Mac中如何搭建Vue项目并利用VSCode开发
(一)部署Node环境
(1)下载适合Mac环境的Node包,点击进入下载页面
(2)安装Node环境:找到下载好的Node包,这里是node-v12.14.1.pkg,我们双击它,会进入Node.js安装器界面,如下图所示:

我们只要一直点击继续按钮即可,采用默认设置,安装成功后最终的效果图如下图所示:

默认是安装了npm,我们可以在终端中输入node -v和npm -v命令,分别查看node和npm的版本是多少,若Node安装成功后在终端只会输出版本号,若不是这些信息就表明安装失败了;在我这里目前node的版本是v12.14.1,npm的版本是6.13.4;
(3)配置淘宝镜像
要是你能正常访问国外的网站,也可以不用配置淘宝镜像了;在国内最好还是配置一下比较好,在终端中运行下面这条命令:
npm i -g cnpm --registry=https://registry.npm.taobao.org
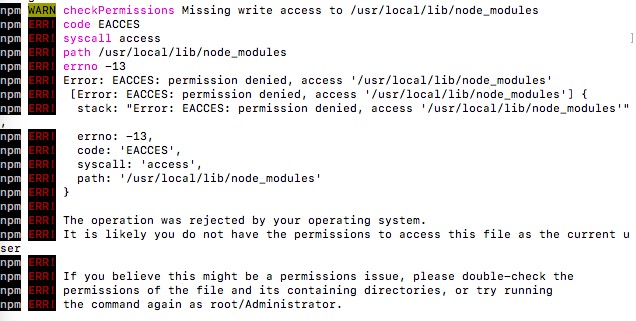
结果提示如下错误,如下图所示:

原来是在向/usr/local/lib/node_modules文件写入内容时提示没有权限,于是在终端中运行这条命令:
sudo chmod -R 777 /usr/local/lib/node_modules/
然后再运行这条命令npm install -g cnpm --registry=https://registry.npm.taobao.org就可以完成淘宝镜像的配置了。到此,Node环境已经部署好了。
(二)安装Vue脚手架和webpack
(1)安装Vue脚手架:在终端运行这条命令cnpm i vue-cli -g,等待运行完毕即可
(2)安装webpack:在终端运行这条命令cnpm i webpack -g,等待运行完毕即可
到此,Vue的开发环境已经搭建完毕。
(三) 搭建Vue项目
(1)建立一个指定的目录,比如:/Users/bien/Desktop/workspace/Studio/node,在终端进入该目录,然后运行该命令vue init webpack-simple 工程名字(着重说明一下:工程名字不能含有中文,并且不能含有大写字母),你可以参照这个命令:vue init webpack-simple bien-edge,在运行该命令后你只需要一直按回车键即可,一切配置都采用默认值,在这里我输入了Project name和Author,效果如下图所示:

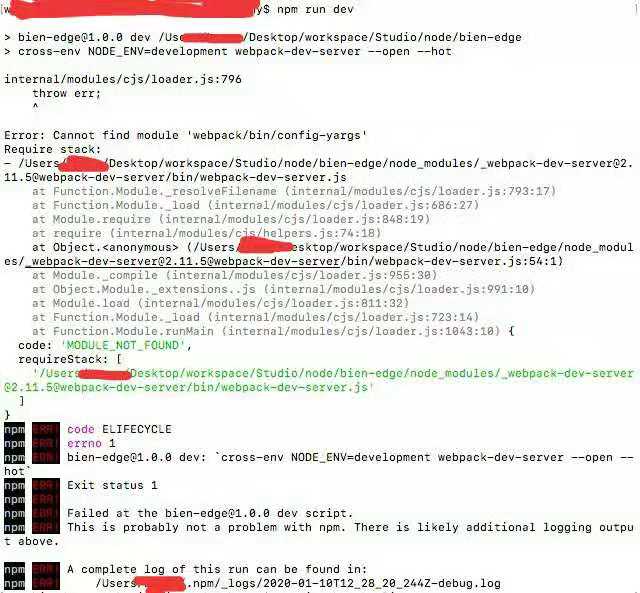
我们根据上图的提示,进入bien-edge目录,运行npm install命令,然后运行npm run dev命令,结果出错了,如下图所示:

根据提示我也试过了,还是这样,暂时没解决,不过我换了另外一种方式来创建Vue项目,可以继续往下阅读。
(2)换种方式创建Vue项目,上述是通过命令vue init webpack-simple来创建项目的,其实我们可以通过这条命令来创建Vue项目,在终端中运行如下命令:
vue init webpack benny-edge,最终的效果类似下图所示:

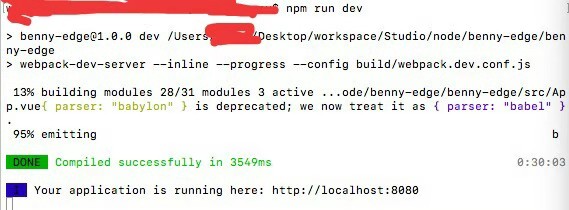
此时,进入benny-edge目录,运行npm run dev命令,效果如下所示:

