用一篇文章了解ppi,dpr,物理像素,逻辑像素,以及二倍图
这篇文章能让你了解到什么是分辨率、dpr、dip、ppi (dpi相当于ppi,dpi用点表示物理像素密度,ppi是逻辑像素密度)
首先从最简单的ppi开始:
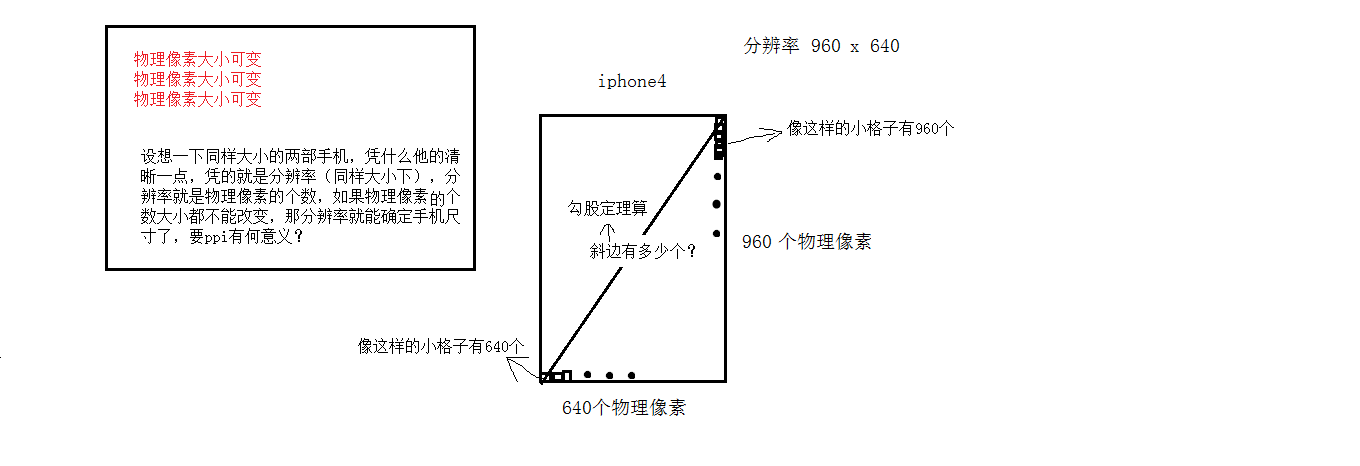
一部手机,有大有小,怎么知道手机的大小用尺子量一量即可,有两条边量哪一条呢?勾股定理告诉我们斜边越大,面积就越大,量斜边没跑了。量的单位可不是cm,而是英寸。1英寸= 2.54cm,这个相信看过《新华字典》或《现代汉语词典》的人都知道,上面附有计量单位表。

嘿嘿,又引出了一个物理像素的概念:物理像素就是分辨率的那两个数字,两个数字代表了长宽两条边物理像素的个数,以960 x 640为例:

说完了物理像素,接下来说说逻辑像素:这个简单就是平常css文件里的 px 。注意:这不简单,逻辑像素能改变的,什么情况下?按住你的ctrl + 滑动滚轮,是不是像素变大了。所以这个px还不能作为统一单位。
谁能作为统一单位?没错是px,扯呢?上面不是说不行了吗?这个px是设备独立像素,如果用原生安卓开发就用dp,原生ios就用pt,如果说是一个概念的话,就理解成对px的重新认识。但和上面的还是有关系的,设备独立像素1px = 没有放大时候的1px像素。
要这设备独立像素有何用?顺带一提,除了物理像素是真实存在的,其他的像素是虚拟的
设想一下 : 如果用物理像素,刚才说了可变,那么好玩了,假设电脑屏幕尺寸一样,我电脑分辨率高,那么物理像素点小一点,我的1px就小一点,你的分辨率低,1px就大一点。那还怎么开发?难道还要去找电脑物理像素 = 手机物理像素的电脑,手机又不只是一种分辨率。设备独立像素说我不管你的物理像素多少,你的1px就必须是那么大。接下来说说为什么电脑上明明我设置了10px到手机那么小的屏幕上就变成5px了?
