getElementsByTagName得到的对象
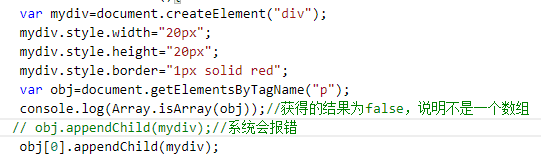
今天练习使用DOM创建html元素,想通过getElementsByTagName("body")获得body对象,然后建立和新创建的元素的关系,如下图:

其实,getElementsByTagName("body")得到的是一个伪数组,需要按照数组的访问方式进行方式,但是不能调用数组的方法,若需调用,则要使用Call或Apply方法。
(若要访问body元素,应该使用document.body)
getElementsByTagName得到的对象的更多相关文章
- DOM对象与JQUERY对象的相互转化
普通处理,通过标准JavaScript处理: 1 var p = document.getElementById('imooc') 2 p.innerHTML = '您好!学习jQuery才是最佳的途 ...
- jQuery对象与DOM对象
jQuery对象与DOM对象是不一样的 可能一时半会分不清楚哪些是jQuery对象,哪些是DOM对象,下面重点介绍一下jQuery对象,以及两者相互间的转换. 通过一个简单的例子,简单区分下jQuer ...
- jQuery学习笔记(一)--jQuery对象与DOM对象相互转换
通过标准的JavaScript操作DOM与jQuyer操作DOM的对比,我们不难发现: 通过jQuery方法包装后的对象,是一个类数组对象.它与DOM对象完全不同,唯一相似的是它们都能操作DOM. 通 ...
- jquery对象和DOM对象的相互转换详解
jquery对象和DOM对象的相互转换 在讨论jquery对象和DOM对象的相互转换之前,先约定好定义变量的风格如果获取的是jquery对象,那么在变量前面加上$,例如 var $varible = ...
- jQuery对象
$(document).ready(function(){ //第二种获取方法,通过标签的名<h2>Dom来获取 var h1 = document.getElementsByTagNam ...
- jQuery基础(样式篇,DOM对象,选择器,属性样式)
1. $(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真 ...
- jQuery对象与DOM对象的相互转化
jQuery是一个类数组对象,DOM对象就是一个单独的DOM元素,他们都是可以操作的DOM元素. 一.jQuery对象转化为DOM对象 有以下两种方法: 方法一:利用数组下标的方式读取jQuery中的 ...
- jQuery对象与DOM对象及互相转化
<p id=‘’hello”></p> 普通处理,通过标准JavaScript处理: var p = document.getElementById('hello'); p.i ...
- DOM对象转化成jQuery对象
相比较jQuery转化成DOM,开发中更多的情况是把一个DOM对象加工成jQuery对象.$(参数)是一个多功能的方法,通过传递不同的参数而产生不同的作用. 如果传递给$(DOM)函数的参数是一个DO ...
随机推荐
- C语言进阶——全局变量
全局变量 ·定义在函数外面的变量是全局变量 ·全局变量具有全局的生存期和作用域 ·它们与任何函数都无关 ·在任何函数内部都可以使用它们 全局变量初始化 ·没有做初始化的全局变量会得到0值 ·指针会得到 ...
- 关于SOA架构设计的案例分析
关于SOA架构设计的案例分析 面向服务的体系结构(SOA)是一个组件模型,它将应用程序的不同功能单元(称为服务)通过这些服务之间定义良好的接口和契约联系起来.它可以根据需求通过网络对松散耦合的粗粒度应 ...
- 【Java并发基础】管程简介
前言 在Java 1.5之前,Java语言提供的唯一并发语言就是管程,Java 1.5之后提供的SDK并发包也是以管程为基础的.除了Java之外,C/C++.C#等高级语言也都是支持管程的. 那么什么 ...
- 指定HTML标签属性 |Specifying HTML Attributes| 在视图中生成输出URL |高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼
结果呢: <a class="myCSSClass" href="/" id="myAnchorID">This is an o ...
- 异想家Eclipse的偏好配置
1.汉化 http://www.eclipse.org/babel/downloads.php 找到Babel Language Pack Zips,下面选自己版本点进去,找到如下类似的中文包: Ba ...
- vue3的打包及打包的坑
1.vue3没有vue.config.js文件,在根目录下建一个vue.config.js文件 2.vue.config.js 3.vue3.3版本前的打包命令 vue3.3版本之后 我用3.3之 ...
- go--->共享内存和通信两种并发模式原理探究
共享内存和通信两种并发模式原理探究 并发理解 人类发明计算机编程的本质目的是为了什么呢?毫无疑问是为了解决人类社会中的各种负责业务场景问题.ok,有了这个出发点,那么想象一下,比如你既可以一心一意只做 ...
- mysql--->B+tree索引的设计原理
1.什么是数据库的索引 每种查找算法都只能应用于特定的数据结构之上,例如二分查找要求被检索数据有序,而二叉树查找只能应用于二叉查找树上,但是数据本身的组织结构不可能完全满足各种数据结构(例如,理论上不 ...
- 自学前端开发,现在手握大厂offer,我的故事还在继续
简要背景 我是一个非科班出身的程序员,而且是连续跨专业者,用一句话总结就是:16 届本科学完物流,保送研究生转交通,自学前端开发的休学创业者. 17 年休学创业,正式开始学习前端,离开创业公司后,我又 ...
- Web自动化测试项目(三)用例的组织与运行
一.Unittest用例组织 在test_case目录下创建test*.py,组织测试用例 ├── test_case │ ├── __init__.py │ └── test_login.p ...
