Beego :布局页面
1:页面布局
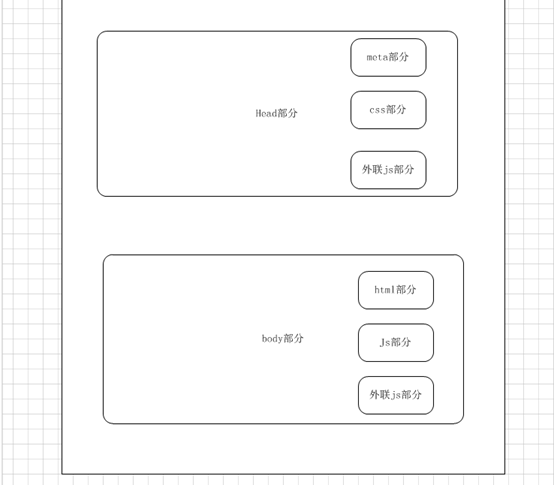
一个html页面由:head部分,body部分,内部css,内部js,外联css,外联的js这几部分组成。因此,一个布局文件也就需要针对这些进行拆分。

2> 新建一个layout.go的控制器。编写一个引用布局文件的实例。具体代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
package controllersimport ( "github.com/astaxie/beego")type LayoutController struct { beego.Controller}//登录页面func (c *LayoutController) Get() { //布局页面 c.Layout = "layout.html" //内容页面 c.TplName = "content.html" //其他的部分 c.LayoutSections = make(map[string]string) //页面使用的css部分 c.LayoutSections["HtmlHead"] = "head.tpl" //页面使用的js部分 c.LayoutSections["Scripts"] = "scripts.tpl" //页面的补充部分,可做为底部的版权部分时候 c.LayoutSections["SideBar"] = "sidebar.tpl"} |
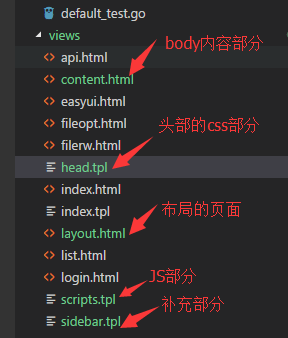
3> 新建布局页面,具体的如下图所示

4> 在路由器中添加代码,编译运行项目,修订错误,查看运行的效果
5> 运行效果如下:

6> Layout.html具体的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html><html><head> <title>布局页面</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"/> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap-theme.min.css"/> <script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script> <script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script> {{.HtmlHead}}</head><body> <div class="container"> {{.LayoutContent}} </div> <div class="sidebar"> {{.SideBar}} </div> {{.Scripts}}</body></html> |
7> 这周的Beego学习笔记将不会更新了。我再想想还有那些需要记录学习点。
Beego :布局页面的更多相关文章
- Beego 学习笔记15:布局页面
页面布局 1> 一个html页面由:head部分,body部分,内部css,内部js,外联css,外联的js这几部分组成.因此,一个布局文件也就需要针对这些进行拆分. 2> ...
- TODO:Laravel 使用blade标签布局页面
TODO:Laravel 使用blade标签布局页面 本文主要介绍Laravel的标签使用,统一布局页面.主要用到到标签有@yield,@ stack,@extends,@section,@stop, ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件
一.博客系统进度回顾以及页面设计 1.1页面设计说明 紧接前面基础基本完成了框架搭建,现在开始设计页面,前台页面设计我是模仿我博客园的风格来设计的,后台是常规的左右布局风格. 1.2前台页面风格 主页 ...
- android 布局页面文件出错故障排除Exception raised during rendering: java.lang.System.arraycopy([CI[CII)V
今天在看布局文件的时候出现 android 布局页面文件出错故障排除Exception raised during rendering: java.lang.System.arraycopy([CI[ ...
- 利用Div+CSS(嵌套+盒模型)布局页面完整实例流程
Div+CSS(嵌套+盒模型)布局页面完整实例流程: <!DOCTYPE html><html> <head> <meta charset="UT ...
- 表格布局扩展/DW设计界面中快速整体布局页面的操作
DW设计界面中快速整体布局页面的操作流程: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q ...
- [译]ASP.NET Core 2.0 布局页面
问题 如何在ASP.NET Core 2.0项目中共享可见元素.代码块和指令? 答案 新建一个空项目,首先添加GreetingService服务和UserViewModel模型: public int ...
- 【干货】利用MVC5+EF6搭建博客系统(四)(上)前后台页面布局页面实现,介绍使用的UI框架以及JS组件
一.博客系统进度回顾以及页面设计 1.1页面设计说明 紧接前面基础基本完成了框架搭建,现在开始设计页面,前台页面设计我是模仿我博客园的风格来设计的,后台是常规的左右布局风格. 1.2前台页面风格 主页 ...
- MVC学习五:Razor布局页面 _ViewStart.cshtml
如图: _ViewStart.cshtml就是MVC中的布局页面/模板页面. 用户访问流程图: 原理:先去执行Views文件夹下[_ViewStart.cshtml]页面,然后同级目录文件夹(上图中的 ...
随机推荐
- 初学maven的一些配置
初学Maven的一些配置 1.maven的安装 2.从官网下载3.6.1版本后,高级版本可能会出现不兼容 jdk1.8 3.配置maven 在 settings.xml <settings> ...
- 强连通分量——tarjan算法
概念: 有向图强连通分量:在有向图G中,如果两个顶点vi,vj间(vi>vj)有一条从vi到vj的有向路径,同时还有一条从vj到vi的有向路径,则称两个顶点强连通.如果有向图G的每两个顶点都强连 ...
- Github搜索技巧-如何使用github找到自己感兴趣的项目(转载)
Github现在不仅仅作为一个版本控制工具,更是一个开源的仓库,里面不但有优秀的开源代码,电子书,还有一些五花八门的项目,有些国家的法律也放在上面,作为程序员如何找到自己感兴趣的项目就非常重要了! 欢 ...
- 渡一教育公开课重点笔记之css
主流浏览器及内核 浏览器 内核 IE trident Firefox Gecko Google chrome Webkit/blink(2014年上 ...
- 入侵检测基本准则(Basic principles of intrusion detection)【v1.0】
所谓“入侵检测”,顾名思义,就是对入侵行为的发觉.他通过对计算机网络或计算机系统中若干关键点收集信息并对其进行分析,从中发现网络或系统中是否有违反安全策略的行为和被攻击的迹象.” 但实际上,所谓的“违 ...
- 13-Servlet&Request
今日内容: 1. Servlet 2. Request Servlet 1. 概念 2. 步骤 3. 执行原理 4. 生命周期 5. Servlet3.0注解配置 6. Servlet的体系结构 se ...
- java 获取两个时间之前所有的日期
正序(2017-01-01 ~2019-xxxxx) package com.founder.util; import java.text.SimpleDateFormat; import java. ...
- [Python]获取字典所有值
方法一:Key Value 直接获取 databases = {1: 'Student', 2: 'School'} for k,v in databases.items(): print(k,v) ...
- toj 3019 Hidden Password (最小表示法)
Hidden Password 时间限制(普通/Java):1000MS/3000MS 运行内存限制:65536KByte总提交: 53 测试通过: 19 描述 Some time the progr ...
- C# protobuf自动更新cs文件
网上的教程大都是手动通过protoc编译, 比较难用 给当前工程添加"Google.Protobuf"和"Grpc.Tools"的引用(通过nuget), 然后 ...
