全流程开发 TP6.0实战高并发电商服务系统*完

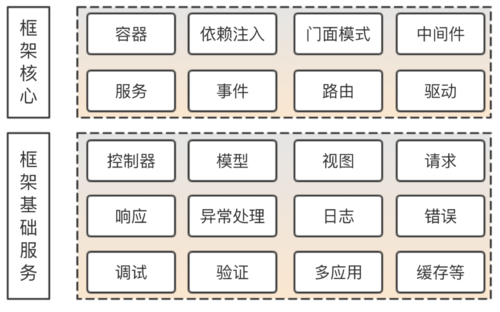
在TP6框架中我们可以学到TP整体知识,如下图一所示:

图一:TP6整体知识点
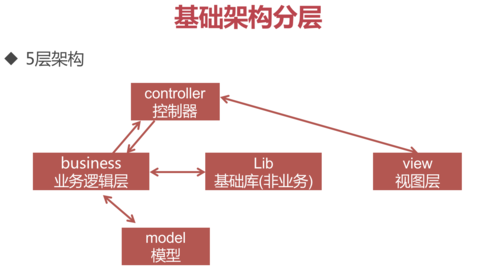
这些内容都会在实战课程中一一涵盖,并且在课程中我们会用到五层架构思想(如图二),和传统的MVC架构有所不一样,这样做可以做到代码高度解耦、多复用的能力。

图二:5层架构
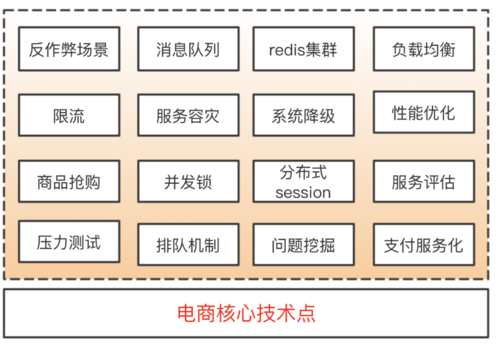
本套课程我们还会渗透电商核心技术点,其中包括如下内容,如图三:

图三:电商核心技术点
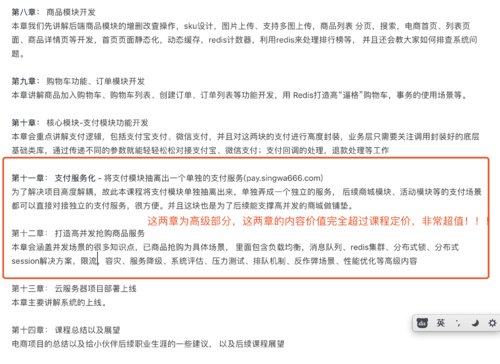
课程部分章节,其中第十一章和第十二章为高级部分,这两章内容涵盖的知识点特别的多,这两章内容价值完全超过课程总价,非常超值!!!

