bootstrap-select 插件示例
本文原创地址:http://www.cnblogs.com/landeanfen/p/7457283.html
一、组件开源地址以及API说明
bootstrap-select开源地址:https://github.com/silviomoreto/bootstrap-select
bootstrap-select使用示例:http://silviomoreto.github.io/bootstrap-select/examples/
bootstrap-select文档说明:http://silviomoreto.github.io/bootstrap-select/options/
二、组件效果示例
一睹初容


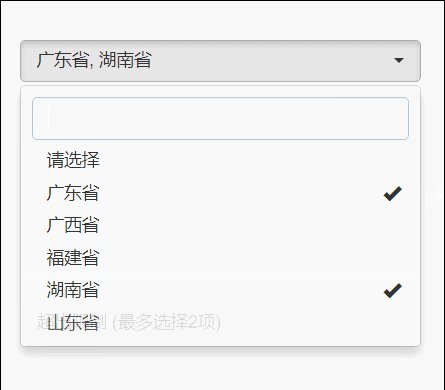
多选效果

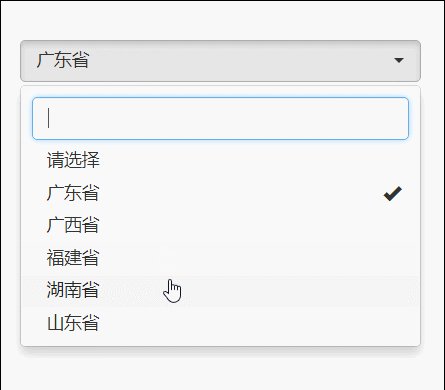
可配置搜索功能

分组选中

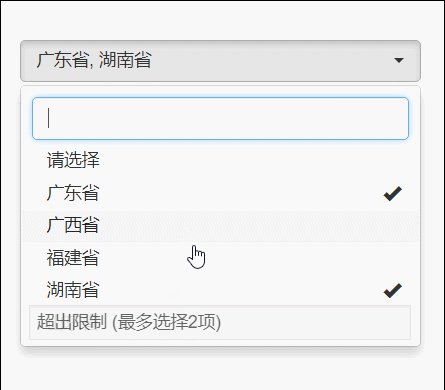
设置最多选中项为2个

自定义说明Title,比如我们定义为“请选择省份”

某些情况下如果多选的数量比较多,我们可以显示“缩略模式”。比如当选择了两项以上的时候

自定义样式


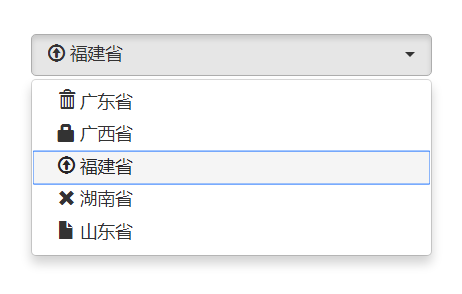
显示图标加文字

显示带颜色的标签


展开最多显示可配置的个数,不如最多显示3项

全选和反选

以上都是些常用功能,更多效果可以查看官方示例!
三、使用示例
1、基础示例
既然是bootstrap-select,组件肯定是依赖bootstrap的,而bootstrap又是依赖jquery的,所以使用组件必须引用如下文件。

<link href="Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-select/css/bootstrap-select.min.css" rel="stylesheet" /> <script src="Content/jquery-1.9.1.min.js"></script>
<script src="Content/bootstrap/js/bootstrap.min.js"></script>
<script src="Content/bootstrap-select/js/bootstrap-select.min.js"></script>
<script src="Content/bootstrap-select/js/i18n/defaults-zh_CN.min.js"></script>

最后一个文件 defaults-zh_CN.min.js 非必需,是组件中文化的时候才需要引用。
使用就更加简单了,不用任何已经js,直接使用class就可以初始化。

<select class="selectpicker">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>

给一个select标签加上selectpicker样式即可。
多选就不用多说了

<select class="selectpicker" multiple>
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>

2、其他效果示例
上面是最简单的使用,下面就将一些常用的效果给出代码示例,高手请直接跳过此段。
给组件加搜索功能

<select class="selectpicker" multiple data-live-search="true">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>

