vue 弹窗时 监听手机返回键关闭弹窗(页面不跳转)
[注]: popstate 事件
a.当活动历史记录条目更改时,将触发popstate事件。
b.如果被激活的历史记录条目是通过对history.pushState()的调用创建的,或者受到对history.replaceState()的调用的影响,
popstate事件的state属性包含历史条目的状态对象的副本。
c.需要注意的是调用history.pushState()或history.replaceState()不会触发popstate事件。
d.只有在做出浏览器动作时,才会触发该事件,如用户点击浏览器的回退按钮(或者在Javascript代码中调用history.back())
具体代码:
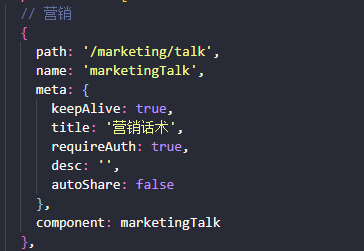
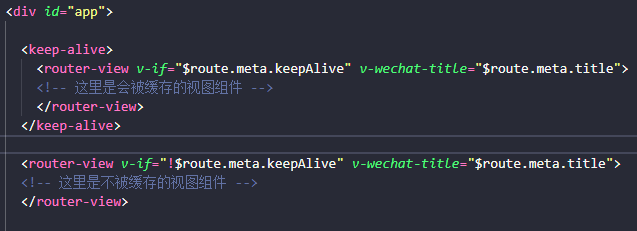
1. 配置路由 meta 的 keepAlive 属性 , 再App中 使用 keep-alive 标签 将当前页面加入缓存中


2. 打开弹窗调用 window.history.pishState() 函数

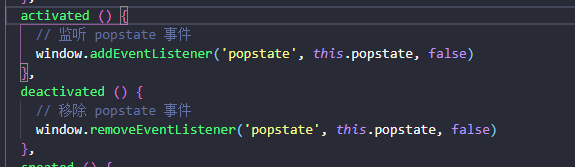
3. activated生命周期 监听popstate 事件 ,deactivated 生命周期 移除popstate事件

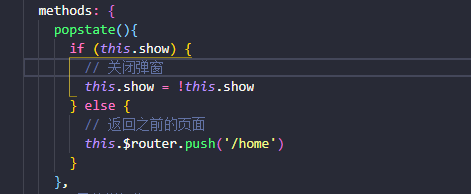
4. 配置事件监听函数

vue 弹窗时 监听手机返回键关闭弹窗(页面不跳转)的更多相关文章
- javascript监听手机返回键
javascript监听手机返回键 <pre> if (window.history && window.history.pushState) { $(window).on ...
- 知识点---js监听手机返回键,回到指定界面
方法一. $(function(){ pushHistory(); window.addEventListener(“popstate”, function(e) { window.location ...
- 使用ionic开发时用遇到监听手机返回按钮的问题~
当时用的是ionic开发一个app,需求是,当按下手机的返回按钮,在指定的页面双击退出,而在其他页面点击一次返回到上个页面: 其实用ionic自带的服务就可以解决: //双击退出 $ionicP ...
- vue 定义全局函数,监听android返回键事件
vue 定义全局函数,监听android返回键事件 方法一:main.js 注入(1)在main.js中写入函数Vue.prototype.changeData = function (){ aler ...
- vue+hbuilder监听安卓返回键问题
1.监听安卓返回键问题 效果:在一级页面按一下返回键提示退出应用,按两下退出应用;在其它页面中,按一下返回上个历史页面 1 2 import mui from './assets/js/mui.min ...
- 监听 手机back键和顶部的回退
// 回退事件,监听 手机back键和顶部的回退 pushHistory(); window.addEventListener("popstate", function(e) { ...
- vue 移动端禁用安卓手机返回键
//禁止手机返回键 下面这段代码直接复制在index.html中,可以生效// $(document).ready(function() { if (window.history &&a ...
- cordova app 监听物理返回键
物理返回键指的是手机系统自带的返回按钮,通过cordova监听返回按钮操作,可以禁止某些页面的返回操作,以及实现点击两次返回按钮退出应用. var pageUrl = window.location. ...
- 监听浏览器返回键、后退、上一页事件(popstate)操作返回键
在WebApp或浏览器中,会有点击返回.后退.上一页等按钮实现自己的关闭页面.调整到指定页面.确认离开页面或执行一些其它操作的需求.可以使用 popstate 事件进行监听返回.后退.上一页操作. 一 ...
随机推荐
- hpacucli工具linux系统下重做阵列
需要安装hpacucli-8.0-14.noarch.rpm 这个工具 hpacucli ctrl all show 查看卡位 图上slot 2 下面命令上要使用到的 查看硬盘类型 hpacuc ...
- python 子类中定义init方法
- python 只导入某个对象
- 通过在__init__.py中定义__all__变量,来简化from*import*的书写
下图是一个带被引入使用的包的结构,包名比较长,给书写from*import*带来很多麻烦 为了解决麻烦,在__init__.py编写了如下内容 from .httputil import HTTPUt ...
- openjudge dp水题记录
当发现自己竟然不会打dp的时候内心是崩溃的,然后按照一年前的刷题记录刷openjudge,然后发现自己准确率比一年前(刚学信竞两个月时)的准确率低得多,已经没救. 列一下最近打的几道sb题 2985: ...
- 找顺数【数位dp】
输出1到n中含有6的数的个数. 样例输入 100 样例输出 19 找规律感觉好难想(好像是什么100以内有19个,200以内有19*2个,600以内115个,700以内214个...,1000以内有2 ...
- java 读取文内容(text,html)
1.将前端上传的html文件全部读取出来,并用string字符串返回出去解析的内容 public static String openFile(MultipartFile file) { try { ...
- 大话鸿蒙操作系统(一)-- 先聊聊 Fuchsia OS
大话鸿蒙操作系统(一) 第一篇先不聊鸿蒙操作系统,聊聊 Google 的新系统 Fuchsia OS. 先看看 Fuchsia OS 介绍. 为什么 Google 要造新的 Fuchsia OS 操作 ...
- [Java]ssh网上商城总结 标签: hibernatessh 2016-05-15 21:03 1099人阅读 评论(32)
前几日敲完了ssh网上商城,虽然现在已经敲完了整个系统,却发现自己对于ssh,了解的一点都不多,什么是struts2,什么是spring,什么是hibernate,自己都是稀里糊涂,然后看了一下后面的 ...
- HDU_1021:Fibonacci Again
Problem Description There are another kind of Fibonacci numbers: F(0) = 7, F(1) = 11, F(n) = F(n-1) ...
