es6笔记 day2---字符串模板及字符串新增
字符串连接案例

注意:引号变了,为键盘数字1旁边的飘花键
以前的老写法是在字符串中加入“+”号,给几个字符串给串起来,那种写法是要死人的。
现在只需加上一对``即可将字符串连接起来
------------------------------------------------------------------------------
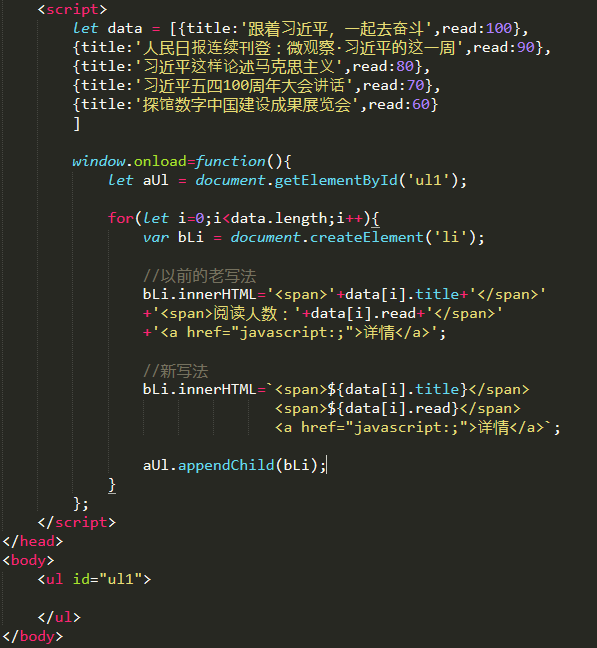
案例:

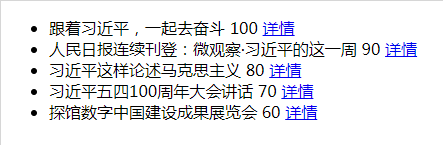
以上内容输出:

-----------------------------------------------------------------------
关于字符串一些东西
字符串查找,传统的方法如下↓

而到了es6,我们就新增了一个东西叫 includes() ,具体用法如下↓

总结二者区别:
str.indexOf(要找的东西) 找到了就返回索引的位置,没找到就返回-1
str.includes(要找的东西) 返回值 true/false
------------------------------------------------
检测字符串是否以谁开头
str.startsWith(被检测的东西)

---------------------------------------------------------------------------------
检测字符串是否以谁结尾
str.endsWith(被检测的东西)


-------------------------------------------------------
repeat的用法
str.repeat(重复的次数)

-------------------------------------------------------
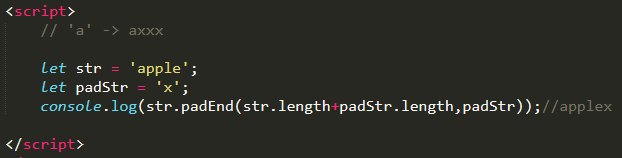
填充字符串的用法
str.padStart(整个字符串长度,填充东西) // 往前填充

