css Sticky footers
写在前面
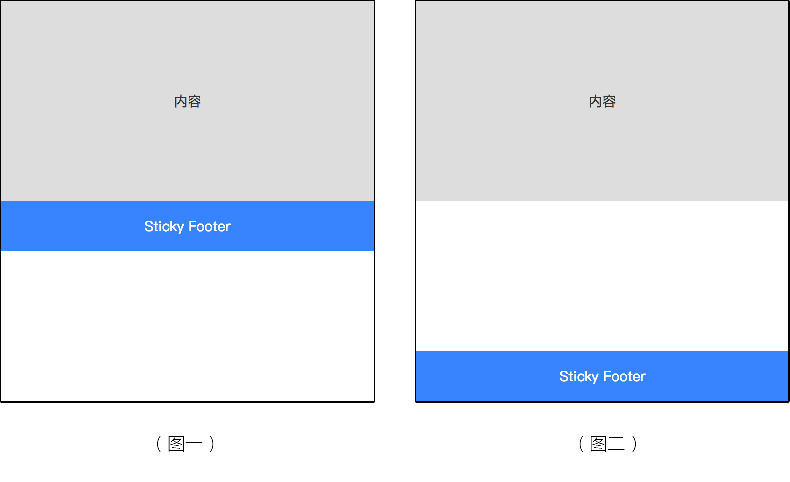
做过网页开发的同学想必都遇到过这样尴尬的排版问题:
在主体内容不足够多或者未完全加载出来之前,就会导致出现(图一)的这种情况,原因是因为没有足够的垂直空间使得页脚推到浏览器窗口最底部。但是,我们期望的效果是页脚应该一直处于页面最底部(如图二):

笔者最近在项目中也遇到过这样的场景,在寻找最佳解决方案的过程中,了解到了 “Sticky Footer” 这个名词。
本文将带大家重新认识这个常见的网页效果,以及一些可行的实现方案。
什么是 “Sticky Footer”
所谓 “Sticky Footer”,并不是什么新的前端概念和技术,它指的就是一种网页效果:
如果页面内容不足够长时,页脚固定在浏览器窗口的底部;如果内容足够长时,页脚固定在页面的最底部。
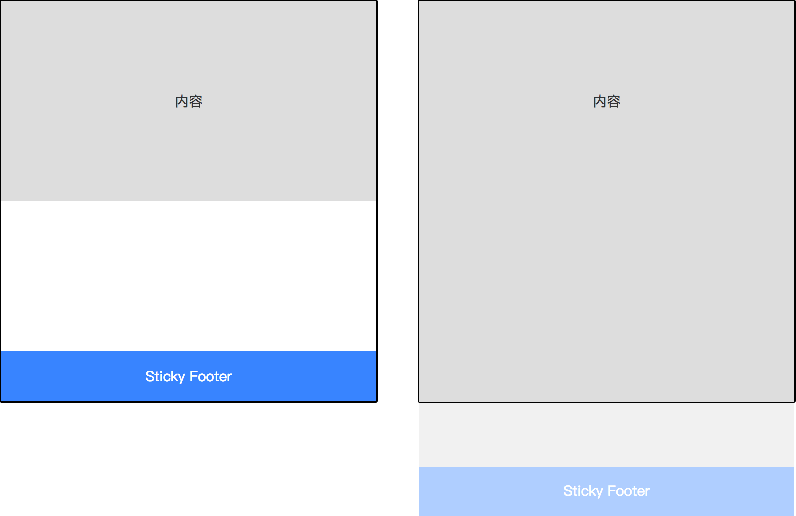
总而言之,就是页脚一直处于最底,效果大致如图所示:

当然,实现这种效果的方法有很多种,其中有通过脚本计算的,有通过 CSS 处理的,脚本计算的方案我们不在本文探讨。
下面我们看看有哪些通过 CSS 可以实现且适用于移动端开发的方案,并分析其中的利弊。
如何实现
假设我们页面的 HTML 结构是这样:
<div class="wrapper">
<div class="content"><!-- 页面主体内容区域 --></div>
<div class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></div>
</div>
实现方案一:absolute
通过绝对定位处理应该是常见的方案,只要使得页脚一直定位在主容器预留占位位置。
html, body {
height: 100%;
}
.wrapper {
position: relative;
min-height: 100%;
padding-bottom: 50px;
box-sizing: border-box;
}
.footer {
position: absolute;
bottom:;
height: 50px;
}
这个方案需指定 html、body 100% 的高度,且 content 的 padding-bottom 需要与 footer 的 height 一致。
实现方案二:calc
通过计算函数 calc 计算(视窗高度 - 页脚高度)赋予内容区最小高度,不需要任何额外样式处理,代码量最少、最简单。
.content {
min-height: calc(100vh - 50px);
}
.footer {
height: 50px;
}
如果不需考虑 calc() 以及 vh 单位的兼容情况,这是个很理想的实现方案。
同样的问题是 footer 的高度值需要与 content 其中的计算值一致。
实现方案三:table
通过 table 属性使得页面以表格的形态呈现。
html, body {
height: 100%;
}
.wrapper {
display: table;
width: 100%;
min-height: 100%;
}
.content {
display: table-row;
height: 100%;
}
需要注意的是,使用 table 方案存在一个比较常见的样式限制,通常 margin、padding、border 等属性会不符合预期。
笔者不建议使用这个方案。当然,问题也是可以解决的:别把其他样式写在 table 上。
实现方案四:Flexbox
Flexbox 是非常适合实现这种效果的,使用 Flexbox 实现不仅不需要任何额外的元素,而且允许页脚的高度是可变的。
虽然大多数 Flexbox 布局常用于水平方向布局,但别忘了实际上它也可用于垂直布局,所以你需要做的是将垂直部分包装在一个 Flex 容器中,并选择要扩展的部分,他们将自动占用其容器中的所有可用空间。
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex:;
}
需要注意的是想要兼容各种系统设备,需要兼顾 flex 的兼容写法。
写在最后
以上几种实现方案,笔者都在项目中尝试过,每个实现的方法其实大同小异,同时也都有自己的利弊。
其中有的方案存在限制性问题,需要固定页脚高度;其中有的方案需要添加额外的元素或者需要 Hack 手段。同学们可以根据页面具体需求,选择最适合的方案。
本文转自:凹凸实验室 (https://aotu.io/notes/2017/04/13/Sticky-footer)
css Sticky footers的更多相关文章
- CSS Sticky Footer
----CSS Sticky Footer 当正文内容很少时,底部位于窗口最下面.当改变窗口高度时,不会出现重叠问题. ----另一个解决方法是使用:flexBox布局 http://www.w3c ...