首先来说一个重要的概念:视口 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,maximum-scale=1.0, minimum-scale=1.0">,就是这么一坨重要的视口,他有什么作用呢?作用大了去了。没有视口,html元素默认就是浏览器的宽度,就是要把浏览器的所有内容都显示在手机上,而手机放不下,只好缩小。现在视口可以随着设备宽度(不是尺寸那个宽度,也不是物理像素,是手机的设备独立像素,其实浏览器开发者工具切换移动端显示的就是这个,并不是分辨率,而是分辨率 / dpr)变化。然后根据有些宽度百分比的就显示不一样大小了。
逻辑像素会随着电脑分辨率的不同而长度不同
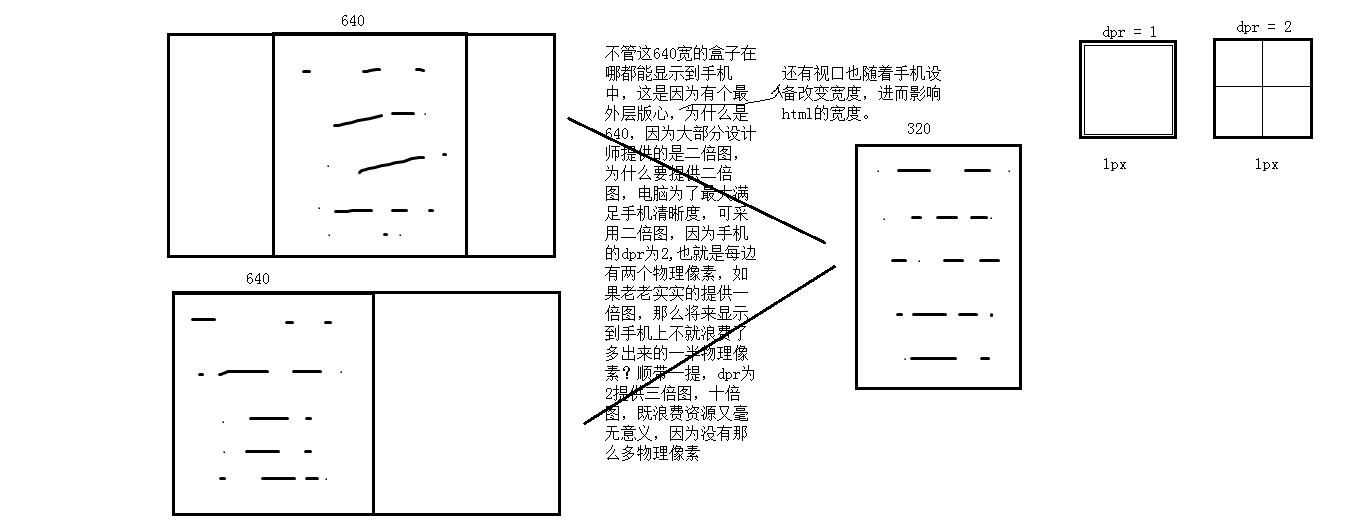
下面一幅图说明dpr和二倍图

有兴趣的朋友、数学功底比较好的朋友可以自己推导一个手机dpr计算公式 : 我已经推导出来了但这只是大约的公式,并不是最精确的公式,我只用了一条边的数据,手机物理像素是一条边的所有物理像素,手机尺寸也是一条边的的,电脑也是一样,这样方便一点,不然每次都要用到斜边的勾股定理很麻烦。
 ,具体推导过程想要了解的朋友回信我哦!
,具体推导过程想要了解的朋友回信我哦!
用一篇文章了解ppi,dpr,物理像素,逻辑像素,以及二倍图的更多相关文章
- 物理像素[设备像素] & 逻辑像素[CSS像素];
为什么移动端CSS里面写了1px,实际上看起来比1px粗 了解设备物理像素和逻辑像素的同学应该很容易理解,其实这两个px的含义其实是不一样的, UI设计师要求的1px是指设备的物理像素1px,而CSS ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 设计模式(二)
JavaScript 设计模式(二) 本篇文章是 JavaScript 设计模式的第二篇文章,如果没有看过我上篇文章的读者,可以先看完 上篇文章 后再看这篇文章,当然两篇文章并没有过多的依赖性. 5. ...
- 什么是物理像素、虚拟像素、逻辑像素、设备像素,什么又是 PPI, DPI, DPR 和 DIP
什么是物理像素.虚拟像素.逻辑像素.设备像素,什么又是 PPI, DPI, DPR 和 DIP?有关 viewport 以及苹果安卓设备上的页面呈现为什么效果不一样,又有哪些方法去改变和统一呢?网络上 ...
