JQuery--JQuery面向对象编程快速入门-插件开发
JQuery源码片段分析
(function(window){
/**
* jQuery是一个函数
是一个对象
是一个构造器函数
*/
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
},
//fn就是jQuery对象上的一个属性,该属性指向了prototype
//jQuery的 prototype中的方法是根据jQuery的选择器获取到的jQuery对象,然后jQuery对象调用这些方法的
//利用jQuery的选择器得到的jQuery对象就相当于利用jQuery的构造器创建出来的对象
jQuery.fn = jQuery.prototype = {
each: function( callback, args ) {
return jQuery.each( this, callback, args );
},
ready:function(){}
};
//window对象动态的添加了一个属性jQuery,把匿名函数中的jQuery对象赋值给了window的jQuery对象
//$实际上是window的一个属性,也是jQuery对象
window.jQuery = window.$ = jQuery;
jQuery.fn = jQuery.prototype = $.prototype = $.fn = window.$.fn = window.jQuery.fn = window.jQuery.prototype
//在jquery中,可以把一个方法加入到jQuery或者$本身上, 直接利用jQuery或者$调用,这样的方法称为全局方法,也称为全局插件
//在jquery中,可以把一个方法加入到jQuery或者$的prototype或者fn上,可以利用jquery的选择器获取到的jquery对象调用这些方法,这样的方法也称为插件方法
})(window);
自定义创建一个JQuery方法
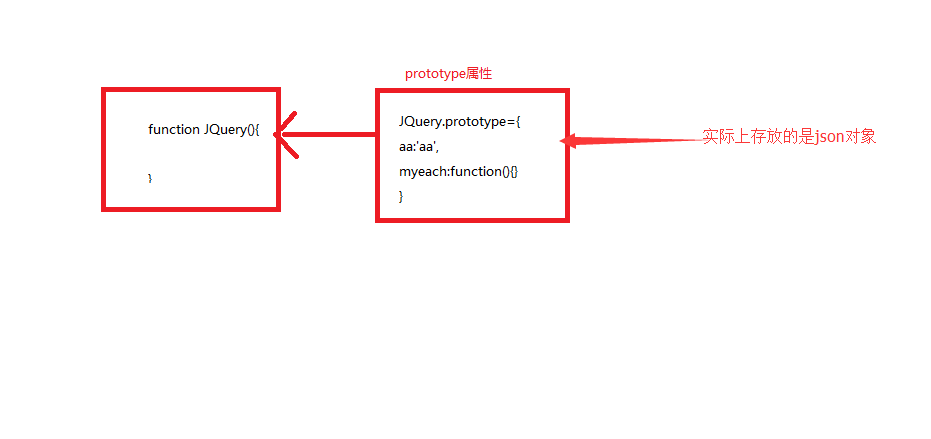
1.回顾Js对象的prototype属性
在JS的世界中的所有事物都是对象:字符串、数字、数组、日期,等等。对象是拥有属性和方法的数据。每个对象都存在Prototype属性,
该属性可以让我们向js对象添加属性和方法,而在JQuery的世界,通过分析源码可以知道,JQuery同样是存在prototype属性,并且以$.fn
的形式存在($.fn等价于$.prototype),有了该属性,我们就可以动态地给JQuery对象添加属性和方法了。