- css sticky footer布局
Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过.它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块会被内容向下推送.套路为:内容 ...
- css sticky footer 布局 手机端
什么是css sticky footer 布局? 通常在手机端写页面 会遇到如下情况 页面长度很短不足以撑起一屏,此时希望页脚在页面的底部 而当页面超过一屏时候,页脚会在文章的底部 ,网上有许多办法, ...
- CSS Sticky 其实很简单
为什么要写这篇文章 Sticky 也不是新知识点了,写这篇文章的原因是由于最近在实现效果的过程中,发现我对 Sticky 的理解有偏差,代码执行结果不如预期.决定写篇文章重新学习一次. 什么是 Sti ...
- css sticky & 吸顶效果
css sticky & 吸顶效果 demo https://codepen.io/xgqfrms/pen/PoqyVYz css position sticky not working ht ...
- css经典布局—Sticky footers布局
参考:http://www.w3cplus.com/CSS3/css-secrets/sticky-footers.html 效果:将footer固定到底部.文章内容不足满屏时 footer在底部,超 ...
- CSS Sticky Footer: 完美的CSS绝对底部
CSS的简单在于它易学,CSS的困难在于寻找更好的解决方案.在CSS的世界里,似乎没有完美这种说法.所以,现在介绍的CSS绝对底部,只是目前个人见过的方案中比较完美的吧. 先说我们为什么会使用到这个C ...
- 【转载】CSS Sticky Footer: 完美的CSS绝对底部
下面是我找到的一个比较完美的方法,来自国外的设计达人,纯CSS,可以实现: 当正文内容很少时,底部位于窗口最下面.当改变窗口高度时,不会出现重叠问题. <div id="wrap&qu ...
- Sticky footers 套路
[CSS Secrets] http://shop.oreilly.com/product/0636920031123.do 以饿了么商家信息的弹出层为例,布局如下: <!-- 饿了么 弹出层部 ...
随机推荐
- Vue学习笔记【2】——Vue指令之 - v-cloak、v-text和v-html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vma
linux内核的每一样技术,都是为了解决某个问题的. vma结构体的提出是为了管理"虚拟内存空间"这个资源. 像brk(),mmap()分配给用户空间的都是虚拟地址(当然),那内核就要知道哪一部分虚拟 ...
- Android onActivityResult()运行时刻的问题
今天在开发过程中遇到一个很是怪异的问题,就是方法onActivityResult的执行问题,问题是当我从当前的Activity跳转的时候,尚未做任何动作,onActivityResult()就已经执行 ...
- 包管理工具(npm、yarn)
npm包管理工具 1. npm的包安装分为本地安装(local).全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已. 2. 这两种安装方式的区别: 本地安装(安装在命令行运行所在 ...
- (转)OpenFire源码学习之九:OF的缓存机制
转:http://blog.csdn.net/huwenfeng_2011/article/details/43415023 关于缓存,openfire存储到了本地JVM中.本人认为这样并不是很好.以 ...
- codeforces 447E or 446C 线段树 + fib性质或二次剩余性质
CF446C题意: 给你一个数列\(a_i\),有两种操作:区间求和:\(\sum_{i=l}^{r}(a[i]+=fib[i-l+1])\).\(fib\)是斐波那契数列. 思路 (一) codef ...
- JavaScript笔记(第一章,第二章)
JavaScript笔记(第一章,第二章) 第一章: <meta http-equiv="Content-Type" content="text/html; cha ...
- RocktMq安装和简单使用以及报错收集
文章目录 安装 使用 报错 总结: rocketmq内存设置 配置brockerip 启动方式 如果往机器上部署,最好再本地看看报错吗 关于防火墙 看总结去吧 安装 准备: jdk1.8 maven ...
- js获取url中的中文参数出现乱码
解决方法 function getQueryString(key){ var reg = new RegExp("(^|&)"+key+"=([^&]*) ...
- flex上下、左右居中
tip:1)flex是用于div布局用的,作用于一级子元素(父元素写样式,作用于子元素) 2)弹性盒模型 3)英文解释justify-content: 对齐内容(内容一般写在主轴上)align-ite ...
