逆战:微信小程序(一)
简介
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
工具
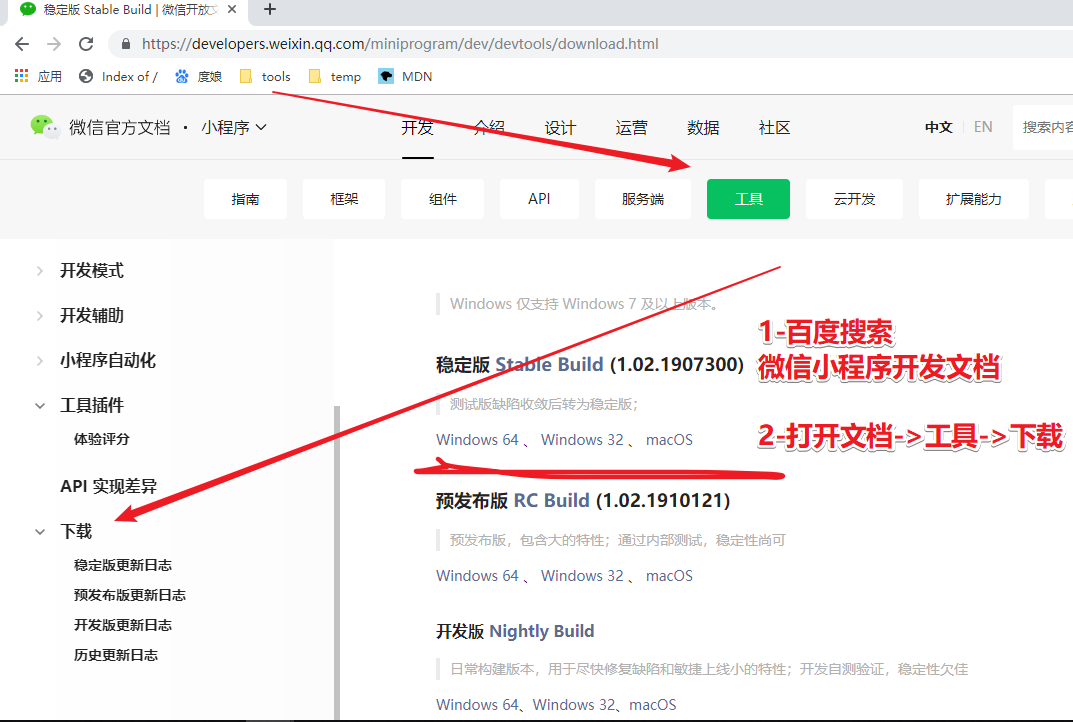
1.下载开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

