Element-ui之修改样式
修改样式的方法
- 官网上面介绍了几种方法;
- 当然还有其他的方法,比如:
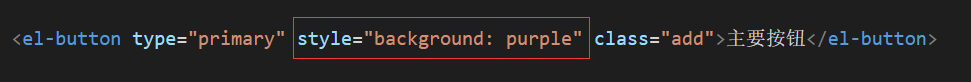
- 直接在标签上面采用行内式;

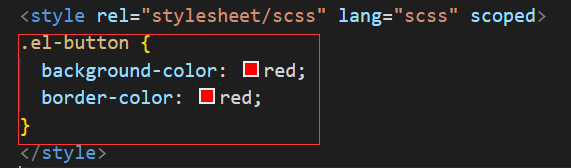
- 在组件中的
style里面添加样式;

- 引入.scss文件(注意:如果是公用样式最好在index.scss一起引用,然后在main.js中进行调用;如果使用该样式的组件不多,就按需引入,不要引入其他不必要的scss文件)

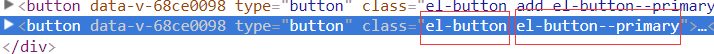
注:这儿的优先级是: [行内的样式>组件中'style'里面的样式>引入的scss样式], 如果是从外部引入的scss样式,当修改的标签样式是由多个class共同作用时(如下图),必须加上!important才会生效
- 直接在标签上面采用行内式;

3. 在真正的项目中直接在组件中的style中添加样式并不好维护(除非真的是本组件特有的样式),因为很多时候,同一个样式会利用在项目中的很多地方,比如一个后台的所有按钮风格都要一样,我们也不可能每一个都去设置一下样式,如果突然感觉颜色不对,岂不是要每个文件的去修改了,而且有些样式的设置通过这种方式也未必有效(当然其他名字的scss也会有同样的问题,并不总是有效的
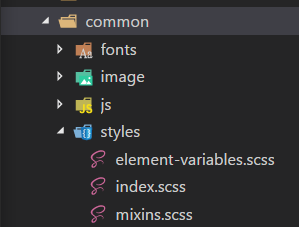
4. 所以我们直接采用element-variables.scss的方法,在src目录下创建common->styles->element-variables.scss目录;

基本设置
- 首先要对引入的element-variables.scss进行基本设置
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";

- 然后我们就可以快乐的开始修改样式啦!
修改默认颜色
- Element-ui的默认颜色是鲜艳、友好的蓝色,当我们需要修改整体风格的颜色时,只需要在
element-variables.scss里添加一条简单的代码,$的这种写法是scss里对变量的修饰符。

修改el-button的样式
- 在处理其他组件的样式,我们通常不会直接进行修改,而是通过交集选择器的方式限定范围(如果需要将
el-button的各种状态下的样式都修改,请按照下面的顺序,这和<a>标签是相同的道理)
.add {
&.el-button {
background-color: #666 !important;
border-color: #666 !important;
}
&.el-button:focus {
background-color: #999 !important;
border-color: #999 !important;
}
&.el-button:hover {
background-color: #aaa !important;
border-color: #aaa !important;
}
&.el-button:active {
background-color: #eee !important;
border-color: #eee !important;
}
}
- 在组件里面进行使用
- 这种作用域全局的样式,最好统一在index.scss中引用,然后在main.js引入index.scss
<style rel="stylesheet/scss" lang="scss" scoped>
@import "~@/common/styles/element-variables.scss";
</style>
* 然后在`el-button`中的加上对应的class便可
<el-button class="add">添加</el-button>
- 最终效果如下

