webpack4.41.0配置二(加载器_url-loader/babel-loader/sass-loader)
loader是webpack用来预处理源文件的,比如typesrcipt形式的文件最终都得转成浏览器可以执行的js文件
(注:以下的配置代码不一定与下方一摸一样,具体与官网上https://webpack.docschina.org/loaders/的为准,如无一般说明配置文件都指的是webpack.config.js)

url-loader
1.先在配置文件中配置Loader(具体的配置代码去https://webpack.docschina.org/loaders/file-loader/复制即可)
module: {
rules: [
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
option: {
limit: 8192
}
}
]
}
]
}
插入上面代码同时建立入口文件input.js和建立一个存放图片得文件夹,并在input.js中导入

2.因为上面我们使用了Loader,所以需要下载相应得Loader
首先需要生成一下配置文件package.json,输入命令:npm init -y
然后执行npm install url-loader -S下载url-loader(-S代表安装完之后要记录到package.json配置文件中)和npm install file-loader -S
之后package.json配置文件会出现以下内容:

3.最后执行webpack,打包成功

babel-loader
1.安装命令:npm install -D babel-loader @babel/core @babel/preset-env webpack(preset-env负责剑将es6语法转成es5语法)
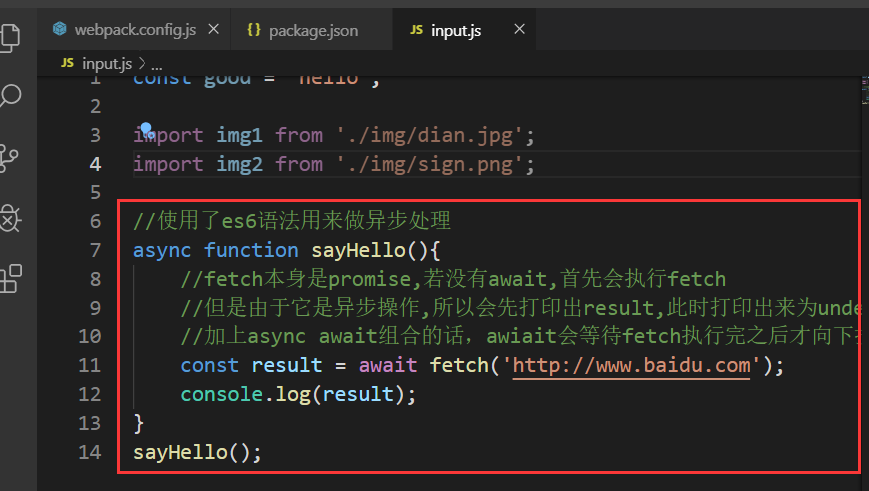
2.在input.js中书写下面例子代码