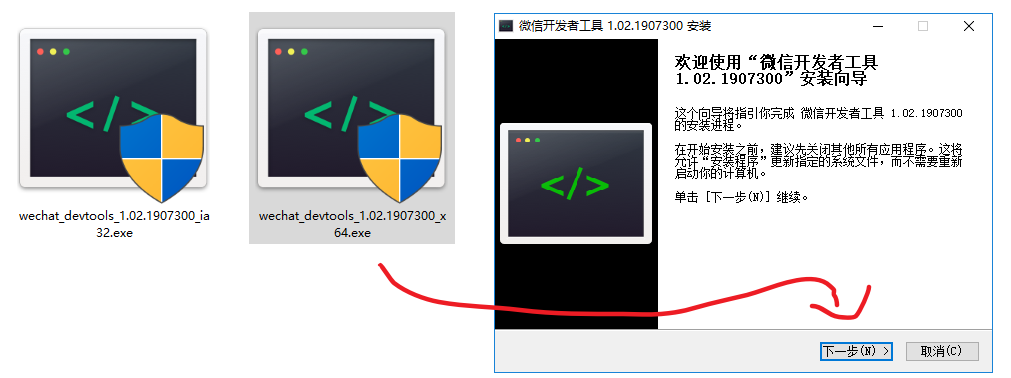
2.安装

3.开发者工具快捷键
1.界面
- Ctrl + shift + T: 工具栏
- trl + shift + D: 模拟器
- Ctrl + shift + E: 编辑器
- Ctrl + shift + T: 目录树
- Ctrl + shift + I: 调试器
2.工具
- Ctrl +B: 编译
- Ctrl +R: 刷新
- Ctrl + shift + P: 预览(自动预览)
- Ctrl + shift + U: 上传
3.编辑
- Ctrl + shift + F: 格式化代码
- Ctrl + P: 跳转文件
- Ctrl + E: 最近文件
- Ctrl + [: 代码行向左缩进
- Ctrl + ]: 代码行向右缩进
- Ctrl +shift + [: 折叠代码块
- Ctrl + shift + ]: 打开代码块
- Alt + Up: 上移动一行
- Alt + Down: 下移动一行
- Shift + Alt + Up: 向上复制一行
- Shift + Alt + Down:向下复制一行
- Ctrl + shift + enter: 在当前行上方插入一行
- Ctrl + shift + F: 全局搜索
4.光标
- Ctrl + End:移动到文件结尾
- Ctrl + Home:移动到文件开头
- Ctrl + I:选中当前行
- Shift + End: 选择从光标处到行尾
- Shift + Home: 选择从行首到光标处
- Ctrl + shift + L: 选中所有匹配
- Ctrl +D: 选中最近的匹配
- Ctrl + U: 光标回退
小程序配置
1.全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
相关配置项
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
|
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 | 1.7.3 |
| workers | string | 否 | Worker 代码放置的目录 |
1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
| navigateToMiniProgramAppIdList | string[] | 否 | 需要跳转的小程序列表,详见 wx.navigateToMiniProgram | 2.4.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 | 开发者工具 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
| sitemapLocation | string | 是 | 指明 sitemap.json 的位置 | |
| style | string | 否 | 指定使用升级后的weui样式 | 2.8.0 |
| useExtendedLib | Object | 否 | 指定需要引用的扩展库 | 2.2.1 |
| entranceDeclare | Object | 否 | 微信消息用小程序打开 | 微信客户端7.0.9 |
属性
page:用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。
"pages": [
"pages/home/home",
"pages/kind/kind",
"pages/cart/cart",
"pages/user/user",
"pages/detail/detail",
"pages/map/map"
]
window:用于设置小程序的状态栏、导航条、标题、窗口背景色。
"window": {
"navigationBarBackgroundColor": "#00FF00",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "超购",
"backgroundColor": "#efefef",
"backgroundTextStyle": "dark",
"backgroundColorTop": "#ccc"
}
tabar:如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面(最少2个,最多5个)
"tabBar": {
"color": "#333",
"selectedColor": "#00FF00",
"backgroundColor": "#efefef",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "resources/tabBar/home.png",
"selectedIconPath": "resources/tabBar/home_active.png"
},
{
"pagePath": "pages/kind/kind",
"text": "分类",
"iconPath": "resources/tabBar/kind.png",
"selectedIconPath": "resources/tabBar/kind_active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "resources/tabBar/cart.png",
"selectedIconPath": "resources/tabBar/cart_active.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath": "resources/tabBar/user.png",
"selectedIconPath": "resources/tabBar/user_active.png"
}
]
}
更多相关内容移步官方文档
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
实例
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
2.页面配置
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。
相关配置项
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮 |
微信客户端 7.0.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
|
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 |
|
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
配置实例
{
"navigationBarBackgroundColor": "#00FF00",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "超购-首页",
"backgroundColorTop": "#efefef",
"backgroundTextStyle": "light",
"enablePullDownRefresh": true,
"onReachBottomDistance": 50,
"usingComponents": {
"prolist": "/components/proList/proList"
}
}
自定义组件
创建自定义组件,接受一个 Object 类型的参数
定义
- 点击 “+”选择目录,输入components
- 右键点击components目录,选择目录, 输入prolist
- 右键点击prolist目录,选择 新建Component ,输入prolist 即可