Element-ui之修改样式的更多相关文章
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- vue+element ui 表格自定义样式溢出隐藏
样式 .hoveTitle { text-align: left; width: 140px; overflow: hidden; text-overflow: ellipsis; white-spa ...
- element ui 修改默认样式
修改element ui默认的样式 如果要组件内全局修改 首先在浏览器里F12找到element默认的UI类名 找到要修改的默认类名以后 在文件中修改代码,重写属性 <style> .el ...
- Element UI样式无法修改解决方法。
最近在做的项目中要用到Element UI组件来写,非常方便,但毕竟Element UI是有它自己的默认样式的,并不是客户所要求的,但就在我想要修改样式时遇到了棘手的问题. 如何引入和使用 Eleme ...
- vue组件样式添加scoped属性之后,无法被父组件修改。或者无法在本组件修改element UI样式
在vue开发中,需要使用scoped属性避免样式的全局干扰,但是这样在父组件中是无法被修改的,不仅如此如果项目中用了UI框架比如element Ui,这个时候在本组件也无法修改样式,因为权重问题.但是 ...
- vue加scoped后无法修改样式(无法修改element UI 样式)
有的时候element提供的默认的样式不能满足项目的需要,就需要我们队标签的样式进行修改,但是发现修改的样式不起作用 第一种方法 原因:scoped 解决方法:去掉scoped 注意:此时该样式会污染 ...
- 修改element ui 默认样式最好的解释
KedAyAyA 17年10月 https://forum.vuejs.org/t/elementui/19171/5 首先添加了scoped的style标签会在vue-loader里进行处理 所谓的 ...
- 覆盖element ui 的样式
我们可以使用 !important 来覆盖element ui 的样式 首先先在浏览器中找到 我们所要修改的样式 ,然后找到她的 class 重新写他的样式 ,例如 . app { width ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- 如何修改element.style内联样式;
如何修改element.style内联样式: 我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 eleme ...
随机推荐
- Git的故事
目录 Git Git的概念 Git的安装 Git的配置 Git的指令 Git Git的概念 首先我们要知道git是什么,最根本的概念是版本控制,顾名思义,就是git可以帮助我们控制自己写的代码或者文档 ...
- 来个我一起学习Python把!!!(新手共同努力)
<初识Python> 大家好,让我们一起来学习Python,因本人也是个新手但我会把我所学的东西分享出来,并记录自己的经验学习过程,不单单是分享代码,会详细的讲解,如有错误地方希望大家指点 ...
- jdbc_mysql----函数助手参数化
第一个值填写的是文件路径 第二个值填写的是从第几个开始执行,从0开始
- 006-Java的break和continue
break 和 continue关键字的使用 break: 结束当前循环 continue:结束当次循环 示例如下 class JavaTest{ public static void main(St ...
- swt java 内嵌ActiveX控件
这里用的是SWT/JFace开发application中SWT自带的org.eclipse.swt.ole.win32 包可以支持内嵌OLE和ActiveX. 具体用法如下: //创建一个OleFra ...
- java编程——数据的加法
设计思想: 第一步:从键盘上输入一定个数的整数. 第二步:因为在main()方法中的参数是String类型的,所以第一步中输入的其实是字符类型,在这一步要把String转化成int. 第三步:初始化s ...
- 【数论】[SDOI2010]古代猪文
大概就是求这个: $$G^\sum_{k|N} C_{n}^{k}$$ 显然只要把后面的$\sum_{k|N}C_{n}^{k}$求出来就好了 几个要用的定理: 欧拉定理的推论:(a和n互质) $$a ...
- 关于soapui如何做安全测试
1.首先安装soapui5.1.2 第一步:运行SoapUI-Pro-x32-5.1.2_576024.exe文件,按照步骤安装成功: 第二步:拷贝Protection-4.6.jar到soapui安 ...
- vue 挂载点 实例 模板
挂载点:vue实例 里面的el属性 对应的 id 所在的dom节点 模板:指的是挂载点内部的内容 模板可以写在挂载点内部 也可以写在属性里面 demo < ...
- System.arraycopy复制数组方法解释
**/* * @param src the source array.源数组 * @param srcPos starting position in the source array.源数组要复制的 ...
