JavaScript--clientX,clientY、pageX,pageY、offsetLeft,offsetTop/offsetWidth,offsetHeight、scrollLeft,scrollTop/scrollWidth,scrollHeight、clientHeight,clientWidth区别
/*在事件的内部console.dir(event)*/
/**
* 事件对象event
* clientX/clientY 获取鼠标基于浏览器窗口(可视区域的坐标位置)全兼容
*
* pageX/pageY 获取鼠标基于网页文本的坐标位置 ie8不兼容
* -- 兼容方案:clintY+页面滚动出去垂直距离
* */ /**
* console.dir(element)
* 元素element
* offsetLeft/offsetTop 获取基于offsetParent<--当前元素的定位父级元素>相对的坐标值
* offsetWidth/offsetHeight 获取元素的实体范围的宽高 content+padding+border
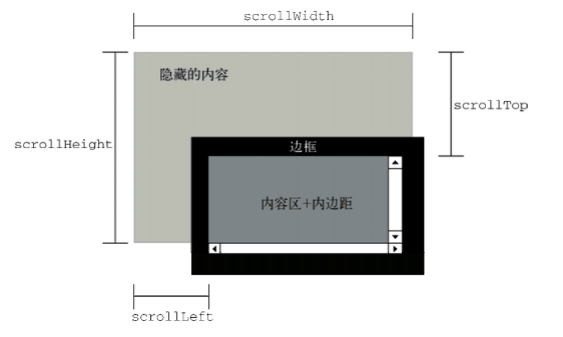
* scrollLeft/scrollTop 获取元素滚动出去的距离
* scrollWidth/scrollHeight 滚动框里面的盒子(滚动元素)大小 不常用
* clientHeight/clientWidth 获取盒子的宽高,不包含滚动条
* */



JavaScript--clientX,clientY、pageX,pageY、offsetLeft,offsetTop/offsetWidth,offsetHeight、scrollLeft,scrollTop/scrollWidth,scrollHeight、clientHeight,clientWidth区别的更多相关文章
- 一文看懂js中元素偏移量(offsetLeft,offsetTop,offsetWidth,offsetHeight)
偏移量(offset dimension) 偏移量:包括元素在屏幕上占用的所有可见空间,元素的可见大小有其高度,宽度决定,包括所有内边距,滚动条和边框大小(注意,不包括外边距). 以下4个属性可以获取 ...
- 通过一个实例理解 offsetLeft,offsetTop; offsetWidth , offsetHeight
obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型 obj.offsetLeft 指 obj 相对于版面或由 offsetParen ...
- scrollTop clientTop offsetTop scrollHeight clientHeight clientWidth的差别及使用方法
这几个属性做滚动时会经经常使用到.现总例如以下: 首先定义一个div.样式例如以下: <style> *{ margin:0px; padding:0px;} body{ margin:0 ...
- javascript 中 x offsetX clientX screenX pageX的区别
在javascript的事件对象中的关于事件鼠标位置的几个属性(x, pageX, offsetX, scrrenX clientX)及(y, pageY, offsetY, screenY, cli ...
- offsetWidth, offsetHeight, offsetLeft, offsetTop,clientWidth, clientHeight,clientX,pageX,screenX
offsetWidth: 元素在水平方向上占用的空间大小.包括元素的宽度,内边距,(可见的)垂直滚动条的宽度,左右边框的宽度. offsetHeight:元素在垂直方向上占用的空间大小,包括元素的高度 ...
- 如何更好的理解(pageX,pageY,clientX,clientY,eventX,eventY,scrollX,scrollY,screenX,screenY,event.offsetX,event.offsetY,offsetLeft,style.left)
1 pageX,pageY:鼠标指针相对于当前窗口的X,Y坐标,计算区域包括窗口自身的控件和滚动条.(火狐特有) 2 event.clientX,event.clientY:鼠标指针相对于当前窗口的X ...
- 理解clientX、clientY、offsetLeft、event.offsetTop、offsetWidth、offsetHeight、clientWidth、clientHeight、scrollTop、scrollHeight
一.clientX和clientY 事件发生时,鼠标距离浏览器的可视区域的X.Y轴的位置,不包含滚动条的区域的部分.就算是页面进行了滚动,鼠标的坐标值还是参考可视区域的. 二.offsetLeft和o ...
- 元素位置pageX,pageY,clientX,clientY,scrollX,scrollY,screenX,screenY,offsetX,offsetY
总结: event.clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条. (可见区域)event.clientY 设置或获取鼠标指针位置相对于当 ...
- pageX/pageY,screenX/screenY,clientX/clientY的差别
pageX/pageY,screenX/screenY,clientX/clientY的差别 $(document).click(function(e){ //x方向无差别 //alert(e.pag ...
随机推荐
- 关于CoCreateInstance的0x800401f0问题
hr = CoCreateInstance(CLSID_FilterGraph, NULL, CLSCTX_INPROC, IID_IGraphBuilder, (void **)&g_pGr ...
- Java中将字符串转为驼峰格式
本文不再更新,可能存在内容过时的情况,实时更新请移步我的新博客:Java中将字符串转为驼峰格式: 使用CaseUtils 对Java字符串进行转换为驼峰格式: CaseUtils.toCamelCas ...
- __name__变量
再写项目过程中,将功能函数写在 if __name=="__main__":之外,执行代码写在之中,如下:如果在foo模块打印__name__为__main__,而如果在bin模 ...
- 初识css3 3d动画效果
(先看我博客右上角的3d盒子动画效果,目前没做兼容处理,最好最新的chrome看)无意间看到网上css3写的3d动画效果,实在炫酷,以前理解为需要js去计算去写,没想到css直接可以实现.于是开始研究 ...
- scope标签笔记
scope的几个属性详解: 1.compile:默认值 他表示被依赖项目需要参与当前项目的编译,还有后续的测试,运行周期也参与其中,是一个比较强的依赖.打包的时候通常需要包含进去. 2.test: ...
- 101 Hack October'14
拖了近一个月的总结.(可能源于最近不太想做事:() A题 给出n个长度都为n的字符串,你只可以对每个字符串分别排序,问当每个字符串按升序排序之后,每一列是否也是升序的. #include <cm ...
- 构建工具Bazel入门
Bazel入门 原文:http://bazel.io/docs/getting-started.html 译者:chai2010 安装 安装过程请参考: http://bazel.io/docs/ ...
- 【arc075f】AtCoder Regular Contest 075 F - Mirrored
题意 给定一个数x,问有多少个正整数y,使得rev(y)-y==x 其中rev(x)表示x按位翻转之后得到的数. x<=1e9 做法 首先通过打表发现,这个答案不会很大. 这就说明解相当地松弛. ...
- mysql数据库引擎(转载)
数据库引擎介绍 MySQL数据库引擎取决于MySQL在安装的时候是如何被编译的.要添加一个新的引擎,就必须重新编译MYSQL.在缺省情况下,MYSQL支持三个引擎:ISAM.MYISAM和HEAP.另 ...
- python intern(字符串驻留机制)
python 中为了提高字符串的使用用效率和节约内存,对于由 字母.数字.下划线组成的标识符采用了 intern 机制,即对于短字符串,将其赋值给多个对象时,内存中只有一个副本,多个对象共享这个副本. ...