我们可以理解为$.fn.方法名或者$.prototype.方法名 就是用来创建对象方法和属性,需要使用对象去调用,
$.方法名 是用来创建全局/静态方法和属性,使用$直接调用(注意:$ = JQuery = Window.JQuery = Window.$)

2.$.fn.myeach 和$.myeach的区别
/**
* 匿名函数,外部不能直接访问
*
*/
(function($){
/**
* $.fn等价于$.prototype,$.fn.myeach如果利用JAVA面向对象的思想去理解,可以理解为在JQuery的世界,创建
* 了一个非静态的成员方法myeach,也就是JAVA中的对象的成员方法,这个成员方法是属于对象的 ,需要获取JQuery对象去调用,$().myeach()
*/
$.fn.myeach = function(){}
/**
* $.myeach相当于创建了一个静态的方法,该方法是属于类的,也就是全局方法,可以直接使用$.myeach()去调用,不能使用JQuery对象去调用
*/
$.myeach = function(){} })($);
综上所述,可以理解为$.fn.方法名 是创建对象的成员方法的,需要用对象去调用,$.方法名,去创建静态方法的也就是全局方法,不能使用对象去调用,直接使用$或者JQuery符号去调用
3.自定义一个$.myeach(obj,callback)方法和$().myeach(callback)方法
<!DOCTYPE html>
<html>
<head>
<title>jquery-plugin-myeach.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script src="../js/jquery-1.4.2.js"></script>
<script src="jquery-plugin-myeach.js"></script>
</head> <body>
This is my HTML page. <br>
<div>asfd</div>
<div>asfd</div>
<div>adsf</div>
</body>
</html>
/**
* 匿名函数
* @param $ JQuery对象,等同于JQuery
*/
(function($){
/**
* 把myeach加入到jQuery或者$的prototype或者fn上,以后可以使用JQuery选择器获取的JQuery对象进行调用,如$()
* @param {Object} callback 回调函数
*/