选项分组

<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="广东省">
<option value="1">广州市</option>
<option value="2">深圳市</option>
<option value="3">珠海市</option>
</optgroup>
<optgroup label="广西">
<option value="1">南宁市</option>
<option value="2">柳州</option>
<option value="3">桂林市</option>
</optgroup>
<optgroup label="山东">
<option value="1">烟台</option>
<option value="2">青岛</option>
<option value="3">济南</option>
</optgroup>
</select>

设置最多选中项为2个

<select class="selectpicker" multiple data-live-search="true" data-max-options="2">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>

缩略模式,比如当选中值大于3个的时候只显示选中项的个数,注意这个属性只对多选生效

<select class="selectpicker" multiple data-live-search="true" data-selected-text-format="count > 3">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>

显示带颜色的标签
<select class="form-control selectpicker" title="请选择省份" multiple>
<option data-content="<span class='label label-success'>广东省</span>">广东省</option>
<option data-content="<span class='label label-info'>广西省</span>">广西省</option>
<option data-content="<span class='label label-warning'>福建省</span>">福建省</option>
<option data-content="<span class='label label-danger'>山东省</span>">山东省</option>
</select>
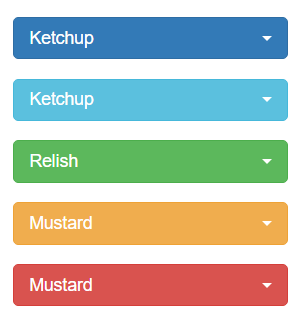
默认样式选择

<select class="selectpicker" data-style="btn-primary">
...
</select> <select class="selectpicker" data-style="btn-info">
...
</select> <select class="selectpicker" data-style="btn-success">
...
</select> <select class="selectpicker" data-style="btn-warning">
...
</select> <select class="selectpicker" data-style="btn-danger">
...
</select>