全流程开发 TP6.0实战高并发电商服务系统*完的更多相关文章
- AI全流程开发难题破解之钥
摘要:通过对ModelArts.盘古大模型.ModelBox产品技术的解读,帮助开发者更好的了解AI开发生产线. 本文分享自华为云社区<[大厂内参]第16期:华为云AI开发生产线,破解AI全流程 ...
- 升鲜宝V2.0_生鲜配送行业,对生鲜配送行业的思考及对系统流程开发的反思_升鲜宝生鲜配送系统_15382353715_余东升
升鲜宝V2.0_生鲜配送行业,对生鲜配送行业的思考及对系统流程开发的反思_升鲜宝生鲜配送系统_15382353715_余东升 -----生鲜配送行业现状及存在问题----- 1. 从业者整体素质偏低 ...
- OAuth2.0实战:认证、资源服务异常自定义!
大家好,我是不才陈某~ 这是<Spring Security 进阶>的第4篇文章,往期文章如下: 实战!Spring Boot Security+JWT前后端分离架构登录认证! 妹子始终没 ...
- Laravel 教程 - 实战 iBrand 开源电商 API 系统
iBrand 简介 IYOYO 公司于2011年在上海创立.经过8年行业积累,IYOYO 坚信技术驱动商业革新,通过提供产品和服务助力中小企业向智能商业转型升级. 基于社交店商的核心价值,在2016年 ...
- 【SpringCloud技术专题】「Gateway网关系列」(3)微服务网关服务的Gateway全流程开发实践指南(2.2.X)
开发指南须知 本次实践主要在版本:2.2.0.BUILD-SNAPSHOT上进行构建,这个项目提供了构建在Spring生态系统之上API网关. Spring Cloud Gateway的介绍 Spri ...
- Python 全栈开发【第0篇】:目录
Python 全栈开发[第0篇]:目录 第一阶段:Python 开发入门 Python 全栈开发[第一篇]:计算机原理&Linux系统入门 Python 全栈开发[第二篇]:Python基 ...
- MindStudio模型训练场景精度比对全流程和结果分析
摘要:MindStudio是一套基于华为昇腾AI处理器开发的AI全栈开发平台 本文分享自华为云社区<MindStudio模型训练场景精度比对全流程和结果分析>,作者:yd_24730208 ...
- 十分钟带你了解CANN应用开发全流程
摘要:CANN作为昇腾AI处理器的发动机,支持业界多种主流的AI框架,包括MindSpore.TensorFlow.Pytorch.Caffe等,并提供1200多个基础算子. 2021年7月8日,第四 ...
- python全栈开发-Day2 布尔、流程控制、循环
python全栈开发-Day2 布尔 流程控制 循环 一.布尔 1.概述 #布尔值,一个True一个False #计算机俗称电脑,即我们编写程序让计算机运行时,应该是让计算机无限接近人脑,或者说人 ...
随机推荐
- 关于浏览器ip代理导致定位错乱问题的坑
http://m.welltrend.com.cn/网站在Android手机的qq浏览器或者uc浏览器或者在微信中打开连接访问时,点击右侧的聊天按钮,经常出现手机在北京结果定位到天津的问题,或者广州的 ...
- 在字符串中查找id值MySQL
PHPmyadmin中sql语句 SELECT * FROM `hz_article_type` WHERE FIND_IN_SET( 5, items_id ) LIMIT 0 , 30 结果: S ...
- Java JDBC学习实战(一): JDBC的基本操作
一.JDBC常用接口.类介绍 JDBC提供对独立于数据库统一的API,用以执行SQL命令.API常用的类.接口如下: DriverManager,管理JDBC驱动的服务类,主要通过它获取Connect ...
- java什么是跨平台性?原理是什么?
所谓跨平台性,是指java语言编写的程序,一次编译后,可以在多个系统平台上运行. 实现原理:Java程序是通过java虚拟机在系统平台上运行的,只要该系统可以安装相应的java虚拟机,该系统就可以运行 ...
- 2019-4-12-WPF-绑定的默认模式
title author date CreateTime categories WPF 绑定的默认模式 lindexi 2019-04-12 09:38:58 +0800 2019-04-12 09: ...
- H3C 端口隔离简介
- linux 阻塞 open 作为对 EBUSY 的替代
当设备不可存取, 返回一个错误常常是最合理的方法, 但是有些情况用户可能更愿意等待 设备. 例如, 如果一个数据通讯通道既用于规律地预期地传送报告(使用 crontab), 也用于根据 用户的需要偶尔 ...
- Linux 内核sysfs 文件系统符号连接
sysfs 文件系统有通常的树结构, 反映它代表的 kobjects 的层次组织. 但是内核中对象 间的关系常常比那个更加复杂. 例如, 一个 sysfs 子树 (/sys/devices )代表所有 ...
- ubuntu16.04 无法wifi链接一段时间掉线且无法再连接
ubuntu16.04 无法wifi链接一段时间掉线且无法再连接,从网上搜索的确认这个一个bug. 解决方法: 1.Get details of your PCI wireless card by r ...
- jq 技巧汇总
1,jQuery方法$()实际上是拥有两个参数的 $('li','.firstEl').onclick(function(){.......}) 这里,第二个参数用来限制第一个参数给定的查找结果 ...