(组件名自取)
组件使用
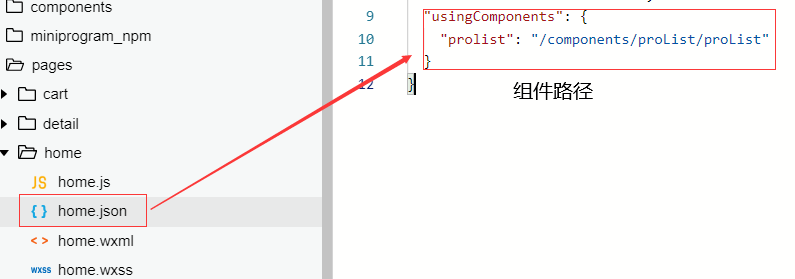
- 在json文件中注册组件

"usingComponents": {
"prolist": "/components/proList/proList"
}
- 在wxml文件中使用

WXML语法
WXML 中的动态数据均来自对应 Page 的 data。
1.简单绑定(类似于vue中的Mustache 语法)
数据绑定使用 Mustache 语法(双大括号)将变量包起来,可以作用于:内容
<view> {{ message }} </view>
Page({
data: {
message: 'Hello MINA!'
}
}
2.控制属性(需要在双引号之内)
<view wx:if="{{flag}}"> 显示 </view>
Page({
data: {
flag: true
}
})
3.boolean以及number数据类型
如果数据类型是booblean 或者number类型的数据,需要使用{{}}包裹
<checkbox checked="{{false}}"> </checkbox>
<view data-num = "{{100}}"></view>
4.表达式运算 可以在 {{}} 内进行简单的运算,支持三元运算、算数运算、逻辑判断、字符串运算等
<view test="{{flag ? true : false}}"> 属性 </view>
<view> {{a + b}} + {{c}} + d </view>
<view wx:if="{{len > 5}}"> </view>
<view>{{"hello" + name}}</view>
5.列表渲染
wx:for(vue中使用v-for)
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
列表渲染必须添加 wx:key指令, 来指定列表中项目的唯一的标识符。
key值可以设置为索引值
Page({
data: {
cityData: [
{
city: '大连'
},
{
city: '长沙'
},
{
city: '重庆'
},
{
city: '北科'
},
{
city: '北科'
},
{
city: '广州'
},
{
city: '深圳'
},
{
city: '郑州'
},
{
city: '南京'
},
{
city: '成都'
},
{
city: '合肥'
},
]
}
})
<view wx:for="{{cityData}}" wx:key="index">
<text>{{index}}</text>
<text>{{item.city}}</text>
</view>
特此声明:如需转载请注明出处,如有疑问请及时提出以便于改正,如有侵权,联系删除,谢谢
逆战:微信小程序(一)的更多相关文章
- 逆战:微信小程序
微信小程序的生命周期 onLaunch: function(options) { // ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
随机推荐
- css选择器四大类:基本、组合、属性、伪类
什么是选择器?选择器的作用是通过它可以找到元素,把css样式传递给元素!css选择器主要分为:基本选择器.属性选择器.组合选择器与伪类选择器四个大类! css基本选择器 基本选择器又分为:*通配符.标 ...
- Kafka消费者没有收到通知的分析
今天遇到两位三方人员跟我反馈,某微服务的异步接口功能不正常了,由于该异步接口采用Kafka异步消息的方案,对方说没有收到Kafka给消费者的通知,根据此问题,联系了相关人员进行了分析: (一)明确环境 ...
- jQuery---each方法
each方法 each方法 //each方法 $("li").each(function (index, element) { $(element).css("opaci ...
- float浮动以及案例演示
浮动元素会影响后边的元素,但不会影响前边的元素 清除浮动: 方法一:在浮动元素后面添加一个空元素 <!DOCTYPE html> <html lang="en"& ...
- MySQL概述及入门(三)
MySql概述及入门(三) MySQL性能优化 主要优化安全和性能方面 安全方面 : 数据可持续性 性能方面 : 数据的高性能访问 性能优化——慢查询 在MySQL数据库中有一个慢查询日志功能,去获取 ...
- Android实战项目——家庭记账本(一)
今天是家庭记账本APP开发的第一天,主要是做了一部分UI设计,不得不说,虽然web开发和Android开发有很多相似的地方,但是一个Android APP是很难三个小时开发完成的. 通过今天的学习与开 ...
- 洛谷P4526 【模板】自适应辛普森法2
P4526 [模板]自适应辛普森法2 洛谷传送门 题目描述 计算积分 保留至小数点后5位.若积分发散,请输出"orz". 输入格式 一行,包含一个实数,为a的值 输出格式 一行,积 ...
- SQL Server远程数据库操作(备份、还原等)
· SQL Server远程数据库备份到本地: exp sauser/sapassword@192.168.8.233:1433/DBName file=d:/backup.dmp OWNER=sum ...
- JN_0010:谷歌浏览器启动安全模式,直接打开H5项目
1,找到桌面chrome 2,复制粘贴一份新的 3,右键属性 4,在目标输入框最末端加上这句(注意空格) --disable-web-security --user-data-dir=D:\chrom ...
- 在csv表格中修改/追加某行数据
思路: 文本文件不能随意穿插信息,但是通过使用Seek()方法,可以在读取文本文件中移动光标从而修改所要修改的行. 思路步骤: 1.读取文件,打开csv文件,获取文件流,seek移动光标到开始, fo ...