- 分辨率,PPi,DPI,DPR,物理像素,逻辑像素
屏幕尺寸:指的是屏幕对角线的长度 分辨率:是指宽度上和高度上最多能显示的物理像素点个数 点距:像素与像素之间的距离,点距和屏幕尺寸决定了分辨率大小 PPI:屏幕像素密度,即每英寸(1英寸=2.54厘米 ...
- CSS像素、物理像素、逻辑像素、设备像素比、PPI、Viewport
1.PX(CSS pixels) 1.1 定义 虚拟像素,可以理解为“直觉”像素,CSS和JS使用的抽象单位,浏览器内的一切长度都是以CSS像素为单位的,CSS像素的单位是px. 1.2 注意 在CS ...
- pt和px区别 pt是逻辑像素,px是物理像素
pt和px区别 pt是逻辑像素,px是物理像素字体大小的设置单位,常用的有2种:px.pt.这两个有什么区别呢?先搞清基本概念:px就是表示pixel,像素,是屏幕上显示数据的最基本的点:pt就是po ...
- CSS中的px与物理像素、逻辑像素、1px边框问题
一直不太清楚CSS中的1px与逻辑像素.物理像素是个什么关系(作为一名前端感觉很惭愧 -_-!),今天终于花时间彻底弄清楚了,其实弄清楚之后就觉得事情很简单,但也只有在弄清楚之后,才会觉得简单(语出& ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 设计模式(一)
JavaScript 设计模式(一) 本文需要读者至少拥有基础的 ES6 知识,包括 Proxy, Reflect 以及 Generator 函数等. 至于这次为什么分了两篇文章,有损传统以及标题的正 ...
- 区分DPI、分辨率(PPI)、图像的物理大小、像素宽度
分辨率都知道,越高越清晰. 一.描述分辨率的单位有: dpi(点每英寸).lpi(线每英寸)和ppi(像素每英寸).但只有lpi是描述光学分辨率的尺度的.虽然dpi和ppi也属于分辨率范畴内的单 ...
随机推荐
- Leetcode896.Monotonic Array单调数列
如果数组是单调递增或单调递减的,那么它是单调的. 如果对于所有 i <= j,A[i] <= A[j],那么数组 A 是单调递增的. 如果对于所有 i <= j,A[i]> = ...
- Redis 源码学习之 Redis 事务Nosql
Redis事务提供了一种将多个命令请求打包,然后一次性.按照顺序地执行多个命令的机制,并且在事务执行的期间,服务器不会中断事务而去执行其他不在事务中的命令请求,它会把事务中所有的命令都执行完毕才会去执 ...
- JVM学习篇章(一)
熟悉Java开发的同学,应该都知道jvm是什么,---它就是Java虚拟机,今天我们就学习一下: 内存分配原则: 常用的监控命令
- C++程序设计教材目录思维导图(增C++Primer)
正在做C++思维导图,大工程,比较艰苦. 先做了三个C++教材目录的思维导图.C++教材不等于C++,这个容易些.看思维导图,整理所学知识,这个可以会. 给出三张图,对应三种教材: 谭浩强. C++程 ...
- laravel 图片
/** * 缩略图上传 */ public static function addPic() { $inputData = request()->all(); $rules = [ 'main_ ...
- D3D10/11中的遮挡查询的使用
原文:D3D10/11中的遮挡查询的使用 在D3D10/11中,有D3D10_QUERY/D3D11_QUERY接口,通过QUERY接口,我们可以查询GPU的一些状态,比如GPU的时间戳信 ...
- 重温Observer模式--热水器·改
引言 在 C#中的委托和事件 一文的后半部分,讲述了Observer(观察者)模式,并使用委托和事件实现了这个模式.实际上,不使用委托和事件,一样可以实现Observer模式.在本文中,我将使用GOF ...
- C++ lambda表达式总结
一个lambda表达式用于创建闭包.lambda表达式与任何函数类似,具有返回类型.参数列表和函数体.与函数不同的是,lambda能定义在函数内部.lambda表达式具有如下形式 [ capture ...
- 阿里云应用高可用 AHAS 正式商用,可一键提升云上应用可用性
在分布式架构环境下,服务间的依赖日益复杂,可能没有人能说清单个故障对整个系统的影响,构建一个高可用的分布式系统面临着很大挑战. 7月17日,阿里云应用高可用服务AHAS 正式商用,包含架构感知.流控降 ...
- day20 BBS前奏
Django的ORM操作 1.FK 2.M2M 3.O2O 4.CURD 5.aggregate聚合 6.F 7.Q FORM表单 Django form model form views介绍 adm ...
