全栈之路-杂篇-前端Http请求封装优化
在项目开发过程中,代码的封装是很有必要的,我觉得这是程序员进阶的一个重要的技能,不会封装代码,你的代码看起来乱的一批,基本上不能维护,像一次性塑料袋一样,用完一次就失去了价值,这同时也会无缘无故的增加项目的总体的代码量,重复代码的不断叠加,谁也是这么一步一步走过来的,但是我要学着去改变,主要是学习这其中的思想,从一个简单的http请求的处理来看看如何进行代码的封装,让你的代码优雅。
一、烂透了的代码
简单说一下,这个场景是什么,就是从服务器请求接口,将数据展示到页面上,很简单,也是最常用的,最基础的功能,先看看一段最烂的代码,不是说有多烂,只是说实现了功能,其他的地方一无是处的,哈哈,下面是微信提供的请求数据的API
wx.request({
url: '接口的地址url',
data: {
names:'t-1'
},
method: 'GET',
header: {
appkey:'your appkey'
},
success: res=>{
this.setData({
topTheme:res.data[0]
})
}
})
我写了挺长时间的代码了,我发现一直以来,都是这么写的,没有什么封装,擦!这段代码本身没有问题,功能也实现了,但是让人看起来很不爽,后期的维护很费劲,而且随着项目的开发进行,没有用处的垃圾代码会直线上升,这其实是可以优化的,看看有哪些地方是可以进行优化的?
二、不是那么烂了
优化可以试着从下面几点入手:
1、常量配置化
像url地址、appkey这种是通用的,最起码url的域名是通用的,可以写到一个单独的配置文件中,这样的话,很好维护,就像这样子:
const config = {
appkey:'your appkey',
apiBaseUrl:'通用的url地址'
}
// ES6的语法导出
export {
config
}
// 顺便说一下,其他的js文件如何导入呢?
import {
config
} from "文件的位置。。。";
2、业务处理的封装
这个一般会放在单独抽象出来的model层中,也就是项目中的model文件下的js文件中,我们将拆分出来的模块都抽象成一个个的js文件,具体的处理逻辑我们在这里处理,具体操作是在根目录下面新建model文件夹,在model文件夹下新建theme.js文件,代码具体如下:
import {
config
}from '文件位置。。。'
// 关于主题的相关的业务的处理
class Theme {
// 获取localhostA位置的主题
static getHomeLocationA(callback){
wx.request({
url: `${config.apiBaseUrl}theme/by/names`,
method: 'GET',
header: {
appkey: `${config.appkey}`
},
data: {
names: 't-1'
},
success: res => {
callback(res.data)
}
})
}
}
// 别忘了导出
export {
Theme
}
在page中我们就能这样引用Theme类中的方法了:
Theme.getHomeLocationA(data =>{
this.setData({
themeA:data[0]
})
})
看起来并没有简化,反而多增加了一个文件,哈哈,这么想也没什么问题,不反驳,但是优化之路还在继续,这还远远不够呢!
三、代码看起来整洁多了
在第二部分的基础上,我们进一步封装代码,将wx.request()进一步封装成一个通用的工具类,进一步优化这个代码!
1、封装微信小程序的原生API
我们在utils文件夹中新建http.js文件来做wx.request()的封装,具体代码如下:
// wx.request的封装
import {
config
}from '文件位置。。。' class Http{
static request({url,data,callback,method='GET'}){
wx.request({
url: `${config.apiBaseUrl}${url}`,
method: method,
data: data,
header: {
appkey: `${config.appkey}`
},
success: res => {
callback(res.data)
}
})
}
}
// 别忘了导出
export {
Http
}
2、model层的调用
model层需要进行简化,至于page页面层,不用做修改
class Theme {
// 获取localhostA位置的主题
static getHomeLocationA(func){
Http.request({
url:'theme/by/names',
data:{
names:'t-1'
},
callback:res=>{
func(res)
}
})
}
}
这个对异步请求的处理使用callback进行回调的用法基本上就封装完成了,但是你要说这是终极解决方案,那肯定不是,如何处理这个异步回调请求,还是需要优化的,终极解决方案是利用ES6中async和await,这个的本质还是利用Promise对象进行异步请求回调的处理
四、代码有点优雅
代码封装的终极解决方案,虽然用了一段创造性的封装小程序原生API,可惜不是我创造的,七月老师写的一段简短的,很有技巧性的代码,如何利用async和await实现异步请求处理,看看代码的实现:
1、继续封装小程序API
class Http {
static async request({
url,
data,
method = 'GET'
}) {
// 这里的关键是promisc方法,将原生API转换成Promise对象
const res = await promisic(wx.request)({
url: `${config.apiBaseUrl}${url}`,
method: method,
data: data,
header: {
appkey: `${config.appkey}`
}
})
return res.data
}
}
2、model层调用Http类封装的request方法
// 获取localhostA位置的主题
static async getHomeLocationA(){
return await Http.request({
url:'theme/by/names',
data:{
names:'t-1'
}
})
}
3、page层调用model层getHomeLocationA方法
onLoad: async function(options) {
// 其实只有这一行的代码,至于其他代码跟这次封装没关系了,一定要async和await一起使用
const data = await Theme.getHomeLocationA()
this.setData({
themeA:data[0]
})
},
你觉得可能一次请求中代码量并没有少,反而层层的调用,使得代码更多,但是如果是成百上千个请求呢,你难道每一次都像一种多写的那样,不断重复写wx.request请求???哈哈,真香警告
4、关键的代码promisic()方法
const promisic = function(func) {
return function(params = {}) {
return new Promise((resolve, reject) => {
const args = Object.assign(params, {
success: (res) => {
resolve(res);
},
fail: (error) => {
reject(error);
}
});
func(args);
});
};
}
export {
promisic
}
至于这段代码不做解释,因为我也不是很懂,尴尬了,不过这里用到的是设计模式中的代理模式,封装了一下Promise对象,将原生的API的success和fail函数去执行Promise对象的resolve和reject函数,从而达到封装成Promise对象的目的
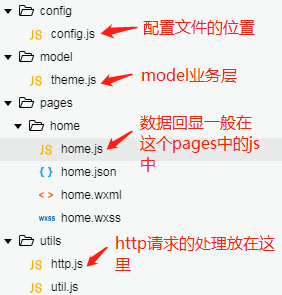
五、终极项目结构
最终的结构一般会是这样子:

跟着七月老师继续努力!!!