3.在配置文件中添加规则(如果不配置以下代码直接打包,那个打包过后的代码还会拥有es6语法的代码,低版本的浏览器运行不起来es6语法)
4.执行打包命令:webpack,成功打包
sass-loader
1.安装命令:npm install sass-loader node-sass -D
npm install style-loader css-loader -D
2.书写规则在webpack.config.js中添加
{
test: /\.scss$/,
use: [
"style-loader", // 将 JS 字符串生成为 style 节点
"css-loader", // 将 CSS 转化成 CommonJS 模块
"sass-loader" // 将 Sass 编译成 CSS,默认使用 Node Sass
]
}
3.在input.js中向上方一样书写一些简单例子最后进行打包
欢迎继续查看webpack4.41.0配置三(插件minCssExtract/ DefinePlugin/Html):https://www.cnblogs.com/ahaMOMO/p/11632028.html
webpack4.41.0配置二(加载器_url-loader/babel-loader/sass-loader)的更多相关文章
- webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)
1.查看node.js版本.npm版本和webpack版本(使用webpack4时,请确保node.js的版本>=8.9.4) 2.我先重新卸载了webpack和webpack-cli(全局) ...
- webpack4.41.0配置三(插件minCssExtract/ DefinePlugin/Html)
(注:如无特殊说明这里的配置文件都指的是webpack.config.js) minCssExtract 我们通常期望js和js文件一起,css和css文件一起.该插件将CSS提取到单独的文件中.它为 ...
- webpack4.41.0配置四(热替换)
每次修改都要去编译,这个操作比较繁琐.所以我们希望编译过程是自动化的,而且页面的更新也是自动化的.所以需要使用这个热替换 1.首先安装webpack-dev-server:npm install w ...
- Windows机器配置启动加载器的高级选项后,机器出现蓝屏,无法RDP
问题描述: 虚拟机重启后出现蓝屏,需要排查原因 蓝屏界面如下: 排查结果: 1.Console发现机器停留在上述蓝屏界面,按F8后,机器可以正常启动并成功连接:但通过console再次重启后,又会进入 ...
- js前端模块化之加载器原理解析(一)
先来说一下前端模块化的价值:引用模块此处有详细的介绍,可以自行前往观看. 一.总结如下优点: (1)解决命名冲突(2)烦琐的文件依赖(3)模块的版本管理(4)提高可维护性(5)前端性能优化(6)跨环境 ...
- How Tomcat Works 读书笔记 八 加载器 上
Java的类加载器 具体资料见 http://blog.csdn.net/dlf123321/article/details/39957175 http://blog.csdn.net/dlf1233 ...
- webpack.config.js====CSS相关:postcss-loader加载器,自动添加前缀
1. 在webpack中加载css需要先安装style-loader 和 css-loader cnpm install --save-dev style-loader css-loader 2. 在 ...
- Java 加载器
类的加载是由类加载器完成的,类加载器包括: 根加载器( BootStrap ).扩展加载器( Extension ).系统加载器( System )和用户自定义类加载器( java.lang.Clas ...
- 【SpringBoot 基础系列】实现一个自定义配置加载器(应用篇)
[SpringBoot 基础系列]实现一个自定义配置加载器(应用篇) Spring 中提供了@Value注解,用来绑定配置,可以实现从配置文件中,读取对应的配置并赋值给成员变量:某些时候,我们的配置可 ...
随机推荐
- IDEA如何快速搭建Java开发环境
作为IntelliJ IDEA mac新手,IDEA如何快速搭建Java开发环境呢?今天小编就给大家带来了IntelliJ IDEA mac使用教程,想知道IDEA如何快速搭建Java开发环境? 全局 ...
- Educational Codeforces Round 80 (Rated for Div. 2)(A-E)
C D E 这三道题感觉挺好 决定程序是否能通过优化在要求的时间内完成,程序运行时间为t,你可以选择花X天来优化,优化后程序的运行时间为t/(x+1)取上整,花费的时间为程序运行时间加上优 ...
- Codeforces Round #592 (Div. 2) D - Paint the Tree
题目链接:https://codeforces.com/contest/1244/problem/D 题意:给你一个树,让你把树上的每个节点染成三种颜色,使得任意三个互相相邻的节点颜色都不一样(意思是 ...
- LeetCode 938. 二叉搜索树的范围和
题目链接:https://leetcode-cn.com/problems/range-sum-of-bst/ 给定二叉搜索树的根结点 root,返回 L 和 R(含)之间的所有结点的值的和. 二叉搜 ...
- 论文阅读笔记(六)【TCSVT2018】:Semi-Supervised Cross-View Projection-Based Dictionary Learning for Video-Based Person Re-Identification
Introduction (1)Motivation: ① 现实场景中,给所有视频进行标记是一项繁琐和高成本的工作,而且随着监控相机的记录,视频信息会快速增多,因此需要采用半监督学习的方式,只对一部分 ...
- .netCore MVC View 如何不使用模板
默认情况下, 新建的View都是默认加载模板 _Laytou.cshtml 文件的,这是因为在 _ViewStart.cshtml 中定义了. 如果不需要加载模板文件,有两种方法 1. 在单独的Vie ...
- 解决vmware每次打开无法上网
vmware网络配置好了,但是每次打开都无法上网,记录下 在计算机管理中启动这几个服务,就ok了
- new SparkContext()发生错误java.lang.NoSuchMethodError: scala.Predef
参考:https://blog.csdn.net/weixin_40137479/article/details/80320324 new SparkContext(conf)发生错误: Except ...
- Abp的swagger UI 出现Failed to load API definition.
Abp 出现Failed to load API definition.如下图: 原因:本次出现的原因是Api里面的方法重名了(只是方法的参数不一样)(可能是controller中的auction上面 ...
- String.format()的用法记录
stirng.format("redirect:http://%s:%s%s",ip,port,path) 相当于http://localhost:8080/user/list S ...
