Object相关方法
const object1 = {
a: 'somestring',
b: 42,
c: false
};
console.log(Object.values(object1));
// expected output: Array ["somestring", 42, false]
该Object.values()方法返回给定对象自己的可枚举属性值的数组,其顺序与for...in循环提供的顺序相同(区别在于for-in循环枚举了原型链中的属性)。
// simple array
var arr = ['a', 'b', 'c'];
console.log(Object.keys(arr)); // console: ['0', '1', '2'] // array like object
var obj = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.keys(obj)); // console: ['0', '1', '2'] // array like object with random key ordering
var anObj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.keys(anObj)); // console: ['2', '7', '100'] // getFoo is a property which isn't enumerable
var myObj = Object.create({}, {
getFoo: {
value: function () { return this.foo; }
}
});
myObj.foo = 1;
console.log(Object.keys(myObj)); // console: ['foo']
Object.keys()返回一个数组,其元素是与直接在其上找到的可枚举属性对应的字符串object。这些属性的排序与通过手动循环对象的属性给出的顺序相同。
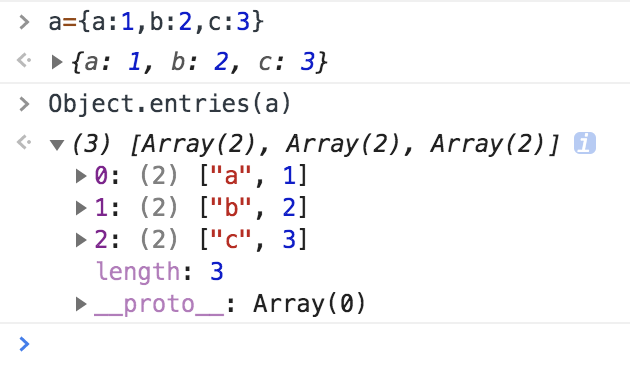
Object.entries() 
var object = {
a: 'somestring',
b: 42
};
Object.entries(object).forEach(v=>{let [key, value]=v; console.log(`${key}: ${value}`);})
editor-js.js:1 a: somestring
editor-js.js:1 b: 42
Object相关方法的更多相关文章
- Python处理Excel文档(xlrd, xlwt, xlutils)
简介 xlrd,xlwt和xlutils是用Python处理Excel文档(*.xls)的高效率工具.其中,xlrd只能读取xls,xlwt只能新建xls(不可以修改),xlutils能将xlrd.B ...
- xlrd xlwt操作
简介 xlrd,xlwt和xlutils是用Python处理Excel文档(*.xls)的高效率工具.其中,xlrd只能读取xls,xlwt只能新建xls(不可以修改),xlutils能将xlrd.B ...
- Python读写操作Excel模块_xlrd_xlwt_xlutils
Python 读写操作Excel -- 安装第三方库(xlrd.xlwt.xlutils.openpyxl) 如果仅仅是要以表单形式保存数据,可以借助 CSV 格式(一种以逗号分隔的表格数据格式)进行 ...
- (80)Wangdao.com第十六天_JavaScript Object 对象的相关方法
Object 对象的相关方法 Object.getPrototypeOf() 返回参数对象的原型. 这是获取某对象的原型对象的标准方法. var F = function () {}; var f = ...
- Object的对象的相关方法
Object.getPrototypeOf() Object.getPrototypeOf方法返回参数对象的原型.这是获取原型对象的标准方法. var F = function () {}; var ...
- 原生JS:Object对象详细参考
Object对象详细参考 本文参考MDN做的详细整理,方便大家参考MDN JavaScript原生提供一个Object对象(注意起首的O是大写),所有其他对象都继承自这个对象. 构造函数: Objec ...
- JAVASE02-Unit02: 正则表达式 、 Object 、 包装类
正则表达式 . Object . 包装类 字符串支持正则表达式的方法一: package day02; /** * 字符串支持正则表达式的方法一: * boolean matches(String r ...
- 浏览器对象模型(BOM,Browser Object Model)
本文内容 1.概述 2.windows与document 3.对话框 4.定时调用 5.URL解析与访问历史 6.浏览器和屏幕信息 ★概述 &q ...
- java笔记--超级类Object多线程的应用+哲学家进餐算法内部类与多线程结合
关于Object类中的线程方法: Object类是所有Java类的 父类,在该类中定义了三个与线程操作有关的方法,使得所有的Java类在创建之后就支持多线程 这三个方法是:notify(),notif ...
随机推荐
- Spring Boot控制上传文件大小
spring: http: multipart: max-file-size: 5MB max-request-size: 20MB
- sparkSQL获取DataFrame的几种方式
sparkSQL获取DataFrame的几种方式 1. on a specific DataFrame. import org.apache.spark.sql.Column df("col ...
- [轉]User namespaces – available to play!
User namespaces – available to play! Posted on May 10, 2012by s3hh Over the past few months, Eric Bi ...
- MySQL-技术专区-数据库权限管理
前言 学习mysql数据库,对于它的权限的管理是关键的一环.所以,下面介绍的是MySQL权限的管理. MySQL权限表 MySQL数据库实际上是通过将用户写入mysql库中对应的权限表来控制访问权限的 ...
- Mint安装配置Sublime Text3
1.注册码: Sublime Text 3 3126 注册码 2.安装Package Control组件: 按Ctrl+`调出console(注:安装有QQ输入法的这个快捷键会有冲突的,输入法属性设置 ...
- 9、springcloud整合logback打印sql语句
Logback是由log4j创始人设计的又一个开源日志组件.logback当前分成三个模块:logback-core.logback- classic和logback-access.logback-c ...
- 【记录】ajax跨域问题jsonp正确的使用方式
最近遇到ajax请求跨域问题,解决方案用jsonp,现记录如下: //跨域请求jsonp封装 function doJsonPostCallBack(type, url, data,async, ca ...
- JS window对象 Navigator对象 Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
Navigator对象 Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本. 对象属性: 查看浏览器的名称和版本,代码如下: <script type=" ...
- day10 python算法 冒泡算法 二分法 最快查找算法 c3算法
day10 python 1.冒泡算法 冒泡排序,把列表竖起来看,就像一个个气泡往上去(时间复杂度大) lst = [12,3,3,2424,14,3567,534,324 ...
- Django 自定义扩展命令
import datetime import logger from django.conf import settings from django.db.models import Q from d ...