$.fn.myeach = function(callback){
var array = $(this);
for(var i=0;i<array.length;i++){
//this代表当前正在遍历的对象
callback.call($(array[i]),$(array[i]));
}
}
/**
* 直接给JQuery添加方法,以后不需要通过JQuery对象去进行调用,可以直接使用JQuery或$符号调用
* @param {Object} obj 可以来自于利用jquery的选择器创建的jquery对象,也可以来自于一个数组(来源于后台)
* @param {Object} callback 回调函数
*/
$.myeach = function(obj,callback){
var array = obj;
for(var i=0;i<array.length;i++){
//this代表当前正在遍历的对象
callback.call($(array[i]),$(array[i]));
}
}
})($); $().ready(function(){
//利用JQuery选择器获取JQuery对象调用myeach函数
$("div").myeach(function(){
//this代表当前正在遍历的div对象
alert($(this).text());//把每个DIV标签中的文本打印出来
});
//使用JQuery符号$调用全局myeach函数,注意$=window.$=JQuery,其实就是window中的属性
$.myeach($("div"),function(e){
alert($(e).text());//把每个DIV标签中的文本打印出来
});
});
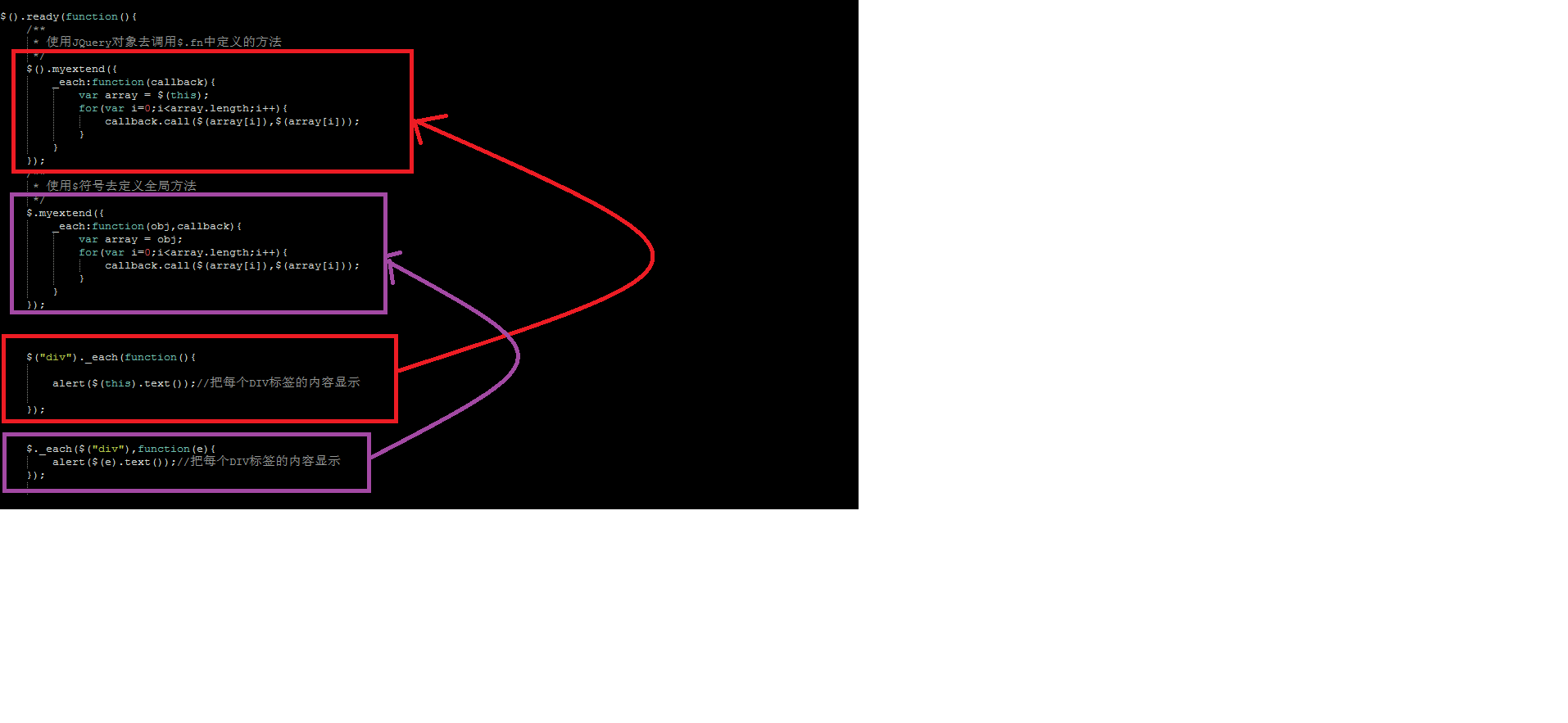
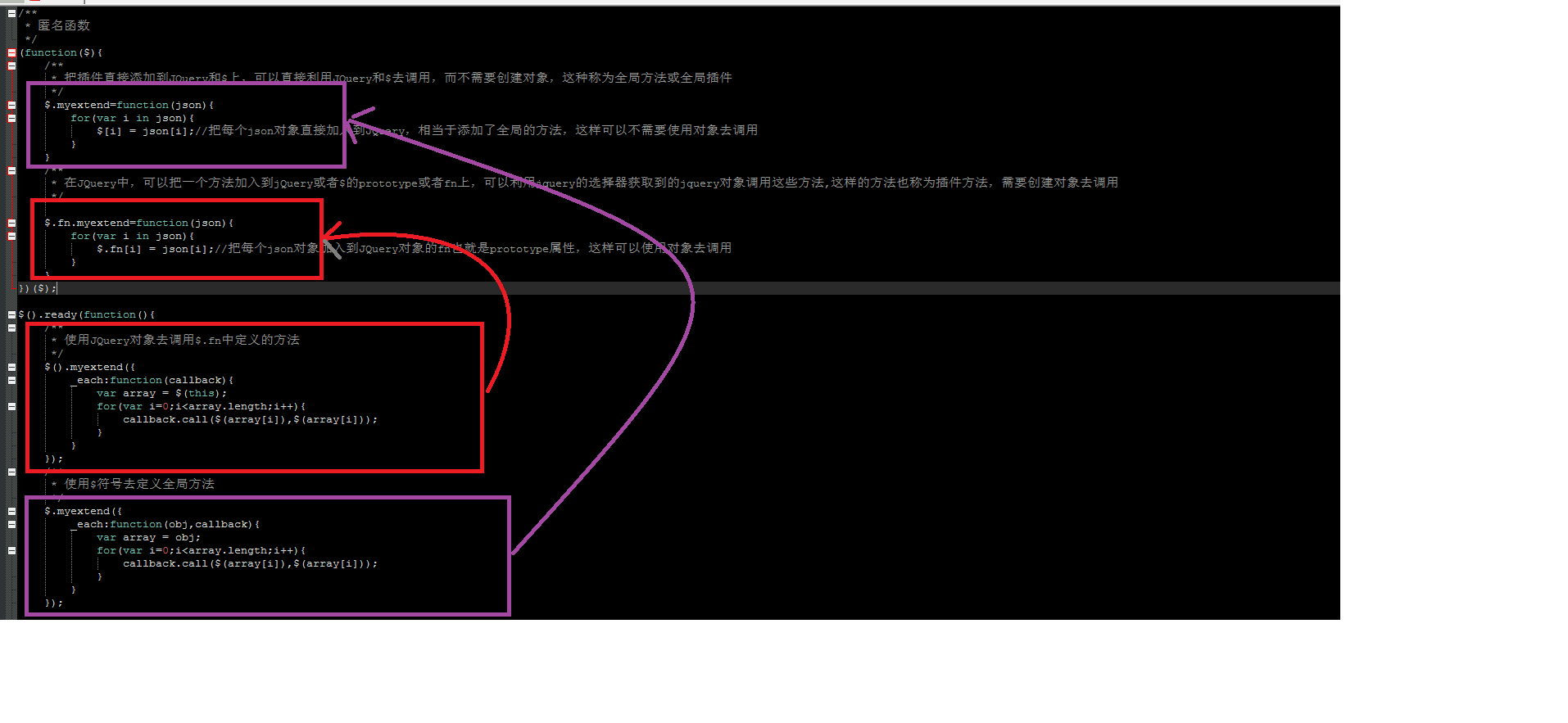
2.自定义一个扩展插件方法extend(),并创建$.each()和$().each()方法
/**
* 匿名函数
*/
(function($){ /**
* 把插件直接添加到JQuery和$上,可以直接利用JQuery和$去调用,而不需要创建对象,这种称为全局方法或全局插件
*/
$.myextend=function(json){
for(var i in json){
$[i] = json[i];//把每个json对象直接加入到JQuery,相当于添加了全局的方法,这样可以不需要使用对象去调用
}
} /**
