HTML——文本域
在 HTML 中,使用 <textarea> 标签来表示多行文本框,又叫做文本域。与其它 <input> 标签不同,<textarea> 标签是单闭合标签,它包含起始标签和结束标签,文本内容需要写在两个标签中间。具体语法格式如下:
<textarea>文本内容</textarea>
例子:
<form action="http://vip.biancheng.net/register.php" method="post">
描述信息:<textarea name="description">此处是描述信息</textarea>
</form>
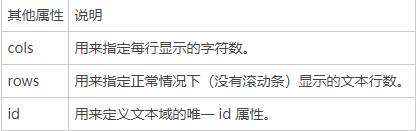
———— 同所有表单元素相同,文本域要想正确提交,也必须设置 name 属性。除了 name 属性以外,文本域还有其它属性,接下来我们看一下:

属性:
1、cols属性
cols 属性用来指定每行可以显示的字符数,也就是文本域的可见宽度。一般情况下,如果内容超出文本域宽度,会自动换行显示,但是如果文本内容较长,而且在大于文本域宽度时,还没有空格可以进行换行,就会出现横向滚动条。
<textarea name="" id="" cols="30" placeholder="个人简介"></textarea>
2、rows属性
在文本域中,rows 属性用来设置文本域的可见行数,也就是文本域的高度。当文本内容超出设置高度时,会出现纵向滚动条。用户拖动滚动条可以查看全部内容。
<p>
<textarea name="" id="" cols="30" rows="10" placeholder="个人简介"></textarea>
</p>
HTML——文本域的更多相关文章
- 苹果手机IOS中div contenteditable=true 仿文本域无法输入编辑
问题: 在苹果手机IOS中 contenteditable="true" 做文本域输入,点击可以弹出键盘但是无法输入,安卓都正常. 经测试后,记得加一个样式 -webkit-use ...
- 解决:HTML中多文本域(textarea)回车后数据存入数据库,EL表达式取出异常。
问题描述: 当多文本域(textarea)回车后数据存入数据库. EL表达式取出异常,值换行倒置页面报错. 问题解决: 存值脚本代码,提交前转换\n为<br/>. <script t ...
- 文本域的宽度和高度应该用cols和rows来控制,还是 用width和height来控制
文本域宽度如果用cols来控制,缩放网页的时候文本域的宽度不会自动变化 用width来表示就会跟着网页缩放而缩放 看到下面一段文字: 对于内容至上的网页,在禁用CSS的情况下,HTML内容要做到易于阅 ...
- HTML文本域属性设置
1.设置文本域的字体 <TEXTAREA STYLE="font-size:9pt;font-family:verdana;color:#333333">输入内容< ...
- jquery 文本域光标操作(选、添、删、取)
一.JQuery扩展 ; (function ($) { /* * 文本域光标操作(选.添.删.取)的jQuery扩展 http://www.cnblogs.com/phpyangbo/p/55286 ...
- javaSwing文本域文件
public class JTextAreaTest extends JFrame{ public JTextAreaTest() { setSize(200, 40 ...
- Bootstrap系列 -- 16. 文本域textarea
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度.但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性.因为Bootstrap框 ...
- JS-007-富文本域操作
在日常 web 编写过程中,富文本域几乎成为了一个网站不可页面元素,同时,其也有着各种各样的实现方式,网络上也存在着各种各样的集成插件可供引用.此文以 js 获取.修改 163 邮箱写邮件时的邮件内容 ...
- JavaScript:文本域事件处理
文本域往往可以输入大量的文字信息,但是在文本域上有一些键盘的处理事件:onkeydown.onkeypress.onkeyup. 范例一:观察文本域的键盘事件处理 代码如下: 效果图如下: 默认状态: ...
- Placeholdem文本域占位符符号标识JavaScript插件
Placeholdem是文本域占位符符号标识的一个JavaScript插件.占位符的值将逐步删除焦点文字,并在焦点离开逐步恢复. 在线demo:http://placeholdem.jackrugil ...
随机推荐
- 基于 Java 编程生成二维码图片
0x01 准备 (1)软件版本 IntelliJ IDEA 2023.1.3 JDK 18 Tomcat 10.1.11 Maven 3.8.6 (2)技术栈 servlet zxing 谷歌项目 生 ...
- k8s 深入篇———— pod 深入实战[七]
前言 深入一下pod 实战. 正文 在 Kubernetes 中,有几种特殊的 Volume,它们存在的意义不是为了存放容器里的数据,也不是用来进行容器和宿主机之间的数据交换. 这些特殊 Volume ...
- 抓包整理外篇——————https 抓包 [ 五]
前言 简单介绍一下https 抓包. 正文 可能有人一开始的时候发现抓包都抓不到,原因也很简单,那是因为https 需要解密. 那么为什么https 不解密呢? 那是因为证书信任问题. 下面先介绍,上 ...
- Web前端 -- 利用Babel来将ES6转化为ES5代码
一.简介 Babel用来将ES6代码转为ES5代码. 二.安装 安装命令行转码工具 Babel提供babel-cli工具,用于命令行转码.它的安装命令如下: npm install --global ...
- Trino418版本动态加载catalog不需要重启集群修改思路及实现2
原来没事的时候改了一个这样的功能,当时也没有仔细研究,后来也没继续弄.详细可以参考 https://www.cnblogs.com/liuzx8888/p/17635913.html 当时有1个问题: ...
- 【Oracle】列拆行/对多行数据的单行数据进行分割并多行显示
[Oracle]列拆行/对多行数据的单行数据进行分割并多行显示 参考链接:Oracle 一行字符串拆分为多行_oracle一行拆分成多行-CSDN博客 背景:要对一个表的字段的内容进行分割,分隔符都是 ...
- HarmonyOS NEXT应用开发之深色模式适配
介绍 本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略如下: 固定属性适配:对于部分组件的颜色属性,如背景色或字体颜色,若保持不变,可直接设定固定色值或引用固定的资源 ...
- PolarDB-X源码解读系列:DML之Insert流程
简介: Insert类的SQL语句的流程可初略分为:解析.校验.优化器.执行器.物理执行(GalaxyEngine执行).本文将以一条简单的Insert语句通过调试的方式进行解读. 在阅读本文之前,强 ...
- Cube 技术解读 | 详解「支付宝」全新的卡片技术栈
简介: 魔方卡片(Cube),让 App 首页实现敏捷更新. CodeHub#7 正式落幕,来自蚂蚁集团的技术专家「京君」与掘金社区的开发者们分享了「支付宝」全新的卡片技术栈--魔方卡片(Cub ...
- ICBU可控文本生成技术详解
简介: 文本生成(Text Generation)是自然语言处理(Natural Language Processing,NLP)领域的一项重要且具有挑战的任务.顾名思义,文本生成任务的目的是生成近 ...
