔行换色的基础上,进行 ...
- JQuery的使用案例(二级联动,隔行换色,轮播图,广告插入)
JQuery的使用案例 (一)利用JQuery完成省市二级联动 第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份 第二步:创建二维数组来存储省份和城市 第三步:遍历二维数组中的 ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
随机推荐
- vue + node 前后端分离项目解决跨域问题
vue + node 前后端分离项目解决跨域问题 由于前端 和 后端 项目运行于不同端口,无法直接传递数据 后端 app.js 添加如下代码 var cors = require('cors') ap ...
- 基于Qt的Live2D模型显示以及控制
基于Qt的Live2D模型显示以及控制 基本说明 Live2D官方提供有控制Live2D模型的SDK,而且还提供了一个基于OpenGL的C++项目Example,我们可以基于该项目改成Qt的项目,做一 ...
- 数据仓库——Hive
数据仓库:是一个用于储存,分析,报告的数据系统 数据仓库的目的是构建面向分析的集成化数据环境,分析结果为企业提供决策支持 数仓专注分析 数据仓库仓库为何而来,解决什么问题的? 为了分析数据而来,分析结 ...
- Oracle体系机构、基本术语
oracle实例.oracle数据库.oracle服务器,这三个术语容易混淆. oracle实例 实例是一个非固定的.基于内存基本进程和内存接口生成.当oracle服务器关闭后,实例也就消失. ora ...
- 华企盾DSC导入离线客户端没有获取到信息
安装客户端的时候禁用了网卡,导致导入离线客户端获取不到信息. 解决方法: 1.启用网卡,重启电脑 2.启用网卡,重装客户端
- 数字孪生和GIS的融合能够为智慧水务带来什么帮助?
数字孪生和地理信息系统(GIS)的融合在智慧水务领域有着重要的应用前景.让我们一起探讨数字孪生和GIS如何合作,为智慧水务系统带来了哪些帮助. GIS系统提供了准确的地理数据,包括水资源.管道网络.水 ...
- 独立于 Github,更方便地管理自己的静态网站?来试试这套自托管 Git 仓库方案!
原文章来自:独立于 Github,更方便地管理自己的静态网站?来试试这套自托管 Git 仓库方案! - Sxrhhh 的个人小站 就在前几天,我成功地将我自己的网站由 wordpress 迁移为了静态 ...
- kubernetes之部署nginx+vue前端(一)
kubernetes之部署nginx+vue前端(一) k8s系列项目的部署方式之一使用了kubernetes部署nginx+vue前端. 一.打包前端 将dist与Dockerfile放到同一目录下 ...
- 春眠不觉晓,Java数据类型知多少?基础牢不牢看完本文就有数了
文编|JavaBuild 哈喽,大家好呀!我是JavaBuild,以后可以喊我鸟哥!俺滴座右铭是不在沉默中爆发,就在沉默中灭亡,一起加油学习,珍惜现在来之不易的学习时光吧,等工作之后,你就会发现,想学 ...
- FreeMark模板基本知识
FreeMarker模板基础知识 1.FreeMarker与jsp.Thymeleaf并排为三大模板引擎,用于把后端数据渲染到页面上,降低耦合度.动态数据+占位符+静态页面标签构成动态页面. 2.Fr ...