* 在JQuery中,可以把一个方法加入到jQuery或者$的prototype或者fn上,可以利用jquery的选择器获取到的jquery对象调用这些方法,这样的方法也称为插件方法,需要创建对象去调用
*/ $.fn.myextend=function(json){
for(var i in json){
$.fn[i] = json[i];//把每个json对象加入到JQuery对象的fn也就是prototype属性,这样可以使用对象去调用
}
}
})($); $().ready(function(){
/**
* 使用JQuery对象去调用$.fn中定义的方法
*/
$().myextend({
_each:function(callback){
var array = $(this);
for(var i=0;i<array.length;i++){
callback.call($(array[i]),$(array[i]));
}
}
});
/**
* 使用$符号去定义全局方法
*/
$.myextend({
_each:function(obj,callback){
var array = obj;
for(var i=0;i<array.length;i++){
callback.call($(array[i]),$(array[i]));
}
}
}); $("div")._each(function(){ alert($(this).text());//把每个DIV标签的内容显示 }); $._each($("div"),function(e){
alert($(e).text());//把每个DIV标签的内容显示
}); });
调用过程如下


JQuery--JQuery面向对象编程快速入门-插件开发的更多相关文章
- PHP面向对象编程快速入门
面向对象编程(OOP)是我们编程的一项基本技能,PHP4对OOP提供了良好的支持.如何使用OOP的思想来进行PHP的高级编程,对于提高PHP编程能力和规划好Web开发构架都是非常有意义的.下面我们就通 ...
- .Net Core WebAPI 基于Task的同步&异步编程快速入门
.Net Core WebAPI 基于Task的同步&异步编程快速入门 Task.Result async & await 总结 并行任务(Task)以及基于Task的异步编程(asy ...
- COM编程快速入门
COM编程快速入门 COM编程快速入门 http://www.vckbase.com/index.php/wv/1642 COM是一种跨应用和语言共享二进制代码的方法.与C++不同,它提倡源代码重 ...