在浏览器中输入http://localhost:8080地址,就可以访问本地服务页面了,如下图所示:

到此为止,Vue项目成功搭建完毕,整个Vue项目的搭建步骤已叙述完,在这个Demo的基础上就可以开发自己的前端产品了。
(四)在Mac中利用VSCode开发Vue项目
(1)首先在Mac上安装VSCode开发环境工具,点击进入下载界面
(2)找到下载好的Visual Stuido Code,双击它即可,然后打开Vue项目工程文件夹就可以进行开发了啦。
------20200110勉
Mac中如何搭建Vue项目并利用VSCode开发的更多相关文章
- 利用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- 利用VUE-CLI脚手架搭建VUE项目
前言 在学习完vue基础语法之后,学着利用vue-cli脚手架搭建一个项目,本篇随笔主要记录搭建的过程,供大家一起学习. 具体内容 搭建vue项目的准备工作 1.安装Nodejs.NPM以及VSCod ...
- 手把手教你用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- 用vue-cli来搭建vue项目和webpack
vue-cli 用vue-cli来搭建vue项目 第一步:全局安装vue-cli sudo npm install vue-cli -g 第二步:初始化一个项目 vue init webpack-si ...
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- 搭建vue项目环境
前言 在开发本项目之前,我对vue,react,angular等框架了解,仅限于知道它们是什么框架,他们的核心是什么,但是并没有实际使用过(angular 1.0版本用过,因为太难用,所以对这类框架都 ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- Visual code 搭建Vue项目
使用VS Code搭建Vue项目 1.安装 VScode 2..安装最新node.JS 2.安装cnpm镜像 淘宝镜像(node自带安装了npm,故不再安装) npm install -g cnpm ...
- 教你如何搭建vue项目
笔者工作也有一些时间,需要用vue写项目时也总是项目组长已经把项目搭建好了, 偶尔心血来潮想试着自己搭建一个vue项目 我们搭建vue项目呢主要是用到了vue-cli来搭建,但是前提是必须要已经安装好 ...
随机推荐
- It is possible and safe to monitor a table DML history on sqlserver
He is my test step: In a test enviroument, I make a table "test"/ demo table:create table ...
- ORACLE-SQLLOAD导入外部数据详解
今天公司需要把外部文本的一些数据导入到数据库.这里把相关步骤和注意的地方记录,供需要的人参考学习!这里的环境是在windows下的数据库,linux或者其他数据库同理! 1.准备工作:创建需要导入数据 ...
- postman之设置token
在做接口测试的时候,很多业务的接口是有依赖性的,下一个接口需要上一个接口的token依赖,例如余额查询接口,需要先登录,才能查询余额.那么,这种接口如何使用postman进行测试呢?今天让我来给小伙伴 ...
- 02-msyql-存储引擎
1.优化器针对索引算法 1.1MySQL索引自优化-AHI(自适应HASH索引) MySQL的InnoDB引擎,能够创建只有Btree. AHI作用: 自动评估"热"的内存索引pa ...
- 《Head first设计模式》学习笔记
1. 单例模式 2. 工厂模式 3. 抽象工厂 4. 策略模式 5. 观察者模式 6. 装饰者模式 7. 命令模式 8. 适配器模式 9. 外观模式 10. 模版方法模式 11. 迭代器模式 设计模式 ...
- oneweb and starlink
2019.7.16,一网在首尔开展在轨测试,最高速度400Mbps,延时32ms:地面终端由韩国Intellian生产. https://www.oneweb.world/media-center/o ...
- python 实现 跳一跳游戏 代码解析
这个代码实现的是 手动点击起点 和 终点 ,程序自动判断距离.触屏时间 完成跳跃 原理(摘自项目说明页面):1. 将手机点击到“跳一跳”小程序界面:2. 用Adb 工具获取当前手机截图,并用a ...
- chrome报错:您目前无法访问 因为此网站使用了 HSTS
chrome报错:您目前无法访问 因为此网站使用了 HSTS 其然: 现象 :访问github仓库报错'您目前无法访问XXXX 因为此网站使用了 HSTS' 解决方法:清理HSTS的设定,重新获取.c ...
- docker配置容器运行jar包
拉取jdk镜像文件 # docker pull huanwei/alpine-oraclejdk8 创建文件夹编写Dockerfile文件 # mkdir docker # vi Dockerfile ...
- 仁和药业顺利出局,布局地产万科A
仁和药业布局到第二单,被止盈了,盈利大约1.1%.这几日地产行业回调明显,所以布局了万科A. 资金量W11.8 建仓价格28.6 加仓系数1.5 加仓间隔2.70% 总盈利比6.50% 期待吧!