3、组件取值赋值
上面都是组件的初始化的一些东西,一般情况下,我们需要对组件进行取值和赋值,我们应该如何操作呢。
3.1、组件取值
关于组件取值保持原生的jquery方法,比如 var value = $('#sel').val(); 这样是不是很简单,需要注意的是,如果是多选,这里得到的value变量是一个数组变量,形如 ['1','2','3']。
3.2、组件赋值
组件赋值就需要稍微变换一下了,如果你直接 $('#sel').val('1'); 这样赋值将会无效,正确的赋值方法为:
$('.selectpicker').selectpicker('val', '1');
在一些级联选择的使用场景中,经常需要在赋值的时候顺便触发一下组件的change事件,我们可以这么做。
$('.selectpicker').selectpicker('val', '1').trigger("change");
如果是多选的赋值,也是一样
$('.selectpicker').selectpicker('val', ['1','2','3']).trigger("change");
4、组件其他用法
全选: $('.selectpicker').selectpicker('selectAll');
反选: $('.selectpicker').selectpicker('deselectAll');
适应手机模式: $('.selectpicker').selectpicker('mobile');
组件禁用:
$('.disable-example').prop('disabled', true);
$('.disable-example').selectpicker('refresh');
组件启用:
$('.disable-example').prop('disabled', false);
$('.disable-example').selectpicker('refresh');
组件销毁:
$('.selectpicker').selectpicker('destroy');
5、组件封装
上面关于组件的初始化介绍了那么多,都是通过class='selectpicker'去做初始化的,很多情况下,我们的select的option都是动态获取,然后再初始化的,于是乎博主仔细寻找api,看里面是否有远程获取数据,很遗憾,组件没有支持这种远程获取数据的方法。没关系,我们自己封装一个ajax请求,然后动态构造option又有多难呢?这里又得提一下原来那篇封装js组件的文章了,我们按照那篇文章的思路封装一个不就好了。以下给出一个参考。
这样封装之后,我们直接使用如下代码即可初始化组件。
$('#sel').bootstrapSelect({
url:'/a/b',
data: {},
valueField: 'value',
textField: 'text',
});
bootstrap-select 插件示例的更多相关文章
- Bootstrap-风格的下拉按框:Bootstrap Select
Bootstrap Select 是一个jQuery插件,提供了Bootstrap 风格的下拉选择框.拥有许多自定义的选项,可多选. 效果图: 源代码: <select class=" ...
- Twitter Bootstrap JavaScript插件
Twitter Bootstrap JavaScript插件本文收集了10款非常不错的JavaScript Twitter bootstrap扩展插件,利用Boostrap开发者可以节省大量的时间修复 ...
- bootstrap分页插件的使用
项目中需要实现文章列表的分页显示,由于使用了bootstrap框架,所以我们选择bootstrap的分页实现方法.网上有一些这方面的介绍文章,并且也有相关的示例程序.这里结合我们的项目,介绍一下使用b ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
- Thymeleaf使用bootstrap及其bootstrap相关插件(一)
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. 在完成信息录入界面 ...
- Bootstrap Bootstrap表格插件bootstrap-table配置与应用小结
Bootstrap表格插件bootstrap-table配置与应用小结 by:授客 QQ:1033553122 1. 测试环境 win7 JQuery-3.2.1.min.js 下载地址: h ...
- bootstrap select 多选的用法,取值和赋值(取消默认选择第一个的对勾)
h5自带的select标签可以实现按住ctrl键多选的功能,但是样式及其难看. bootstrap select是很好用的前端插件 首先引入bootstrap和bootstrap-select的c ...
- 一个简单js select插件
现在,通过一个select插件,来介绍一下js插件的构建过程. 1.先上效果图 2.目录构建 (1)这个select插件,我给它起名交hongselect,所以呢,首先建个hongselect的文件夹 ...
- bootstrap时间插件 火狐不显示 完美解决方法
原文链接:http://www.phpbiji.cn/article/index/id/141/cid/4.html bootstrap时间插件火狐 bootstrap-datetimepicker火 ...
- Bootstrap 分页插件 ajax获取数据显示
Bootstrap 分页插件 ajax获取数据显示 标签(空格分隔): bootstrap 文章的内容是使用bootstrap-paginator进行分页,使用ajax获取后台数据.渲染. 1. 版本 ...
随机推荐
- c_ 数据结构_图_邻接矩阵
程序主要实现了图的深度遍历和广度遍历. #include <stdio.h> #include <stdlib.h> #include <string.h> #de ...
- Java 多线程 - 死锁deadlock产生原因+避免方法
ref: java中产生死锁的原因及如何避免 https://blog.csdn.net/m0_38126177/article/details/78587845 java如何避免死锁 http:// ...
- Windows dir
显示目录中的文件和子目录列表. DIR [drive:][path][filename] [/A[[:]attributes]] [/B] [/C] [/D] [/L] [/N] [/O[[:]so ...
- MYSQL - database 以及 table 的增删改查
MYSQL - database 以及 table 的增删改查 MySQL的相关概念介绍 MySQL 为关系型数据库(Relational Database Management System), 这 ...
- java反射获取和设置实体类的属性值 递归所有父类
最近做一个通用数据操作接口,需要动态获取和设置实体类的属性值,为了通用实体做了多重继承,开始网上找到代码都不支持父类操作,只能自己搞一个工具类了,此工具类可以设置和获取所有父类属性,代码贴下面拿走不谢 ...
- django-filter 实现过滤时查询是否包含在数组的方法,in数组的实现
查了半天无解,还是在官网找到的,记录一下 使用 BaseInFilter 官网地址:https://django-filter.readthedocs.io/en/master/ref/filters ...
- JS程序的基本语法
JS程序的基本语法 JS是区分大小写的.如:Name和name是两个变量 JS中每一条语句,一般以英文下的分号(;)结束.这个分号不是必须的.为了向PHP兼容,最好加上分号. 运算符和变量,以及操作之 ...
- 第十二篇:随手记一下javaBean的setter,getter方法的命名问题
今天测试新写的一个系统表的完整Ibatis配置和调用,因为经验少,到处撞墙...其他的坑爹问题就不提了 测试sqlMapClient.queryForList("...",para ...
- Sequence POJ - 3581 后缀数组
题意: 将一个序列分成非空的三部分,将每部分翻转后组合成一个新的序列, 输出这样操作得到的序列中字典序最小的序列 (保证第一个数是数组中最大的元素) 题解: 把数组当作串串. 因为第一个数最大,所以我 ...
- 面试系列16 dubbo负载均衡策略和集群容错策略都有哪些?动态代理策略呢
(1)dubbo负载均衡策略 1)random loadbalance 默认情况下,dubbo是random load balance随机调用实现负载均衡,可以对provider不同实例设置不同的权重 ...