str.padEnd(整个字符串长度,填充东西) // 往后填充

或者写成智能模式


---------------------------------------------------------
es6笔记 day2---字符串模板及字符串新增的更多相关文章
- Serilog 源码解析——解析字符串模板
大家好啊,上一篇中我们谈到 Serilog 是如何决定日志记录的目的地的,那么从这篇开始,我们着重于 Serilog 是向 Sinks 中记录什么的,这个大功能比较复杂,我尝试再将其再拆分成几个小块方 ...
- ES6 - 基础学习(4): 模板字符串和字符串新增方法
模板字符串 模板字符串:我理解为将字符串格式化.模板化,将字符串加强处理,此处的模板有动词的意思. 字符串模板基本格式: `xxxxxx`(前后都用反引号[tab键上面按键]引起来).除了作为普通字符 ...
- es6 入坑笔记(一)---let,const,解构,字符串模板
let 全面取代var 大概相似于C++的定义,一个变量必须得先定义后使用,没有预编译 注意let的作用域,一个{}就是一个作用域,上述规则须在一个作用于内 坑:for(let i =0;i < ...
- 只为粗暴看一下ES6的字符串模板的性能
网上查找"ES6 字符串模板 +性能"5分钟无果遂写了一个暴力测试. 测试对象: +=方式,字符串累加计算方式 +s1+s2...+sn方式,即传统连加拼接字符串方式 s.push ...
- es6的新特性--模板字符串
这几天简单看了一下深入浅出es6这本书,感觉特实用,学习了一个新特性---模板字符串在项目开发中,拼接字符串是不可缺少的,动态创建dom元素以及js操作数据都要拼接字符串,在es6出来之前,我们都通常 ...
- ES6中字符串模板的使用
反撇号(键盘上Tab键上面那个)基础知识 ES6引入了一种新型的字符串字面量语法,我们称之为模板字符串(template strings).除了使用反撇号字符代替普通字符串的引号 ‘ 或 ” 外,它们 ...
- ES6学习随笔--字符串模板、解构赋值、对象、循环、函数、Promise、Generrator
在线编译器:babel.github 在nongjs中使用 'use strict' let a = ; 运行node : node --harmony_destructuring xxx.js 代码 ...
- es6字符串模板总结
我们平时用原生js插入标签或者用node.js写数据库语言时候,经常需要大量的字符串进行转义,很容易出错,有了es6的字符串模板,就再也不用担心会出错了 1.模板中的变量写在${}中,${}中的值可以 ...
- 【微信小程序+ES6新特性应用】字符串模板:美元符号$+大括号{}变量的写法
1.字符串模板简介 ES6新特性中的字符串模板允许使用英文字符抑音符号`(提示:这里我们不能将其理解为单引号)来创建字符串,并且在该字符串中可以包含都[美元符号+大括号]包裹的变量 格式:consol ...
随机推荐
- sql标签和include标签的使用
<sql>用来封装SQL语句, <include>用来调用<sql>封装的语句 代码片段: <sql id="select"> SE ...
- NLP+2vec︱认识多种多样的2vec向量化模型
1.word2vec 耳熟能详的NLP向量化模型. Paper: https://papers.nips.cc/paper/5021-distributed-representations-of-wo ...
- Oracle SQL——如何用一个表的数据更新另一个表中的数据
背景 一次处理数据的过程中,需要将表A(源表)的数据更新到表B(目标表)中 前提 两张表一定要有关联字段 使用关联字段联查两张表时,两张表关系必须满足条件:目标表和源表的表间关系一定是多对一或者一对一 ...
- nodeJs学习-07 express、body-parser;链式操作next
express和body-parser const express=require('express'); const bodyParser=require('body-parser'); var ...
- vue页面内监听路由变化
beforeRouteEnter (to, from, next) { // 在渲染该组件的对应路由被 confirm 前调用 // 不!能!获取组件实例 `this` // 因为当钩子执行前,组件实 ...
- POJ2663 Tri Tiling
思路: 设a[i]为N=i时的方法数.i为奇数的时候肯定为0. 如果i为偶数,a[i]可以看成a[i-2]加上两个单位组成的,此时多出来的2单位有3种方法. 也可以看成a[i-4]加上四个单位组成的, ...
- linux服务器时间更新
yum install ntpdate ntpdate ntp1.aliyun.com(阿里云服务器时间)
- 【CSS3】分类豆腐块菜单浮动效果
HTML <html> <head> <title></title> <style type="text/css"> # ...
- 前端开发之BOM和DOM(转载)
BOM BOM:是指浏览器对象模型,它使JavaScript可以和浏览器进行交互. 1,navigator对象:浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息. naviga ...
- JavaScript 全国级省市县联动
<div class="right_content clearfix"> <h3 class="common_title2">收货地址& ...