七月老师课程链接:https://class.imooc.com/sale/javafullstack
async和await讲解:https://segmentfault.com/a/1190000011526612
全栈之路-杂篇-前端Http请求封装优化的更多相关文章
- python 全栈之路
目录 Python 全栈之路 一. Python 1. Python基础知识部分 2. Python -函数 3. Python - 模块 4. Python - 面对对象 5. Python - 文 ...
- Python全栈之路目录结构
基础 1.Python全栈之路-----基础篇 2.Python全栈之路---运算符与基本的数据结构 3.Python全栈之路3--set集合--三元运算--深浅拷贝--初识函数 4.Python全栈 ...
- C蛮的全栈之路-序章 技术栈选择与全栈工程师
目录 C蛮的全栈之路-序章 技术栈选择与全栈工程师C蛮的全栈之路-node篇(一) 环境布置C蛮的全栈之路-node篇(二) 实战一:自动发博客 博主背景 985院校毕业,至今十年C++开发工作经验, ...
- C蛮的全栈之路-node篇(二) 实战一:自动发博客
目录 C蛮的全栈之路-序章 技术栈选择与全栈工程师C蛮的全栈之路-node篇(一) 环境布置C蛮的全栈之路-node篇(二) 实战一:自动发博客 ---------------- 我是分割线 ---- ...
- C蛮的全栈之路-node篇(一) 环境布置
目录 C蛮的全栈之路-序章 技术栈选择与全栈工程师C蛮的全栈之路-node篇(一) 环境布置C蛮的全栈之路-node篇(二) 实战一:自动发博客 ---------------- 我是分割线 ---- ...
- Python全栈之路----目录
Module1 Python基本语法 Python全栈之路----编程基本情况介绍 Python全栈之路----常用数据类型--集合 Module2 数据类型.字符编码.文件操作 Python全栈之路 ...
- Python全栈之路----常用模块----hashlib加密模块
加密算法介绍 HASH Python全栈之路----hash函数 Hash,一般翻译做“散列”,也有直接音译为”哈希”的,就是把任意长度的输入(又叫做预映射,pre-image),通过散列 ...
- 绝版Node--Sequlize搭建服务(Node全栈之路)
绝版Node--Sequlize搭建服务(Node全栈之路) 参考资料:https://itbilu.com/nodejs/npm/VkYIaRPz-.html 准备环境:Mysql,Node 前沿: ...
- 绝版Node--Sequlize搭建服务(Node全栈之路 二)
在Node全栈之路(一),也就是上篇文章中,我们讲到了sequlize的基本增删该查,这篇文章,我们在上篇文章的基础上继续探讨,讲一下关于sequlize创建的表之间的对应关系 参考资料:https: ...
随机推荐
- CSS3——过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果. 帧动画:通过一帧 ...
- 0908CSP-S模拟测试赛后总结
我早就料到昨天会考两场2333 话说老师终于给模拟赛改名了啊. 距离NOIP祭日还有60天hhh. 以上是废话. %%%DeepinC无敌神 -rank1 zkt神.kx神.动动神 -rank2 有钱 ...
- c# 中xml序列化时相同节点存入不同类型值
先上需要序列话的类定义: [System.Xml.Serialization.XmlIncludeAttribute(typeof(DescriptionType))] [System.CodeDom ...
- JAVA 设计的七大原则
一.开闭原则 开闭原则(Open-Closed Principle, OCP)是指一个软件实体如类.模块和函数应该对 扩展开放,对修改关闭. 所谓的开闭,也正是对扩展和修改两个行为的一个原则.强调 的 ...
- Python 字符串_python 字符串截取_python 字符串替换_python 字符串连接
Python 字符串_python 字符串截取_python 字符串替换_python 字符串连接 字符串是Python中最常用的数据类型.我们可以使用引号('或")来创建字符串. 创建字符 ...
- shiro real的理解,密码匹配等
1 .定义实体及关系 即用户-角色之间是多对多关系,角色-权限之间是多对多关系:且用户和权限之间通过角色建立关系:在系统中验证时通过权限验证,角色只是权限集合,即所谓的显示角色:其实权限应该对应到资源 ...
- 第二篇:怕碰到是因为没掌握,来吧,zTree!
一直以来看见web项目中的树就头疼.这次又给碰上了,什么也别说,这次自己整理一个版本出来实践一下.zTree v3.2的API界面非常清爽,但是在查看API之前,你需要自己先实践一下,知道基本的概念和 ...
- <Django> 第三方扩展
1.富文本编辑器 tinymce为例 安装 pip install django-tinymce 在settings.py中的配置 配置应用 INSTALLED_APPS = [ 'django.co ...
- 16-1-es5
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Crontab- Linux必学的60个命令
1.作用 使用crontab命令可以修改crontab配置文件,然后该配置由cron公用程序在适当的时间执行,该命令使用权限是所有用户. 2.格式 crontab [ -u user ] 文件 cro ...