- Haskell 函数式编程快速入门【草】
什么是函数式编程 用常规编程语言中的函数指针.委托和Lambda表达式等概念来帮助理解(其实函数式编程就是Lambda演算延伸而来的编程范式). 函数式编程中函数可以被非常容易的定义和传递. Hask ...
- 【PHP】PHP面向对象编程--phpOOP入门
PHP从入门到精通 之PHP的面相对象编程 面向对象编程(Object Oriented Programming, OOP, 面向对象程序设计)是一种计算机编程架构,OOP的一条基本原则是计算机程序 ...
- python笔记 面向对象编程从入门到高级
目录: 一.概念 二.方法 2.1组合 2.2继承 2.3多态 2.4封装 2.5归一化设计 三.面向对象高级 3.1 反射(自省) 3.2 内置方法__getatter__, __ ...
- jQuery UI 之 EasyUI 快速入门
jQuery EasyUI 基础 转载自(http://www.shouce.ren/api/view/a/3350) jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面 ...
- jQuery UI 之 LigerUI 快速入门
LigerUI 快速开发UI框架 LigerUI 是基于jQuery 的UI框架,其核心设计目标是快速开发.使用简单.功能强大.轻量级.易扩展.简单而又强大,致力于快速打造Web前端界面解决方案,可以 ...
- jquery的使用 超级快速入门 熟练使用
如何使用jquery,首先需要引入jquery的js库文件,可以是免费的cdn资源,也可以是本地下载的资源 使用方法:$(function(){ 这里面写你要执行的代 ...
随机推荐
- JAVA异常类Throwable解析
在 Java 中,所有的异常都有一个共同的祖先java.lang包中的 Throwable类. Throwable: 有两个重要的子类:Exception(异常) 和 Error(错误) :二者都是 ...
- ConcurrentHashMap 原理解析
为什么要用ConcurrentHashMap HashMap线程不安全,而Hashtable是线程安全,但是它使用了synchronized进行方法同步,插入.读取数据都使用了synchronized ...
- dockerfile部署tomcat+jdk
FROM centos: MAINTAINER www.ctnrs.com ENV VERSION= RUN yum install wget curl unzip iproute net-tools ...
- $bzoj4152\ The\ Captain$ 最短路
正解:最短路+优化连边 解题报告: 传送门$w$ 这种优化连边啥的真的好妙噢$QwQ$ 首先显然离散化下不说$QwQ$.然后对所有横坐标纵坐标分别建点,相邻两横坐标点相连,边权为离散前的坐标差.纵坐标 ...
- 小白学 Python 爬虫(33):爬虫框架 Scrapy 入门基础(一)
人生苦短,我用 Python 前文传送门: 小白学 Python 爬虫(1):开篇 小白学 Python 爬虫(2):前置准备(一)基本类库的安装 小白学 Python 爬虫(3):前置准备(二)Li ...
- overflow:hidden的使用
(1)overflow:hidden可以用来隐藏溢出的文本内容 给定内容的大小(宽高)超出后自动隐藏 <body> <div class="box"> ...
- 关于MySQL幻读的实验
该实验基于 CentOS 7 + MySQL 5.7 进行 打开两个窗口连接到MySQL 第一个连接的事务我们命名为 T1 第二个连接的事务我们命名为 T2 T2 发生在 T1 的 O1 操作结束以 ...
- spring boot集成spring-boot-starter-mail邮件功能
前情提要 以目前IT系统功能来看,邮件功能是非常重要的一个功能.例如:找回密码.邮箱验证,邮件动态码.忘记密码,邮件营销等,都需要用到邮件功能.结合当下最流行的spring boot微服务,推出了sp ...
- Essential C++学习笔记
1.当我们调用一个函数时,会在内存中建立起一块特殊区域,称为“程序栈”,这块特殊区域提供了每个函数参数的存储空间,它也提供函数所定义的每个对象的内存空间--我们将这些对象称为局部对象.一旦函数完成,这 ...
- RabbitMQ远程调用测试用例
RabbitMQ远程调用测试,使用外部机器192.168.174.132上的RabbitMQ,使用之前需要对远程调用进行配置,操作过程见博文“解决RabbitMQ远程不能访问的问题”. SendTes ...
